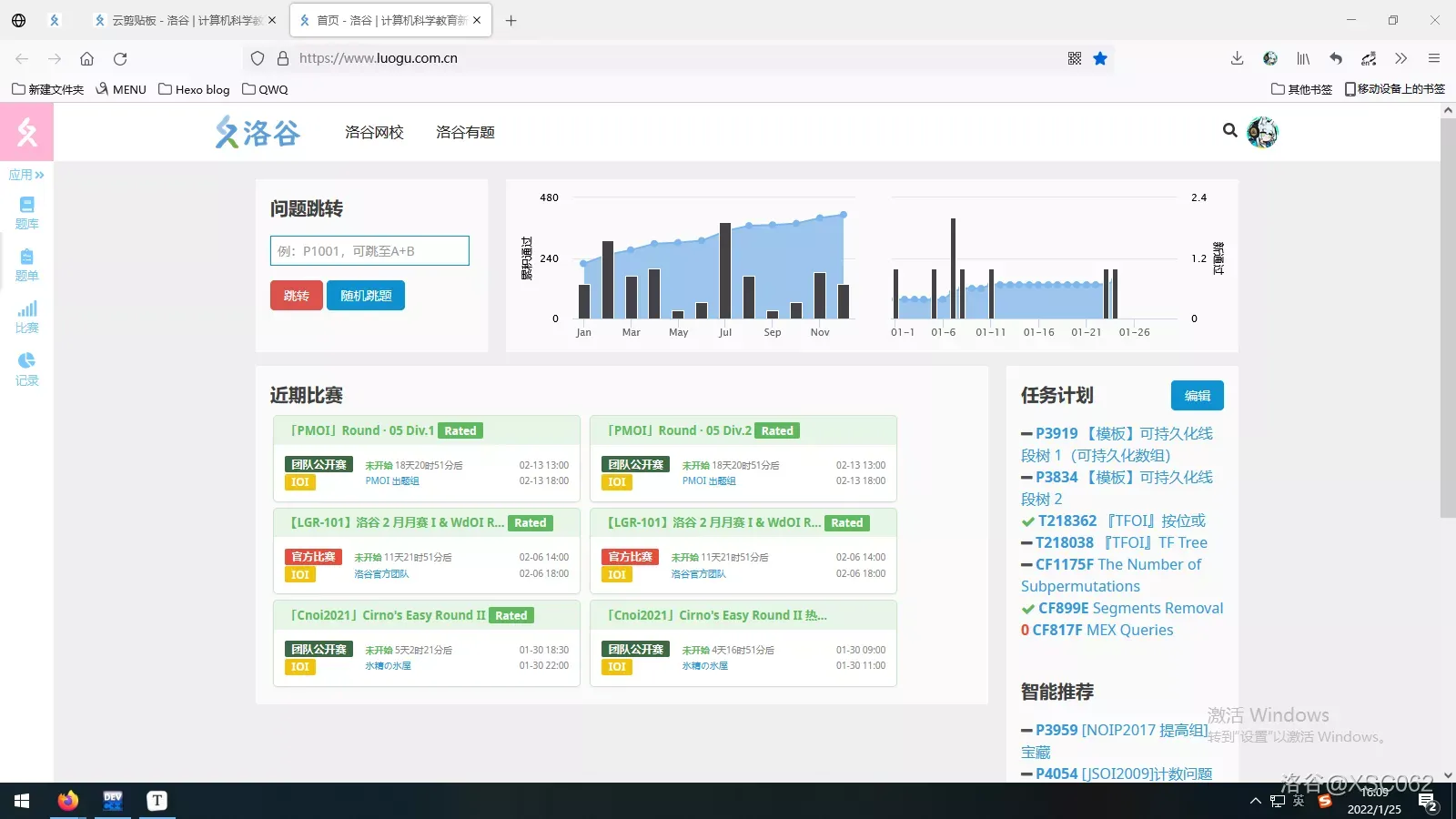
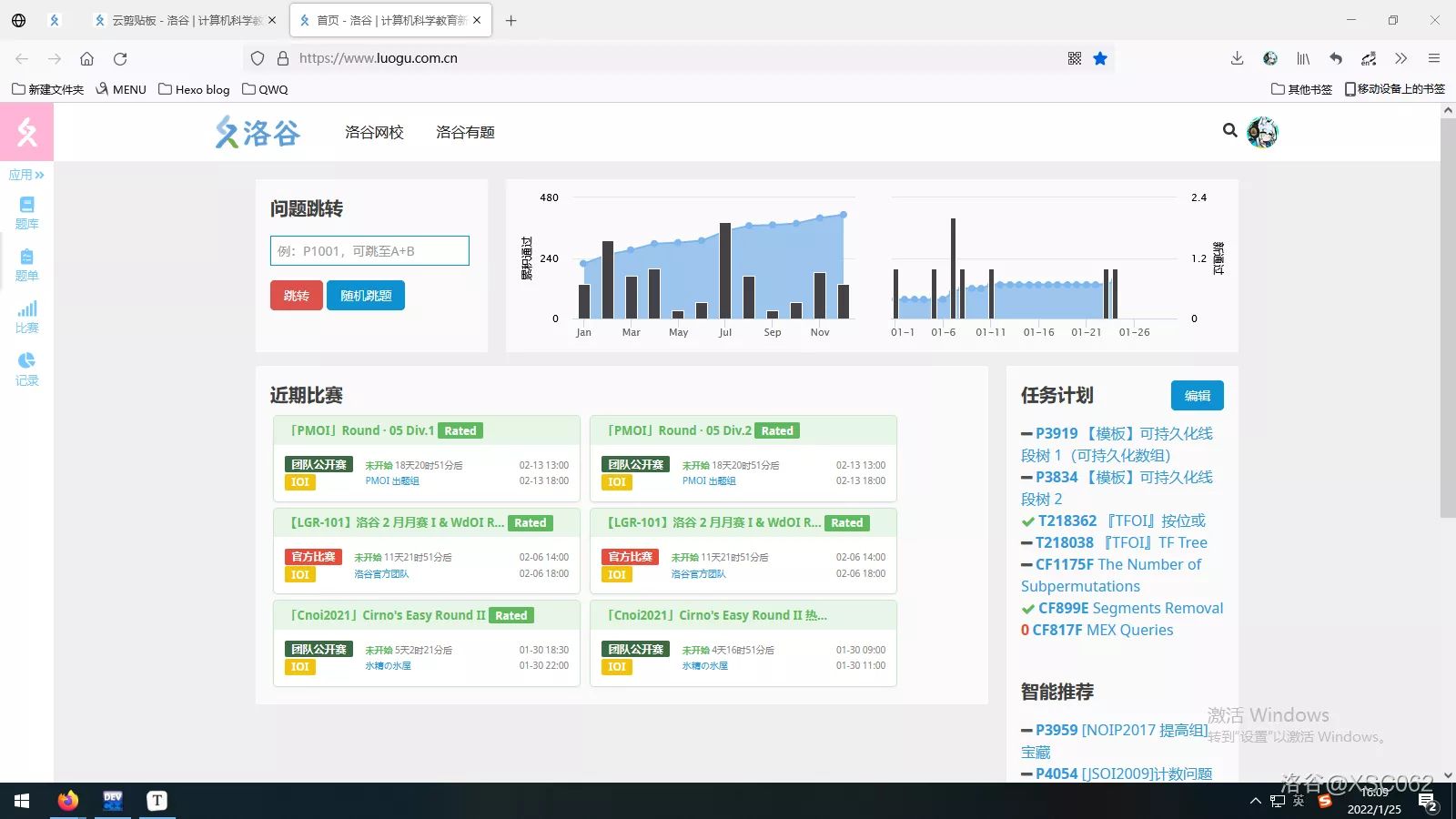
见 洛谷云剪贴板。
Luogu - 防颓废 / 手动学术模式 by xsc062

Details
Authorxsc062
LicenseCC Zero
Categoryuserstyles
Created
Updated
Size9.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Luogu - 防颓废 / 手动学术模式
@version 20220816.14.08
@namespace userstyles.world/user/xsc062
@description 见 [洛谷云剪贴板](https://www.luogu.com.cn/paste/29ys47de)。
@author xsc062
@license CC Zero
==/UserStyle== */
@-moz-document url-prefix("https://www.luogu.com.cn") {
/*
About 首页 / 全站通用部分
想取消隐藏某个东西可以注释掉或删除。
*/
/* 首页轮换图 + 运势 + 签到 */
/* 这几个分开写实在有点麻烦...所以就写到一起了... 😖 */
div.lg-index-content.am-center>div:first-child {
display:none;
}
/* 首页的 "本站公告" */
div.am-u-lg-3.am-u-md-4.lg-right>div:first-child {
display: none;
}
/* 首页的"友情链接" */
div.lg-article.am-hide-sm {
display: none!important;
}
/* 隐藏首页的讨论 */
div.am-u-lg-9.am-u-md-8.lg-index-benben.lg-right>div:first-child+div
{
display: none;
}
/* 首页的犇犇 */
div.am-u-lg-9.am-u-md-8.lg-index-benben.lg-right>div:first-child+div+div, div.am-u-lg-9.am-u-md-8.lg-index-benben.lg-right>div:first-child+div+div+div, div.am-u-lg-9.am-u-md-8.lg-index-benben.lg-right>div:first-child+div+div+div+ul, div.am-u-lg-9.am-u-md-8.lg-index-benben.lg-right>div:first-child+div+div+div+ul+div {
display: none!important;
}
/* 侧边栏的讨论按钮 */
nav.lfe-body>div:first-child+div+a+a+a+a+a {
display:none;
}
/* 右上角头像左边的私信按钮 */
nav.user-nav>div+a, div.user-nav>nav>div+a {
display:none;
}
/* 右上角头像左边的通知按钮 */
nav.user-nav>div+a+a, div.user-nav>nav>div+a+a {
display:none;
}
/* 应用 - 主题商店 */
div.apps>a:first-child {
display: none;
}
/* 应用 - 咕值排名 */
div.apps>a:first-child+a+a+a+a {
display: none;
}
/* 应用 - 反馈问题 */
div.apps>a:first-child+a+a+a+a+a {
display: none;
}
/* 应用栏美(实际上是合理)化 */
div.popup {
