/* ==UserStyle==
@name Orquestra Tasks
@version 20210906.08.17
@namespace userstyles.world/user/tiagodillenburg
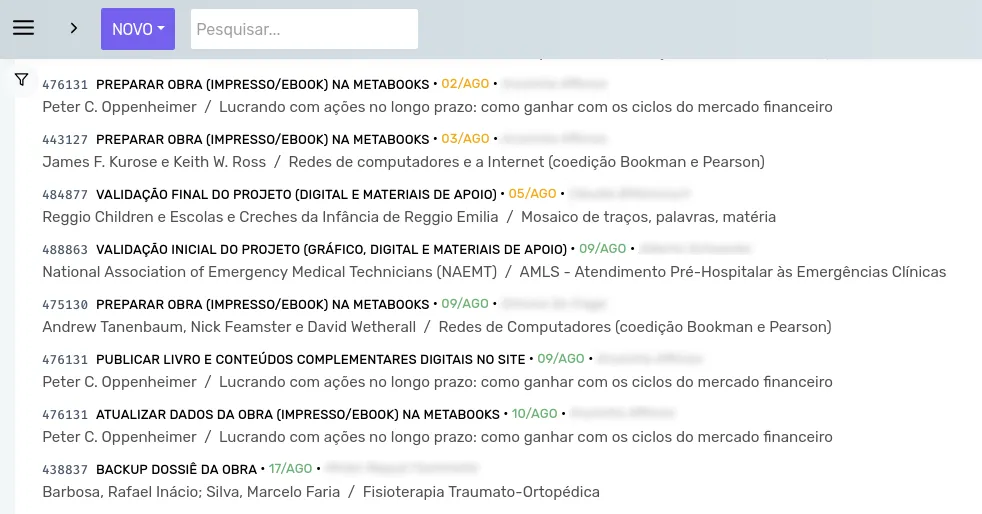
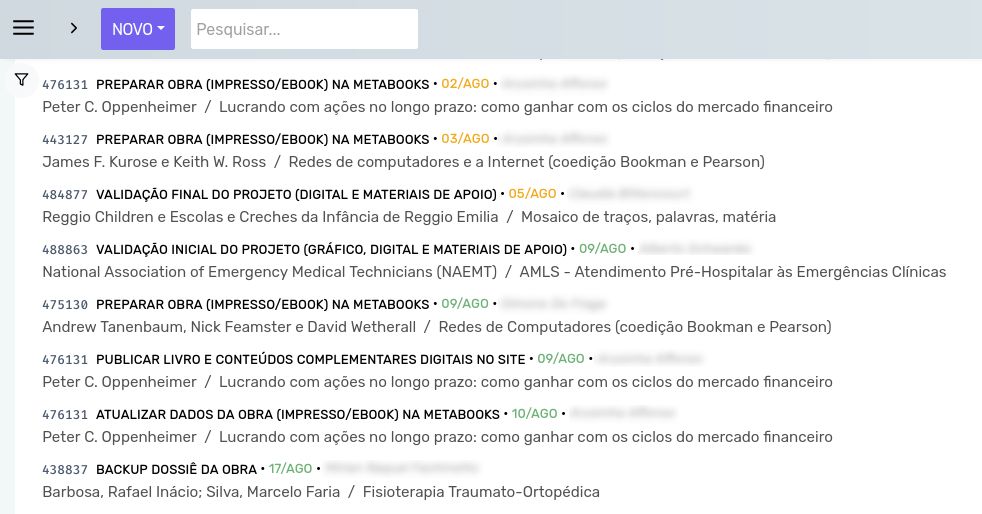
@description Estilo de ajuste da página de tarefas da plataforma de gerencimaneto de processos do **Grupo +A**, a **Orquestra**. Substitui a apresentação em tabela por uma apresentação em lista, sem separadores. É possível acompanhar um maior número de tarefas em uma mesma página, já que assim as informações estão mais condensadas.
