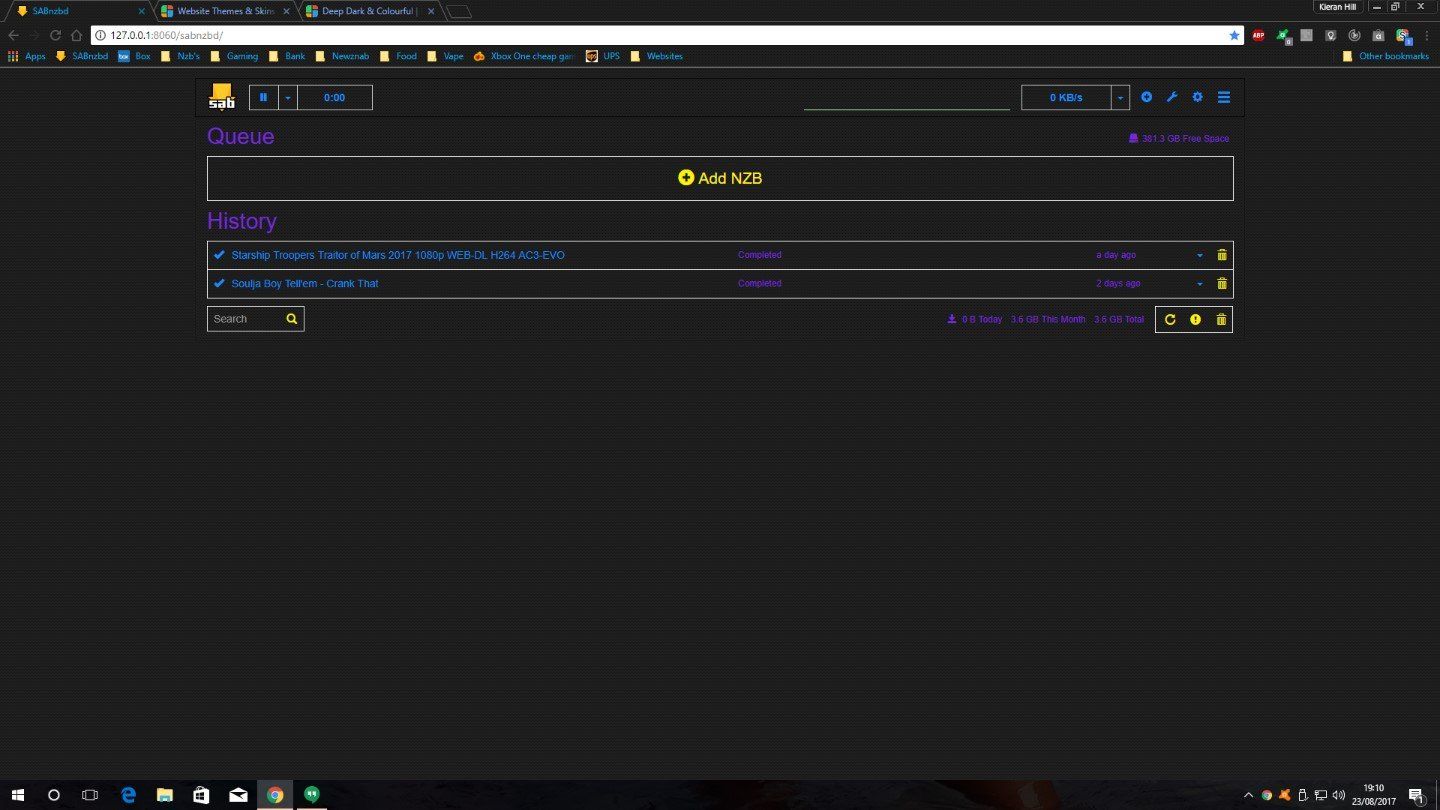
Carbon background with some colourful text
Deep Dark & Colourful - Sabnzbd by actualmanx
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/147061.user.css

Details
Authoractualmanx
LicenseCC0-1.0
Category127.0.0.1
Created
Updated
Code size17 kB
Code checksum79311dae
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Version 12
Change Log
rss
login
cleanup in setting
main page "search" and more than 1 page buttons
Settings menu
Reverted Blue Lines
Tidy Up - extracting progress colour change
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Deep Dark & Colourful - Sabnzbd
@namespace USO Archive
@author actualmanx
@description `Carbon background with some colourful text`
@version 20180517.21.22
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document regexp("http(s?)://.*:(443|8060|8061|8080)\\Wsabnzbd(?:$|\\W).*")
{
input::-webkit-input-placeholder {
color: #ff1493 !important;
}
input::-webkit-input-placeholder {
color: #ff1493 !important;
}
input:-moz-placeholder { /* Firefox 18- */
color: #ff1493 !important;
}
input::-moz-placeholder { /* Firefox 19+ */
color: #ff1493 !important;
}
input:-ms-input-placeholder {
color: #ff1493 !important;
}
.h2, h2 {
color: #7727DB; /* Purple text */
}
body {
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAK0lEQVQImWMUFBT8z8vLywADTMLCwgzIgOnXr18MDAwMDJ8/f4YIwGRgKgEGSwea/hkUqwAAAABJRU5ErkJggg==') repeat;
color: #178CFF; /* blue text */
}
.main-content{
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAK0lEQVQImWMUFBT8z8vLywADTMLCwgzIgOnXr18MDAwMDJ8/f4YIwGRgKgEGSwea/hkUqwAAAABJRU5ErkJggg==') repeat;
/*border: 1px solid #178cff;*/
border: 1px solid rgba(0, 0, 0, 0.2);
}
.navbar-inverse{
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAK0lEQVQImWMUFBT8z8vLywADTMLCwgzIgOnXr18MDAwMDJ8/f4YIwGRgKgEGSwea/hkUqwAAAABJRU5ErkJggg==') repeat;
border: 1px solid rgba(0, 0, 0, 0.2);
}
table {
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAK0lEQVQImWMUFBT8z8vLywADTMLCwgzIgOnXr18MDAwMDJ8/f4YIwGRgKgEGSwea/hkUqwAAAABJRU5ErkJggg==') repeat;
}
.table-striped>tbody>tr:nth-of-type(odd){
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAK0lEQVQImWMUFBT8z8vLywADTMLCwgzIgOnXr18MDAwMDJ8/f4YIwGRgKgEGSwea/hkUqwAAAABJRU5ErkJggg==') repeat;
}
tbody.no-downloads tr td {
border: none;
text-align: center;
border-bottom: 1px solid #178cff !important;
