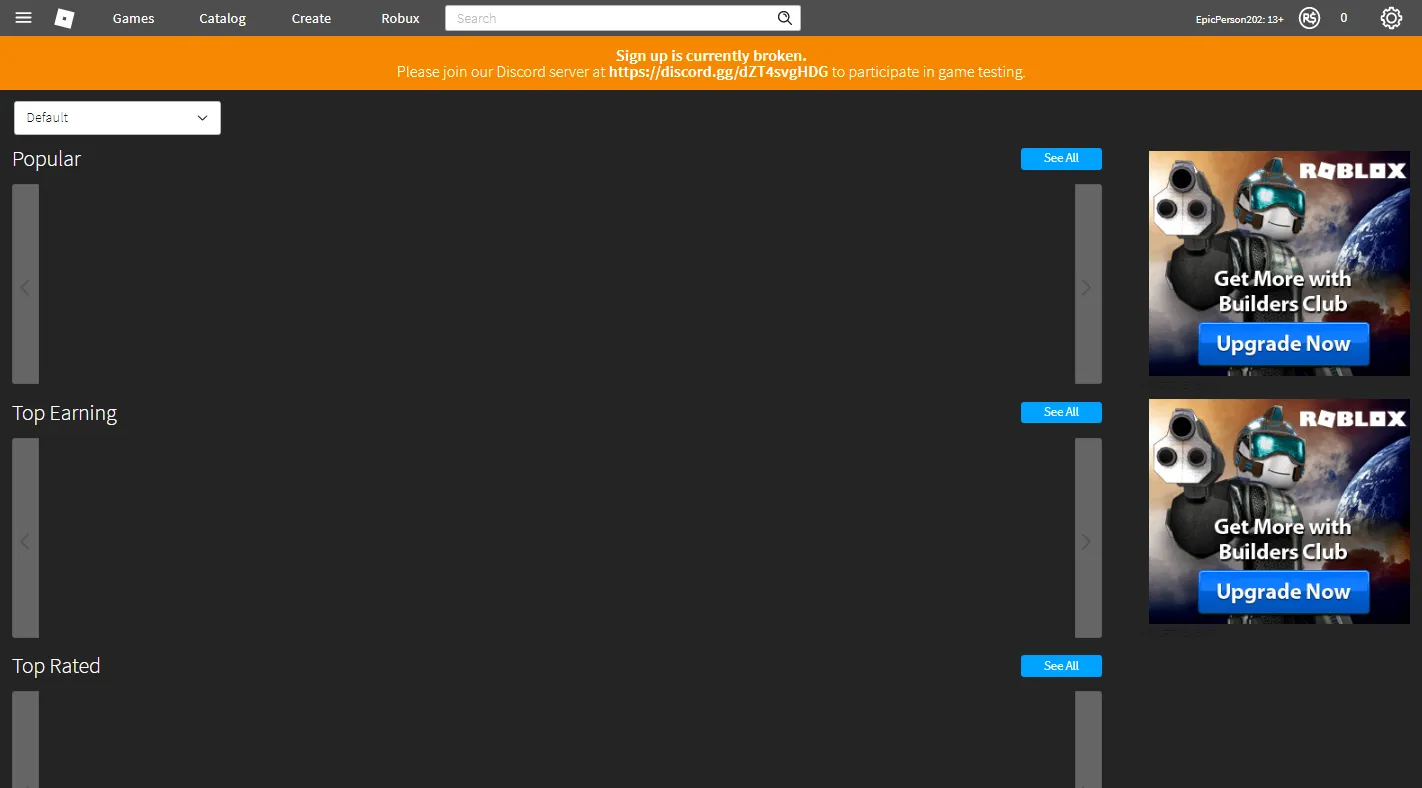
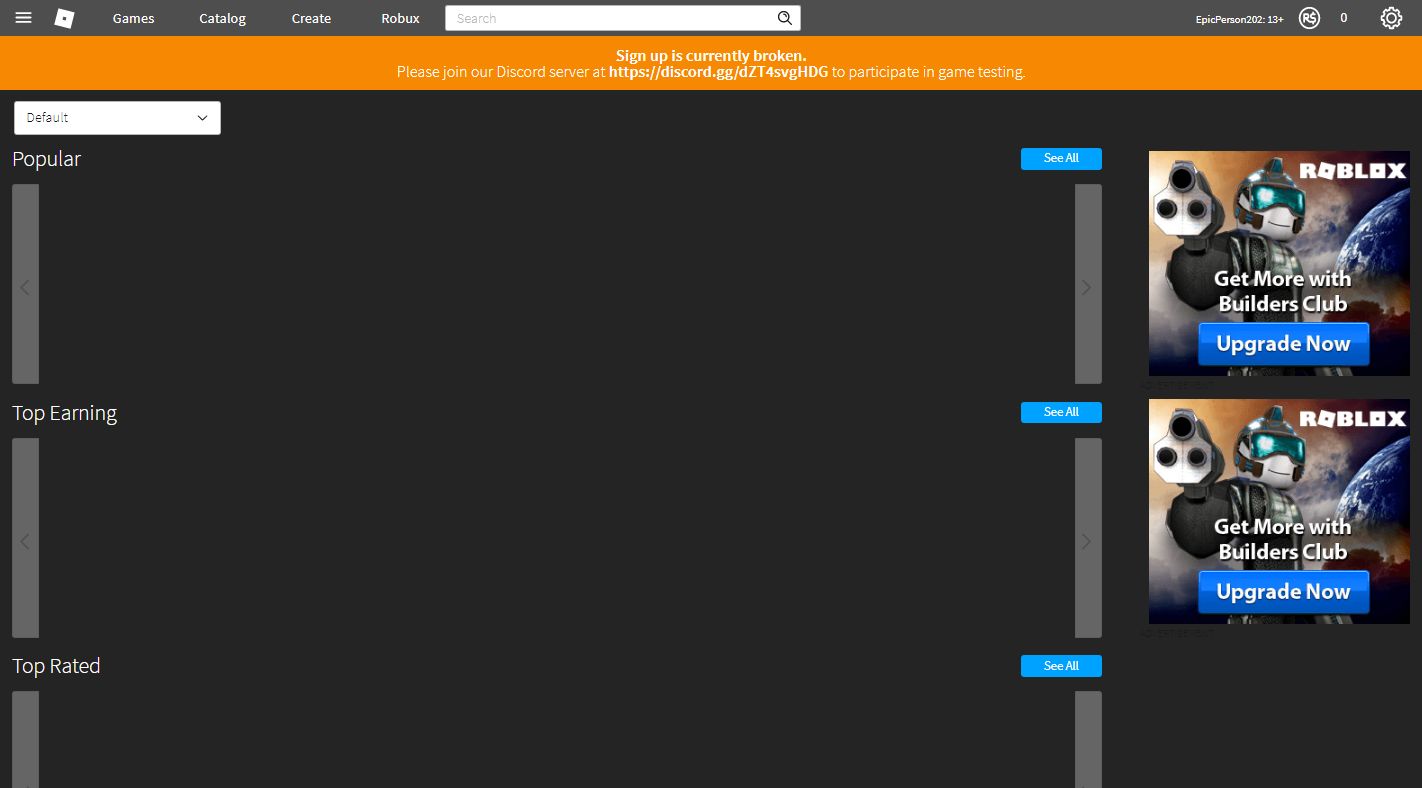
Dark Mode for the idk18 Website (unfinished)
idk18 Dark Mode lol by farmerbarn23

Details
Authorfarmerbarn23
LicenseNo License
Categoryidk18, Dark Mode, idk18 Dark Mode, idk16, Roblox, ROBLOX
Created
Updated
Size5.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name idk18 Dark Mode lol
@version 20220725.17.07
@namespace userstyles.world/user/farmerbarn23
@description Dark Mode for the idk18 Website (unfinished)
@author farmerbarn23
@license No License
==/UserStyle== */
@-moz-document domain("idk18.xyz") {
.rbx-header {
background-color: #4e4e4e;
font-size: 16px;
height: 40px;
}
.content {
max-width: 1338px;
background-color: #242424;
padding-top: 12px;
margin: 0 auto;
}
.bg-gray-4 {
background-color: #242424;
}
body {
background-color: #E3E3E3;
color: #ffffff;
font-family: "Source Sans Pro",Arial,Helvetica,sans-serif;
font-weight: 300;
font-size: 16px;
width: 100%;
min-width: 320px;
margin-bottom: 168px;
overflow-y: scroll;
}
.container-footer {
background-color: #202020;
}
.text, .text-nav {
color: #ffffff;
}
.btn-control-md {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
border: 1px solid transparent;
background-color: #2c2c2c;
border-color: #2a2a2a;
color: #ffffff;
cursor: pointer;
display: inline-block;
font-weight: 400;
height: auto;
text-align: center;
white-space: nowrap;
vertical-align: middle;
padding: 9px 9px;
font-size: 18px;
line-height: 100%;
border-radius: 3px;
}
