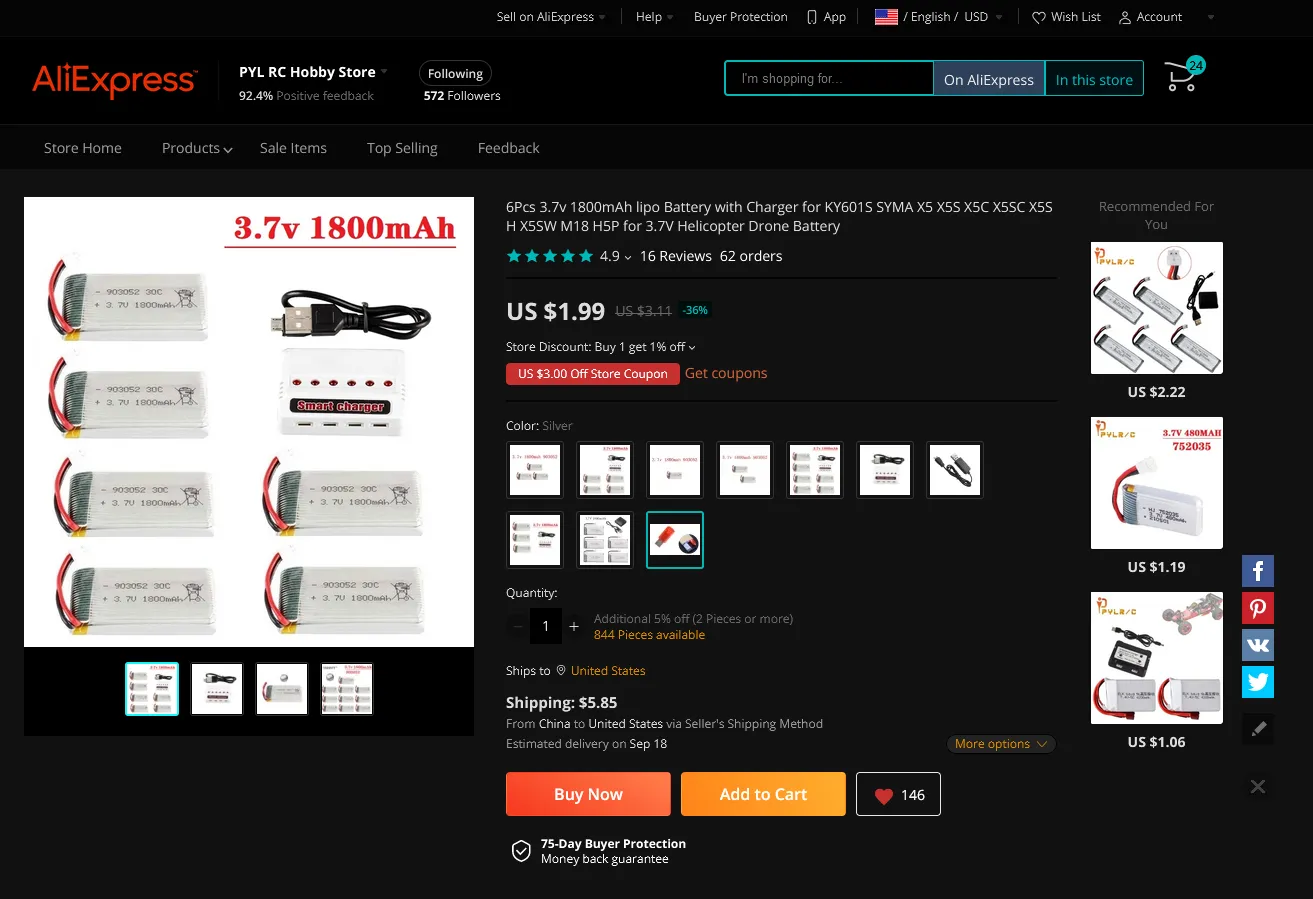
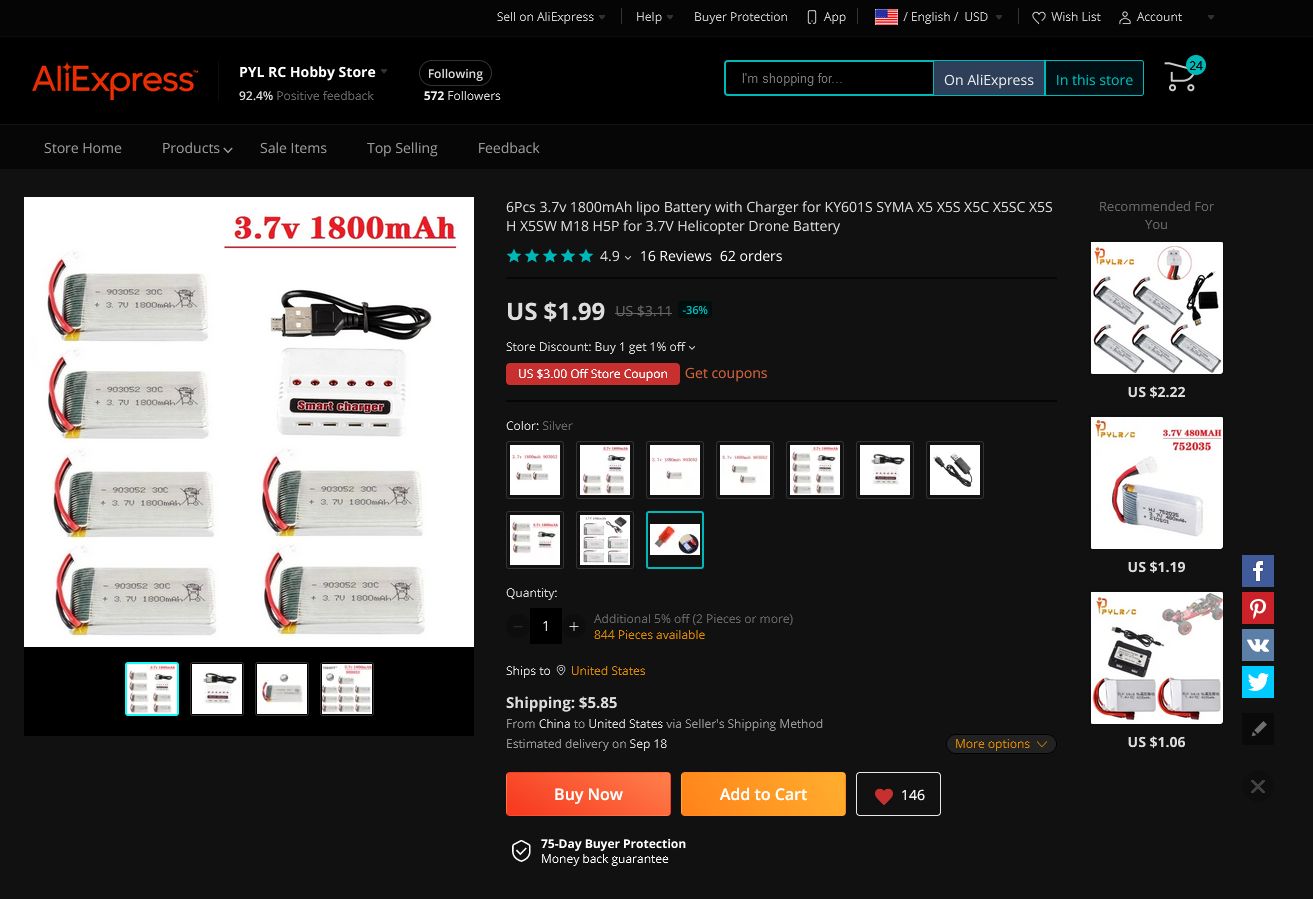
AliExpress is really bright, this theme tries to fix that.
