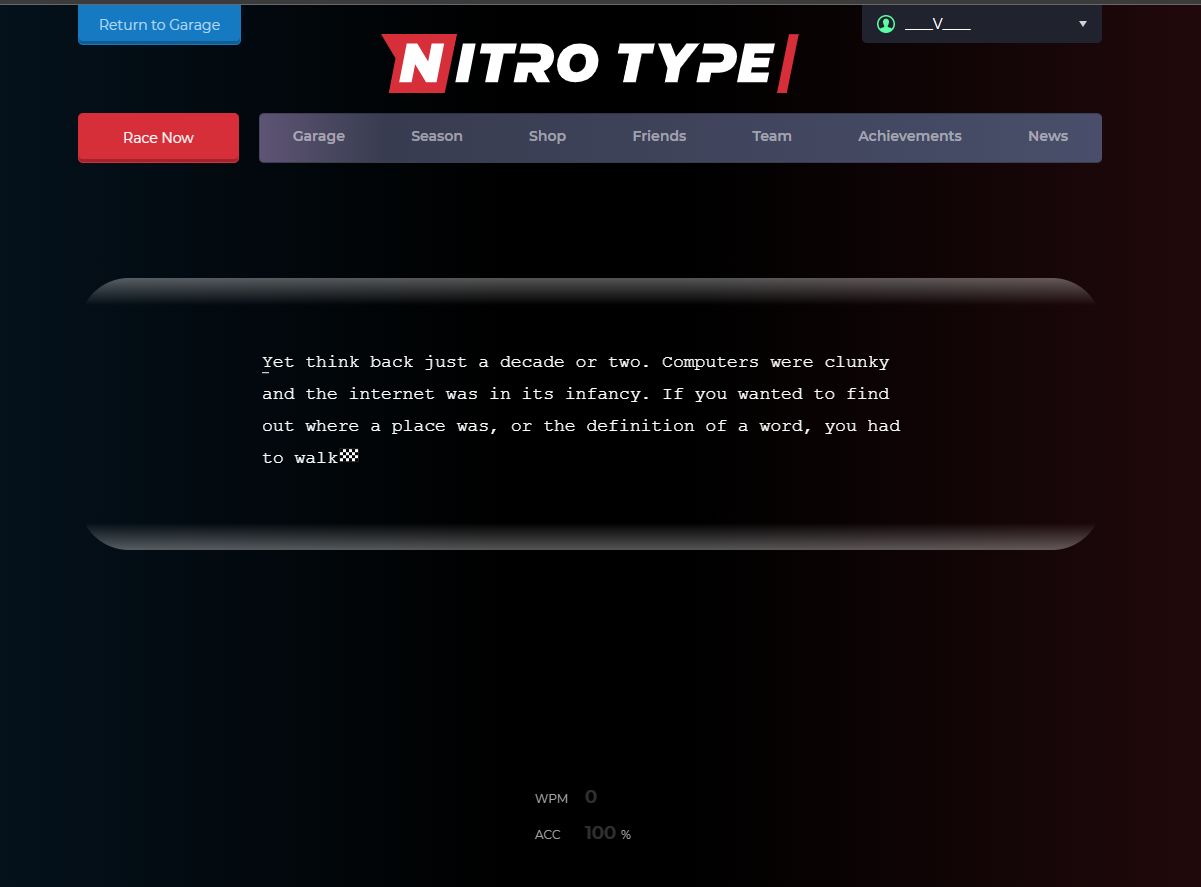
This is a typing focused Nitrotype Theme, where the text is in the center of the screen and the WPM and ACC are hidden.
This allows for focusing on the text rather on the Racetrack.

Authorvionet
LicenseNo License
CategoryNitroType
Created
Updated
Size7.2 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
This is a typing focused Nitrotype Theme, where the text is in the center of the screen and the WPM and ACC are hidden.