}
.progress-bar-info {
background-color: #178cff;
}
.queue-table .row-extra-text, .history-table .row-extra-text {
color: #51fd0c;
}
.hover-button.glyphicon-play, .hover-button.glyphicon-stop {
opacity: 1;
color: #ff0000;
}
.label-warning {
background-color: #ffa500;
}
.table-messages .table-messages-remove {
border-bottom: 1px solid transparent !important;
}
tbody tr td:last-child {
border-right: 1px solid rgba(0, 0, 0, 0.2) !important;
}
tbody tr td:first-child {
border-left: 1px solid rgba(0, 0, 0, 0.2) !important;
}
tbody tr:last-child td {
border-bottom: 1px solid rgba(0, 0, 0, 0.2) !important;
}
.table tbody tr td, .table tbody tr th, .table tfoot tr td, .table tfoot tr th, .table thead tr td, .table thead tr th {
padding: 8px;
line-height: 1.42857143;
vertical-align: top;
border-top: 1px solid rgba(0, 0, 0, 0.2);
}
.rss-symbol {
fill: #178cff;
}
.rss-symbol:hover {
fill: #FFF200;
}
.activeRSS a, .activeRSS a:visited {
text-decoration: none;
color: #FFF200;
}
.default {
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAK0lEQVQImWMUFBT8z8vLywADTMLCwgzIgOnXr18MDAwMDJ8/f4YIwGRgKgEGSwea/hkUqwAAAABJRU5ErkJggg==') repeat;
}
.tab-content .catTable tr:hover td {
background-color: #222222;
}
ul.tabs a {
color: #178cff;
}
tr td {
vertical-align: middle !important;
padding-top: 6px;
padding-bottom: 6px;
border-top: 1px solid rgba(0, 0, 0, 0.2) !important;
}
.pagination>.disabled>a, .pagination>.disabled>a:focus, .pagination>.disabled>a:hover, .pagination>.disabled>span, .pagination>.disabled>span:focus, .pagination>.disabled>span:hover {
color: #178cff;
background-color: #222;
border-color: #178cff;
}
#content {
color: #7727DB;
}
a, a:active, a:hover, a:focus {
color: #FFF200; /* Yellow Text */
text-decoration: none;
}
.multioperations-selector {
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAK0lEQVQImWMUFBT8z8vLywADTMLCwgzIgOnXr18MDAwMDJ8/f4YIwGRgKgEGSwea/hkUqwAAAABJRU5ErkJggg==') repeat;
}
.table-hover>tbody>tr:hover {
background-color: #222222;
color: #FFF200;
}
.hover-button {
opacity: 1;
text-decoration: none;
outline: none !important;
}
.dropdown-menu{
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAK0lEQVQImWMUFBT8z8vLywADTMLCwgzIgOnXr18MDAwMDJ8/f4YIwGRgKgEGSwea/hkUqwAAAABJRU5ErkJggg==') repeat;
color: #51fd0c;
}
