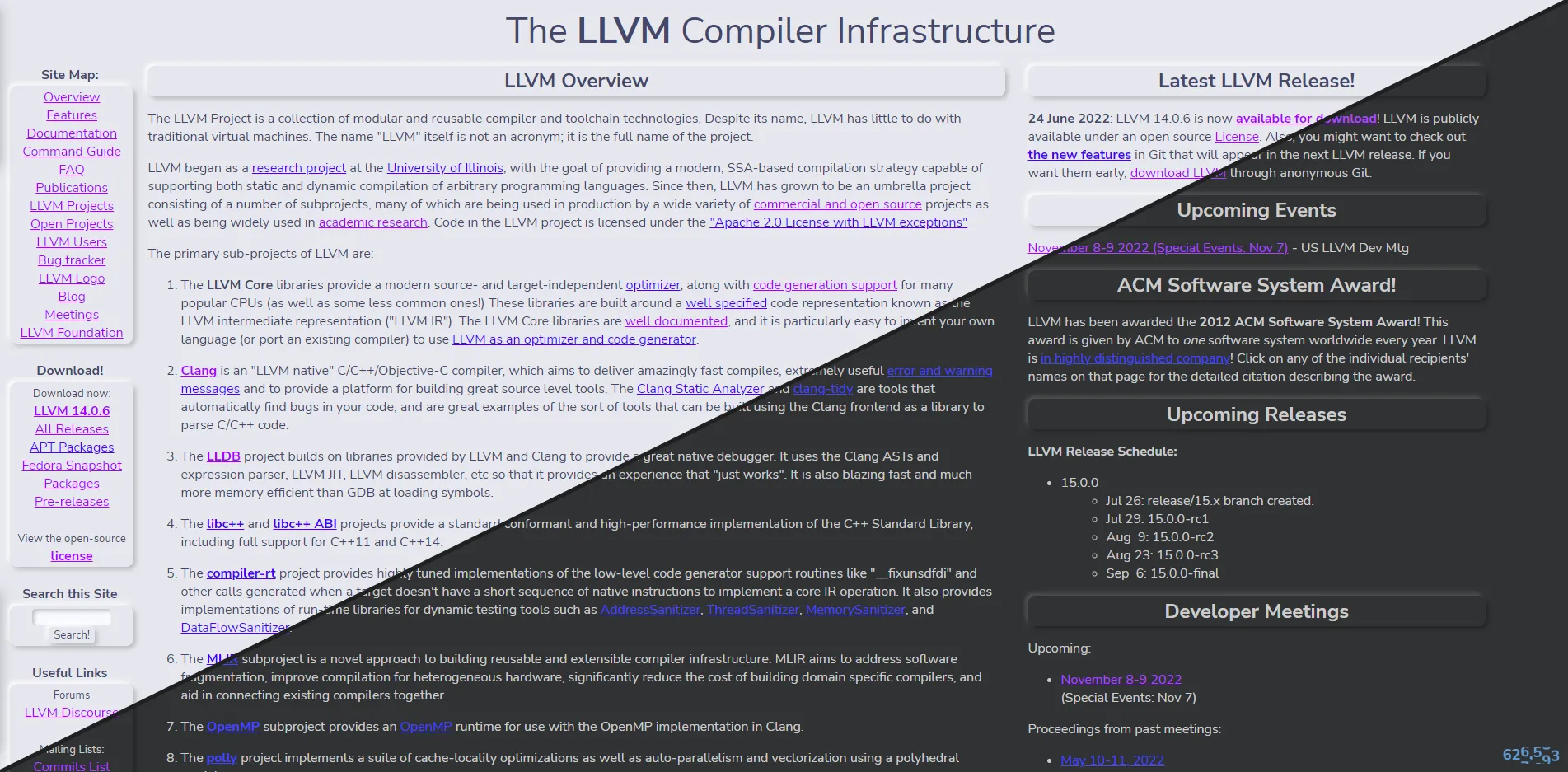
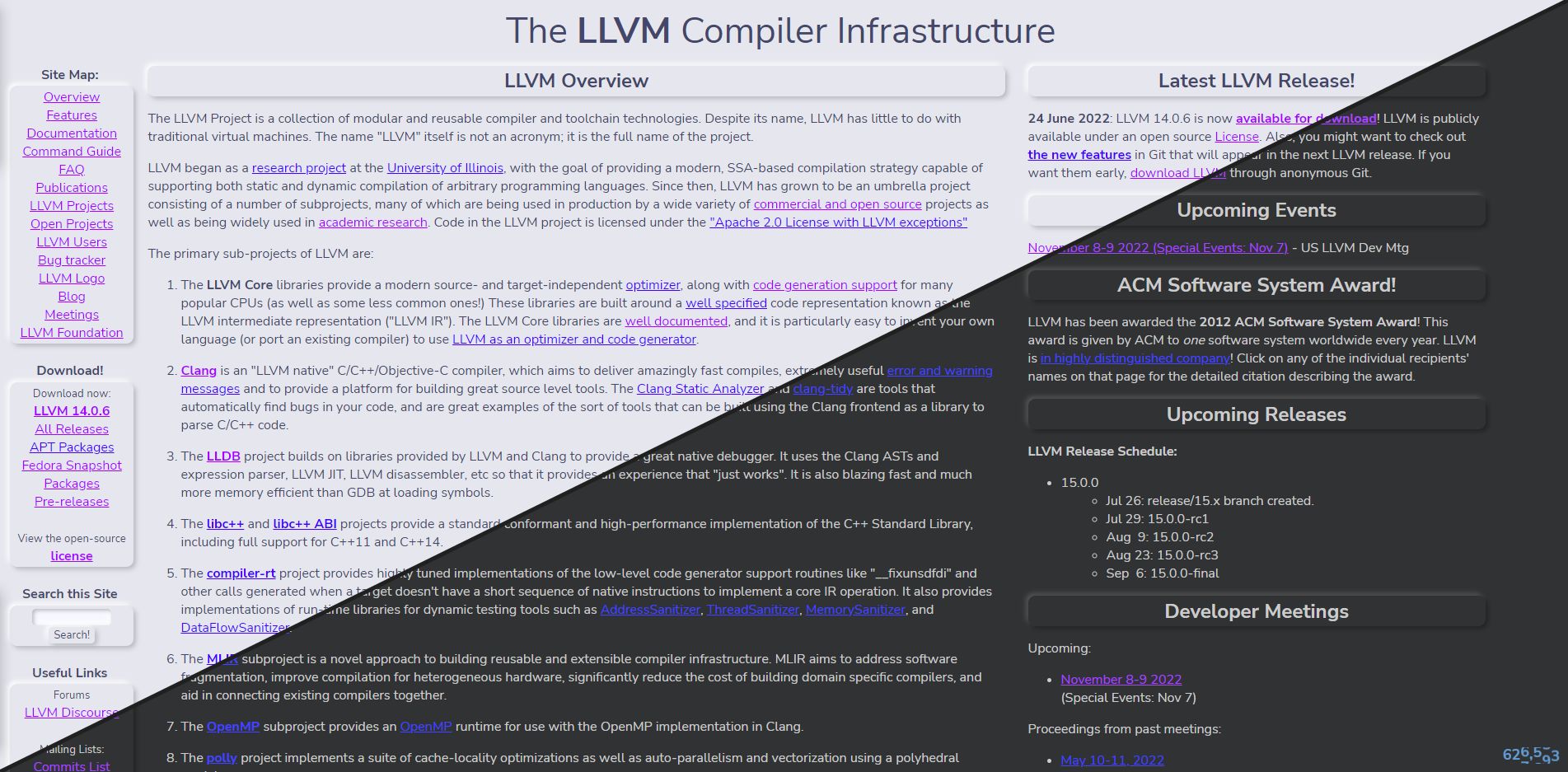
A modern userstyle for llvm.org that's highly customizable.
Neumorphic LLVM by logan

Details
Authorlogan
LicenseCC BY-SA 4.0
Categoryllvm
Created
Updated
Size6.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Suggestions or bug reports? Send them to my Discord: @arcticniko (my DMs are open)
Changelog
v1.1.2
Changes
- Improve the regular expression used to detect if the page is on LLVM or not.
- Extend the "element top colour" option's range to sidebar, section titles, etc.
- Add support for the "APT packages" page.
Release notes
The code boxes in the "APT packages" page mostly uses the same styling as the text box.
v1.1.1
Changes
- Add a option to change the button text colour.
- Add a option to display a colour at the top of the "sidebars".
- Removed FiraGO from the font list due to it not fitting well. You can still access it by using "Custom Font" and putting 'FiraGO' (with the quotes!) into the custom font textbox.
