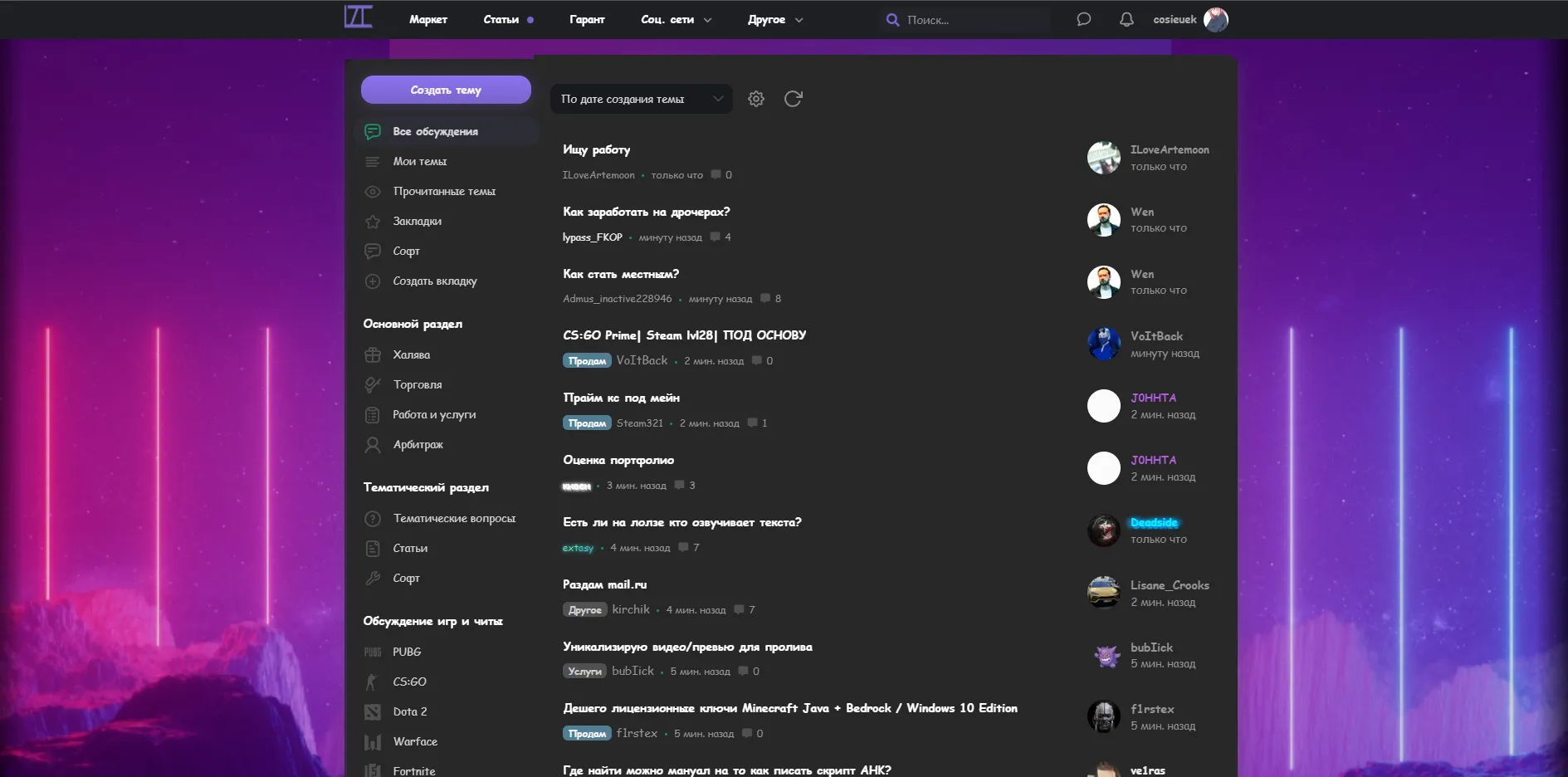
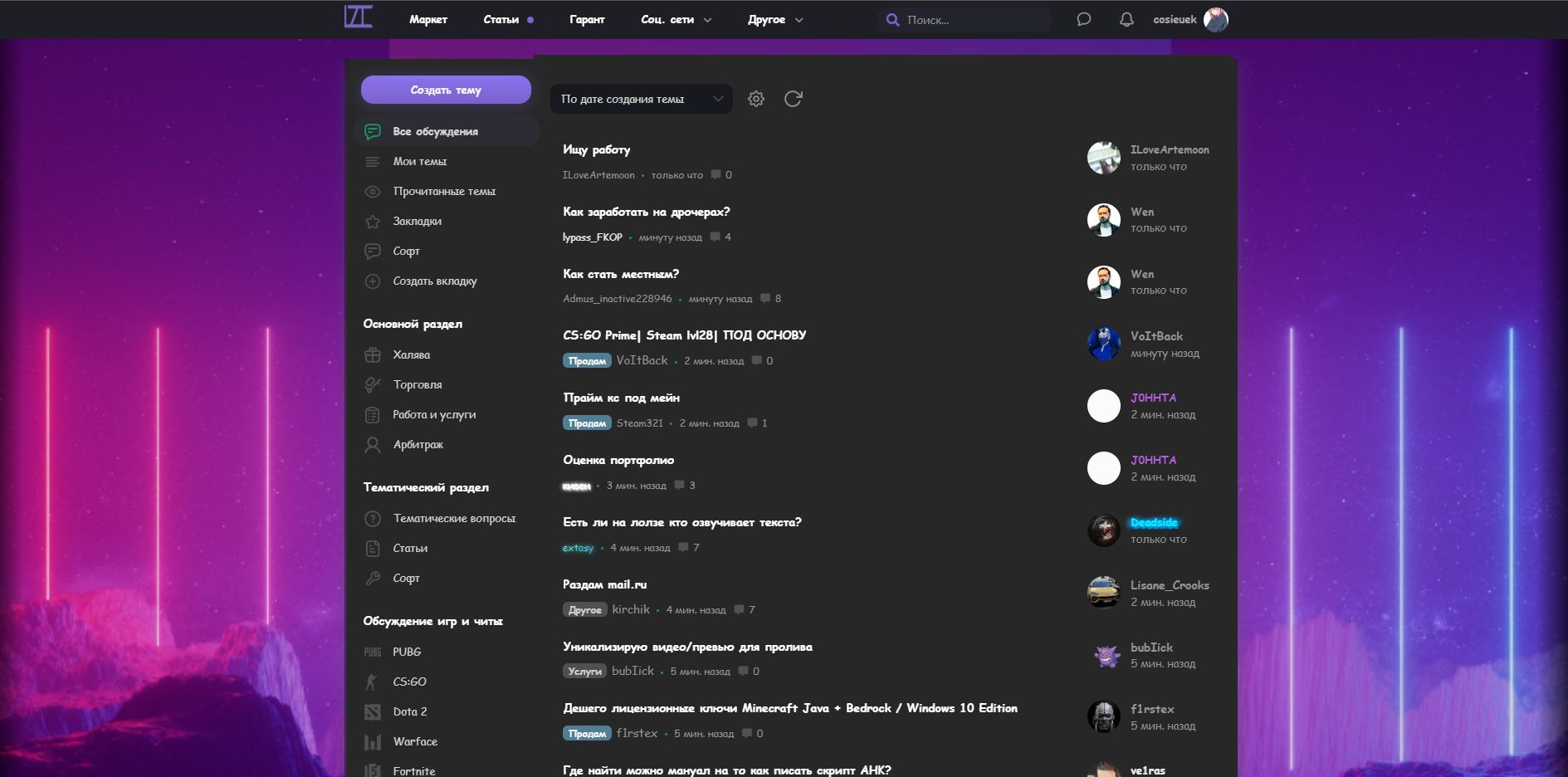
𝐋𝐙𝐓 𝐕𝐢𝐨𝐥𝐞𝐭 (𝐂𝐮𝐬𝐭𝐨𝐦𝐢𝐳𝐚𝐛𝐥𝐞) - лучшая на данный момент настраиваемая тема для нашего любимого форума.
