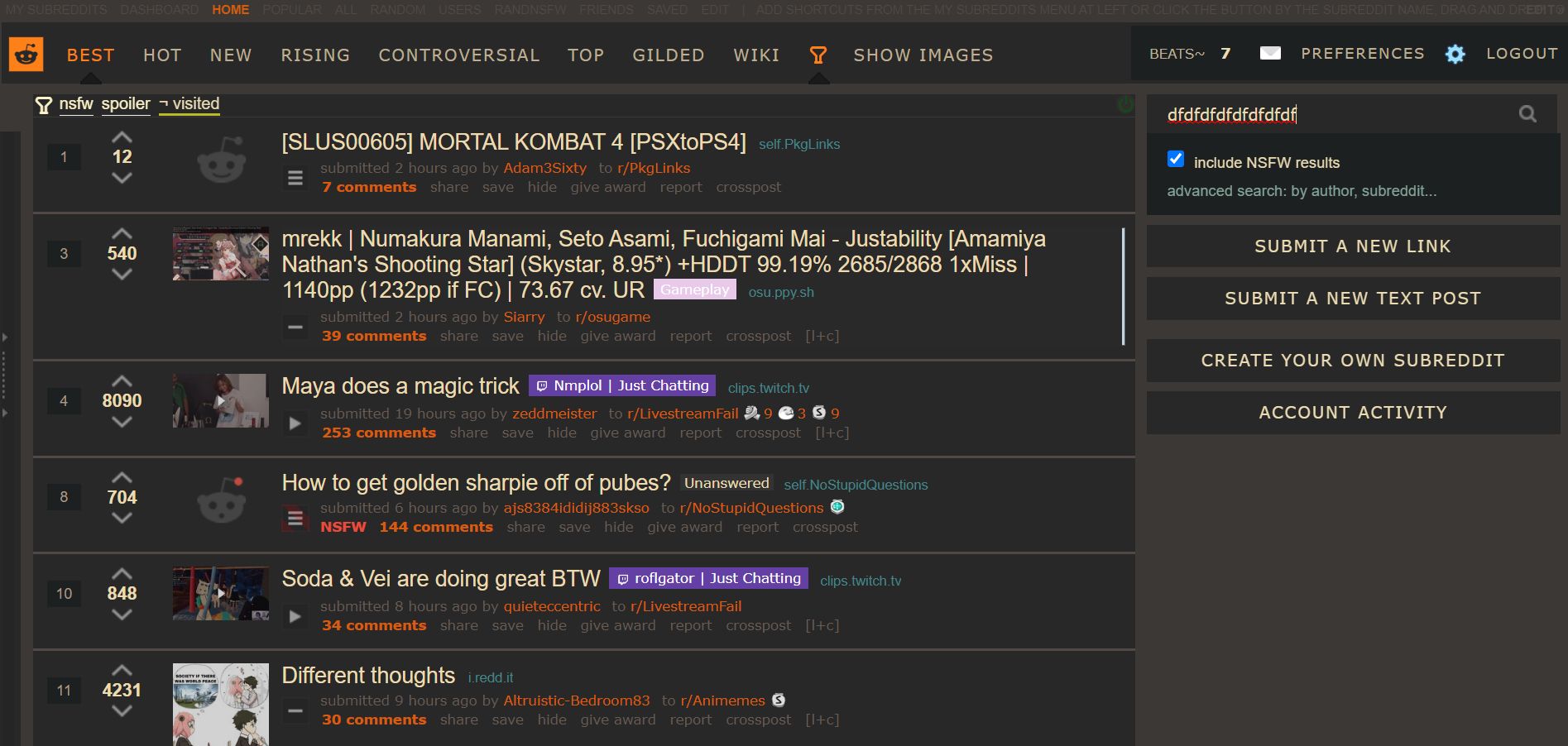
Created by /u/ggitaliano and updated by u/beatzs
. Added support for RES
. Modified all curved borders to none for most consistency across the entire design
. Removes some reddit premium shit
Let me know if there's any issue

Authorbeatsz
LicenseNo License
Categoryreddit
Created
Updated
Size180 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Created by /u/ggitaliano and updated by u/beatzs
. Added support for RES
. Modified all curved borders to none for most consistency across the entire design
. Removes some reddit premium shit
Let me know if there's any issue
/* ==UserStyle==
@name Gruvbox for Reddit (forked from "Carbon for Reddit")
@namespace USO Archive
@author Xyl
@description `Created by /u/ggitaliano and updated by me.For the best experience, you should go to https://www.reddit.com/prefs/ and do the following:Disable "allow subreddits to show me custom themes"Disable "Use the redesign as my default experience"Enable "View user profiles on desktop using legacy mode"Enable "show legacy search page"If you're using RES, disable night mode and Style Tweaks > Nav Top.`
@version 20190329.9.39
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("reddit.com")
{
/* source https://b.thumbs.redditmedia.com/6OltOW6Xbz1dZNVKJfoWSbtycXGThq6mGDiNtEeOQTw.css */
body
{
background: #3c3836;
color: #ebdbb2
}
.comment .usertext .md p > a:visited,
.md a,
.res.res-nightmode .tagline a,
a,
h2 a:visited
{
color: #83a598;
-webkit-transition: color .15s ease-in-out;
-moz-transition: color .15s ease-in-out;
-o-transition: color .15s ease-in-out;
transition: color .15s ease-in-out
}
a:hover
{
text-decoration: none!important
}
.md
{
color: #ebdbb2
}
.md blockquote
{
padding: 5px;
margin-left: 0;
background: #292929;
border: 0px solid #3c3c3c;
border-left-width: 3px;
color: #ebdbb2
}
.md blockquote blockquote
{
background: #262626;
border-color: #3c3c3c
}
.md blockquote blockquote blockquote
{
background: #292929;
border-color: #3c3c3c
}
.md code,
.md pre
{
background: #2c2c2c;
border-color: #3c3c3c;
border-radius: 0;
color: #ebdbb2
}
.link .usertext .md * > code,
.link .usertext .md pre,
.usertext.border div.md * > code,
.usertext.border div.md pre
{
background: #2c2c2c
}
.new-comment div.md * > code,
.new-comment div.md pre
{
background: #3c3836
}
.usertext.grayed .usertext-body
{
padding: 0;
background: 0 0
}
.md del,
.usertext.grayed .usertext-body .md
{
color: #ebdbb2
}
.md table
{
margin: 1em 0;
font-size: 12px
}
.titlebox .md table
{
font-size: 11px;
width: 100%
}
.md table td,
.md table th
{
padding: 5px 8px;
border: 0px solid #2d2d2d
}
.md table th
{
background: #292929
}
.md table tbody tr:nth-of-type(odd)
{
background: #252525
}
.md table tbody tr:nth-of-type(even)
