Tweaks and fixes for new vector layout (Vector 2022). See also my lang on top script. You can find some screenshots there.
wikipedia: fixed top and sidebars by eccenux

Details
Authoreccenux
LicenseCC-BY
Categorywikipedia, wikimedia
Created
Updated
Code size9.3 kB
Code checksum7b089a80
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
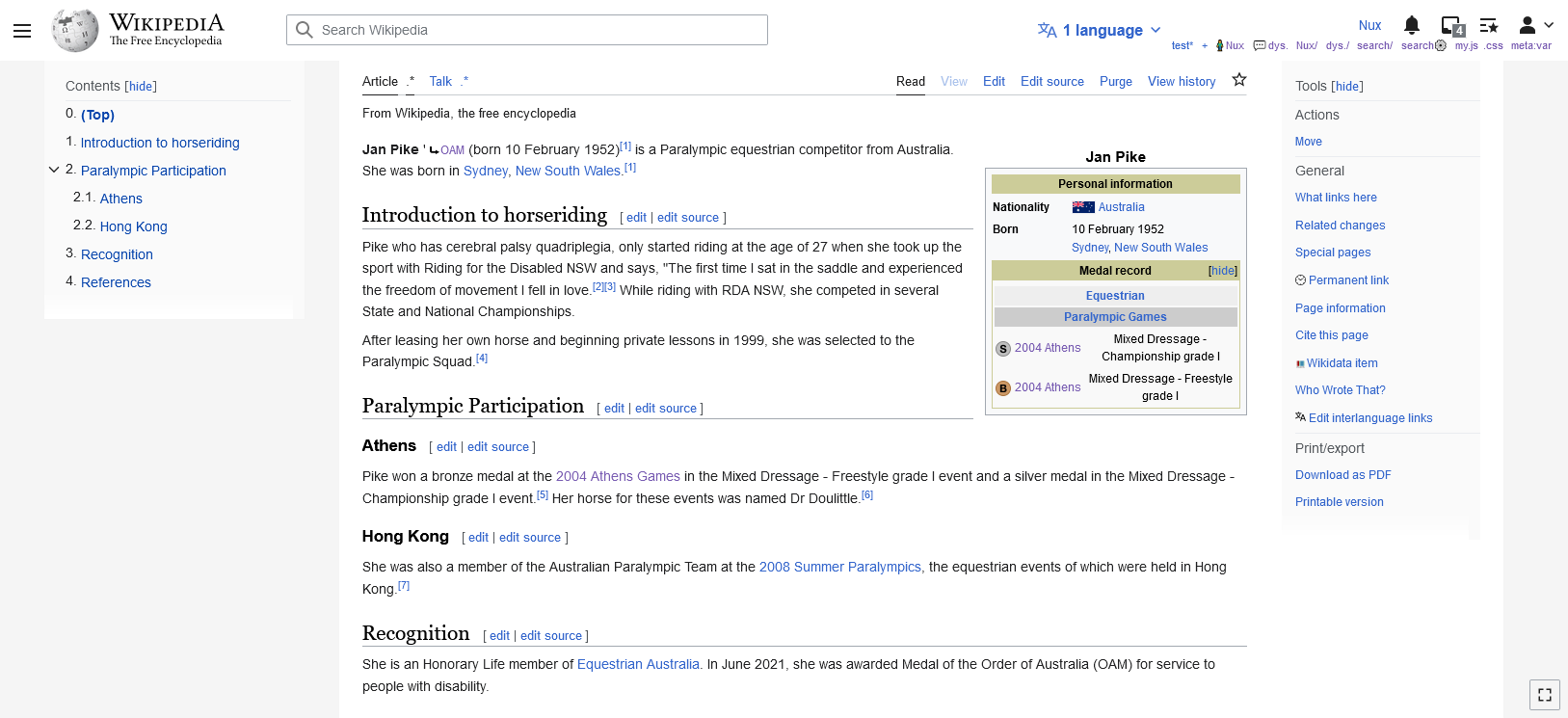
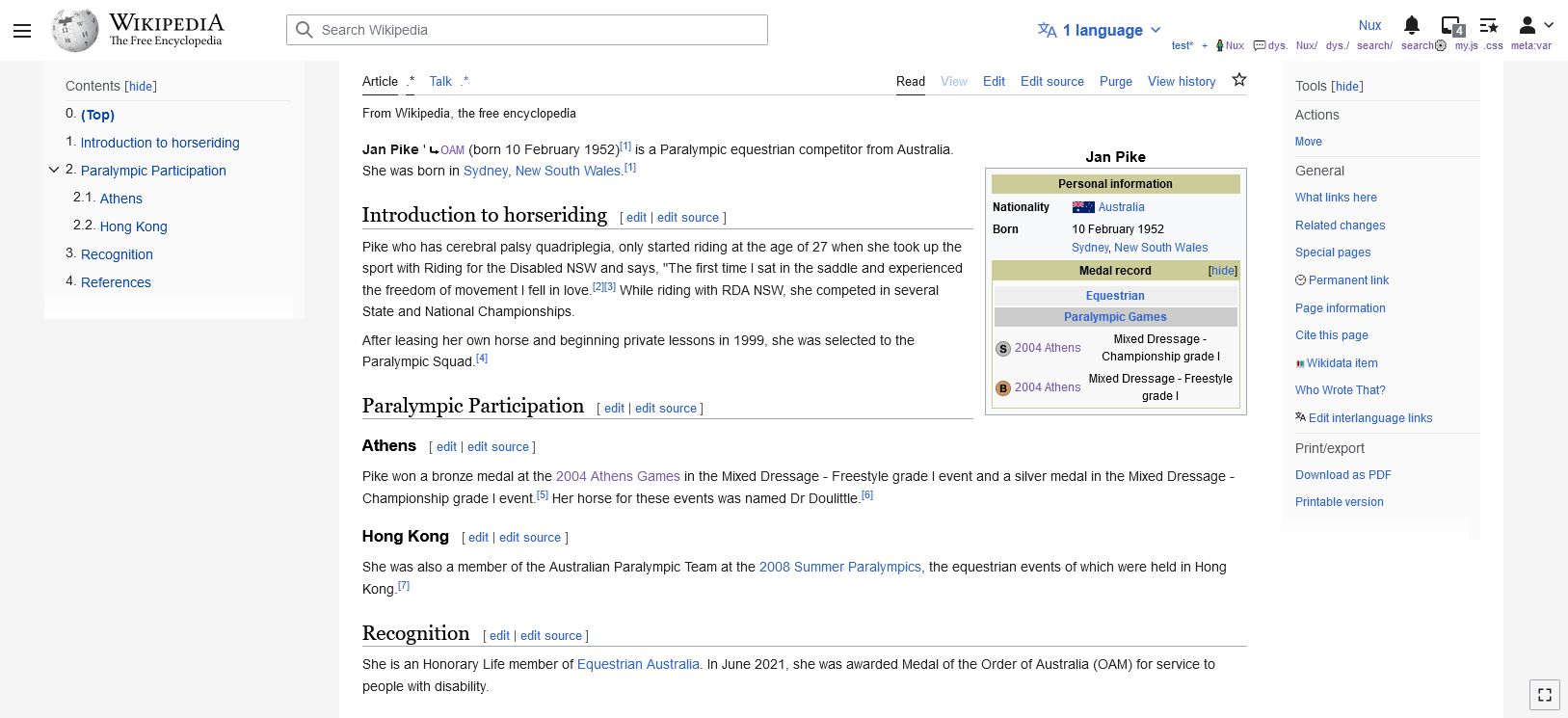
Things changed:
- Top bar always accessible (fixed header). So if you have any modifications like extra links – they will always be available to you (no matter how far down you scroll).
- Sidebar on the left and also fixed (always accessible).
- Table of contents on the right. Which was just a wasted space before.
- Gray background which I find to work better for my eyes.
For some Toc tweaks (numbers), see also:
https://userstyles.world/style/5790/wikipedia-toc-tweaks
Source code
/* ==UserStyle==
@name wikipedia: fixed top and sidebars
@version 3.5.1
@namespace userstyles.world/user/eccenux
@description Tweaks and fixes for new vector layout (Vector 2022). See also my [lang on top script](https://github.com/Eccenux/wiki-lang-on-top#readme). You can find some screenshots there.
@author eccenux
@license CC-BY
@preprocessor less
==/UserStyle== */
@-moz-document domain("www.mediawiki.org"), regexp(".*//[a-z]+\\.wikipedia\\.org.*"), regexp(".*//[a-z]{1,5}\\.(wikimedia|wiktionary|wikisource|wikiquote|wikivoyage)\\.org.*"), regexp(".*//([a-z\\-]+-sysop|commons).wikimedia.org.*"), domain("www.wikidata.org") {
/**
Fixed top bar and sidebars.
Tweaks and fixes for new vector layout.
Left sidebar = hamburger menu = mainMenu.
