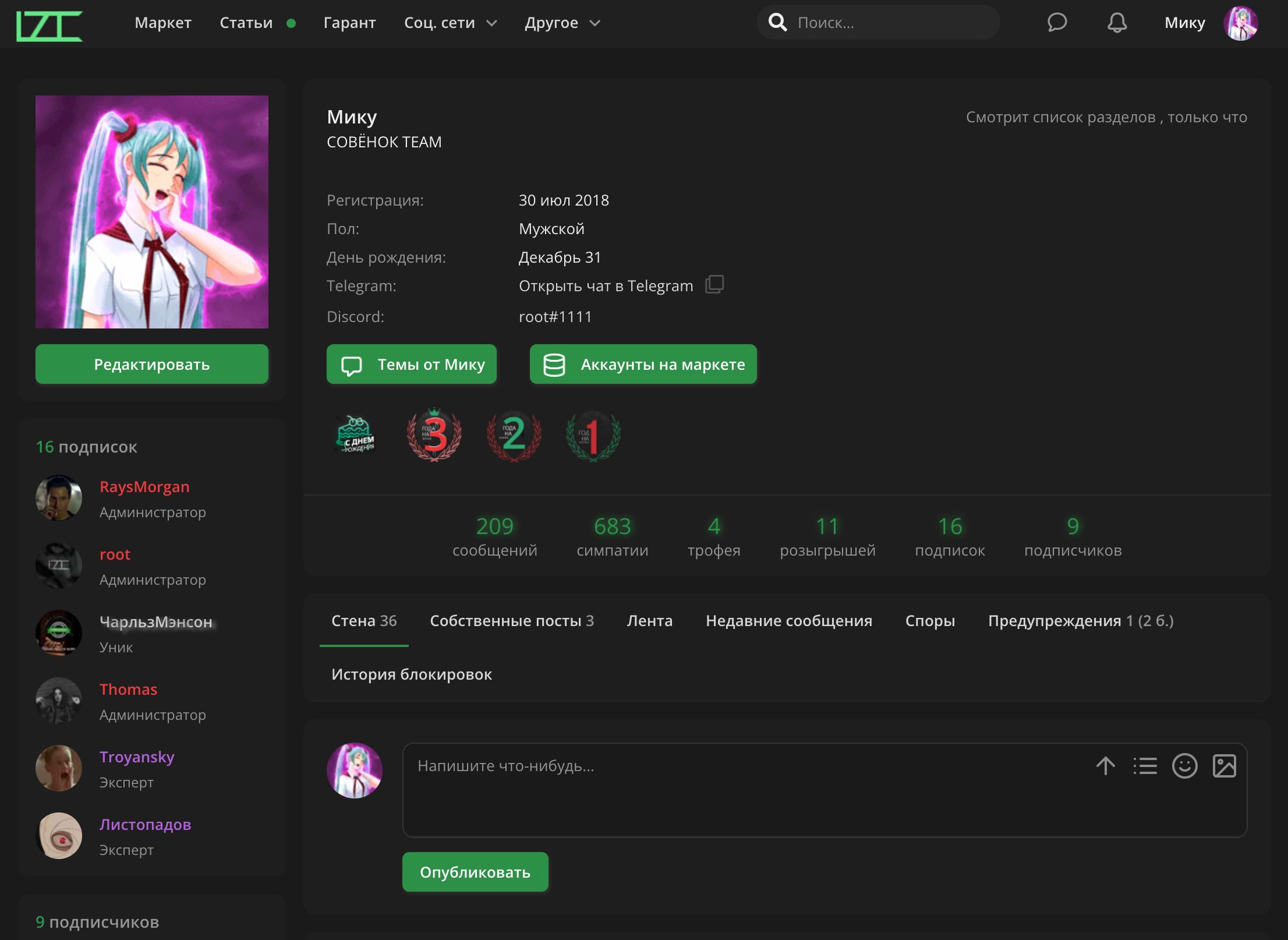
Green Theme for Lolz.Guru
Bloom's Edit

Authormiku
LicenseNo License
CategoryLolz.guru
Created
Updated
Size37 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Green Theme for Lolz.Guru
Bloom's Edit
/* ==UserStyle==
@name Green Lolzteam Theme (Bloom EV)
@version 20220729.19.54
@namespace userstyles.world/user/miku
@description Green Theme for Lolz.Guru
Bloom's Edit
@author miku
@license No License
==/UserStyle== */
@-moz-document domain("lolz.guru") {
body{
background: #1a1a1a;
font-family:"Open Sans";
color: #fff;
}
:root {
--accent-hue: 0deg;
--accent-hue-like: 0deg;
--accent: rgba(37, 146, 66, 1);
--accent-light: rgba(37, 150, 70, 1);
--accent-dark: #242424;
--accent-dark2: #582aff;
--accent-dark3: rgb(34, 34, 34);
--accent-whiter: #d4d4d4;
--accent-error: #259646;
--accent-error-light: #259646;
--like-hue: 200deg;
}
.mainc {
color: rgb(37,150,70);
}
#NavigationAccountUsername {
padding: 0px 8px;
}
.navigationSideBar a.selected {
background: var(--accent-dark);
box-shadow: inset 0px 0px 0px 0px var(--accent);
}
.xenForm .ctrlUnit > dd .textCtrl {
border: none;
}
#uaThreadViewContainer .footnote {
border-top: 1px solid var(--accent-dark2);
}
.loginForm {
background: rgb(24, 24, 24);
padding: 50px 40px;
border-top: 5px solid rgb(37 150 70);
border-radius: 5px;
font-size: 14px;
box-sizing: border-box;
box-shadow: 0 0 50px rgb(45 45 45);
}
.log_out .pageContent {
display: flex;
}
.hasUnreadArticles {
border-radius: 50%;
display: inline-block;
background: rgb(37,150,70);
width: 8px;
height: 8px;
margin-left: 8px;
}
/* Inputs */
.textCtrl.Focus {
border-color: var(--accent);
}
input[type="radio"]:before {
background: var(--accent);
}
input[type="checkbox"]:checked:after {
background: var(--accent);
border-color: var(--accent);
}
input.textCtrl:focus,
select.textCtrl:focus {
box-shadow: 0 0 .5px 1px var(--accent) !important;
}
.textCtrl {
background-color: var(--accent-dark) !important;
}
option {
border: none;
}
.message .item > .likeCounterIcon, .message .item:hover > .likeCounterIcon {
filter: hue-rotate(var(--like-hue));
}
/* Links */
.content a,
.searchResult .title > a,
.listItemText a,
li:before,
.fa-external-link-alt:before,
.messageText a:not(.button):not(.username),
.privateControls .item.control {
color: var(--accent0);
}
a.OverlayTrigger.item.control.report {
color: var(--accent-error);
}
.numberStyle, .likeNodes .node .counter {
color: var(--accent);
text-shadow: 1px 0px 7px rgb(187, 0, 0), 0px -2px 1px rgba(0, 0, 0, 0);
}
span[itemprop="title"],
a.crumb > span,
.node .nodeTitle > a:hover {
color: var(--accent-whiter);
}
a.crumb:before {
color: var(--accent);
}
#AjaxProgress.xenOverlay {
visibility: hidden;
}
.info-separator {
background: var(--accent-whiter);
}
.xenOverlay .formOverlay .heading {
color: white;
}
/* Icons */
.svgIcon--rub.green::before,
.universalSearchForm::before,
#MarketBalanceSwitcher::before{
filter: hue-rotate(var(--accent-hue));
}
