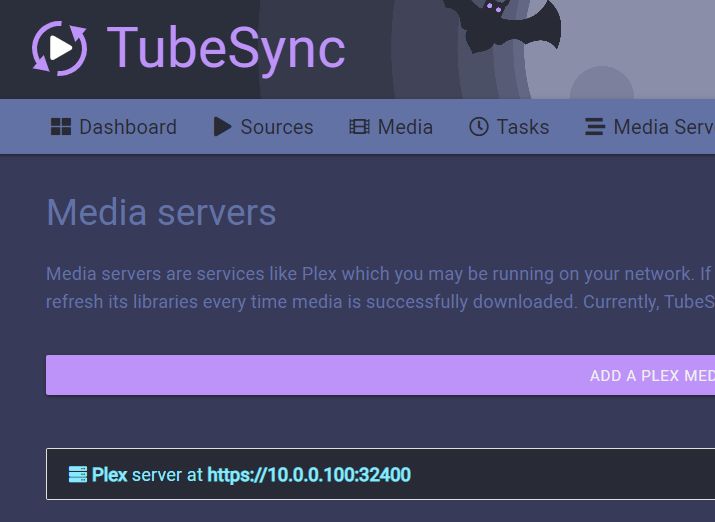
Dracula Theme for TubeSync
Hi! This is my first attempt at making a theme for TubeSync.
Dracula Theme
This is currently my favorite them for all things! Check it out "Dracula — Dark theme for 271+ apps"

Authorhypertoken
LicenseNo License
CategoryTubeSync
Created
Updated
Size7.3 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Hi! This is my first attempt at making a theme for TubeSync.
This is currently my favorite them for all things! Check it out "Dracula — Dark theme for 271+ apps"
It should work fine if your TubeSync is using the default port of 4848. Otherwise you'll need to update the URL.
/* ==UserStyle==
@name Dracula Theme for TubeSync
@version 20220722.04.11
@namespace userstyles.world/user/hypertoken
@description # Dracula Theme for TubeSync
Hi! This is my first attempt at making a theme for **TubeSync**.
## Dracula Theme
This is currently my favorite them for all things! Check it out @ https://draculatheme.com/
@author hypertoken
@license No License
==/UserStyle== */
@-moz-document regexp("(?=.*?\\:4848).*") {
html {
background-color: var(--main-bg-color) !important;
color: var(--text) !important;
}
header {
background-color: transparent !important;
background-image: url("https://raw.githubusercontent.com/dracula/wallpaper/f761e88b9c73fa0f4cbe89d8d8c7c9dac48d38fb/base.png") !important;
background-size: cover !important;
background-position: center !important;
color: var(--header-text-colour) !important;
}
header h1 {
color: var(--colour-purple) !important;
}
header h1:hover {
color: var(--colour-pink) !important;
}
header a {
color: var(--header-text-colour) !important;
}
header .tubesync-logo path{
fill: var(--colour-purple) !important;
}
header .tubesync-logo:hover path{
fill: var(--colour-pink) !important;
}
nav {
background-color: var(--nav-background-colour) !important;
color: var(--nav-text-colour) !important;
}
nav a {
color: var(--nav-text-colour) !important;
}
nav a:hover {
background-color: var(--nav-link-background-hover-colour) !important;
}
main a {
color: var(--link-color) !important;
}
main a:hover {
color: var(--link-color-hover) !important;
}
main .btn {
background-color: var(--button-color) !important;
color: var(--button-text) !important;
}
main a.btn:hover {
background-color: var(--button-color-hover) !important;
color: var(--button-text-hover) !important;
}
main .collection a.collection-item {
background-color: var(--mediacard-title-background-colour) !important;
color: var(--collection-text-colour) !important;
}
main .collection a.collection-item:hover {
background-color: var(--collection-background-hover-colour) !important;
color: var(--collection-text-hover-colour) !important;
}
main .collection .collection .no-items {
color: var(--collection-no-items-text-colour) !important;
}
main .mediacard .card-title {
background-color: var(--mediacard-title-background-colour) !important;
color: var(--mediacard-title-text-colour) !important;
max-width: 60% !important;
line-height: 1rem !important;
font-size: 1rem !important;
}
main .mediacard .card-title span {
font-size: .8rem !important;
line-height: .8rem !important;
}
main .mediacard a {
border: 3px var(--button-color) solid !important;
}
main .mediacard a:hover {
border: 3px var(--button-color-hover) solid !important;
}
main .card-content {
background-color: var(--mediacard-title-background-colour) !important;
}
main .pagination a {
background-color: var(--pagination-background-colour) !important;
color: var(--pagination-text-colour) !important;
}
main .pagination a:hover {
background-color: var(--pagination-background-hover-colour) !important;