Wiki copy and history:
https://pl.wikipedia.org/wiki/Wikipedysta:Nux/Fixed_top_bar.less
Docs / more info:
https://pl.wikipedia.org/wiki/Dyskusja_wikipedysty:Nux/Fixed_top_bar.css
*/
/* Element | https://en.wikipedia.org/wiki/Red_Hot_Chili_Peppers */
/**
Testing various layouts (ask me for more).
View page for code (no toc):
https://pl.wikipedia.org/wiki/Wikipedysta:Nux/Fixed_top_bar.css
View page, short (no toc):
https://pl.wikipedia.org/wiki/U_(ujednoznacznienie)
View page with toc and wide table:
https://pl.wikipedia.org/w/index.php?title=Boomerang_(stacja_telewizyjna)
Edit with ToC (column for toc):
https://pl.wikipedia.org/w/index.php?title=Boomerang_(stacja_telewizyjna)&action=edit
Special page & history (1 column, wide):
https://pl.wikipedia.org/wiki/Specjalna:Obserwowane
https://pl.wikipedia.org/w/index.php?title=Polska&action=history
Compare with large table:
https://pl.wikipedia.org/w/index.php?title=Ronnie_O%E2%80%99Sullivan&diff=prev&oldid=67564083&diffmode=source
*/
/**
Base settings
*/
:root {
--top-bar-height: 63px;
--bg-color-start: #fff;
--bg-color-final: hsl(0, 0%, 96%);
--bg-color-sidebars: hsl(0, 0%, 98%);
--bg-color-sidebars: hsla(0, 0%, 90%, 0.2);
--gradient-sidebars: linear-gradient(hsla(0, 0%, 97%, 0),hsla(0, 0%, 97%, 1));
--bg-color-content: #fff;
--nux-max-size-article: 65em;
--nux-left-sidebar-width: 220px;
--nux-right-sidebar-width: 284px;
--nux-main-container-width: ~"calc(var(--nux-left-sidebar-width) + var(--nux-max-size-article) + var(--nux-right-sidebar-width))";
}
.skin-theme-clientpref-night {
--bg-color-start: hsl(0, 0%, 7%);
--bg-color-final: hsl(0, 0%, 10%);
--bg-color-sidebars: hsl(0, 0%, 18%);
--bg-color-sidebars: hsla(0, 0%, 25%, 0.2);
--gradient-sidebars: linear-gradient(hsla(0, 0%, 17%, 0),hsla(0, 0%, 17%, 1));
--bg-color-content: var(--bg-color-start);
}
/* with page tools (as right sidebar) */
.vector-feature-page-tools-pinned-enabled {
--nux-max-size-article: 77em;
}
/* wide-wikitable overwrite */
.wide-wikitable.sticky-top tbody > tr:first-child {
top: var(--top-bar-height, calc(3.125rem + 1px)) !important;
}
/* For anchor navi */
html.vector-sticky-header-enabled body,
html.vector-sticky-header-enabled {
scroll-padding-top: calc(var(--top-bar-height) + .5em) !important;
}
/* Fullscreen Width toggle */
.vector-limited-width-toggle {
.vector-below-page-title.vector-sticky-header-visible & {
// above ~3rem sticky action-bar
bottom: 4rem;
}
}
.vector-limited-width-popup {
display:none;
}
// large search box
.client-js .vector-search-box-vue.vector-search-box-show-thumbnail > div {
max-width: 50em;
}
// Fix gap between hamburger and logo
.vector-feature-main-menu-pinned-disabled .skin-vector-2022 .mw-logo {
margin-left: 10px;
}
/* only when vector'22 is on (this must be a class on a html tag) */
html[class*=vector-] {
/* view-it patch */
#view-it-container {
max-width: var(--nux-max-size-article);
margin-inline: auto;
}
// VE
.oo-ui-windowManager-modal > .oo-ui-dialog.oo-ui-window-active {
top: var(--top-bar-height);
}
/* VE edit toolbar */
.ve-ui-toolbar-floating > .oo-ui-toolbar-bar {
top: var(--top-bar-height);
}
// /* avoid static width for the menu */
// .vector-feature-page-tools-disabled .vector-main-menu, .vector-main-menu-container .vector-main-menu {
// width: auto;
// }
/**
Adjust tabs bar order.
