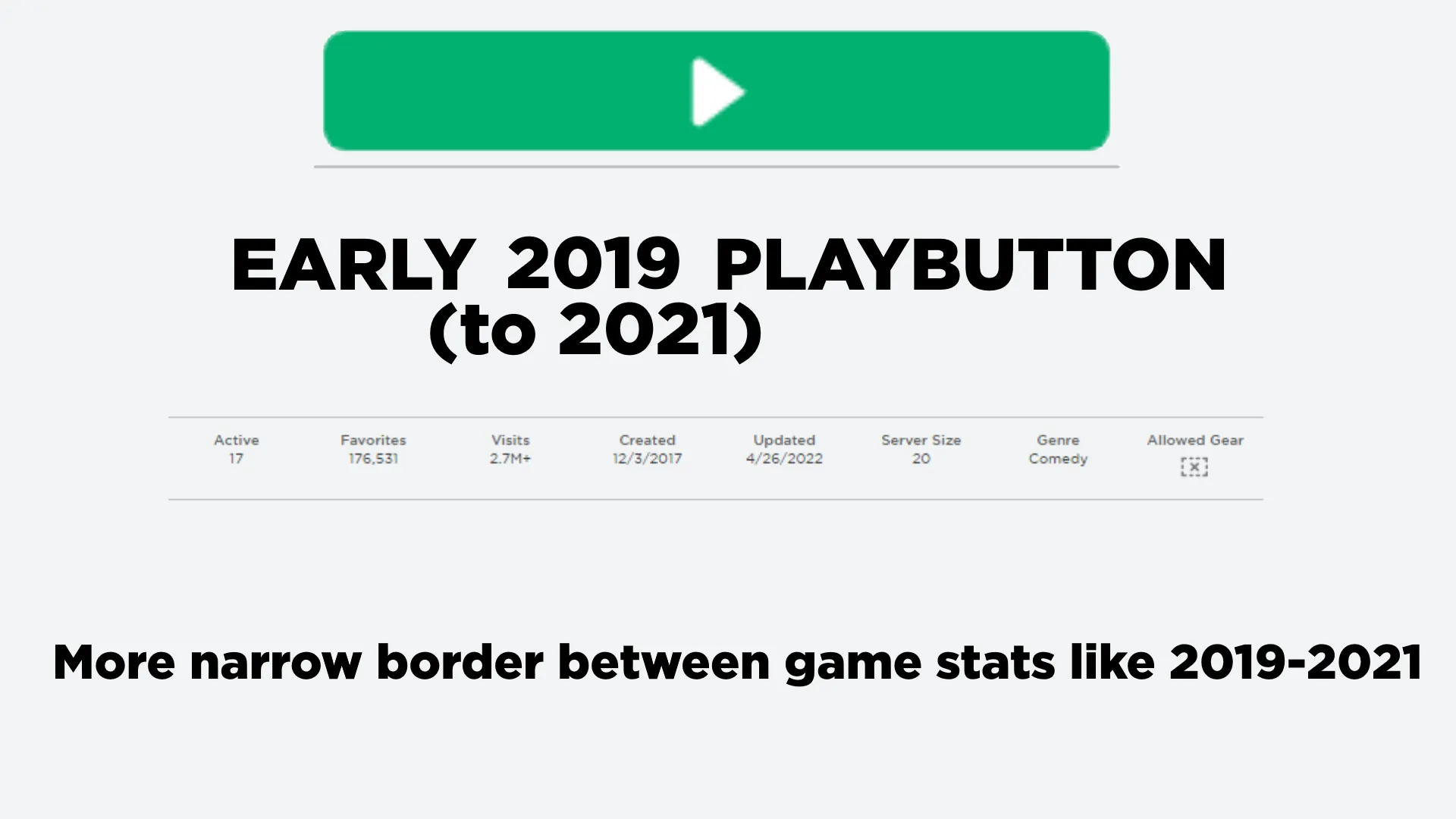
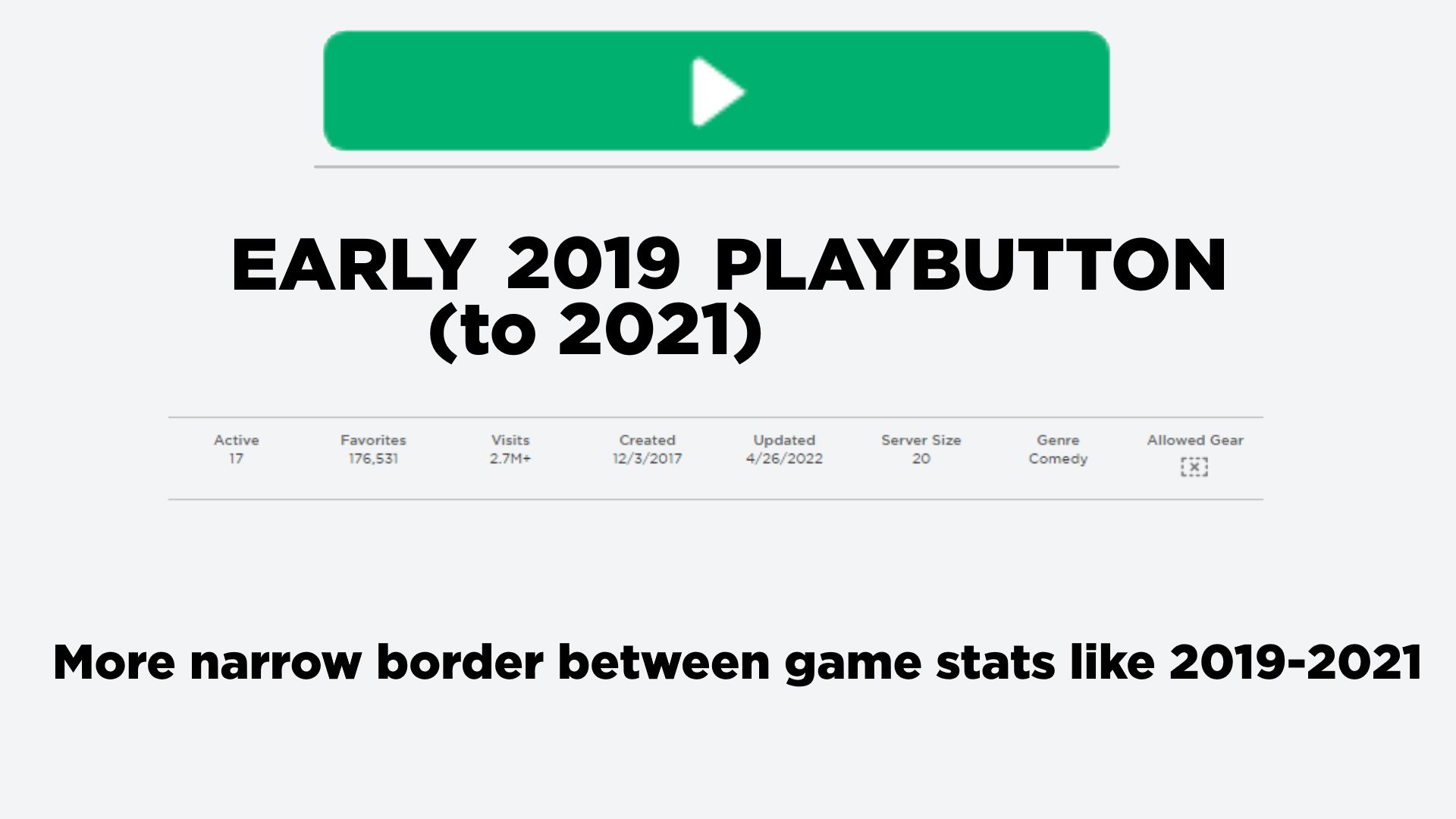
Some small details on the www.roblox.com/games page that makes it look like mid 2019 - circa 2021
Mid 2019-Circa 2021 www.roblox.com/Games page by cooldude124

Details
Authorcooldude124
LicenseNo License
Categoryroblox
Created
Updated
Size7.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
NOTE: the code for this was taken from roblox 2019 old theme and old roblox games page, credit to tersiswilvin and someone else
Version 1.0.0 (July 25, 2022): Release
Version 1.0.1 (July 25, 2022): Renamed Active to Playing
Version 1.0.2 (July 25, 2022): Brought back old discover page (Literaly just took the code from Old Roblox Games Page then put it here)
Version 1.0.3 (July 26, 2022): Renamed Experiences to Games, and renamed Creator Marketplace to Library
Version 1.0.4 (July 26, 2022): Title has less space inbetween words like 2019-early 2020
Source code
/* ==UserStyle==
@name Mid 2019-Circa 2021 www.roblox.com/Games page
@version 20220725.05.18
@namespace userstyles.world/user/cooldude124
@description Some small details on the www.roblox.com/games page that makes it look like mid 2019 - circa 2021
@author cooldude124
@license No License
==/UserStyle== */
@-moz-document domain("web.roblox.com"), domain("www.roblox.com") {
.game-stat p {
margin-bottom: 0;
}
p {
line-height: 1.5em;
margin: 0;
}
.btn-common-play-game-lg span[class^=icon-], .btn-common-play-game-lg span[class^=icon-]:hover, a.btn-common-play-game-lg span[class^=icon-], a.btn-common-play-game-lg span[class^=icon-]:hover, button.btn-common-play-game-lg span[class^=icon-], button.btn-common-play-game-lg span[class^=icon-]:hover {
background-size: 72px auto;
width: 36px;
height: 36px;
}