color: var(--pagination-text-hover-colour) !important;
}
main .pagination .currentpage {
background-color: var(--pagination-current-background-colour) !important;
color: var(--pagination-current-text-colour) !important;
}
main .infobox {
background-color: var(--infobox-background-colour) !important;
color: var(--infobox-text-colour) !important;
}
main .errorbox {
background-color: var(--errorbox-background-colour) !important;
color: var(--errorbox-text-colour) !important;
}
main .error-text {
color: var(--error-text-colour) !important;
}
footer {
background-color: var(--footer-background-colour) !important;
color: var(--footer-text-colour) !important;
}
footer svg path {
fill: var(--footer-link-colour) !important;
}
footer a {
color: var(--footer-link-colour) !important;
}
footer a:hover {
color: var(--link-color-hover) !important;
}
.striped > tbody > tr:nth-child(2n+1) > td, .striped > tbody > tr:nth-child(2n+1) > th {
background-color: var(--modal-bg-color) !important;
}
:root {
--main-bg-color: #383a59;
--modal-bg-color: #1e2029;
--button-color: #bd93f9;
--button-color-hover: #ff79c6;
--button-text: #eee;
--button-text-hover: #FFF;
--accent-color: #50fa7b;
--accent-color-hover: rgb(var(--accent-color),.8);
--link-color: #ff79c6;
--link-color-hover: #8be9fd;
--label-text-color: #282a36;
--text:#6272a4;
--text-hover: #95adfa;
--text-muted: #999;
--colour-white: #383a59;
--colour-black: #1e2029;
--colour-near-black: #6272a4;
--colour-near-white: #282a36;
--colour-blue: #8be9fd;
--colour-green: #50fa7b;
--colour-purple: #bd93f9;
--colour-pink: #ff79c6;
--background-colour: var(--main-bg-color);
--text-colour: var(--text);
--header-background-colour: var(--colour-purple);
--header-text-colour: var(--colour-near-white);
--nav-background-colour: var(--colour-near-black);
--nav-text-colour: var(--colour-near-white);
--nav-link-background-hover-colour: var(--colour-pink);
--main-button-background-colour: var(--colour-purple);
--main-button-background-hover-colour: var(--colour-pink);
--main-button-text-colour: var(--colour-near-white);
--main-link-colour: var(--colour-purple);
--main-link-hover-colour: var(--colour-pink);
--footer-background-colour: var(--colour-purple);
--footer-text-colour: var(--colour-near-white);
--footer-link-colour: var(--colour-near-black);
--footer-link-hover-colour: var(--colour-pink);
--form-label-text-colour: var(--colour-near-black);
--form-error-background-colour: var(--colour-purple);
--form-error-text-colour: var(--colour-near-white);
--form-help-text-colour: var(--colour-green);
--form-delete-button-background-colour: var(--colour-purple);
--collection-no-items-text-colour: var(--colour-near-black);
--collection-text-colour: var(--colour-blue);
--collection-background-hover-colour: var(--colour-pink);
--collection-text-hover-colour: var(--colour-near-white);
--mediacard-title-background-colour: var(--colour-near-white);
--mediacard-title-text-colour: var(--colour-blue);
--box-error-background-colour: var(--colour-purple);
--box-error-text-colour: var(--colour-near-white);
--infobox-background-colour: var(--colour-near-black);
--infobox-text-colour: var(--colour-near-white);
--errorbox-background-colour: var(--colour-purple);
--errorbox-text-colour: var(--colour-near-white);
--error-text-colour: var(--colour-purple);
--pagination-background-colour: var(--colour-near-white);
--pagination-text-colour: var(--colour-near-black);
--pagination-background-hover-colour: var(--colour-green);
--pagination-text-hover-colour: var(--colour-near-white);
--pagination-current-background-colour: var(--colour-pink);
--pagination-current-text-colour: var(--colour-near-white);
}
}