.input-group .form-control:first-child, .input-group-addon:first-child, .input-group-btn:first-child>.btn, .input-group-btn:first-child>.btn-group>.btn, .input-group-btn:first-child>.dropdown-toggle, .input-group-btn:last-child>.btn-group:not(:last-child)>.btn, .input-group-btn:last-child>.btn:not(:last-child):not(.dropdown-toggle) {
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAK0lEQVQImWMUFBT8z8vLywADTMLCwgzIgOnXr18MDAwMDJ8/f4YIwGRgKgEGSwea/hkUqwAAAABJRU5ErkJggg==') repeat;
color: #7727DB;
}
.search-box a {
opacity: 1;
}
.info-container {
color: #51fd0c;
}
.history-table tr td.status, .history-table tr td.history-completedon, .history-table tr td.row-extra-text {
color: #7727DB;
}
.hover-button:hover {
opacity: 1;
color: #178CFF;
background-color: #222222;
}
.btn-group-vertical>.btn, .btn-group>.btn {
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAK0lEQVQImWMUFBT8z8vLywADTMLCwgzIgOnXr18MDAwMDJ8/f4YIwGRgKgEGSwea/hkUqwAAAABJRU5ErkJggg==') repeat;
color: #178CFF;
}
.navbar-nav>li>a {
opacity: 1;
color: #178CFF !important;
}
.navbar-inverse .navbar-nav>li>a:focus, .navbar-inverse .navbar-nav>li>a:hover {
color: #FFF200 !important;
background-color: transparent;
}
.main-menu-link .icon-bar {
background-color: #178CFF;
}
.main-menu-link:hover .icon-bar:hover {
background-color: #FFF200;
}
.dropdown-menu>li>a {
color: cornflowerblue;
}
.menu-options .form-control {
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAK0lEQVQImWMUFBT8z8vLywADTMLCwgzIgOnXr18MDAwMDJ8/f4YIwGRgKgEGSwea/hkUqwAAAABJRU5ErkJggg==') repeat;
color: #178CFF;
}
.dropdown-header {
color: #7727DB;
}
.caret {
border-top-color: #178CFF !important;
}
.btn-default.active, .btn-default:active, .open .dropdown-toggle.btn-default {
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAK0lEQVQImWMUFBT8z8vLywADTMLCwgzIgOnXr18MDAwMDJ8/f4YIwGRgKgEGSwea/hkUqwAAAABJRU5ErkJggg==') repeat;
border-color: #178cff;
}
.btn-default {
border-color: #178cff;
color: #ff1493;
background-color: transparent !important;
}
.btn-default:hover {
color: #fff200;
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAK0lEQVQImWMUFBT8z8vLywADTMLCwgzIgOnXr18MDAwMDJ8/f4YIwGRgKgEGSwea/hkUqwAAAABJRU5ErkJggg==') repeat;
border-color: #178cff;
}
.btn-default.active.focus, .btn-default.active:focus, .btn-default.active:hover, .btn-default:active.focus, .btn-default:active:focus, .btn-default:active:hover, .open>.dropdown-toggle.btn-default.focus, .open>.dropdown-toggle.btn-default:focus, .open>.dropdown-toggle.btn-default:hover {