This allows for focusing on the text rather on the Racetrack.
When the White Border around the text disappears is when the Race has started.
/* ==UserStyle==
@name Typing Focus, No Racetrack
@version 20240331.03.49
@namespace https://userstyles.world/user/vionet
@description This is a typing focused Nitrotype Theme, where the text is in the center of the screen and the WPM and ACC are hidden.This allows for focusing on the text rather on the Racetrack.
@author vionet
@license No License
==/UserStyle== */
@-moz-document domain("nitrotype.com") {
/*
CLEAN NITROTYPE THEME, NO RACETRACK, FOCUS ON TYPING.
*/
body, head, html{
background: #000 !important;
}
:root {
--font_size : 1.1em;
}
.structure, .structure--nitrotype {
/* background: linear-gradient(to right, #000 0%, #111 45%, #111 55%, #000 100%) no-repeat !important; */
background: url(none), linear-gradient(to right, #11456d70 0%, #0007 45%, #0007 55%, #7c212a70 100%);
background-size: 100% 200% !important;
animation: gradient 10s infinite !important;
/* height: 100%; */
-webkit-animation: gradient 7s ease infinite !important;
}
/* better scrollbar */
::-webkit-scrollbar
{
background: #2e3141;
overflow: auto;
width: 18px;
}
::-webkit-scrollbar-thumb
{
background-color: #6d6d6d;
border: 4px solid transparent;
border-radius: 12px;
background-clip: content-box;
}
::-webkit-scrollbar-thumb:hover
{
background-color: #3c3c3c;
border: 4px solid transparent;
border-radius: 12px;
background-clip: content-box;
}
.mx-0
{
position: fixed !important;
left: 50% !important;
transform: translate(-50%, 10%);
width: 700px !important;
margin-top: -30%;
padding-bottom: 25%;
transition: ease-in-out 450ms !important;
justify-content: center!important;
}
.racev3-ui
{
position: relative;
top: 0px;
}
/* WPM and ACC Module */
.dash-metrics {
position: fixed !important;
left: 50% !important;
top: 80.5% !important;
transform: translate(-50%,0) !important;
/* background: url(none), linear-gradient(30deg, #11456d70, #0007 45%, #0007 55%, #7c212a70); */
background: url(none), #FFF0;
/* background: url(none), linear-gradient(to bottom, #4444 0%, #0000 25%, #0000 75%, #4444 100%); */
padding: 0px!important;
border-radius: 15px !important;
background-size: 25vh auto !important;
background-repeat: no-repeat !important;
/* animation: gradient 5s ease-in-out infinite !important; */
color: #ffffff30 !important;
}
/* TEXT CONTAINTER */
.dash-copyContainer
{
position: absolute;
top: 50%;
margin: 0px !important;
left: 50%;
translate: -50% 50%;
width: 70ch !important;
background: none !important;
/* background: #001d33c9 !important; */
/* background: linear-gradient(to right, #11456d20 0%, #0002 50%, #7c212a20 100%); */
box-shadow: none !important;
transition: ease-in-out 450ms !important;
border-radius: 20px;
}
/* RACE START INDICATOR */
.dash, .dash-content {
position: static !important;
}
.raceChat-pickers,
.raceChat-pickers:before,
.raceChat-pickers:after
{
position: absolute !important;
height: 10lh !important;
width: 90ch !important;
top: 0% !important;
left: 50% !important;
translate: -50% 50% !important;
/* border: 2px solid; */
background: url(none), linear-gradient(to bottom, #fff5 0%, #0000 10%, #0000 90%, #fff5 100%) !important;
border-radius: 50px !important;
/* max-height: none !important; */
/* background-size: 100% 200%; */
/* max-width: 0px !important; */