width: 7em !important;
margin-top: -10px !important;
}
/* 底栏信息 */
div.main-container>div:first-child+main+div{
display: none;
}
}
@-moz-document url-prefix("https://www.luogu.com.cn/user/") {
/*
About 用户主页(所有页面)
想取消隐藏某个东西可以注释掉或删除。
*/
/* 用户关注、粉丝人数 */
div.stats.normal>div:first-child, div.stats.normal>div:first-child+div{
display: none!important;
}
/* 用户排名 */
div.stats.normal>div:first-child+div+div+div+div{
display: none!important;
}
/* 用户动态(指用户头像下面的 menu) */
div.menu>ul>li:first-child+li{
display: none!important;
}
/* 用户关注(指用户头像下面的 menu) */
div.menu>ul>li:first-child+li+li+li+li+li{
display: none!important;
}
/* 用户主页头图,将其替换为了纯浅灰色 */
div.user-header-top{
background-image: none !important;
background-color: rgb(200, 200, 200) !important;
}
}
@-moz-document regexp("https://www.luogu.com.cn/user/[0-9]{1,}(#main){0,}") {
/*
About 用户主页(#main)
想取消隐藏某个东西可以注释掉或删除。
*/
/* 用户个人介绍 */
/* 本来是想把框框也藏起来的,但是看起来就会很奇怪,所以就保留了框框而删除了内容 */
div.introduction
{
display: none!important;
}
section.main>div:first-child>div:first-child+h3{
display: none!important;
}
section.main>div:first-child:after{
font-weight:bold;
content:"用户个人介绍(已隐藏)";
}
/* 用户咕值(其实也就只有自己的) */
section.side>div:first-child+div+div{
display: none!important;
}
/* 编辑个人介绍的按钮,但在最新的版本中似乎没用了(指无论注不注释都会藏掉),但还是保留 */
button.lfe-form-sz-small{
display: none!important;
}
}
@-moz-document regexp("https://www.luogu.com.cn/user/[0-9]{1,}#activity") {
/*
About 用户动态页
想取消隐藏某个东西可以注释掉或删除。
*/
/* 用户动态 */
/* 本来是想把框框也藏起来的,但是看起来就会很奇怪,所以就保留了框框而删除了内容 */
section.main>div:first-child>div:first-child+h3{
display: none!important;
}
section.main>div:first-child:after{
font-weight:bold;
content:"用户动态(已隐藏)";
}
/* 隐藏犇犇加载时的 spinner */
/* 关于为什么 spinner 能被这样藏掉,俺也不知 🤔 */
/* 不过为了找到这个玩意儿我倒是花了半天 😄 */
div.card.padding-default>div:first-child{
