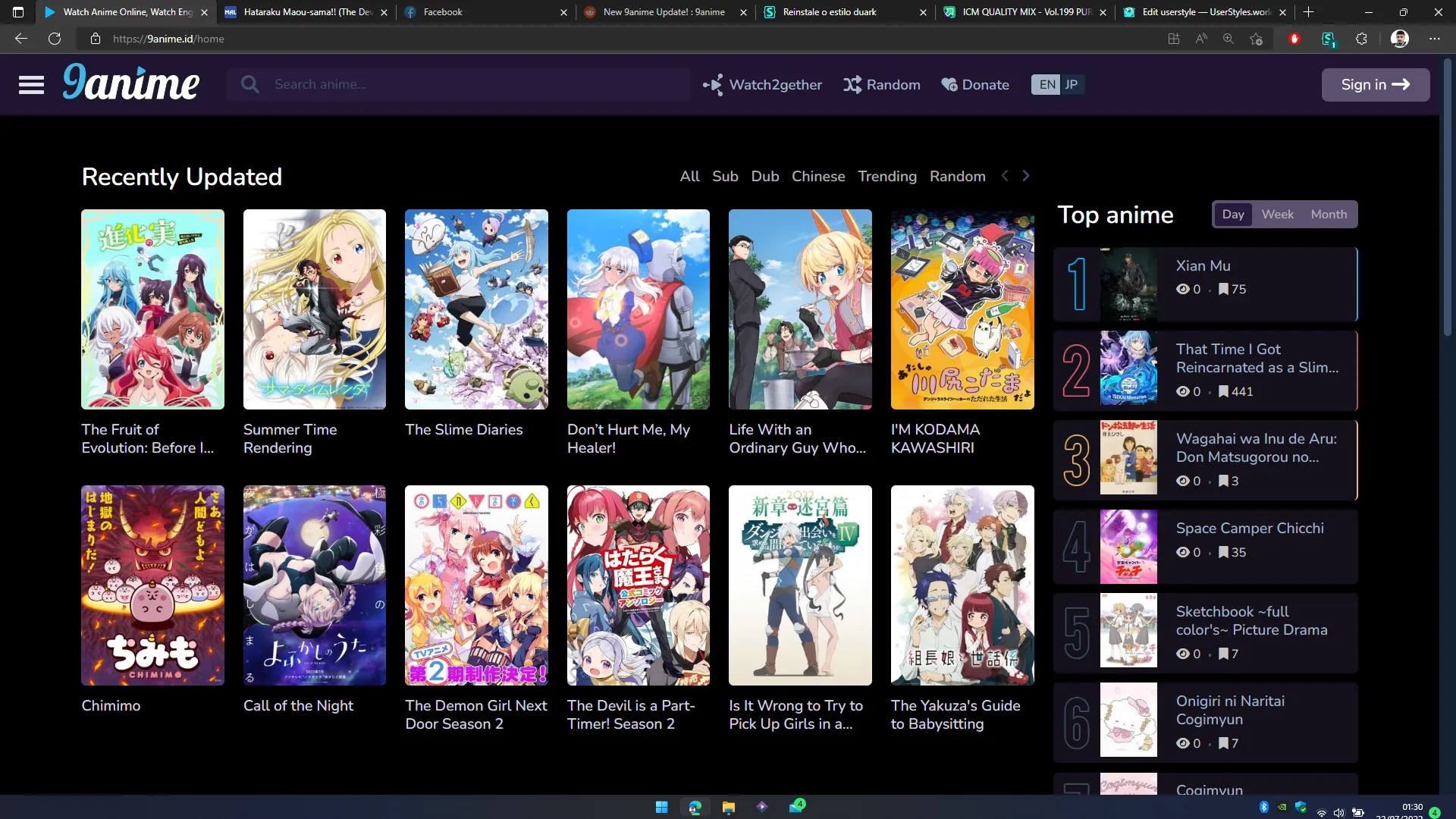
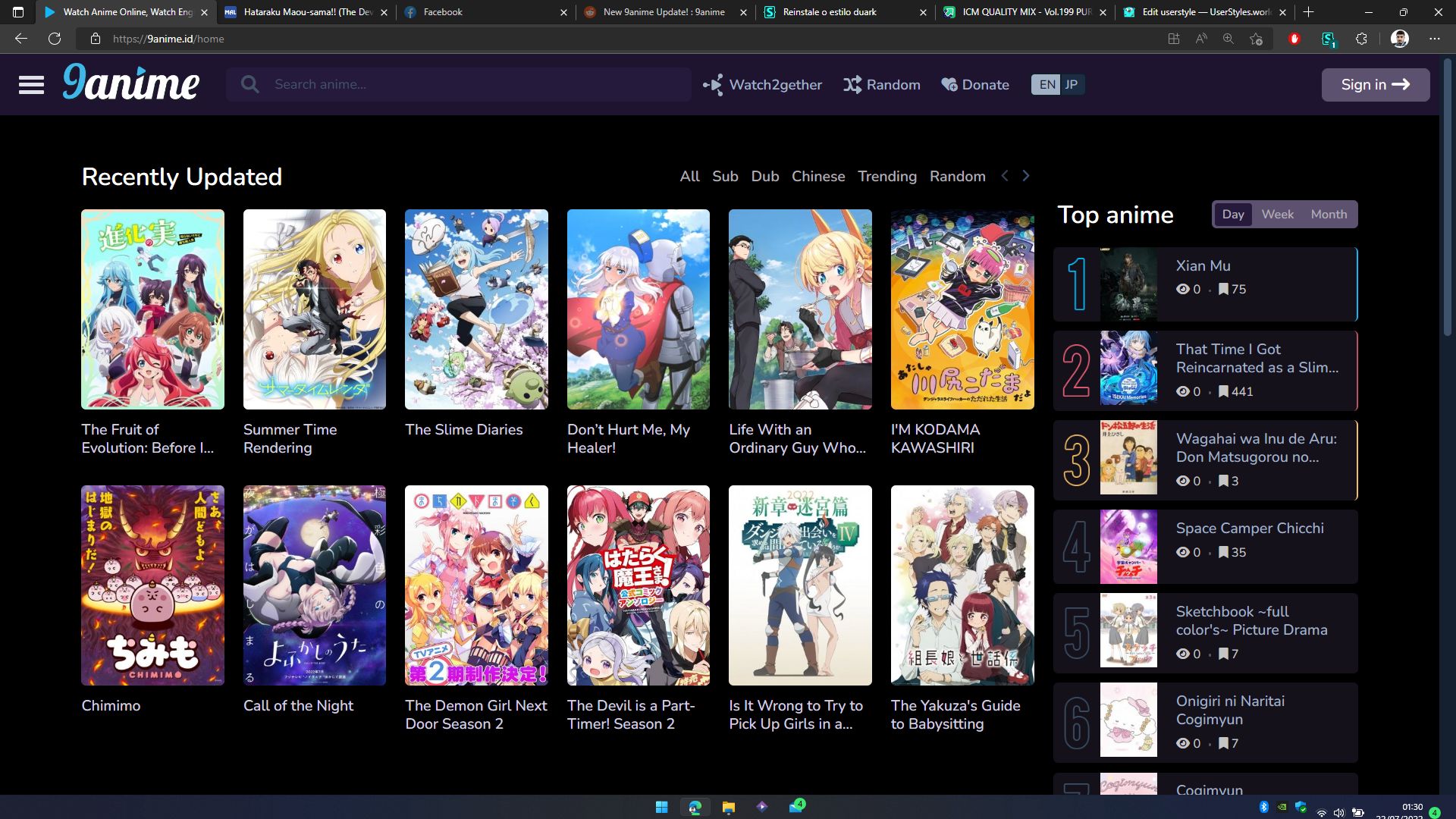
9 anime purple and clean
9anime purple and clean by jok1n9

Details
Authorjok1n9
LicenseNo License
Category9anime
Created
Updated
Code size4.2 kB
Code checksum103edb65
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name 9anime purple and clean
@version 20220722.12.20
@namespace userstyles.world/user/jok1n9
@description 9 anime purple and clean
@author jok1n9
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://9anime.id/") {
#wrapper #body{
background-color: #000;
margin-right:auto !important;
margin-left:auto !important;
width :90% !important;
padding-top: 50px !important;
}
#wrapper{
background-color: #000;
}
:root {
background-color: #000;
}
#hotest, div.addthis_inline_share_toolbox, footer,div#search div.tip, div.bsharing.mb-4 , div#socials, div.search-popup div.foot{
display:none !important;
}
.alert.notice {
display:none !important;
}
header #quick-menu{
width:55%!important
}
div.search-popup{
background-color: #372e44 !important;
color: #fff !important
}
header.fixed{
background-color: #1f1430 !important;
position: sticky !important;
}
.btn{
background-color: #5c516f !important;
border-color: #5c516f !important;
}
div.tabs{
background-color: #5c516f !important;
color: #6d4f82 !important;
}
