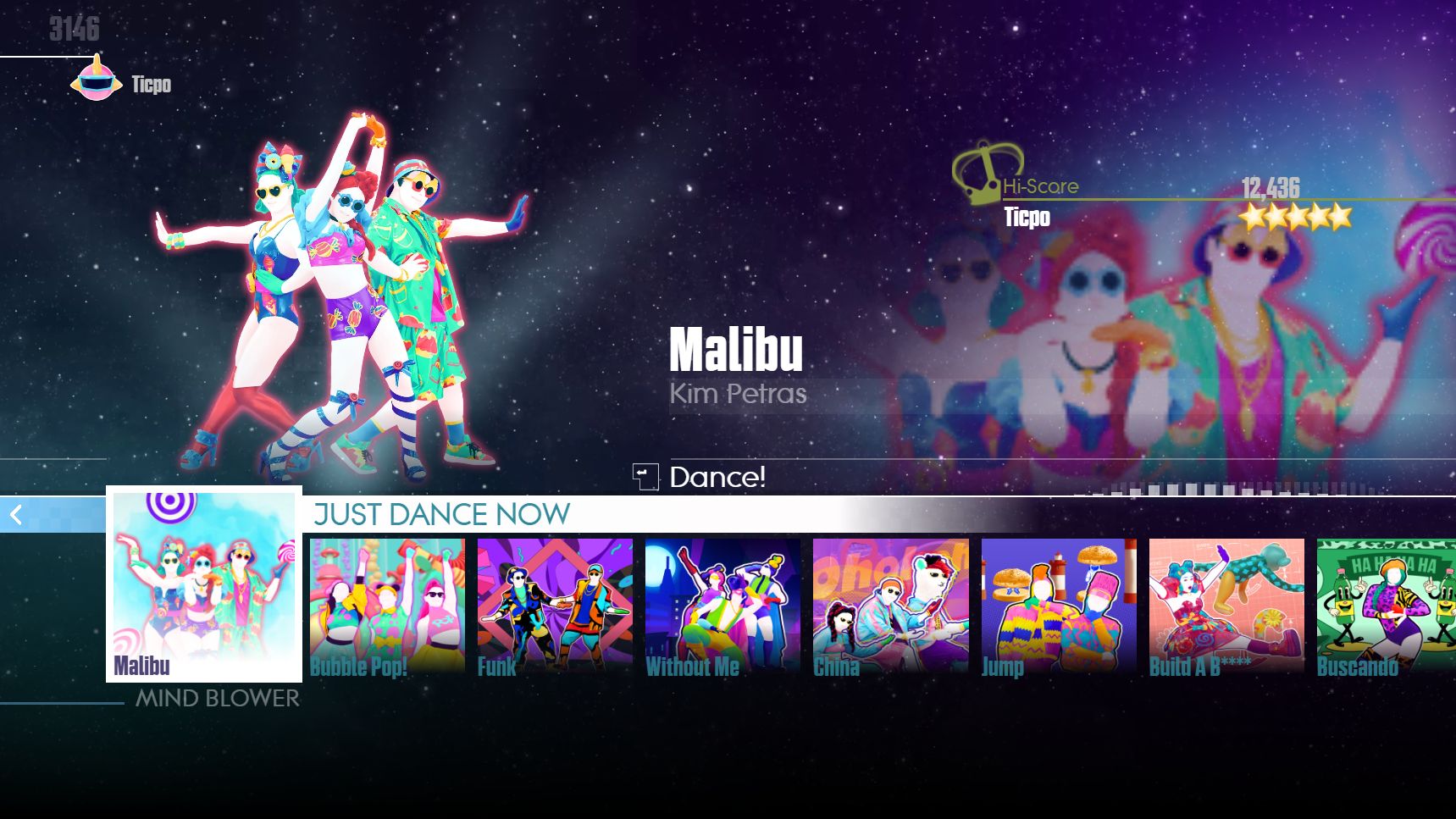
Replicates the JD16 menu for JDN
Not finished, pre-release - low end computers might experience lag when using this style

Authorticpo
LicenseNo License
Categoryjust dance
Created
Updated
Code size44 kB
Code checksuma3e93d68
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Replicates the JD16 menu for JDN
Not finished, pre-release - low end computers might experience lag when using this style
/* ==UserStyle==
@name Just Dance 2016 Menu
@namespace justdancenow.com
@version 0.0.2
@description Replicates the JD16 menu for JDN
@author Ticpo
==/UserStyle== */
@-moz-document domain("justdancenow.com") {
#section-tabs, .connect-phone-info, .toggle-settings, .sprite, .video-preview, .song-grid--duration, .song-grid--description, .song__reward, .player-flag, .controller-coins, .player-master, .state-songselection .player-color, .player-exp, .room-info__patch, .danceroom__qr-code-wrapper, .danceroom__label, .state-coachselection #players, .state-coachselection #room-info, .state-coachselection .right-pane:after, .player-special, .state-dance .avatar, .state-dance #room-info, .star:before, .star:after, #toast, .tutorial__caption, #players.finding-dancers, #players.removing-dancers, .state-tutorial .right-pane:after, .superstar:after, .megastar:after, .section-grid-trainer, .toggle:after, .account
{
display: none !important
}
#settings
{
opacity: 0.4
}
#room-info
{
text-align: right !important;
width: 10%;
background: none !important;
top: -0.7%;
left: -2%;
opacity: 0
}
.state-songselection #room-info
{
opacity: 1 !important
}
.danceroom__number
{
width: 100% !important;
height: 100% !important;
text-shadow: none;
font-size: 25%;
color: #ffffff38
}
.danceroom__caption
{
width: 100% !important;
height: 100% !important;
}
.right-pane:before
{
content: "";
top: -0.25em;
left: 70%;
width: 30%;
height: 100%;
background: url(https://imgur.com/HhWoQio.png), url(https://imgur.com/Ws4cpOG.png);
position: absolute;
background-size: 0%;
background-repeat: no-repeat;
background-position-x: left, right;
background-position: bottom;
opacity: 0.6
}
.pre-beat.odd .right-pane:before
{
animation: Visualize1 0.3s !important
}
.pre-beat.even .right-pane:before
{
animation: Visualize2 0.2s !important
}
@keyframes Visualize1
{
0%
{
background-size: 75% 95%, 0%;
}
100%
{
background-size: 75% 5%, 0%;
}
}
@keyframes Visualize2
{
0%
{
background-size: 0%, 75% 95%;
}
100%
{
background-size: 0%, 75% 5%;
}
}
.right-pane:after
{
content: "";
top: -0.25em;
left: 70%;
width: 30%;
height: 100%;
background: url(https://imgur.com/wh1tIY8.png);
position: absolute;
background-size: 0%;
background-repeat: no-repeat;
background-position-x: left, right;
background-position: bottom;
animation: Visualize3 0.15s infinite !important
}
@keyframes Visualize3
{
0%
{
background-size: 75% 105%;
opacity: 0
}
100%
{
background-size: 75% 0%;
opacity: 0.2
}
}
