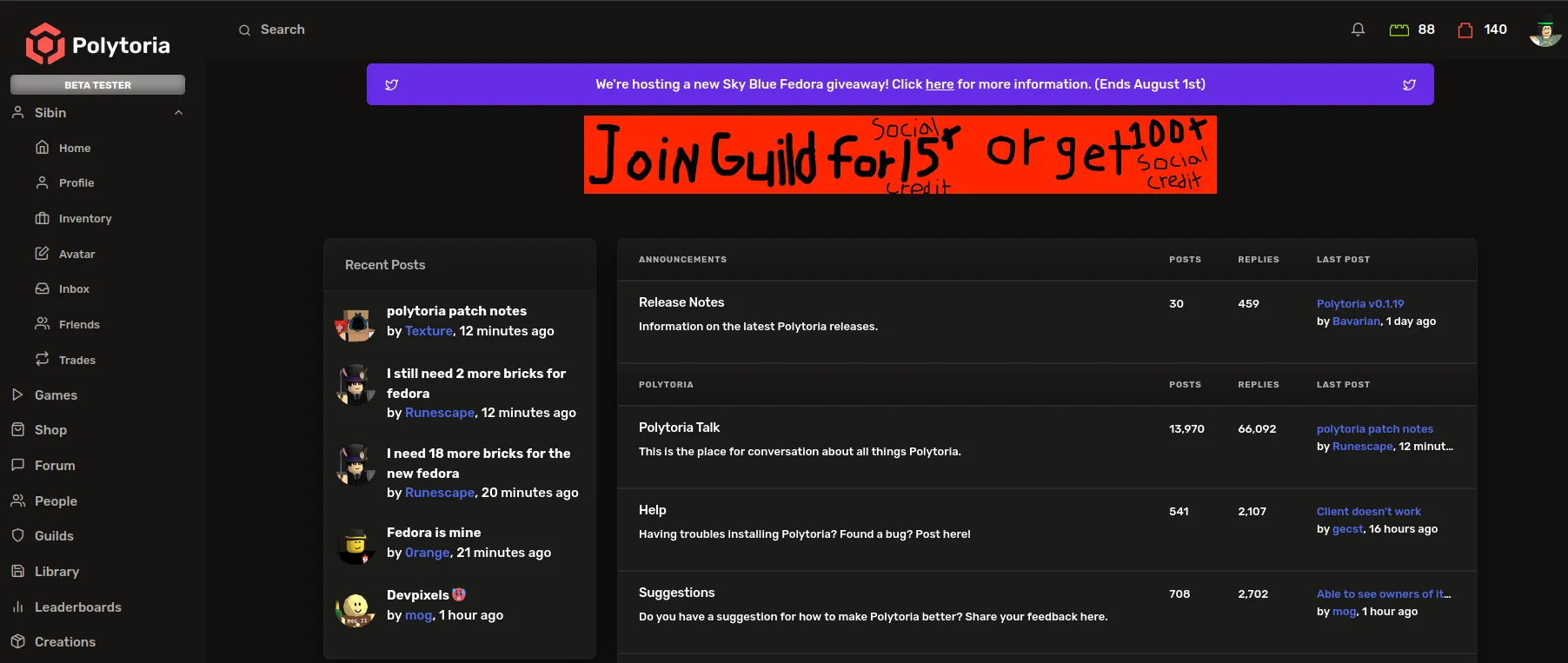
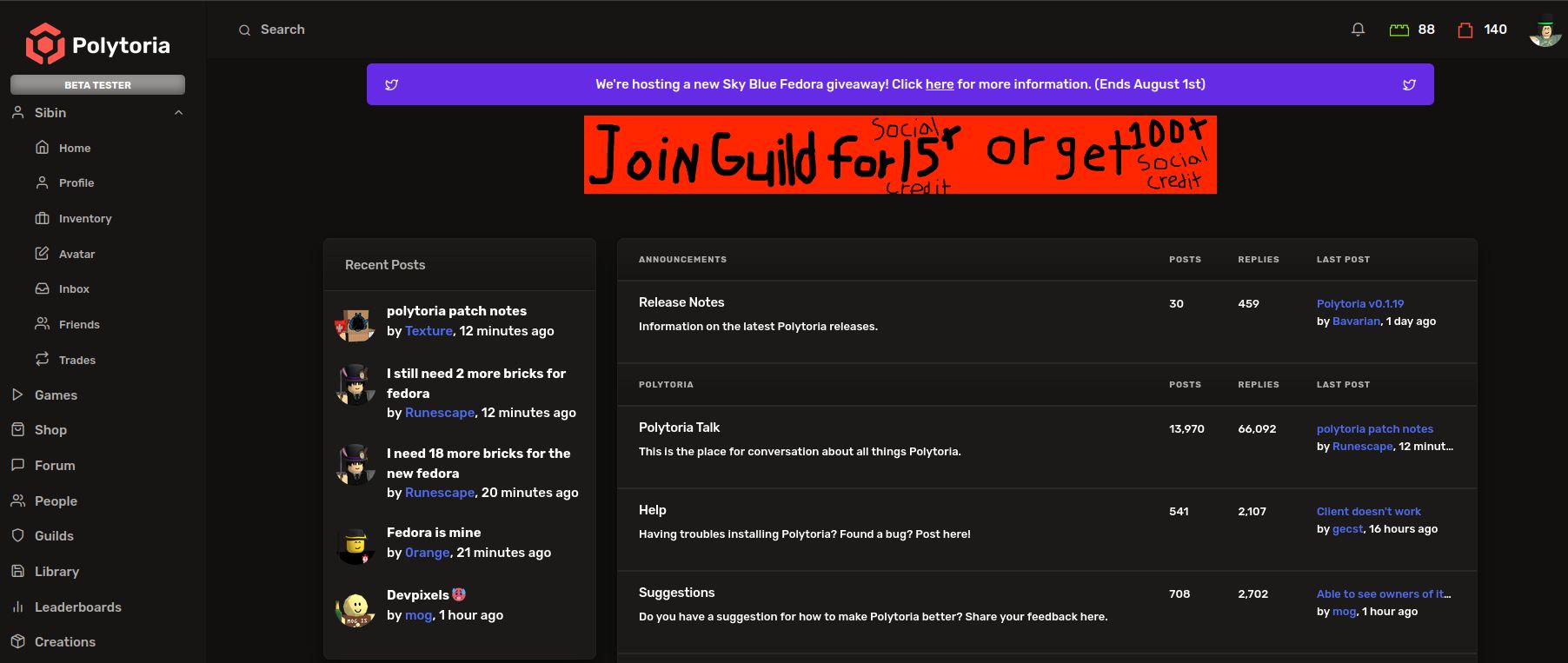
refreshing theme, love animations and visuals? this theme is for you
Sibin's Polytoria Theme by sk-fast

Details
Authorsk-fast
Licensepixels cool license
Categorypolytoria
Created
Updated
Size19 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
only compatible with polytoria dark mode
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Sibin's Polytoria Theme
@version 20220813.08.55
@namespace userstyles.world/user/sk-fast
@description refreshing theme, love animations and visuals? this theme is for you
@author sk-fast
@license pixels cool license
==/UserStyle== */
@-moz-document url-prefix("https://polytoria.com") {
:root {
--si-seperator: #292827;
}
body {
background-color: #11100f;
display: flex;
flex-direction: column;
}
.navbar-light {
background-color: #161514;
border-color: #11100f;
}
.navbar-light .navbar-nav .nav-link, .text-muted, .comment-time, .form-control, .header-pretitle, .breadcrumb-item.active, .swal2-input {
color: #b3b0ad;
}
.fe-search {
color: #b3b0ad;
}
.navbar-user-link, .text-muted, .nav-link:not(.active) {
color: #b3b0ad !important;
}
.nav-link:hover {
color: #e1dfdd !important;
}
.text-secondary {
color: #979593 !important;
}
.badge {
border-radius: 5px !important;
}
th {
background-color: transparent !important;
border-color: transparent !important;
color: #b3b0ad !important;
border-bottom: var(--si-seperator) solid 2px !important;
}
tr {
border-bottom: var(--si-seperator) solid 2px !important;
}
thead, .card-header {
border-radius: 10px;
background: rgb(32,31,30);
background: linear-gradient(0deg, rgb(22, 21, 19) 0%, rgba(38, 37, 36, 0) 100%);
}
.badge-secondary {
background-color: #979593;
}
.card {
background-color: #1b1a19;
border-color: #201f1e;
box-shadow: 0 .75rem 1.5rem rgba(0, 0, 0, .5);
}
.progress {
background-color: #252423;
}
.bg-light {
background-color: #1b1a19 !important
border-color: #201f1e !important
}
.dropdown-menu {
background-color: #1b1a19;
border-color: #201f1e;
}
.dropdown-item {
color: #979593;
}
.btn-white, .btn-light, .page-link, .input-group-text {
background-color: #252423;
border-color: var(--si-seperator) !important;
}
.btn-white:focus, .btn-light:focus {
background-color: #252423;
border-color: var(--si-seperator) !important;
}