AliExpress TrueDarkMode by thundree

Details
Authorthundree
LicenseNo License
CategoryAliExpress, aliexpress.com
Created
Updated
Size5.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name AliExpress TrueDarkMode
@namespace aliexpress.com
@author Thundree
@description `AliExpress True Dark Mode`
@version 2022.07.17.007
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://www.aliexpress.com"),
url-prefix("https://pt.aliexpress.com"),
url-prefix("https://trade.aliexpress.com"),
url-prefix("https://best.aliexpress.com"),
url-prefix("https://message.aliexpress.com"),
url-prefix("https://aliexpress.com"),
domain("(.*\\.)?alicdn(.*\\.\\w+)?"),
domain("g.alicdn.com"),
regexp("(.*\\.)?aliexpress(.*\\.\\w+)?"),
domain("aliexpress.com"),
domain("passport.aliexpress.com"),
domain("thirdparty.aliexpress.com"),
domain("message.aliexpress.com"),
domain("best.aliexpress.com"),
domain("trade.aliexpress.com") {
/*11.11.21*/
html,
img,
[class*=Product_GalleryVideo],
[class*=Reviews_Flag],
[class*=ali-kit_Image],
[class*=alikit],
[class*=shopcart-empty] {
filter: invert(100%);
}
.comet-checkbox-circle {
border: 1px solid #666;
}
#transction-feedback .feedback-list-wrap {
border: 1px solid #333;
}
#feedback,
.product-evaluation {
border: none;
}
.ui-autocomplete .suggest_key {
color: #999;
}
.navigation ul a,
.ui-autocomplete .suggest_key span {
color: #111;
}
#feedback,
[class*=shopcart-empty],
.feedback-container,
.footer-copywrite {
background-color: #111;
}
.comet-btn-text {
padding: 0 8px
}
#form-searchbar .search-in-aliexpress {
background-color: #d1bfa6;
color: #111;
}
.item-tags .order-item-tag,
.order-detail-item-content-info .item-title a,
.order-detail-item-content .order-detail-item-content-info {
color: #fff;
}
.search-key-box {
background-color: #fff;
}
.navigation,
.comet-btn-text,
.other-store-more a,
.in-store-more a {
background-color: #ddd;
}
#root,
html body,
.product-main,
.product-extend,
.navigation ul .current a,
.site-footer {
background-color: #eee;
}
.navigation ul a:hover {
background-color: #f0f0f0;
}
.navigation ul .current a,
body a {
color: #000;
}
.seller-reply dd,
.feedback-item .user-name,
.feedback-item .user-name a,
.rate-score span,
.rate-score b {
color: white;
}
.css_flag.css_br {
color: green;
}
.split-line-bold {
height: 2px;
}
.order-detail-item-content-info .item-sku-attr,
.product-quantity-tip span {
color: #27f;
}
.item-tags .order-item-tag,
.split-line-bold,
.atwl-btn-wrap,
.rate-list .r-graph {
background-color: #404040;
}
.rate-list .r-graph b {
background-color: #3dcf6b;
}
.header-tag-detail .top-rated-seller a,
.user-order-info span {
color: #469e46;
}
.product-coupon {
cursor: default;
}
.product-coupon-inner {
cursor: pointer;
}
.product-coupon-instant,
.user-order-info strong,
.add-wishlist-wrap {
color: #fff;
}
.add-wishlist-wrap .next-icon-favourited {
color: #c82f2f;
}
.coupon-mark-store::before,
.coupon-mark-store::after {
display: none;
}
.coupon-mark-store {
margin: 0;
padding: 2px 12px 0px 12px;
}
.coupon-mark-store,
.product-coupon-wrap .coupon-store {
background-color: #c82f2f;
background-image: none;
border-radius: 4px;
}
#transction-feedback,
.product-reviews,
.cart-product-img,
.feedback-action,
.buyer-feedback,
.filter-wrap,
.r-num,
.rate-score,
.customer-reviews,
.buyer-addition-feedback,
.j-digg-info-new,
.footer-copywrite,
.site-logo span,
.sf-download-app,
.product-fix-wrap,
.product-action,
.coupon-mark-store,
.product-coupon-wrap,
#hd > .astore_J_module > div > div + div + div,
#hd > div > div > div + div + div > div > div,
.order-item-content-img,
.message-contain,
.add-wishlist-btn,
.product-store-banner,
.pc-store-nav-Products,
.big-photo-view,
.detail-tab-bar .addcart-wrap,
.detail-tab-bar .buy-now-wrap,
.order-detail-item .order-detail-item-content-wrap,
.user-country,
.top-rated-seller,
.css_flag,
.rax-view img,
.gcp-page-header,
.account-main div div i,
.video-wrap video {
filter: invert(100%);
}
.account-main div div i {
background: #999;
}
#hd > .astore_J_module > div > div + div + div[style] > div > div > div {
background-color: #fff !important;
}
#hd div[style] p span,
#hd div[style] p a,
#hd div[style] a span {
color: #000 !important;
}
.filter-wrap {
position: relative;
z-index: 9;
}
.rax-view.box .rax-view a img {
filter: invert(100%) brightness(96%) !important;
}
.rate-list,
.rate-score,
.pic-view-item img,
#hd div[style] a span,
.container-shadow div a div div img,
#hd .astore_J_module div div div div div div + div + div,
.footer-copywrite img {
filter: invert(0%);
}
.css_flag.css_us,
.css_flag.css_usa,
.css_flag.css_ca {
color: #f75dd6;
}
}