.btn-common-play-game-lg span[class^=icon-], .btn-common-play-game-lg span[class^=icon-]:hover, a.btn-common-play-game-lg span[class^=icon-], a.btn-common-play-game-lg span[class^=icon-]:hover, button.btn-common-play-game-lg span[class^=icon-], button.btn-common-play-game-lg span[class^=icon-]:hover {
background-size: 72px auto;
width: 36px;
height: 36px;
}
light-theme .icon-common-play, .light-theme .icon-play-with-circle, .dark-theme .icon-common-play, .dark-theme .icon-play-with-circle {
background-repeat: no-repeat;
background-size: auto auto;
width: 36px;
height: 36px;
display: inline-block;
vertical-align: middle;
}
.light-theme .icon-common-play, .dark-theme .icon-common-play {
background-image: url(data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iNzIiIGhlaWdodD0iNzIiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiPjxkZWZzPjxwYXRoIGQ9Ik0xOSA4LjVsMTEuOTI1IDE2LjAzNmMuODUxIDEgLjc0NSAyLjUxMi0uMjM3IDMuMzc5YTIuMzMgMi4zMyAwIDAgMS0xLjU0Mi41ODVIOC44NTRjLTEuMyAwLTIuMzU0LTEuMDczLTIuMzU0LTIuMzk1IDAtLjU3Ny4yMDQtMS4xMzQuNTc1LTEuNTdMMTkgOC41eiIgaWQ9ImEiLz48L2RlZnM+PGcgZmlsbD0ibm9uZSIgZmlsbC1ydWxlPSJldmVub2RkIj48dXNlIGZpbGw9IiNGRkYiIHRyYW5zZm9ybT0icm90YXRlKDkwIDE5IDE4LjUpIiB4bGluazpocmVmPSIjYSIvPjxwYXRoIGQ9Ik0xOCA3MkM4LjA1OSA3MiAwIDYzLjk0MSAwIDU0czguMDU5LTE4IDE4LTE4IDE4IDguMDU5IDE4IDE4LTguMDU5IDE4LTE4IDE4em03LjYtMTcuNjk1bC05LjQ2LTcuMTZhMS40MTMgMS40MTMgMCAwIDAtMi4zNCAxLjA2OHYxMi4xODRhMS40MTMgMS40MTMgMCAwIDAgMi4zNCAxLjA2OGw5LjQ2LTcuMTZ6IiBmaWxsLW9wYWNpdHk9Ii45IiBmaWxsPSIjRkZGIi8+PC9nPjwvc3ZnPg==);
}
#game-details-play-button-container {
display: flex;
resize: both;
min-width: 300px;
padding: 5px 4px !important;
border-top: 0px solid #B8B8B8 !important;
border-bottom: 1px solid #B8B8B8 !important;
}
#game-details-play-button-container .btn-common-play-game-lg {
padding: 4px;
}
.rbx-left-col li .text-nav .avatar-headshot-xs ~ .font-header-2 {
margin: 0;
}
.rbx-left-col li .text-nav .font-header-2 {
display: inline-block;
margin: 3px;
}