display: none!important;
}
}
@-moz-document url-prefix("https://www.luogu.com.cn/team") {
/*
About 团队页
想取消隐藏某个东西可以注释掉或删除。
*/
/* 团队讨论区 */
section.main > div:first-child+div
{
display: none!important;
}
}
@-moz-document regexp("https://www.luogu.com.cn/problem/[A-Z]{2,}[0-9]{1,}[A-Z]{0,}") {
/*
About RemoteJudge 题目
想取消隐藏某个东西可以注释掉或删除。
*/
/* 查看题解 */
div.card.padding-default>div:first-child+a+a
{
display: none;
}
/* 广告 */
div[currentTemplate="ProblemShow"]>.side>div:first-child+div+div+div+div
{
display: none!important;
}
/* 隐藏题目界面的讨论 */
div[currentTemplate="ProblemShow"]>.side>div:first-child+div+div
{
display: none!important;
}
}
@-moz-document regexp("https://www.luogu.com.cn/problem/[PUDTB][0-9]{1,}") {
/*
About 题目页(P, U, B, T 开头的题目)
想取消隐藏某个东西可以注释掉或删除。
*/
/* 题目提供者 */
div.card.padding-default>div:first-child>div:first-child
{
display: none;
}
/* 查看题解 */
div.card.padding-default>div:first-child+a+a
{
display: none;
}
/* 广告 */
div[currentTemplate="ProblemShow"]>.side>div:first-child+div+div+div+div
{
display: none!important;
}
/* 隐藏题目界面的讨论 */
div[currentTemplate="ProblemShow"]>.side>div:first-child+div+div
{
display: none!important;
}
}
@-moz-document url-prefix("https://www.luogu.com.cn/contest") {
/*
About 比赛页
想取消隐藏某个东西可以注释掉或删除。
*/
/* 广告 */
section.side>div:first-child+div+div{
display:none;
}
}
@-moz-document regexp("https://www.luogu.com.cn/user/[0-9]{1,}#following(.)*") {
/*
About 个人主页 - 关注
想取消隐藏某个东西可以注释掉或删除。
*/
/* 关注列表 */
div.card.padding-none
{
display: none!important;
}
}
@-moz-document regexp("https://www.luogu.com.cn/user/[0-9]{1,}#mine(.post)?") {
/*
About 个人主页 - 我的讨论
想取消隐藏某个东西可以注释掉或删除。
*/
/* 讨论列表 */
div.sub-body
{
display: none!important;
}
/* 表头的“我的讨论” */
div.selection.select-header+span{