.state-songselection #coverflow:after
{
content: "";
position: absolute;
top: 60%;
left: 0%;
width: 100%;
height: 40%;
background: linear-gradient(0deg, #000 0%, #00000029 100%);
}
.state-songselection #coverflow:before, .state-coachselection #coverflow:before, .state-tutorial #coverflow:before, .state-afterdance #afterdance:before
{
content: "";
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-image: url(https://i.imgur.com/EXsN0kn.png), url(https://i.imgur.com/EXsN0kn.png);
animation: StarsBKG3 12000s infinite;
background-size: 50%, 100%;
z-index: -1 !important;
background-color: transparent
}
.state-coachselection #coverflow:after, .state-tutorial #coverflow:after,.state-afterdance #afterdance:after
{
content: "";
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-image: url(https://imgur.com/2vqLlXZ.png), url(https://imgur.com/7TV66vH.png);
animation: StarsBKG3 12000s infinite;
background-size: 100%, 100%;
z-index: -1 !important;
opacity: 0.15;
filter: blur(0.02em);
}
.state-dance #just-dance-now
{
background: black !important
}
@keyframes StarsBKG3 {
100% {
background-position-x: -1000em, -1350em
}
0% {
background-position-x:0, 0
}
}
#just-dance-now
{
background-image: url(https://cdn.wallpapersafari.com/13/12/xV8Ega.png) !important;
background-size: contain
}
#coverflow, .coverflow--container
{
background-image: url(https://cd.wallpapersafari.com/13/12/xV8Ega.png) !important;
padding: 0;
box-shadow: none !important;
width: 100%;
height: 100%;
border-radius: 0;
background-size: contain !important;
background: none
}
#preview
{
width: 100%;
height: 100%;
padding: 0 !important;
margin: 0 !important;
left: 0%;
top: 0%
}
.left-pane
{
left: 0% !important;
padding: 0 !important;
width: 100% !important;
height: 100% !important;
margin: 0 !important
}
.song-preview
{
left: 0%;
top: 0%;
height: 100%;
width: 100%;
}
.state-songselection .song-preview
{
-webkit-mask-image: linear-gradient(0deg, #0000 38%, #000 50%) !important
}
.song-cover
{
width: 100% !important;
background-size: cover!important;
border-radius: 0;
border: none;
transition: background 0.2s !important;
background: none
}
.song-details
{
z-index: 1 !important;
background: none !important;
border-radius: 0 !important;
top: 38.8% !important;
width: 54% !important;
flex-flow: end !important;
left: 44.4% !important;
height: 10.8%;
padding: 0 !important;
overflow: visible !important
}
.song-details:befor
{
content: "";
top: 14%;
left: 3%;
width: 100%;
height: 100%;
animation: Pixelate 1s infinite !important;
position: absolute;
background-size: 30% !important;
background-position: center !important;
}
.song-detail__title
{
color: white !important;
font-family: Just Dance !important;
letter-spacing: 0.02em !important;
font-size: 45% !important;
margin-bottom: 0% !important;
left: 3% !important;
position: absolute;
top: 0%;
height: 100% !important;
padding-left: 0 !important
}
.song-detail__artist
{