}
.raceChat-picker {
display: none;
}
/* TEXT PROPERTIES */
.dash-copy
{
position: relative;
align-content: flex-start;
color: #fff;
display: flex;
flex-flow: row wrap;
font-family: 'Roboto Mono', monospace;
letter-spacing: 0px !important;
line-height: calc(var(--font_size) + 0.2em) !important;
font-size: var(--font_size) !important;
font-weight: 200;
width: 100%;
transition: none;
flex: 1;
transform: none !important;
}
.dash-letter {
letter-spacing: -0.2em;
}
.dash-letter.is-correct.is-typed
{
/* background: #FFF; */
color: #c4c4c4b0;
opacity: 1.0;
}
.dash-letter.is-incorrect
{
color: #ff7575;
background: #FFF0;
text-decoration: underline;
text-underline-position: under;
text-decoration-color: #ff7575;
}
.dash-letter.is-waiting
{
background: #fff0;
text-decoration: underline;
text-underline-position: under;
}
.raceResults-mini {
transform: translate(-50%, 0) !important;
border-radius: 0 !important;
}
.ad,
.racev3-track,
.raceChat-pickerOpt,
.raceChat-bubbles,
.dash-bg,
.nmDash-message,
.dashShield-layer--mid,
.dashShield-layer--btm,
.raceChat-pickerToggle,
.dash-pos,
.dash-nitro,
.dash-side div[data-tip^="During"],
.race-host-controls--info,
.racev3Pre-tip,
.dash-inv,
.notification--friend-online--info,
.notification,
.raceResults-flag-bg,
.animate--iconSlam::before,
.animate--iconSlam svg,
.animate--iconSlam::after,
.pop--secondary::before,
.pop--secondary::after,
footer,
.footer,
.growls,
.raceResults-placement-other,
.dash-actions,
.sound-controls
{
display: none!important;
align-items: unset!important;
}
.dash::before {
background-image: none;
}
.racev3-ui
{
position: absolute;
top: 40px;
}
.dashShield
{
position: absolute!important;
top: unset;
height: unset;
}
.sound-controls .list
{
border-radius: 0px 0px 0px 0px !important;
}
.raceChat-picker
{
position: static;
transform: none!important;
}
.raceChat-pickers,
.raceChat
{
position: unset;
box-sizing: unset;
}
/* PROFILE BACKGROUND */
.theme--pDefault .profile-bgHead
{
/* background: linear-gradient(to right, #11456d 0%, #000 50%, #7c212a 100%) !important; */
background: url(https://upload.wikimedia.org/wikipedia/commons/c/cc/Digital_rain_animation_medium_letters_shine.gif), linear-gradient(70deg, #00aa16, #000 25%, #00670d, #000 75%, #00aa16);
background-size: 70% auto !important;
/* animation: gradient 5s ease-in-out infinite !important; */
/* height: 100vh; */
}
.dash,
.dash-content
{
width: 1000px;
min-height: 200px;
height: auto;
}
.dash,
.raceChat-pickerOptions
{
width: 97%!important;
}
.racev3-header
{
height: 0px;
}
.dashShield-layer
{
position: unset;
}
.is-single-line .dash-copy
{
height: 150px!important;
padding-top: 40px;
}
.dash,
.racev3
{
min-height: 500px;
height: auto;
padding-bottom: 90px;
margin-bottom: 10px;
background: none;
}
.card--shadow
{
box-shadow: none;
}
.dash-center div[class="dash-copyContainer"] .dash-copy
{
transform: none!important;
}
.dash-actions
{
position: absolute;
top: -20px;
left: 250px;
}
.dash-copyContainer
{
margin-top: 15px;
}
.race-results.has-minimized,
.raceResults--default
{
height: unset;
}
/* canvas, img:not(.img--noMax):not([alt='Finish']) {
display: none!important;
} */
.race-results
{
box-shadow: none;
}
/* ANIMATION */
@keyframes gradient
{
0%
{
background-position: 0%;
}
50%
{
background-position: 100%;
}
100%
{
background-position: 0%;
}
}
}