𝐋𝐙𝐓 𝐕𝐢𝐨𝐥𝐞𝐭 (𝐂𝐮𝐬𝐭𝐨𝐦𝐢𝐳𝐚𝐛𝐥𝐞) by httpshotmaker

Details
Authorhttpshotmaker
LicenseCC0-1.0
Categorylolzteam, lzt, лолзтим, лзт, zelenka, зеленка, зелёнка
Created
Updated
Code size32 kB
Code checksum3bd334ee
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 𝐋𝐙𝐓 𝐕𝐢𝐨𝐥𝐞𝐭 (𝐂𝐮𝐬𝐭𝐨𝐦𝐢𝐳𝐚𝐛𝐥𝐞)
@namespace USO Archive
@author httpshotmaker
@description `𝐋𝐙𝐓 𝐕𝐢𝐨𝐥𝐞𝐭 (𝐂𝐮𝐬𝐭𝐨𝐦𝐢𝐳𝐚𝐛𝐥𝐞) - лучшая на данный момент настраиваемая тема для нашего любимого форума.by 1888`
@version 2022.20.07
@license CC0-1.0
@preprocessor uso
@advanced dropdown color "Цвет ника в шапке" {
colorP "Проверенный*" <<<EOT #eee EOT;
colorE "Эксперт" <<<EOT #b35ede EOT;
colorS "Суприм" <<<EOT #FFD700 EOT;
colorK "Куратор" <<<EOT #0acc9e EOT;
colorM "Модератор" <<<EOT #0E9100 EOT;
colorGM "Главный модератор" <<<EOT rgb(1, 247, 60) EOT;
colorADM "Администратор" <<<EOT #f13838 EOT;
}
@advanced dropdown ads "Реклама" {
ads1 "Отсутствует*" <<<EOT div.homeBannersAds1 {
display: none !important
}
.navigationImage {
display: none !important
} EOT;
ads0 "Присутствует" <<<EOT EOT;
}
@advanced dropdown bg "Фон" {
bgStandart "Стандартный*" <<<EOT https://i.imgur.com/IvuvLDi.jpg EOT;
bgAbstract "Abstract Stripes" <<<EOT https://w.wallhaven.cc/full/39/wallhaven-3978g9.jpg EOT;
bgRetrowave "Retrowave" <<<EOT https://w.wallhaven.cc/full/ox/wallhaven-oxvxgm.jpg EOT;
bgSpace "Space" <<<EOT https://w.wallhaven.cc/full/83/wallhaven-83616y.jpg EOT;
bgBubbles "Colorful Bubbles" <<<EOT https://w.wallhaven.cc/full/vg/wallhaven-vg2v65.jpg EOT;
bgSkull "Skull" <<<EOT https://w.wallhaven.cc/full/83/wallhaven-838vkk.jpg EOT;
bgNeonCity "Neon Cityscape" <<<EOT https://w.wallhaven.cc/full/ox/wallhaven-oxv7j7.jpg EOT;
bgForest "Forest" <<<EOT https://w.wallhaven.cc/full/zm/wallhaven-zmvj9j.jpg EOT;
bgTr "Triangle" <<<EOT https://w.wallhaven.cc/full/zm/wallhaven-zm39jy.jpg EOT;
bgSpaceNebula "Space nebula" <<<EOT https://i.imgur.com/sCXnLIW.png EOT;
bgNekoandBunny "Neko & Bunny" <<<EOT https://i.imgur.com/Owha2h0.png EOT;
bgcaicw "Coconut and Azuki in Casual Wear" <<<EOT https://i.imgur.com/qhXljQx.png EOT;
bgmeteorshover "Meteor Shower" <<<EOT https://i.imgur.com/ALIVzLG.png EOT;
bgrock "Rock" <<<EOT https://i.imgur.com/jfcRtYB.png EOT;
bg-custom-dropdown "Custom" <<<EOT /*[[bg-custom]]*\/ EOT;
}
@advanced text bg-custom "Фон (Custom)" "https://example.com/image.png"
@advanced dropdown logo "Логотип" {
logo1 "Стандартный (фиолетовый)*" <<<EOT https://i.imgur.com/jRHMkfa.png EOT;
logo2 "Вариант 2" <<<EOT https://i.imgur.com/3ncRcPP.png EOT;
logo3 "Вариант 3" <<<EOT https://i.imgur.com/SU0j5Jn.png EOT;
logo-custom-dropdown "Custom" <<<EOT /*[[logo-custom]]*\/ EOT;
}
@advanced text logo-custom "Логотип (Custom)" "https://example.com/image.png"
@advanced dropdown font "Шрифт" {
fontA "Стандартный*" <<<EOT EOT;
fontB "Красивый" <<<EOT body {
font-family: 'Montserrat', cursive;
} EOT;
}
==/UserStyle== */
@-moz-document domain("lolz.guru"), domain("zelenka.guru") {
.radio-group input[type=radio]:checked+label {
background: rgb(76, 82, 99)!important
}
/* Выбор шрифта */
/*[[font]]*/
.sidebar .visitorPanel .secondaryContent, .SelectExcludedForumsLink {
background: none !important;
}
.navTabs .navTab.PopupClosed .navLink:hover .counter-container img, .navTabs .navTab.PopupOpen .navLink .counter-container img {