span.tab{
color: #b0abb5 !important;
}
section#top-anime .tab.active{
background-color: #261a3c !important;
}
.tab:hover{
background-color: #261a3c !important;
}
form{
background-color: #261a3c !important;
}
.ani.items .item .poster .meta{
background-color: #3b285b !important;
display:none;
}
.side.items .item:hover .inner{
background-color: #3d2e56 !important;
color: #fff !important;
}
div.alert.next-episode{
background-color: #3d2e56 !important;
}
span.dot{
color: #c5c5c5
}
.side.items .item .inner{
background-color: #14111a !important;
color: #fff !important;
}
.tooltipster-sidetip .tooltipster-content{
background-color: #36274e !important;
color: #fff
}
.tooltipster-sidetip .tooltipster-content .title{
color: #fff !important;
}
.a{
color: #5c516f
}
.ani.items .item .info .name:hover {
color: #987fc3 !important;
}
.ani.items .item .info .name {
color: #d6cfe3 !important;
}
.title{
color: #fff !important
}
section.top-table .body .items .item{
background-color: #1d152a ;
}
section.top-table .body .items .item:hover{
background-color: #1d152a ;
}
section#schedule .body,section#schedule .head,section#schedule .more{
background-color: #191520 !important;
background-size:0 !important
}
section#schedule .body .items a:hover{
background-color: #0f0b15 !important;
color: #fff;
}