.page-link:hover {
background-color: #323130;
border-color: #484644;
}
.page-item.disabled .page-link {
background-color: #323130;
border-color: #484644;
color: #b3b0ad;
}
hr, .list-group-item, .card-header, .header-body, .border-top, .nav-tabs, .modal-header, .modal-footer {
border-color: var(--si-seperator) !important;
}
.comment-body {
background-color: var(--si-seperator);
border-color: #3b3a39;
}
a {
color: #4f6bed;
}
.badge-success {
border-color: transparent;
background-color: #00ad56;
}
.btn:not(.btn-link), .badge, .swal2-styled {
border-radius: 5px;
box-shadow: 0px -5px 10px 0px rgba(0, 0, 0, .4) inset;
outline: none;
}
.btn:not(.btn-link):focus {
box-shadow: 0px 5px 10px 0px rgba(0, 0, 0, .4) inset !important;
outline: none;
}
.btn-primary, .swal2-confirm {
background-color: rgba(79,107,237,1);
border-width: 0px;
}
.btn-primary:hover {
background-color: rgba(79,107,237,1);
}
.btn-success {
background-color: #00ad56;
border-color: transparent;
border-width: 0px;
}
.btn-success:hover {
background-color: #00ad56;
}
.nav-link {
border-radius: 0px !important;
}
.btn-warning {
border-width: 0px;
}
.btn-danger {
border-width: 0px;
}
#topbar .input-group-flush .dropdown-menu {
background-color: #161514d6 !important;
border-top-width: 0px;
border-left-width: 0px;
border-right-width: 0px;
backdrop-filter: blur(5px);
height: 0px;
animation: searchPopup 0.5s cubic-bezier(0.16, 1, 0.3, 1);
animation-fill-mode: forwards;
}
#topbar .input-group-flush .dropdown-menu .fe-search {
animation: searchPopup 1s cubic-bezier(0.16, 1, 0.3, 1);
}
@keyframes searchPopup {
from {
height: 0px;
opacity: 0;
}
to {
height: 350px;
opacity: 1;
}
}
@keyframes searchIconAnim {
from {
transform: scale(90%);
}
to {
transform: scale(100%);
opacity: 1;
}
}
.nav-pills {
border-left: var(--si-seperator) solid 1px;
}
.nav-pills:not(.flex-column) {
border-bottom: var(--si-seperator) solid 1px;
border-left: none;
}
.nav-pills.flex-column .nav-link.active {
background: rgb(79,107,237);
background: linear-gradient(90deg, rgba(79,107,237,1) 0%, rgba(79,107,237,0) 100%) !important;
background-position: 0% 0%;
}
.nav-tabs .nav-link.active, .nav-pills:not(.flex-column) .nav-link.active {
background: rgb(79,107,237);
background: linear-gradient(0deg, rgba(79,107,237,1) 0%, rgba(79,107,237,0) 100%) !important;
background-position: 0% 0%;
