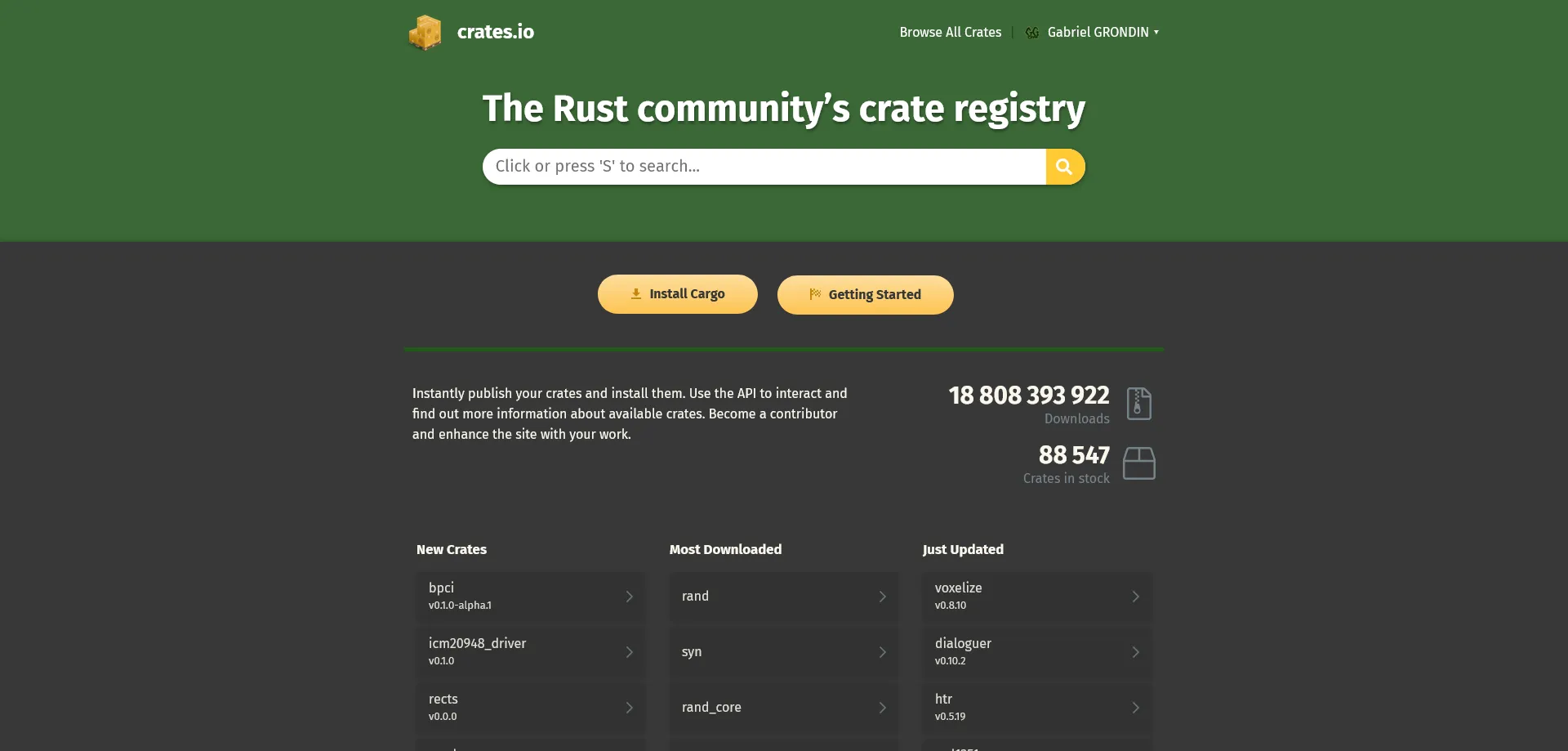
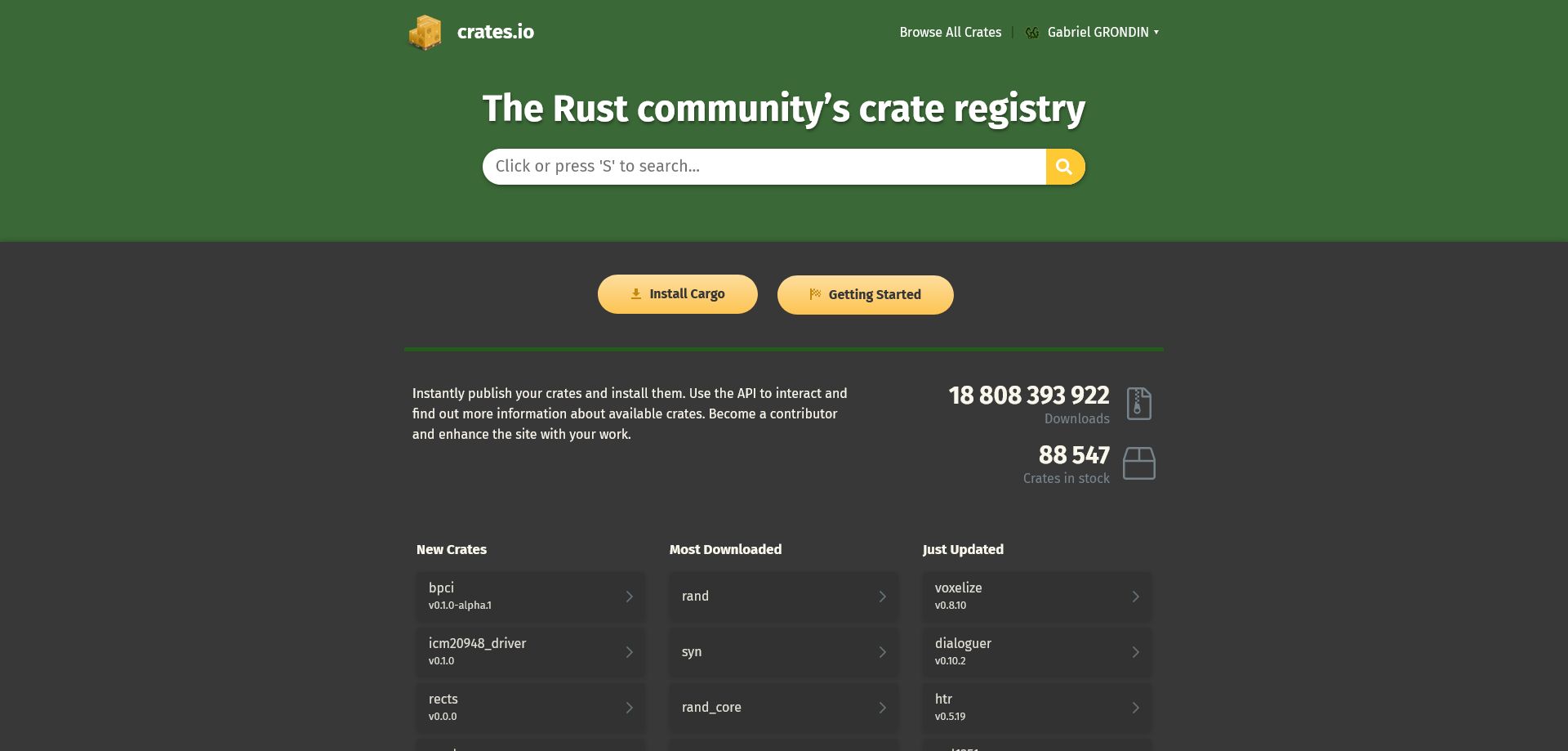
This is a almost finished dark theme for crates.io that totally IGNORE the css name mangle.
Tested on Firefox and Chrome with Stylus.
GGLinnk's Dark Theme for Crates.io by gglinnk

Details
Authorgglinnk
LicenseCC BY-NC-SA - Creative Commons Attribution-NonCommercial-ShareAlike
Categorycrates.io
Created
Updated
Code size6.5 kB
Code checksumab5aedce
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Fully functional now !
There may be some issues somewhere... Let's hope not XD
Source code
/* ==UserStyle==
@name GGLinnk's Dark Theme for Crates.io
@version 20240324.00.46
@namespace crates.io.gglinnk.virtualworld.fr
@description This is a almost finished dark theme for crates.io that totally IGNORE the css name mangle.
Tested on Firefox and Chrome with Stylus.
@author GGLinnk
@license CC BY-NC-SA - Creative Commons Attribution-NonCommercial-ShareAlike
==/UserStyle== */
@-moz-document domain("crates.io") {
:root {
--shadow: 0 2px 3px var(--main-bg) !important;
--main-bg: #383838;
--main-bg-dark: #424242;
--main-color: #f9f7ec;
--gray-border: #225b1c;
--code-bg: #20201d;
}
div[class*='_feed_'],
ul[class*='_token-list_'],
section > ol[class*='_list_'] > li > a[class*='_link_'],
section > ul[class*='_list_'] > li > a[class*='_link_'] {
box-shadow: 0 2px 3px var(--main-bg);
}
ul[class*='_token-list_'],
div[class*='_my-crate-lists_'] ul[class*='_list_'] li a
{
border: 0px solid;
border-radius: 5px;
}
div[class*='_docs_']
{
--shadow: unset
}
p code,
li code,
ember-tooltip-target,
p[class*='_row_'],
div[class*='_row_'],
div[class*='_docs_'],
div[class*='_left_'],
div[class*='_feed_'],
div[class*='_boxed_'],
div[class*='_title_'],
div[class*='_subtitle_'],
div[class*='_crate-row_'],
ul[class*='_token-list_'],
div[class*='_updated-at_'],
div[class*='_description-box_'],
div[class*='_recent-downloads_'],
div[class*='_left_'] a[class*='_link_'],
div[class*='_dropdown_'] ul[class*='_list_'],
div[class*='_top_'] div[class*='_downloads_'],