.input-group-btn .input-dropdown-btn {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
border: 1px solid transparent;
background-color: #323232;
border-color: #2c2c2c;
color: #ffffff;
cursor: pointer;
display: inline-block;
font-weight: 400;
height: auto;
text-align: center;
white-space: nowrap;
vertical-align: middle;
border-radius: 3px;
padding: 5px 12px;
margin: 0;
line-height: 18px;
display: block;
width: 100%;
}
body {
background-color: #4e4e4e;
color: #ffffff;
font-family: "Source Sans Pro",Arial,Helvetica,sans-serif;
font-weight: 300;
font-size: 16px;
width: 100%;
min-width: 320px;
margin-bottom: 168px;
overflow-y: scroll;
}
body {
background-color: #242424;
color: #ffffff;
font-family: "Source Sans Pro",Arial,Helvetica,sans-serif;
font-weight: 300;
font-size: 16px;
width: 100%;
min-width: 320px;
margin-bottom: 168px;
overflow-y: scroll;
}
.request-error-page-content .default-error-page {
background: #262626;
overflow: hidden;
padding: 15px;
position: relative;
}
#DevelopSplashScreen .body-container .blurbs-container {
padding: 50px 0;
text-align: center;
background-color: #242424;
}
#DevelopSplashScreen .body-container .blurbs-container .blurb {
color: #fbf7f7;
margin: 0 47.5px;
width: 260px;
display: inline-block;
vertical-align: top;
}
#DevelopSplashScreen .testimonials-container {
background-color: #141414;
padding: 60px 0;
}
.owl-carousel .slide-container .text-box {
font-size: 16px;
color: #ffffff;
width: 710px;
height: 170px;
margin: 0 auto;
background: #242424;
position: relative;
}
