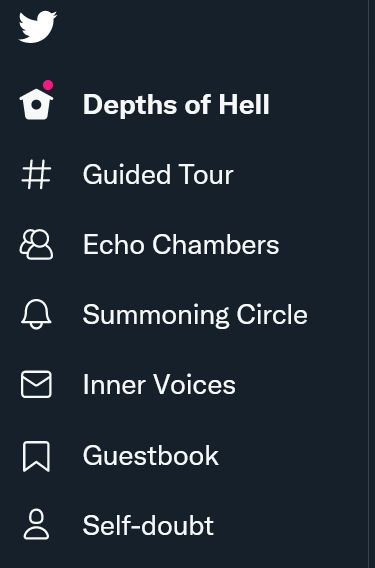
Change the text on the sidebar to whatever you wish (only works on English Twitter)
Fix your Twitter.com by tripingpc

Details
Authortripingpc
LicenseNo License
Categorytwitter
Created
Updated
Size1.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Fix your Twitter.com
@version 20220727.05.59
@namespace userstyles.world/user/tripingpc
@description Change the text on the sidebar to whatever you wish (only works on English Twitter)
@author tripingpc
@license No License
==/UserStyle== */
@-moz-document domain("twitter.com") {
/* Home */
a[aria-label*="Home"] div:last-of-type > div span{display:none;}
a[aria-label*="Home"] div:last-of-type > div:last-of-type:after{
content: "Depths of Hell";
visibility: visible;
}
/* Explore */
a[aria-label*="explore"] div:last-of-type > div span{display:none;}
a[aria-label*="explore"] div:last-of-type > div:last-of-type:after{
content: "Guided Tour";
visibility: visible;
}
/* Communities */
a[aria-label*="Communities"] div:last-of-type > div span{display:none;}
a[aria-label*="Communities"] div:last-of-type > div:last-of-type:after{
content: "Echo Chambers";
visibility: visible;
}
/* Notifications */
a[aria-label*="Notifications"] div:last-of-type > div span{display:none;}
a[aria-label*="Notifications"] div:last-of-type > div:last-of-type:after{
content: "Summoning Circle";
visibility: visible;
}
/* Messages */
a[aria-label*="Messages"] div:last-of-type > div span{display:none;}
a[aria-label*="Messages"] div:last-of-type > div:last-of-type:after{
content: "Inner Voices";
visibility: visible;
}
/* Bookmarks */
a[aria-label*="Bookmarks"] div:last-of-type > div span{display:none;}
a[aria-label*="Bookmarks"] div:last-of-type > div:last-of-type:after{
content: "Guestbook";
visibility: visible;
}
/* Profile */
a[aria-label*="Profile"] div:last-of-type > div span{display:none;}
a[aria-label*="Profile"] div:last-of-type > div:last-of-type:after{
content: "Self-doubt";
visibility: visible;
}
}