div[class*='_my-crate-lists_'] ul[class*='_list_'] li a,
div[class*='_stats_'] div[class*='_downloads_']:has(span.ember-tooltip-target),
div[class*='_row_'] div[class*='_description_'],
section > ul[class*='_list_'] > li > a[class*='_link_'],
section > ol[class*='_list_'] > li > a[class*='_link_'],
div[class*='_description-box_'] div[class*='_description_'] {
background-color: var(--main-bg) !important;
color: var(--main-color) !important;
}
div[class*='_inner-main_'] div[class*='_list_']:has(p) {
box-shadow: 0 1px 3px var(--main-bg-dark) !important;
} /* $WONTFIX$ Unable to fix Owner Invites without breaking crates browser */
ul[class*='_crates-list_'],
ul[class*='_scopes-list_'],
input[class*='_name-input_'],
div[class*='_inner-main_'] div[class*='_list_']:has(p) {
background-color: var(--main-bg-dark) !important;
color: var(--main-color) !important;
}
div[class*='_row_'] {
--range-color: var(--grey500);
}
div[class*='_row_'],
div[class*='_crate-row_'] {
--shadow: 0 1px 3px var(--main-bg);
}
li[class*='_crates-pattern-button_'] button,
span[class*='_range_'] {
color: var(--main-color) !important;
}
li[class*='_crates-pattern-button_'] button:hover,
button[class*='_copy-button_']:hover,
a[class*='_link_'][class*='_active_']:hover {
background-color: var(--main-bg) !important;
}
span[class*='_range_'] {
filter: brightness(50%);
}
code,
div[class*='_feed_'],
div[class*='_row_'],
div[class*='_docs_'],
div[class*='_boxed_'],
ul[class*='_token-list_'],
div[class*='_crate-row_'],
a[class*='_prev_'] svg circle,
a[class*='_next_'] svg circle,
div[class*='_my-crate-lists_'] ul[class*='_list_'] li a,
section > ol[class*='_list_'] > li > a[class*='_link_'],
section > ul[class*='_list_'] > li > a[class*='_link_'] {
filter: brightness(85%);
}
li[class*='_crates-pattern-button_'] button:hover,
div[class*='_row_']:hover,
button[class*='_copy-button_']:hover,
div[class*='_my-crate-lists_'] ul[class*='_list_'] li a:hover,
section > ol[class*='_list_'] > li:hover > a[class*='_link_'],
section > ul[class*='_list_'] > li:hover > a[class*='_link_'] {