.owl-carousel .slide-container .text-box {
font-size: 16px;
color: #ffffff;
width: 710px;
height: 170px;
margin: 0 auto;
background: #242424;
position: relative;
}
.grid .cell-content {
background-color: #2a2a2a;
}
.btn-primary-md {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
border: 1px solid transparent;
background-color: #ffffff;
border-color: #ffffff;
color: #fff;
cursor: pointer;
display: inline-block;
font-weight: 400;
height: auto;
text-align: center;
white-space: nowrap;
vertical-align: middle;
padding: 9px 9px;
font-size: 18px;
line-height: 100%;
border-radius: 3px;
}
.btn-primary-md:link {
color: #000;
}
.alert-info {
background-color: #fbfbfb;
border: 0 none;
margin: 0;
text-align: center;
color: #6c6c6c;
font-size: 18px;
line-height: 1em;
padding: 12px 0;
}
.alert-info a:link, .alert-info a:visited, .alert-info a:hover, .alert-info a:focus, .alert-info a:active, .alert-info .alert-link:link, .alert-info .alert-link:visited, .alert-info .alert-link:hover, .alert-info .alert-link:focus, .alert-info .alert-link:active {
color: #0547ff;
}
.btn-control-md {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
border: 1px solid transparent;
background-color: #3e3e3e;
border-color: #3e3e3e;
color: #ffffff;
cursor: pointer;
display: inline-block;
font-weight: 400;
height: auto;
text-align: center;
white-space: nowrap;
vertical-align: middle;
padding: 9px 9px;
font-size: 18px;
line-height: 100%;
border-radius: 3px;
}
.section-content {
background-color: #202020;
padding: 15px;
position: relative;
}
}