.rbx-left-col li .text-nav .font-header-2 {
display: inline-block;
margin: 3px;
}
.game-stats-container:nth-child(2) > li:nth-child(1) > p:nth-child(1):after {
content: "Playing";
line-height: 1.5em;
font-size: 12px;
cursor: text;
}
.game-stats-container:nth-child(2) > li:nth-child(1) > p:nth-child(1) {
font-size: 0;
}
.games-list-header {
display: none!important;
}
#games-carousel-page {
display: flex;
flex-direction: column;
}
/**.games-list-container {
display: none!important;
}**/
/**.games-list-container:has(a[href*="curated" i]) {
display: none!important;
}**/
#games-carousel-page > div:nth-child(2) {
display: none!important;
}
#games-carousel-page > div:nth-child(4) {
display: none!important;
}
#games-carousel-page > div:nth-child(5) {
display: none!important;
}
#games-carousel-page > div:nth-child(8) {
display: none!important;
}
#games-carousel-page > div:nth-child(9) {
display: none!important;
}
#games-carousel-page > div:nth-child(11) {
display: none!important;
}
#games-carousel-page > div:nth-child(13) {
display: none!important;
}
#games-carousel-page > div:nth-child(14) {
display: none!important;
}
#games-carousel-page > div:nth-child(15) {
display: none!important;
}
#games-carousel-page > div:nth-child(16) {
display: none!important;
}
#games-carousel-page > div:nth-child(17) {
display: none!important;
}
#games-carousel-page > div:nth-child(18) {
display: none!important;
}
#games-carousel-page > div:nth-child(19) {
display: none!important;
}
#games-carousel-page > div:nth-child(20) {
display: none!important;
}
/** Changing Names of Categories **/
#games-carousel-page > div:nth-child(3) h3 {
text-indent: -9999px;
line-height: 0; /* Collapse the original line */ /** change content of text "Recommended for you" to just "Recommended" **/
}
#games-carousel-page > div:nth-child(3) h3::after {
content: "Recommended";
text-indent: 0;
display: block;