color: #fff200;
background-color: transparent;
border-color: #178cff;
}
.caret:hover {
border-top-color: #fff200 !important;
}
td.name .name-icons {
color: #7727DB !important;
}
.processing-download > div {
background-color: #FFF200;
}
.search-box input {
border: 1px solid #178cff;
}
.search-box input:focus, .search-box input:valid {
width: 250px !important;
border-color: #fff200 !important;
}
.multioperations-selector {
border: 1px solid #178cff;
}
/* Status options */
.fade.in {
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAK0lEQVQImWMUFBT8z8vLywADTMLCwgzIgOnXr18MDAwMDJ8/f4YIwGRgKgEGSwea/hkUqwAAAABJRU5ErkJggg==') repeat;
}
#modal-options .options-switch a, #modal-options #options-orphans .process-all-orphaned, #modal-options .options-switch input+span {
color: #FFF200;
}
#modal-options .tab-content h4 {
color: #FFF200;
}
#modal-options .tab-content {
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAK0lEQVQImWMUFBT8z8vLywADTMLCwgzIgOnXr18MDAwMDJ8/f4YIwGRgKgEGSwea/hkUqwAAAABJRU5ErkJggg==') repeat;
}
.modal-body {
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAK0lEQVQImWMUFBT8z8vLywADTMLCwgzIgOnXr18MDAwMDJ8/f4YIwGRgKgEGSwea/hkUqwAAAABJRU5ErkJggg==') repeat;
}
.modal-title {
color: #7727DB;
}
.nav-tabs>li>a {
font-weight: bold;
font-size: 1.1em;
color: #178CFF !important;
opacity: 0.7;
}
#modal-options #options-status small {
color: #7727DB;
}
.col2 p, .col2-cats {
color: #ff1493;
}
.table tbody tr th {
padding: 8px;
line-height: 1.42857143;
vertical-align: top;
border-top: 1px solid rgba(0, 0, 0, 0.2);
color: #ff1493;
}
.pagination li.active a, .pagination li.active span, .pagination li.active a:hover, .pagination li.active span:hover {
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAK0lEQVQImWMUFBT8z8vLywADTMLCwgzIgOnXr18MDAwMDJ8/f4YIwGRgKgEGSwea/hkUqwAAAABJRU5ErkJggg==') repeat;
border: 1px solid #178cff;
color: #ff1493;
}
.pagination>li>a, .pagination>li>span, .pagination>li>span:hover {
color: #fff200;
z-index: 2;
}
.pagination>li>a, .pagination>li>span {
position: relative;
float: left;
padding: 6px 12px;
margin-left: -1px;
line-height: 1.42857143;
color: #fff200;
text-decoration: none;
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAK0lEQVQImWMUFBT8z8vLywADTMLCwgzIgOnXr18MDAwMDJ8/f4YIwGRgKgEGSwea/hkUqwAAAABJRU5ErkJ...