.message .item.unlike .likeCounterIcon {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath d='m0 0h24v24h-24z' fill='none'/%3E%3Cpath d='m17 2.9a6.43 6.43 0 0 1 6.4 6.43c0 3.57-1.43 5.36-7.45 10l-2.78 2.16a1.9 1.9 0 0 1 -2.33 0l-2.79-2.12c-6.05-4.68-7.45-6.47-7.45-10.04a6.43 6.43 0 0 1 6.4-6.43 5.7 5.7 0 0 1 5 3.1 5.7 5.7 0 0 1 5-3.1z' fill='%23ff3347' style='&%2310; fill: rgb(130, 129, 20);&%2310;'/%3E%3C/svg%3E");
}
.message .item:hover .likeCounterIcon {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' height='100%25' width='100%25'%3E%3Ctitle%3Elike_outline_24%3C/title%3E%3Cpath d='M0,0H24V24H0Z' fill='none'/%3E%3Cpath d='M17,2.9A6.43,6.43,0,0,1,23.4,9.33c0,3.57-1.43,5.36-7.45,10l-2.78,2.16a1.9,1.9,0,0,1-2.33,0L8.05,19.37C2,14.69.6,12.9.6,9.33A6.43,6.43,0,0,1,7,2.9a6.46,6.46,0,0,1,5,2.54A6.46,6.46,0,0,1,17,2.9ZM7,4.7A4.63,4.63,0,0,0,2.4,9.33c0,2.82,1.15,4.26,6.76,8.63l2.78,2.16a.1.1,0,0,0,.12,0L14.84,18c5.61-4.36,6.76-5.8,6.76-8.63A4.63,4.63,0,0,0,17,4.7c-1.56,0-3,.88-4.23,2.73L12,8.5l-.74-1.07C10,5.58,8.58,4.7,7,4.7Z' fill='%23828a99' style='&%2310; fill: rgb(130, 128, 20);&%2310;'/%3E%3C/svg%3E") }
.extendedGuarantee, .greenText {
color: rgb(37 150 70);
font-weight: 600;
}
.moreMedalsBadge {
line-height: 34px;
font-weight: 600;
padding: 0;
text-align: center;
border-radius: 6px;
font-size: 18px;
margin-left: 6px;
color: rgb(37 150 70);
}
.message .item > .userTagIcon,
.message .item:hover > .userTagIcon,
.message .item > .hiddenReplyIcon,
.message .item:hover > .hiddenReplyIcon,
.message .item:hover .postCounterIcon,
.messageSimple .item:hover .postCounterIcon {
filter: hue-rotate(var(--accent-hue));
}
.iconKey.fa.fa-lock.Tooltip,
.titleBarIcon.closedIcon {
color: var(--accent-error);
}
/* Buttons */
.button:hover {
background: none !important;
}
.listBlock .fa-check {
color: rgb(37 150 70);
}
.button,
.button.primary,
.profilePage .button,
.changeUsernameUnit .button,
.actionButton--sendMoney,
.dottesStyle.buttonStyle,
.button[href*="manage"],
.button[href*="write"] {
color: white;
background-color: var(--accent);
box-shadow: 1px 1px 2px rgb(54, 54, 54), 1px 2px 3px var(--accent-dark2);
}
.button:hover,
.button.primary:hover,
.profilePage .button:hover,
.changeUsernameUnit .button:hover,
.actionButton--sendMoney:hover,
.dottesStyle.buttonStyle:hover,
.button[href*="manage"]:hover,
.button[href*="write"]:hover {
background-color: var(--accent-light) !important;
}
.button:focus,
.button.primary:focus,
.profilePage .button:focus,
.changeUsernameUnit .button:focus,
.actionButton--sendMoney:focus,
.dottesStyle.buttonStyle:focus,
.button[href*="manage"]:focus,
.button[href*="write"]:focus {
background-color: var(--accent-light);
}
.button[href*='disable']:hover,
.button[href*='logout']:hover,
#ctrl_disassociate_vk_Disabler .button:hover {
background-color: var(--accent-error-light) !important;
}
.button[href*='disable'], .button[href*='logout'], #ctrl_disassociate_vk_Disabler .button {
color: white;
background: var(--accent-dark3);