filter: brightness(90%);
}
a[class*='_link_'][class*='_active_']:hover {
filter: brightness(125%);
}
div[class*='_downloads_'] svg circle,
div[class*='_recent-downloads_'] svg circle {
fill: var(--main-bg) !important;
}
button[class*='_copy-button_'] svg {
fill: var(--main-color) !important;
}
a[class*='_prev_'] svg circle,
a[class*='_next_'] svg circle {
fill: var(--main-bg) !important;
}
div[class*='_wrapper_'] pre {
background-color: var(--code-bg) !important;
}
/*!
Theme: Atelier Dune
Author: Bram de Haan (http://atelierbramdehaan.nl)
License: ~ MIT (or more permissive) [via base16-schemes-source]
Maintainer: @highlightjs/core-team
Version: 2021.09.0
*/
pre code.hljs {
display: block;
overflow-x: auto;
padding: 1em;
}
code.hljs {
padding: 3px 5px;
}
.hljs {
color: #a6a28c;
background: #20201d;
}
.hljs ::selection,
.hljs::selection {
background-color: #6e6b5e;
color: #a6a28c;
}
.hljs-comment {
color: #7d7a68;
}
.hljs-tag {
color: #999580;
}
.hljs-operator,
.hljs-punctuation,
.hljs-subst {
color: #a6a28c;
}
.hljs-operator {
opacity: 0.7;
}
.hljs-bullet,
.hljs-deletion,
.hljs-name,
.hljs-selector-tag,
.hljs-template-variable,
.hljs-variable {
color: #d73737;
}
.hljs-attr,
.hljs-link,
.hljs-literal,
.hljs-number,
.hljs-symbol,
.hljs-variable.constant_ {
color: #b65611;
}
.hljs-class .hljs-title,
.hljs-title,
.hljs-title.class_ {
color: #ae9513;
}
.hljs-strong {
font-weight: 700;
color: #ae9513;
}
.hljs-addition,
.hljs-code,
.hljs-string,
.hljs-title.class_.inherited__ {
color: #60ac39;
}
.hljs-built_in,
.hljs-doctag,
.hljs-keyword.hljs-atrule,
.hljs-quote,
.hljs-regexp {
color: #1fad83;
}
.hljs-attribute,
.hljs-function .hljs-title,
.hljs-section,
.hljs-title.function_,
.ruby .hljs-property {
color: #6684e1;
}
.diff .hljs-meta,
.hljs-keyword,
.hljs-template-tag,
.hljs-type {
color: #b854d4;
}
.hljs-emphasis {
color: #b854d4;
font-style: italic;
}
.hljs-meta,
.hljs-meta .hljs-keyword,
.hljs-meta .hljs-string {
color: #d43552;
}
.hljs-meta .hljs-keyword,
.hljs-meta-keyword {
font-weight: 700;
}
}