filter: hue-rotate(100deg);
}
.marketSidebar .section .secondaryContent {
background: rgba(30, 31, 36, 0.75)!important;
backdrop-filter: blur(12px) !important;
}
.nodeList .node.current > .nodeInfo > .nodeText > .nodeTitle > a, .nodeList .node .current>div>.nodeTitle>a {
background: rgba(53, 52, 80, 0.34);
}
.discussionListItem:hover {
background: rgba(45, 45, 45, 0.15) !important;
font-size: 110%;
}
div.discussionListItem.unread {
transition: 0.2s;
}
.node h3.nodeTitle>a:hover {
background: none !important;
border: 1px solid;
}
.node .nodeText h3.nodeTitle:hover, .node .nodeText h3.nodeTitle:hover .expandSubForumList {
background: none !important;
}
.sidebar .section .secondaryContent {
background: none;
}
a.close.OverlayCloser {
margin-top: -11.5px!important
}
h2.heading.h1 {
color: #ffffff!important;
font-size: 15px!important;
font-weight: normal!important;
margin-left: -10px!important;
margin-right: -10px!important;
margin-top: -10px!important;
border-radius: 15px!important
}
div.xenForm.formOverlay.overlayScroll {
background-color: #1e1f24!important;
border-radius: 15px 15px 0 0!important
}
li.active-result.highlighted {
background-color: #262930!important
}
div.chosen-drop {
background-color: #1e1f24!important
}
div.conversationListWrapper.scrollbar-macosx.scrollbar-dynamic.hiddenScrollbar.scroll-content {
background-color: #1e1f24!important
}
div.marketItevView--status.clear {
border-radius: 15px!important
}
div.marketItevView--status.ban {
border-radius: 15px!important;
background-color: #262930!important
}
div.messageMeta.ToggleTriggerAnchor {
border-radius: 15px!important
}
ol.listInline.commaImplode.sectionMain {
border-radius: 15px 15px 0 0!important
}
.selectForumOverlay.xenOverlay .sectionMain>.nodeList {
background: rgba(30, 31, 36, 0.75)!important;
backdrop-filter: blur(12px) !important;
}
div.discussionListItem--Wrapper {
margin-right: -35px!important;
margin-left: 15px!important
}
div.marketItevView--status.clear {
border-radius: 15px!important
}
div.marketItevView--status.ban {
border-radius: 15px!important;
background-color: #262930!important
}
.secondaryContent.marketUserPanel {
background-color: rgba(30, 31, 36, 0.75)!important;
backdrop-filter: blur(12px) !important;
}
div.alertNotice.mn-0-0-15 {
background-color: hsla(230, 11%, 11%, 0.75)!important;
backdrop-filter: blur(12px) !important;
}
span.hasUnreadArticles {
background-color: #7a63cc!important
}
div.conversationTemplatesBox {
background-color: #1e1f24!important
}
ul.primaryContent.smilieContainer.scrollBar {
background-color: #1e1f24!important
}
div.conversationViewContainer.ImView {
background-color: #1e1f24!important
}
img.conversationCapImage {
box-shadow: 0 2px 18px 2px rgba(122, 99, 204, .4)!important
}
.conversationContainer {
border-radius: 15px!important
}
a.button.fl_r {
border-radius: 15px!important
}
div.userIsBanned-notice {
border-radius: 0 0 15px 15px!important;
background-color: #262930!important;
color: #ffffff!important
}
div.searchBarContainer.searchHistoryContainer.mn-0-0-15 {
border-radius: 15px!important
}
div.marketSidebar {
border-radius: 15px!important
}
div.marketSidebarMenu {
border-radius: 15px 15px 0 0!important
}
div.searchBarContainer {
border-radius: 15px 15px 0 0!important
}