Release notes
This userstyle's update might finally be nearing an end, as I run out of features to add.
v1.1.0
Changes
- Add options for shadow customizability.
- Add the ability to customize the background colour.
Release notes
For neumorphic themes, it's recommended to keep the button colour at the element background colour.
v1.0.9
Changes
- Add much more customiability options.
- Make link colours customizable.
Release notes
This update is focused on customizability!
v1.0.8
Changes
- Reduce the pastalness in the link colours.
- Make elements roundiness customizable.
Release notes
Remember to give feedback on how I can improve this userstyle in the reviews.
v1.0.7
Changes
- Add a built-in dark theme for those who don't want to make their own.
- Change link colour to something more fitting.
Release notes
Note that the built-in dark theme overrides the customization settings that is a colour type.
v1.0.6
Changes
- Add the option to customize the text font from a preset, along with using your own custom one.
Release notes
For custom fonts, the 1.4 line height is specified, to prevent text from being to close to each other vertically, and should work for most fonts. If you want to adjust it, there is a option to do so.
v1.0.5
Changes
- Fix a bug with the last update where the userstyle was still applied on "Doxygen" places, due to an typo.
- Add customization options for the userstyle colours.
Release notes
For the most part, this update accomplishes a milestone, as the userstyle is now customizable.
v1.0.4
Changes
- Prevent userstyle from being applied on "Doxygen" places, as the userstyle is not compatible with them.
Release notes
This is all for the update.
v1.0.3
Changes
- Move the text at the "sidebar sections" a bit higher.
- Fix the tables in the meetings section of the website.
- Make text colours a bit more nicer.
Release notes
More is soon to come!
v1.0.2
Changes
- Finish the "releases" section of the website.
Release notes
This is the only thing this update contains.
v1.0.1
Changes
- Fix the out-of-place borders on the site's tables, as well as remove the lines background from some other table's headings.
- Beta fix for the LLVM release pages.
Release notes
Note that the LLVM release pages still need to be worked on, but they should look fine for the most part.
v1.0.0
Changes
- Published userstyle, exclusive to UserStyles.world.
Release notes
This is the first userstyle I published, that brings a modernization to the outdated-looking LLVM website. More updates will come soon, and I hope you enjoy!
Source code
/* ==UserStyle==
@name Neumorphic LLVM
@version 1.1.2
@namespace userstyles.world/user/logan
@description I decided to go the LLVM website, due to my curiousity. Upon opening it, I was flashbanged with a outdated-looking website.
Sure it got the job done, but I was also bored as well and had nothing to do, so I thought to myself: "Hmm... why not just make a userstyle to modernize this website?"
And here we are today. New updates are coming out, so I hope you enjoy using this userstyle!
@author logan
@license CC BY-SA 4.0
@preprocessor stylus
@var color bg 'Page Background Colour' #e6e7ee
@var color sbg 'Element Background Colour' #e6e7ee
@var color tbg 'Text Box Background Colour' #f7f8ff
@var color bc 'Button Background Colour' #e6e7ee
@var color bfg 'Button Text Colour' #44476a
@var color tbc 'Table Border Colour' #c8cad9
@var color lsc 'Light Shadow Colour' #fff
@var color dsc 'Dark Shadow Colour' #b8b9be
@var checkbox urs 'Use Regular Shadows without Cut Corners' 0
@var color rsc 'Regular Shadow Colour' #0D0D0D
@var checkbox estc 'Show Colour on Sidebar Top' 0
@var checkbox esttc 'Show Colour on Section Title Top' 0
@var checkbox essttc 'Show Colour on Subsection Title Top' 0
@var text stcs 'Element Top Colour Size' 0.3rem
@var color stc 'Element Top Colour' #174F84
@var color ulc 'Unvisited Link Colour' #40f
@var color vlc 'Visited Link Colour' #a0f
@var color fg 'Text Colour' #44476a
@var select tf 'Text Font' [