Foram omitidos:
- checklists
- nome do fluxo a que a tarefa pertence
- data de recebimento da tarefa
- data de expiração da tarefa
- foto do usuário
- seta de abertura da tarefa
- fundo amarelo ao passar sobre a tarefa
@author tiagodillenburg
@license MIT License
==/UserStyle== */
@-moz-document url-prefix("https://orquestra.artmed.com.br/my/tasks"), url-prefix("https://orquestra.grupoa.com.br/my/tasks") {
@font-face {
font-family: 'Fira Code';
font-style: normal;
font-weight: 500;
font-display: swap;
src: url(https://fonts.gstatic.com/s/firacode/v12/uU9dCBsR6Z2vfE9aq3bpdva8iVtipIat--AvNa2YI8HBrw.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
.text-warning {
color: #f2a91c !important;
}
.text-danger {
color: #d04551 !important;
}
.text-success {
color: #6eb176 !important;
}
table.table {
margin-left: 1.2rem !important;
}
tbody tr {
display: grid;
grid-template-columns: minmax(max-content, 3.75rem) repeat(3, max-content) 50vw;
grid-template-rows: min(1rem) minmax(1rem, auto);
gap: 0px 0px;
align-self: baseline;
}
tbody td {
border-top: unset !important;
}
tbody td:nth-child(2) {
/* fluxo */
grid-column: 1/1;
grid-row: 1/1;
display: table-cell !important;
}
tbody td:nth-child(3) {
/* tarefa, processo e obra */
display: grid;
grid-column: 1/6;
grid-row: 1/3;
grid-template-columns: subgrid;
}
tbody td:nth-child(5) {
/* data */
grid-column: 3/4;
grid-row: 1/2;
line-height: 1.2;
display: table-cell !important;
}
tbody td:nth-child(6) {
/* solicitante */
grid-column: 4/4;
grid-row: 1/2;
line-height: 1.2;
}
tbody td:nth-child(2) span.badge {
padding: 0 0.5rem 0 0 !important;
background-color: white !important;
font-family: "Fira Code";
font-weight: 500 !important;
font-size: 12.5px;
}
tbody td:nth-child(2) span.badge:before {
content: "#";
position: absolute;
background-color: white;
color: white;
}
tbody td:nth-child(3) h5 {
/* tarefa */
grid-column: 2;
grid-row: 1;
padding: 0.35rem 0 0 0;
margin: 0 !important;
}
tbody td:nth-child(3) div {
/* obra */
grid-column: 1/6;
grid-row: 2;
font-size: 95%;
padding: 0.2rem 0 .5rem .5rem;
}
tbody td:nth-child(3) div small {
/* autor fx. producao */
font-size: 100%;
}
tbody td:nth-child(3) div small:after {
content: " / ";
padding: 0 0.25em;
}
tbody td:nth-child(3) br {
display: none;
margin-left: 1em;
}
tbody td:nth-child(5) div:first-child {
padding: 0.3rem 0.25em;
}
tbody td:nth-child(5) div:first-child::after,
tbody td:nth-child(5) div:first-child::before {
/* data */
content: " • ";
color: #000;
}
tbody td:nth-child(6) div.user-content strong {
color: rgb(162, 160, 160);
padding: 0.25rem 0;
font-style: italic;
}
thead,
tbody tr td:first-child,
tbody tr td:last-child,
tbody tr:nth-child(1) th:nth-child(1), /* célula do head da coluna dos checklist */
tbody td:nth-child(1), /* checklists (1ª coluna) */
tbody td:nth-child(3) h6, /* fluxo a que a tarefa pertence */
tbody td:nth-child(4).small, /* data da solicitação */
tbody td:nth-child(5) div:last-child,
div.user-photo, /* círculo do usuário solicitante */
div.user-content div { /* setor solicitante */
display: none !important;
}
.table tbody td {
padding: 0 0 0 0 !important;
}
.table-hover tbody tr:hover {
color: unset;
background-color: unset !important;
}
.table-hover tbody tr:hover td,
.table tbody tr:hover th {
background-color: unset !important;
}
}