(tabs above title as on Vector 2015)
*/
// #content {
// display: grid;
// padding-top: .5em;
// }
// .vector-page-toolbar {
// grid-row: 1;
// }
// .mw-body-header {
// margin-top: 1em;
// }
// .vector-menu-tabs .selected.mw-list-item {
// border-bottom: 2px solid;
// }
/* oversized body
e.g articles with very wide tables
e.g category with custom index like [[Kategoria:Niezweryfikowane martwe linki]]
*/
// // basic view, probably wide (like a category)
// .mw-parser-output{
// --nux-parser-width: ~"calc(var(--nux-main-container-width) - 3em)";
// max-width: var(--nux-parser-width);
// }
// .ns-0.vector-feature-limited-width-content-disabled .mw-parser-output,
// :not(.ns-subject.ns-100):not(.vector-feature-limited-width-content-disabled).action-view :is(.vector-body, .mw-body) {
// max-width: var(--nux-max-size-article);
// }
// /* center preview */
// .ns-0.vector-feature-limited-width-content-disabled .mw-parser-output {
// margin: auto;
// }
#wikiPreview {
margin: auto;
}
/* hide go-back to old view link */
@media screen {
.vector-main-menu-action {
display: none;
}
}
/**
Override default, sticky, top bar (reduce to article actionbar).
Reduces original sticky header to ariticle links (talk, history, etc).
Put on bottom so that it doesn't overlap toc nor user menu.
*/
//#vector-sticky-header {
.vector-sticky-header-container {
position: fixed;
max-width: max-content;
min-width: 0;
top: auto;
bottom: 0;
left: auto;
padding: 0;
}
.vector-sticky-header-container .vector-sticky-header {
max-width: max-content;
padding: 0 1em;
}
body:not(.vector-sticky-header-visible) #vector-sticky-header {
top: auto;
bottom: -200px;
}
#p-lang-btn-sticky-header,
#p-personal-sticky-header,
.vector-sticky-header-buttons,
.vector-sticky-header-icon-end,
#vector-sticky-header .vector-sticky-header-start {
display:none;
}
.mw-header {
z-index: 400;
}
/**
Fixed top bar.
*/
/* fixed head */
.mw-header {
margin: 0;
padding: 0 .8em;
width: 100%;
max-width: none;
box-sizing: border-box;
position: fixed;
top: 0;
left: 0;
background-color: var(--bg-color-start);
height: var(--top-bar-height);
}
/* content correction */
body {
padding-top: ~"calc(var(--top-bar-height) + 1em)";
}
/* language menu */
.uls-menu {
top: var(--top-bar-height) !important;
position: fixed !important;
}
/**
Page tools tweaks.
*/
#vector-page-tools-pinned-container {
.vector-page-tools {
width: 12em;
}
.mw-list-item a {
font-size: 0.775rem;
}
}
/* pinned layout (toc & main menu) */
.vector-column-start {
.vector-pinned-container {
padding: 0;
}
.vector-sticky-pinned-container {
/* margin-left: -12px; */
margin-left: 0;
}
.vector-pinnable-element {
padding: 10px 8px 10px 16px;
}
.vector-toc-pinnable-header {
margin-left: 0px
}
.vector-main-menu {
padding-inline: 16px;
padding-bottom: 5px;
margin-bottom: 1rem;
}
}
/**
Colors (sidebars, body)
*/
@media screen {
body {
background-color: var(--bg-color-final);
}
body :is(#mw-panel,.mw-page-container,.mw-content-container) {
background-color: transparent !important;
}
&.vector-feature-zebra-design-disabled .vector-toc {
--bg-color-sidebars: #f2f2f2;
}
body :is(.vector-main-menu,.vector-toc,#vector-page-tools-pinned-container) {
background-color: var(--bg-color-sidebars);
}
// this should only be on the body (not around page tools)
// but page tools are within body 😕
/*
body .mw-body > *:not(.vector-column-end) {
padding-inline:1.5em;
background-color: var(--bg-color-content);
}
*/
body {
--content-top: 1.0em;
}
body .mw-body#content {
padding: var(--content-top) 1.5em 1.5em;
background-color: var(--bg-color-content);
}
.vector-column-start {
margin-top: calc(1.8em + 8px + var(--content-top));
}
}
/* toc gradient tweak */
@media screen and (min-width: 1000px) {
#vector-toc-pinned-container .vector-toc::after {
background: var(--gradient-sidebars);
}
}
.vector-sticky-pinned-container::after {
background: transparent;
}
// Zebra
&.vector-feature-zebra-design-enabled {
.vector-column-start {
--bg-color-sidebars: transparent;
}
.vector-header-container .mw-header {
max-width: 100%;
}
body .mw-body {
background-color: transparent;
}
.vector-pinned-container::after,.vector-sticky-pinned-container::after {
background: var(--gradient-sidebars);
}
.vector-pinned-container {
background-color: transparent;
}
}
/*
Vector 2021 footer and e.g. main page clear
*/
.mw-content-container::after {
content: "";
display: table;
clear: both;
}
}
}