}
.conversationItem.active .avatar.isOnline::before {
border: 3px solid #272727;
}
.conversationItem .avatar.isOnline::before {
content: '';
position: absolute;
background-color: rgb(37 150 70);
border-radius: 50%;
top: 33px;
left: 34px;
border: 3px solid rgb(39, 39, 39);
height: 10px;
width: 10px;
display: inline-block;
z-index: 1;
}
.contestThreadBlock .memberCounter>.backgroundCounter {
position: absolute;
width: 69%;
background: rgb(37,150,70);
border-radius: 25px;
height: 30px;
}
.conversationItem.active, .conversationSearch--Recipient.active {
background: rgb(37 150 70);
}
.message .selectedIcon {
background: rgb(37 150 70);
color: #f5f5f5;
position: absolute;
opacity: 0;
font-size: 9px;
border-radius: 50%;
width: 16px;
height: 17px;
line-height: 17px;
text-align: center;
left: 7px;
top: 19.5px;
padding-left: 1px;
}
.universalSearchForm:before {
direction: ltr;
font-family: "Font Awesome 5 Pro";
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
font-weight: 600;
color: rgb(37 150 70);
content: "\f002";
font-size: 15px;
line-height: 50px;
left: 20px;
pointer-events: none;
position: absolute;
}
.message .onlineMarker {
border-radius: 50%;
display: inline-block;
background: rgb(37 150 70);
width: 10px;
height: 10px;
}
a.SelectExcludedForumsLink:hover,
.node .nodeText h3.nodeTitle:hover .expandSubForumList {
background: none;
}
a.cd-top.cd-is-visible
{
background-color: var(--accent-dark) !important;
}
.userContentLinks .button {
padding: 0px 10px;
}
input.labelauty:not(:checked):not([disabled]) + label:hover {
background: var(--accent-error);
}
input.labelauty + label {
background: var(--accent-dark);
}
/* Tabs */
.tabs {
border-bottom: none;
}
.tabs li.active {
box-shadow: inset 0px -2px 0px 0px var(--accent);
}
.PageNav.fixed > nav {
background: var(--accent-dark);
}
/* Other */
.redactor_dropdown {
background-color: var(--accent-dark2);
}
.messageSimple .item.unlike .like2Icon {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='24' height='24' viewBox='0 0 24 24' style='&%2310; fill: rgb(130, 88, 119);&%2310;'%3E%3Cpath d='M4 21h1V8H4c-1.104 0-2 .896-2 2v9C2 20.104 2.896 21 4 21zM20 8h-7l1.122-3.368C14.554 3.337 13.59 2 12.225 2H12L7 7.438V21h11l3.912-8.596C21.937 12.291 21.976 12.114 22 12v-2C22 8.896 21.104 8 20 8z'/%3E%3C/svg%3E");
}
#Captcha img {
filter: contrast(150%) invert(20%);
}
/******************** Navbar ********************/
#header {
background: var(--accent-dark2);
}
.blockLinksList a:hover,
.QuickSearch .searchButton:hover {
background: var(--accent-dark);
}
/* Logo */
#lzt-logo {
width: 87px;
height: 44px;
float: left;
margin-left: -10px;
background-image: url(https://i.imgur.com/jQIav6w.png);
background-size: 100%;
}
/* Controls */
div.primaryControls:before {
color: var(--accent-dark0) !important;
}
.marketMyPayments .item .amountChange .in {
color: rgb(37 150 70);
}
.marketMyPayments .item .statusIcon.in_processing {
background: rgb(37 150 70);
}
.svgIcon--rub.green::before {
background-i...