}
.nav-tabs .nav-link {
padding-left: 20px;
padding-right: 20px;
}
.nav-pills.flex-column .nav-link:not(.active):hover {
background: linear-gradient(90deg, rgba(79,107,237,0.5) 0%, rgba(79,107,237,0) 100%) !important;
}
.nav-tabs .nav-link:not(.active):hover, .nav-pills:not(.flex-column) .nav-link:not(.active):hover {
background: linear-gradient(0deg, rgba(79,107,237,0.5) 0%, rgba(79,107,237,0) 100%) !important;
}
.form-control:not(.form-control-flush):not(.form-control-prepended), .form-control:not(.form-control-flush):not(.form-control-prepended):focus, .custom-select, .swal2-input {
background-color: #252423;
border-color: var(--si-seperator);
color: #fff;
box-shadow: 0 .1rem 1rem rgba(0, 0, 0, .25) inset;
}
.tooltip-arrow, .tooltip > .tooltip-inner {
background-color: #1b1a19;
}
.tooltip.top > .tooltip-arrow {
background-color: #1b1a19;
}
.form-control::placeholder {
color: #b3b0ad;
}
.form-control:disabled {
background-color: #201f1e;
border-color: var(--si-seperator);
cursor: not-allowed;
}
.custom-file-label {
background-color: #252423;
border-color: var(--si-seperator);
}
.custom-file-label::after {
background-color: var(--si-seperator);
border-color: #484644;
}
.dropdown-menu {
border-radius: 0px;
border-bottom: #4f6bed solid 4px;
}
.dropdown-menu.show {
animation: dropdownAppear 0.2s
}
.modal-backdrop {
background: rgb(0,0,0);
background: radial-gradient(circle, rgba(0,0,0,0) 0%, rgba(0,0,0,0.5) 100%);
}
.modal-content {
background-color: #1b1a19;
border-color: #201f1e;
}
.swal2-hide {
animation: themeSwal2Hide 0.15s forwards;
}
.modal.fade:not(.show) .modal-dialog {
display: none;
}
.swal2-show, .modal.show .modal-dialog {
animation: themeSwal2Show 0.15s cubic-bezier(0.34, 1.56, 0.64, 1) forwards;
}
.swal2-backdrop-show {
backdrop-filter: blur(20px)
}
@keyframes themeSwal2Show {
from {
transform: scale(1.2);
opacity: 0;
}
to {
transform: scale(1);
opacity: 1;
}
}
@keyframes themeSwal2Hide {
to {
transform: scale(1.2);
opacity: 0;
}
}
@keyframes fadeIn {
from {
opacity: 0
}
}
@keyframes dropdownAppear {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
.navbar-nav .badge-danger {
animation: notiBadge 7s linear;
animation-iteration-count: infinite;
}
.navbar-nav .badge-danger > .navbar-item {
background-color: red;
}
@keyframes notiBadge {
0% {
transform: scale3d(1, 1, 1);
