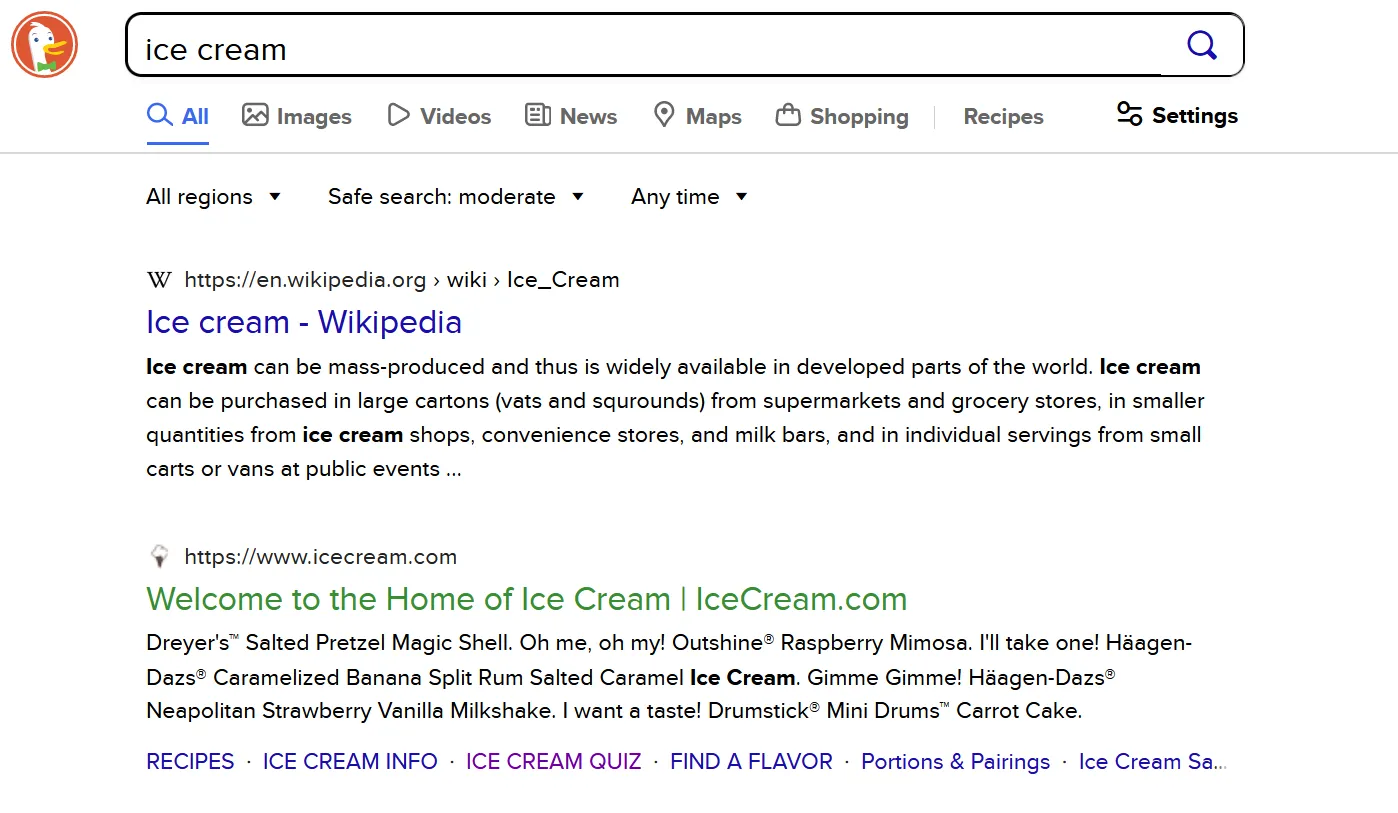
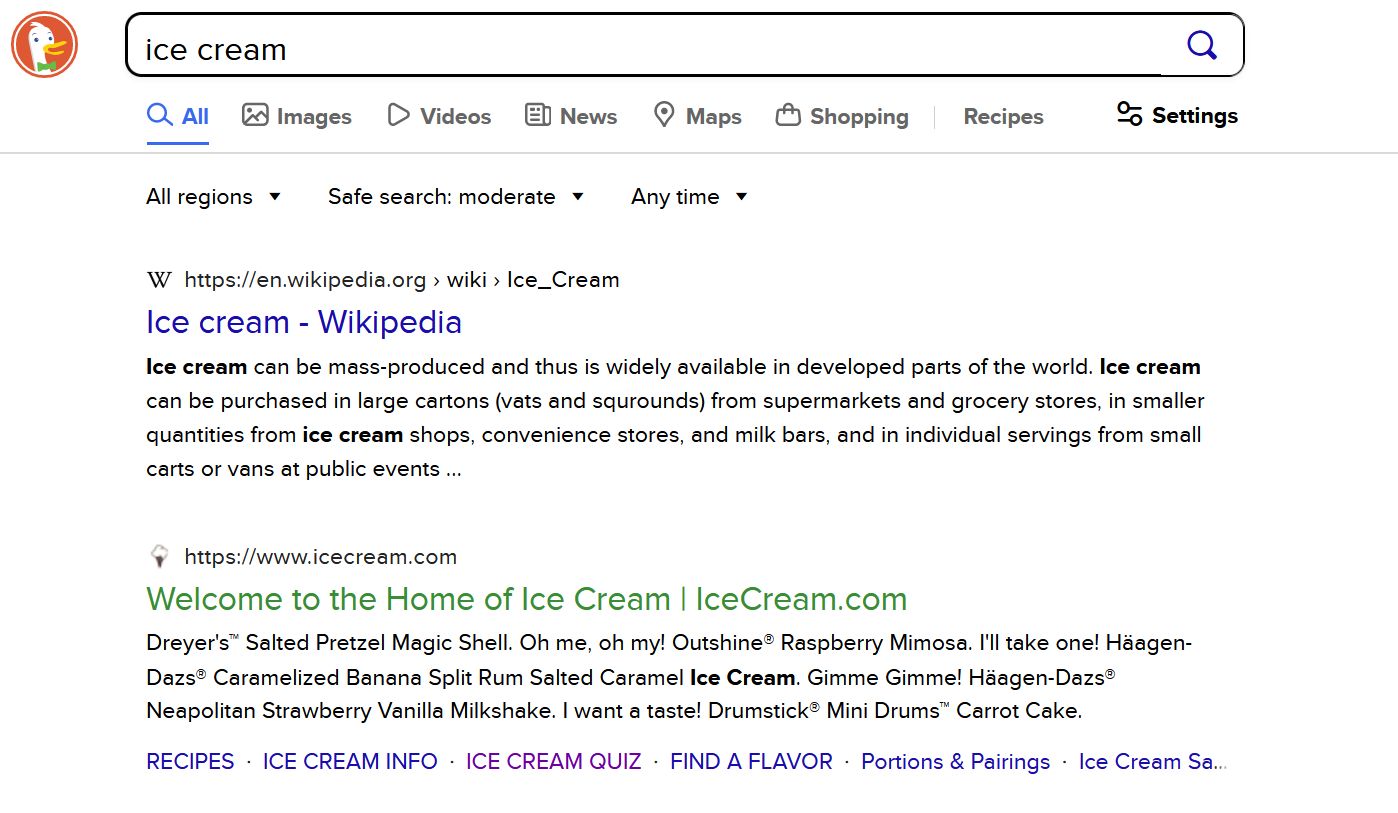
Hide top-of-page Ads.Improved contrast, colors, and font size for folks like me that cannot read, for instance, light grey text on a lighter grey background or very small fonts.
DuckDuckGo - Jim Can Read It! by jim-joat

Details
Authorjim-joat
LicenseNo License
Categoryuserstyles
Created
Updated
Size4.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name DuckDuckGo - Jim Can Read It!