{
background: #292929
}
.premium-banner
{
display: none;
}
.md hr
{
height: 1px;
background: #2d2d2d
}
.linefield input[type=text],
.linefield textarea,
.pretty-form input[type=text],
.pretty-form textarea,
.roundfield input[type=text],
.roundfield input[type=url],
.roundfield input[type=password],
.roundfield input[type=number],
.roundfield textarea,
input[type=text],
input[type=url],
input[type=password],
input[type=number],
textarea
{
background: #3c3836;
border: 0px solid #282828;
box-shadow: none;
font-family: sans-serif;
color: #ebdbb2
}
input
{
border-radius: 0px;
border-width: 0px;
border: 0px;
background-color: #3c3836;
color: #ebdbb2;
}
.link .usertext-edit textarea
{
padding: 5px 7px
}
.comment .usertext-edit textarea,
.commentarea > .usertext .usertext-edit textarea
{
padding: 3px 5px
}
.stylesheet-customize-container textarea
{
font-family: "Bitstream Vera Sans Mono", Consolas, monospace
}
.linefield input[type=text]:hover,
.pretty-form textarea:active,
.pretty-form textarea:focus,
.pretty-form textarea:hover,
input[type=text]:active,
input[type=text]:focus,
input[type=text]:hover,
input[type=url]:active,
input[type=url]:focus,
input[type=url]:hover,
textarea:active,
textarea:focus,
textarea:hover
{
border-color: #1d2021;
outline: 0
}
.c-btn-primary
{
background-color: #282828;
border-bottom: 0px solid #4270a2;
color: #ebdbb2;
}
.c-btn
{
border-radius: 0px;
}
.c-btn-primary:hover,
.c-btn-primary:focus,
.c-btn-primary:active,
.c-btn-primary.disabled,
.c-btn-primary[disabled]
{
background-color: #504945;
color: #fbf1c7;
}
#header
{
height: 90px;
background: #282828;
border-bottom: 0px solid #282828
}
#header:before
{
content: "";
position: absolute;
top: 21px;
left: 0;
right: 0;
background: #504945
}
#sr-header-area,
#sr-header-area a#sr-more-link
{
height: 20px;
background: #3c3836;
border-bottom: 0px solid #282828;
font-family: sans-serif;
line-height: 22px
}
#sr-header-area .sr-list .separator
{
visibility: hidden
}
#sr-header-area .selected
{
padding-right: 0
}
#sr-header-area .selected,
#sr-header-area .selected a,
#sr-header-area a
{
background: 0 0;
color: #504945;
-webkit-transition: color .3s;
-moz-transition: color .3s;
-o-transition: color .3s;
transition: color .3s
}
#sr-header-area .drop-choices.srdrop.inuse a,
#sr-header-area:hover .selected,
#sr-header-area:hover .selected a,
#sr-header-area:hover a
{
color: #a89984
}
#sr-header-area .drop-choices.srdrop.inuse a:hover,
#sr-header-area .selected a:hover,
#sr-header-area .selected:hover,
#sr-header-area a:hover
{
color: #ebdbb2
}
#sr-header-area .drop-choices.srdrop.inuse
{
padding: 1px;
margin: -1px 0 0;
background: #2b2b2b;
border: 0px solid #282828;
border-top: 0;
border-left: 0;