font-family: Just Dance Regular !important;
color: white !important;
opacity: 0.5;
font-size: 21% !important;
left: 3% !important;
position: absolute;
top: 63%;
letter-spacing: 0 !important;
background: #ffffff1c;
padding-left: 0 !important;
text-shadw:0px 0px 0em white !important;
}
.state-songselection .song-cover--low-res
{
z-index: 3 !important;
width: 50% !important;
height: 62%;
top:0%;
left: 50.5%;
opacity: 0.6;
border: none !important;
-webkit-mask-image: url(https://i.imgur.com/vGAyZDX.png);
-webkit-mask-size: cover !important
}
@keyframes WaveFlash
{
0%
{
opacity: 0.5
}
100%
{
opacity: 0.3
}
}
.state-songselection .song-cover--low-res:before
{
animation: SKG02 240s linear infinite !important;
}
@keyframes SKG02 {
100% {
background-position: 100em 0%, 0em 0%;
-webkit-mask-position: 100em 0%;
}
0% {
background-position: 0 0%, 100em 0%;
-webkit-mask-position: 50em 0%;
}
}
.song-cover--hi-res:after
{
content: "";
top: 12%;
left: 9.7%;
position: absolute;
width: 28%;
height: 49%;
z-index: -1;
animation: Pixelate2 1.5s infinite !important;
background-position: center !important;
-webkit-mask-image: radial-gradient(50% 50% at 50% 50%, rgb(253, 0, 0) 0%, rgba(217, 217, 217, 0) 100%);
background-size: 60%;
opacity: 0.10;
}
.song-cover--hi-res:before
{
content: "";
top: 12%;
left: 9.7%;
position: absolute;
width: 32%;
height: 49%;
background-size: contain !important;
z-index: 1;
transform-origin: bottom !important;
background-repeat: no-repeat
}
.state-songselection .pre-beat.even .song-cover--hi-res:before
{
animation: CoachBeatBefore 1s
}
@keyframes CoachBeatBefore
{
0%
{
transform: scale(0.98);
-webkit-filter: brightness(110%);
filter: brightness(110%);
transform-origin: bottom
}
50%
{
transform: scale(1);
-webkit-filter: brightness(100%);
filter: brightness(100%);
transform-origin: bottom
}
100%
{
transform: scale(1);
-webkit-filter: brightness(100%);
filter: brightness(100%);
transform-origin: bottom
}
}
.song-grid--close
{
opacity: 1;
left: 0%;
z-index: 99 !important;
transform: scale(0.9);
background-color: transparent !important;
top: -5% !important;
display: block !important
}
.song-grid, #section-playlist, #section-songlist
{
z-index: 999999 !important;
height: 35%;
top: 57.6% !important
}
.song-grid--details
{
position: absolute !important;
border-top: solid #fff 0.07em!important;
top: 8.6%;
height: 13% !important;
left: 0%;
width: 100%;
background: linear-gradient(90deg, #7ECDFE 0%, #66B1DD 7.93%, #FEFEFE 20.25%, #FEFCFD 57.65%, #170e2800 71.51%, #11092000 100%);
overflow: visible !important
}
.song-grid--titleDetails
{
border: none !important;
overflow: visible !important
}
.song-grid--titleDetails:before
{
content: "JUST DANCE NOW";
font-family: Just Dance Regular;
color: #2e889a;
position: absolute !important;
top: 0%;
left: 21.7%;
font-size: 130%;
}
.song-grid--titleDetails:after
{
content: "";
font-family: Just Dance Regular;
color: #2...