}
1%,
2% {
transform: scale3d(.85, .85, .85) rotate3d(0, 0, 1, -15deg);
}
3%,
5%,
7%,
9% {
transform: scale3d(1.3, 1.3, 1.3) rotate3d(0, 0, 1, 15deg);
}
4%,
6%,
8% {
transform: scale3d(1.3, 1.3, 1.3) rotate3d(0, 0, 1, -15deg);
}
10% {
transform: scale3d(1, 1, 1);
}
100% {
transform: scale3d(1, 1, 1);
}
}
}
@-moz-document url-prefix("https://polytoria.com") {
.swal2-popup {
background-color: #1b1a19;
border-radius: 10px;
}
.swal2-popup::before {
content: "Please Confirm...";
width: calc(100% + 40px);
text-align: center;
background-color: #201f1e;
padding: 5px;
position: relative;
right: 20px;
bottom: 25px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
}
@-moz-document url("https://polytoria.com/forum/") {
tr {
animation: trCome 0.5s cubic-bezier(0.16, 1, 0.3, 1);
animation-fill-mode: forwards;
transform: translateX(100%);
}
tbody tr:nth-child(2) {
animation-delay: 80ms;
}
tbody tr:nth-child(3) {
animation-delay: 120ms;
}
tbody tr:nth-child(4) {
animation-delay: 160ms;
}
tbody tr:nth-child(5) {
animation-delay: 200ms;
}
tbody tr:nth-child(6) {
animation-delay: 240ms;
}
tbody tr:nth-child(7) {
animation-delay: 280ms;
}
.card-body.p-3 {
overflow-x: hidden;
}
.card-body.p-3 .row.mb-4 {
animation: trComeLeft 0.5s cubic-bezier(0.16, 1, 0.3, 1);
animation-fill-mode: forwards;
transform: translateX(-100%);
}
.card-body.p-3 .row.mb-4:nth-child(2) {
animation-delay: 80ms;
}
.card-body.p-3 .row.mb-4:nth-child(3) {
animation-delay: 120ms;
}
.card-body.p-3 .row.mb-4:nth-child(4) {
animation-delay: 160ms;
}
.card-body.p-3 .row.mb-4:nth-child(5) {
animation-delay: 200ms;
}
.card-body.p-3 .row.mb-4:nth-child(6) {
animation-delay: 240ms;
}
.card-body.p-3 .row.mb-4:nth-child(7) {
animation-delay: 280ms;
}
@keyframes trCome {
from {
transform: translateX(100%);
}
to {
transform: translateX(0%);
}
}
@keyframes trComeLeft {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0%);
}
}
}
@-moz-document url-prefix("https://polytoria.com/forum/sub/") {
tr {
animation: trCome 0.5s cubic-bezier(0.16, 1, 0.3, 1);
animation-fill-mode: forwards;
transform: translateX(100%);
}
tbody tr:nth-child(2) {
animation-delay: 80ms;
}
tbody tr:nth-child(3) {
animation-delay: 120ms;
}
tbody tr:nth-child(4) {
animation-delay: 160ms;
}
tbody tr:nth-child(5) {
animation-delay: 200ms;
}
tbody tr:nth-child(6) ...