'Nunito Sans',
'Mulish'
]
@var checkbox ucf 'Use Custom Font Instead' 0
@var text cf 'Custom Font (unwanted serif = font error)' 'Custom Font Here'
@var text lh 'Line Height for Custom Font' 1.4
@var checkbox adt 'Apply Built-In Dark Theme (overrides some customization settings)' 0
@var checkbox tbis 'Show Textbox Inset Shadow' 1
@var checkbox sbs 'Show Button Shadow' 1
@var text br 'Bigger Elements Roundiness' .55rem
@var text sr 'Smaller Elements Roundiness' .28rem
==/UserStyle== */
@-moz-document regexp("(?!.*(docs|doxygen))^http(s)?://(releases|prereleases|apt)?(.)?llvm.org/.*") {
/* import a modern-looking font ig */
@import url("https://fonts.googleapis.com/css2?family=Nunito+Sans:wght@300;400;600;700&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Mulish:wght@300;400;600;700&display=swap");
@import url("https://fonts.googleapis.com/css2?family=FiraGO:wght@300;400;600;700&display=swap");
/* get the document background neumorphic */
* { /* font fix */
if ucf {
font-family: cf, serif!important; /* use monospace fallback to notify user if font entered isnt working */
line-height: lh;
} else {
if tf == 'Mulish' || tf == 'FiraGO' {
line-height: 1.4; /* line height fix for other fonts */
}
font-family: tf, system-ui, sans-serif!important; /* if we can't get the specified font then let's atleast get the system font and hope it's nice looking */
}
}
body {
if adt {
background-color: #303234;
color: #CED2D6;
} else {
background-color: bg;
color: fg;
}
}
input[type=text] { /* buttons */
if adt {
background-color: #303234;
color: #ccc;
box-shadow: inset 2px 2px 5px #222;
} else {
background-color: tbg;
color: fg;
if tbis {
if urs {
box-shadow: inset 2px 2px 5px rsc; /* regular shadows */
} else {
box-shadow: inset 2px 2px 5px dsc;
}
}
}
border: 0;
border-radius: sr;
}
input[type=text]:focus-visible { outline: 0px; } /* outline looks bit unpleasent */
input[type=submit] { /* text boxes */
if adt {
background-color: #303234;
color: #ccc;
box-shadow: 3px 3px 6px #222, -3px -3px 6px #555; /* neumorphic shadows */
} else {
background-color: bc;
color: bfg;
if sbs {
if urs {
box-shadow: 0px 0px 6px rsc; /* regular shadows */
} else {
box-shadow: 3px 3px 6px dsc, -3px -3px 6px lsc; /* neumorphic shadows */
}
}
}
border: 0;
border-radius: sr;
}
if adt {
a {
color: #44f;
}
a:visited {
color: #a4f;
}
} else {
a {
color: ulc;
}
a:visited {
color: vlc;
}
}
table[border="1"], table[border="1"]>tbody>tr>td, table[border="1"]>tbody>tr>th { /* if only the webpage's wasnt wrapped in a table element with a actual table inside of it */
border: 1px solid tbc; /* also it's way too hard to put rounded edges on the table (without elements sticking out and the fix being impossible) so yeah sorry */
}
.www th, .www td, #devmtg th, #devmtg td { /* for other tables */
background: sbg; /* remove lines background on some tables */
border-color: tbc;
color: fg; /* fix for meeting table */
}
.www_sidebar {
margin-top: 0.15rem;
}
if estc {
.www_sidebar {
border-top: stcs solid stc!important;
}
}
if esttc {
.www_sectiontitle, .rel_section {
border-top: stcs solid stc!important;
}
}
if essttc {
.www_subsection {
border-top: stcs solid stc!important;
}
}
.www_sectiontitle, .www_subsection, .www_sidebar, .rel_section, .rel_boxtext {
if adt {
background: #303234;
box-shadow: 3px 3px 6px #222, -3px -3px 6px #555; /* neumorphic shadows */
} else {
background: sbg; /* remove lines background */
if urs {
box-shadow: 0px 0px 6px rsc; /* regular shadows */
} else {
box-shadow: 3px 3px 6px dsc, -3px -3px 6px lsc; /* neumorphic shadows */
}
}
border: 0; /* remove border */
border-radius: br; /* curved border */
}
.www_code {
if adt {
background-color: #303234;
color: #ccc;
box-shadow: inset 2px 2px 5px #222;
} else {
background-color: tbg;
color: fg;
if urs {
box-shadow: inset 2px 2px 5px rsc; /* regular shadows */
} else {
box-shadow: inset 2px 2px 5px dsc;
}
}
border: 0;
}
.www_subsection {
text-align: center; /* looks bad when it's too close to the left */
}
}