display: none!important;
}
}
@-moz-document regexp("https://www.luogu.com.cn/user/[0-9]{1,}#mine(.)*") {
/*
About 个人主页 - “我的”
想取消隐藏某个东西可以注释掉或删除。
*/
/* 表头的“我的讨论” */
div.selection.select-header>ul>li:first-child{
display: none!important;
}
}
@-moz-document url-prefix("https://www.luogu.com.cn/discuss/") {
/*
About 讨论页面
显示的文本可以自行更改。
想取消隐藏某个东西可以注释掉或删除。
*/
#app
{
display: none!important;
}
body:before
{
margin-top: 100px;
margin-left: 200px;
font-size: xx-large;
content: "禁止水贴 🙃";
}
}
@-moz-document url-prefix("https://www.luogu.com.cn/ranking") {
/*
About 咕值排名页
显示的文本可以自行更改。
想取消隐藏某个东西可以注释掉或删除。
*/
#app
{
display: none!important;
}
body:before
{
margin-top: 100px;
margin-left: 200px;
font-size: xx-large;
content: "看您奶奶的咕值排名 您自己又进不去 🙃";
}
}
@-moz-document url-prefix("https://www.luogu.com.cn/judgement") {
/*
About 陶片放逐页
显示的文本可以自行更改。
想取消隐藏某个东西可以注释掉或删除。
*/
#app
{
display: none!important;
}
body:before
{
margin-top: 100px;
margin-left: 200px;
font-size: xx-large;
content: "您这得是有多想进去啊 🙃";
}
}
@-moz-document url-prefix("https://www.luogu.com.cn/problem/solution") {
/*
About 题解页
显示的文本可以自行更改。
想取消隐藏某个东西可以注释掉或删除。
*/
#app
{
display: none!important;
}
body:before
{
margin-top: 100px;
margin-left: 200px;
font-size: xx-large;
content: "甚矣,汝之不惠 🙃";
}
}
@-moz-document url-prefix("https://www.luogu.com.cn/chat") {
/*
About 私信页
显示的文本可以自行更改。
想取消隐藏某个东西可以注释掉或删除。
*/
#app {
display: none!important;
}
body:before
{
margin-top: 100px;
margin-left: 200px;
font-size: xx-large;
content: "题都没写完摆 nm 龙门阵呢 🙃";
}
}
@-moz-document url-prefix("https://www.luogu.com.cn/user/notification") {
/*
About 通知页
显示的文本可以自行更改。
想取消隐藏某个东西可以注释掉或删除。
*/
#app {
display: none!important;
}
body:before
{
margin-top: 100px;
margin-left: 200px;
font-size: xx-large;
content: "您是那种看到红点就想点的人吗 🙃";
}
}