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Hide top-of-page Ads.Improved contrast, colors, and font size for folks like me that cannot read, for instance, light grey text on a lighter grey background or very small fonts.Keywords: High Contrast, Readability, Light Theme, Lite Theme, Dark Font, Better Contrast
@author Jim Dodd
==/UserStyle== */
@-moz-document domain("duckduckgo.com") {
/*Can never tell between purple and blue, change visited color to greenish*/
h2 a:visited {
color: #398e35 !important;
}
/* Another visited in Recipies */
div.tile__body.tile__body--b-i h6.tile__title.tile__title--1.with-sub a:visited {
color: #398e35 !important;
}
/* Hide Ads */
#m0-1,
.module--carousel__wrap,
.js-ia-modules,
#ra-0,
#ra-1,
#m4-0,
html.has-zcm.is-link-style-exp.is-link-order-exp.is-link-breadcrumb-exp.is-related-search-exp.is-vertical-tabs-exp.js.no-touch.opacity.csstransforms3d.csstransitions.svg.cssfilters.is-not-mobile-device.full-urls.breadcrumb-urls.react.has-footer.has-right-rail-module body.body--serp div.site-wrapper.js-site-wrapper div#web_content_wrapper.content-wrap div.cw div#links_wrapper.serp__results.js-serp-results div.results--main div#ads.results--ads.results--ads--main.js-results-ads, .module--carousel-news, #m7-0 {
display: none !important;
visibility: hidden !important;
}
/*Right Side Junk*/
#m10-0 .related-searches,
.results--sidebar,
.header--aside
/* ,
.cw--c div a */
{
display: none !important;
visibility: hidden !important;
}
.search--header {
background-color: #fff;
height: 44px;
padding-left: 11px;
}
.search--adv {
padding-right: 3.5em;
}
.search,
.search--adv {
box-sizing: border-box !important;
border-radius: 10px !important;
display: block !important;
position: relative;
height: 2.8em;
color: black !important;
size: 20px !important;
background-color: transparent !important;
border: 2px solid black !important;
padding-left: .75em !important;
padding-right: 6.5em;
}
.search--header .search__input,
.search--header .search__input--adv {
font-size: 20px !important;
color: black !important;
}
#search_form_homepage:hover,
#search_form:hover,
#search_form_homepage:focus,
#search_form:focus,
.search__autocomplete {
border: 1.5px solid black!important;
}
/*button portion of search bar*/
#search_button_homepage:hover,
#search_form_input_clear:hover,
#search_button .search__button,
#search_button.search__button.js-search-button{
color: rgb(26, 13, 171)!important;
border-top: 1.5px solid black !important;
border-bottom: 1.5px solid black !important;
border-right: 1.5px solid black !important;
background-color: white!important;
}
/**********************
a.result__a {
font-weight: normal;
color: #1a0dab;
}
a.result__a:visited {
font-weight: normal;
color: #660099;
}
b {
font-weight: normal;
}
.msg__line {
color: #dd4b39;
font-size: 18px;
}
.js-spelling-suggestion-link {
color: #1a0dab;
font-size: 18px;
cursor: pointer;
font-weight: bolder;
font-style: italic;
}
.msg__line--small {
font-size: 0.9em;
color: #333;
}
.result {
margin-bottom: 0.5em;
}
.result.highlight {
background-color: white !important;
}
.header--aside {
padding-top: 20px;
}
.header--aside__msg {
padding-top: 20px;
}
.module--news {
margin-left: 0px !important;
}
.cw {
max-width: 100%;
}
*******************/
/*Misc text from gray to black */
body,
.OgdwYG6KE2qthn9XQWFC,
.dropdown__button,
.oaxCunrdbQs3WQDCq3Ls,
.result__snippet,
.result__timestamp,
.place-list-item__info__item,
.vertical--map__sidebar__results__inner div p span,
div.tile__body.tile__body--b-i p.tile__sub--2.opt,
div.tile__body.tile__body--b-i div.tile__tx.tile__rating.one-line.tile__rating--right span:nth-child(2) {
color: black !important;
}
/* Border around search topic
h2 a {
border: 2px solid #777 !important;
border-radius: 12px 12px 12px 12px !important;
background: #FFFCF0;
padding: 1px 8px;
}
*/
}