a.button.searchBarForm--searchHistory {
background-color: #262930!important;
border-radius: 5px!important
}
div.marketIndexItem--Price {
border-radius: 5px!important
}
button.searchButton.button.primary {
border-radius: 15px!important
}
ul.tabs.Tabs {
border-radius: 15px 15px 0 0!important
}
div.market--titleBar.market--spec--titleBar {
border-radius: 15px!important;
background-color: #1e1f24!important
}
h4.mn-0-0-15 {
color: #7a63cc!important
}
a.button.primary.FastBuyItemButton {
border-radius: 15px!important
}
a.button.ToFavouritesButton {
border-radius: 15px!important;
background-color: #4c5263!important;
color: #ffffff!important
}
div.marketContainer.marketItemView--Container {
background-color: #1e1f24!important
}
div.sidebar {
border-radius: 15px!important;
box-shadow: -10px 0px 17px -7px rgba(76, 82, 99, 0.4);
}
div.marketIndexItem-Badge {
background-color: #262930!important;
border-radius: 5px!important
}
.sidebar .section .secondaryContent {
border-radius: 15px!important
}
.marketContainer {
border-radius: 15px!important
}
.marketIndex--titleContainer .top {
box-shadow: none!important;
background-color: none!important
}
.profilePage .mast .section, div.market--titleBar.market--spec--titleBar, div.marketContainer.marketItemView--Container {
background: rgba(30, 31, 36, 0.75)!important;
backdrop-filter: blur(12px) !important;
}
span.hasUnreadArticles {
background-color: #7a63cc
}
input.button.PreviewButton.JsOnly {
background-color: #4c5263!important;
border-radius: 15px!important;
margin-left: 5px!important
}
div.titleBar h1 {
margin-left: 15px!important
}
p.muted {
margin-left: 15px!important
}
a.button.OverlayTrigger {
border-radius: 15px!important;
background-color: #4c5263!important;
color: #ffffff!important
}
select.textCtrl.extraLarge {
background: linear-gradient(0deg, rgba(76, 82, 99, 0.28), rgba(110, 111, 115, 0));
color: #ffffff!important;
border: 1px solid rgb(76, 82, 99);
border-top: none;
border-left: none;
border-right: none;
}
.pollResult .bar {
background: rgb(38, 41, 48)!important
}
em.userBanner.vate.wrapped {
border-radius: 10px!important
}
a.button.block {
box-shadow: 0 2px 18px 2px rgba(54, 54, 54, .3)!important
}
h2.heading.overlayOnly {
border-radius: 15px 15px 0 0!important
}
.dottesStyle.buttonStyle {
background-color: rgb(76, 82, 99)!important;
border-radius: 15px!important
}
div.alertNotice.mn-15-0 {
background-color: #1e1f24!important
}
a.button.withSendMoneyButton.primary.OverlayTrigger.fl_r {
border-radius: 15px!important
}
a.actionButton--sendMoney.fl_r.OverlayTrigger.Tooltip {
border-radius: 15px!important
}
input.button.primary {
box-shadow: 0 2px 18px 2px rgba(112, 91, 191, .3)!important
}
div.messageMeta.ToggleTriggerAnchor {
margin-left: 1px!important;
margin-right: 1px!important
}
div.publicControls {
margin-right: 20px!important
}
div.privateControls {
margin-left: 20px!important
}
.xenOverlay.memberCard .avatar.online .img::before {
background: rgb(122, 99, 204)!important
}
.node .nodeTitle>a:hover {
color: rgb(122, 99, 204)!important
}
input.button.JsOnly {
background-color: #4c5263!important;
color: #ffffff!important
}
input.button.OverlayCloser {
background-color: #4c5263!important;
color: #ffffff!important
}
h2.heading.overlayOnly {
color: #ffffff!impor...