line-height: initial; /* New content takes up original line height */ /** change content of text "Recommended for you" to just "Recommended" **/
}
#games-carousel-page > div:nth-child(6) {
order: 1;
}
#games-carousel-page > div:nth-child(12) {
order: 2;
}
#games-carousel-page > div:nth-child(7) {
order: 3;
}
#games-carousel-page > div:nth-child(3) {
order: 4;
}
#games-carousel-page > div:nth-child(10) {
order: 5;
}
h1, h2, h3, h4, h5 {
line-height: 1em;
}
.rbx-header .rbx-navbar li:nth-child(1) a {
font-size: 0;
height: 34.39px;
}
.rbx-header .rbx-navbar li:nth-child(1) a:after {
content:"Games";
font-size: 16px;
font-weight: 500;
line-height: 1.4em;
}
.group-details .container-header h2[ng-bind="'Heading.Games' | translate"] {
font-size: 0;
}
.group-details .container-header h2[ng-bind="'Heading.Games' | translate"]:after {
content: 'Games';
font-size: 20px;
line-height: 1em;
}
#build-page .divider-right a.tab-item:nth-child(1), #build-page .divider-right .groups-dropdown-container ~ a.tab-item:nth-child(2) {
font-size: 0;
}
#build-page .divider-right a.tab-item:nth-child(1):after, #build-page .divider-right .groups-dropdown-container ~ a.tab-item:nth-child(2):after {
content: 'Games';
font-size: 16px;
line-height: 1.428;
}
#MyCreationsTab .content-area .create-new-button {
font-size: 0
}
#MyCreationsTab .content-area .create-new-button:after {
content: 'Create New Game';
font-size: 20px;
line-height: 1.3em;
}
#build-page table:nth-child(2) td div h2 {
font-size: 0
}
#build-page table:nth-child(2) td div h2:after {
content: 'Games';
font-size: 30px;
line-height: 1.4em;
cursor: text;
}
#DevelopTabs.tab-container #LibraryTabLink {
font-size: 0px;
}
#DevelopTabs.tab-container #LibraryTabLink:after {
content: 'Library';
font-weight: bold;
font-size: 15px;
line-height: 1.428;
}
#LibraryTab .right-content h2 {
display: none !important;
}
}