section#schedule .body .items .ep{
background-color: #4a3f5b !important;
color: #fff;
}
section#schedule .body .items .ep:hover{
background-color: #281d39 !important;
color: #fff;
}
section#schedule .body .item:hover{
background-color: #72589f !important;
}
footer{
background-color: #281d39 !important;
color:white !important;
}
footer div.row{
display:none !important
}
div.episodes.name a.active{
background-color: #766295 !important;
color: #c1c1c1 !important
}
div.episodes.name a{
background-color: #17141c !important;
color: #716b6b !important
}
.form-control-sm{
background-color: #2c2339 !important;
color: #fff !important
}
div#w-player, div#w-servers,div.body, div.servers, div.tip{
background-color: #000 !important;
}
div#controls{
background-color: #000 !important;
color: #fff !important
}
div.servers li.active{
background-color: #766295 !important;
}
div.servers li{
background-color: #1a1522 !important;
color: #bfbbc6 !important
}
#w-media #w-episodes{
order: 3!important;
}
#w-media{
height: 80%
}
div#w-player{
height: 650px !important
}
div.container.watch-container{
height:1200px !important;
}
div#w-info{
width: 100% !important;
color : #fff !important;
}
#watch-main aside.sidebar{
display:none;
}
div.tip{
display:none !important;
}
#w-info .binfo .info .meta>div>span{
color: #afa5b9 !important;
}
}