box-shadow: 0 0 1px rgba(16, 16, 16, .5)
}
#sr-header-area .drop-choices.srdrop.inuse a
{
background: #252525
}
#sr-header-area .drop-choices.srdrop.inuse a:hover
{
background: #282828
}
#sr-header-area .drop-choices.srdrop.inuse .choice.bottom-option
{
border-color: #333;
color: #d5c4a1
}
#header-bottom-left
{
position: absolute;
bottom: 0;
left: 0;
right: 0;
background: #282828;
}
#header-img-a #header-img
{
width: 80px;
height: 28px;
margin: 0
}
#header-img-a,
#header-img.default-header
{
width: 80px;
height: 28px;
display: inline-block;
margin: 0 30px 0 0;
position: relative;
bottom: -4px;
left: -7px;
vertical-align: bottom
}
.pagename
{
margin: 0px 0px -2px 0px;
display: inline-block;
font-family: lato, verdana, sans-serif;
font-size: 12px;
font-variant: normal;
font-weight: 400;
letter-spacing: 1px;
line-height: 46px;
text-transform: uppercase;
color: #fe8019
}
.messages-page .pagename,
.profile-page .pagename
{
color: #ebdbb2
}
body.with-listing-chooser #header .pagename
{
margin-left: 0!important;
position: static
}
.pagename a
{
display: inline-block;
color: #ebdbb2
}
.pagename a:hover
{
color: #fff
}
.pagename a:before
{
content: " R/";
color: #bdae93
}
#header .tabmenu
{
margin: 0;
line-height: 42px;
text-align: center
}
body.with-listing-chooser #header .tabmenu,
body.with-listing-chooser #header .tabmenu li:first-child.selected
{
margin-left: 0
}
#header .tabmenu li,
#header .tabmenu li a
{
padding: 0;
margin: 0;
display: inline-block;
background: 0 0
}
#header .tabmenu li a
{
margin: 0 10px;
font-family: lato, verdana, sans-serif;
font-size: 12px;
font-weight: 400;
letter-spacing: 1px;
text-transform: uppercase;
color: #bdae93;
-webkit-transition: .3s color, .2s background-position;
-moz-transition: .3s color, .2s background-position;
-o-transition: .3s color, .2s background-position;
transition: .3s color, .2s background-position;
position: relative
}
#header .tabmenu li a:hover
{
color: #ebdbb2
}
#header .tabmenu li.selected a
{
position: relative;
border: none;
color: #fe8019
}
#header .tabmenu li.selected a:hover
{
color: #fe8019
}
#header .tabmenu li a:after,
#header .tabmenu li.selected a:after
{
content: "";
width: 16px;
height: 10px;
margin: 0 auto;
position: absolute;
right: 0;
bottom: -1px;
left: 0;
background: url("https://b.thumbs.redditmedia.com/ByDpJS_TIsnHeHRX3mktRAB6RLKGCJ7etqHc-uYHU9s.png") -9999px -9999px no-repeat
}
#header .tabmenu li a:after
{
background-position: center 10px;
-webkit-transition: .2s background-position ease-in-out;
-moz-transition: .2s background-position ease-in-out;
-o-transition: .2s background-position ease-in-out;
transition: .2s background-position ease-in-out
}
#header .tabmenu li a:hover:after,
#header .tabmenu li.selected a:after
{...