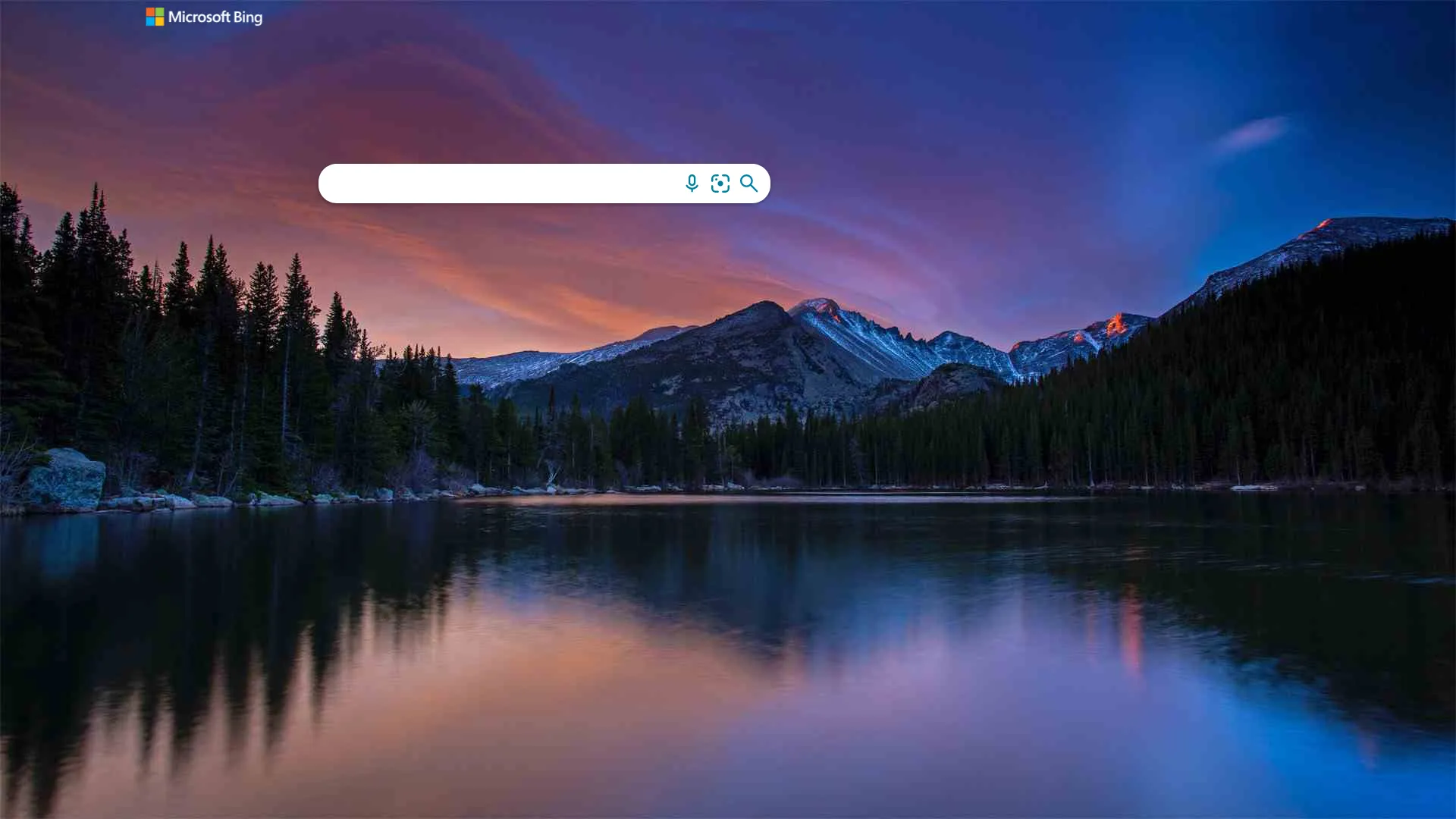
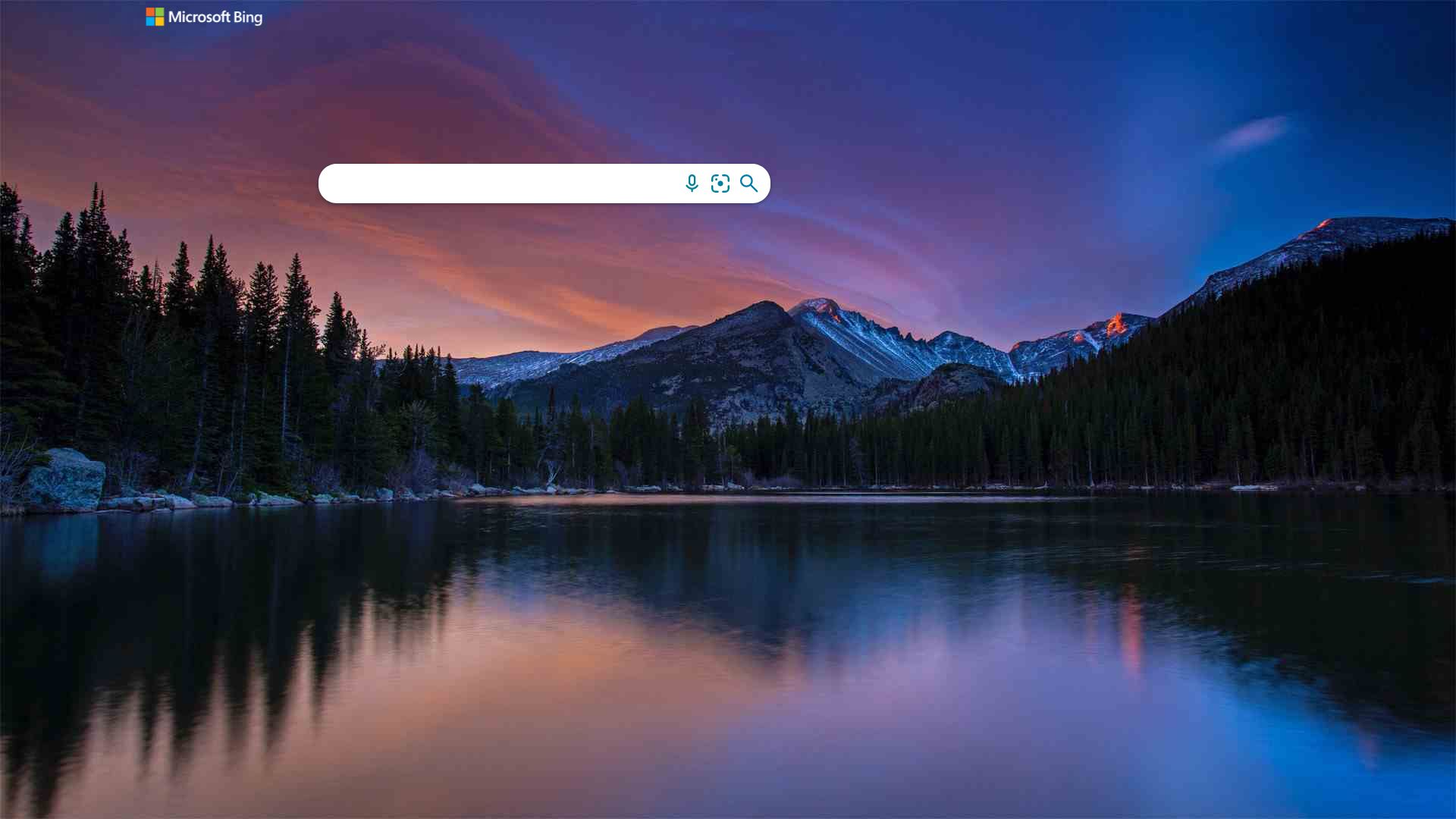
Cleans up the Bing homepage by hiding everything except for the background and search bar (can optionally also keep Bing logo and wallpaper-related UI elements and show hidden elements when hovering over them)
Clean Bing homepage by qlcvea
Imported and mirrored from https://gitlab.com/-/snippets/2379810/raw/main/clean-bing-homepage.user.css

Details
Authorqlcvea
LicenseCC-BY-SA-4.0
Categorybing
Created
Updated
Size4.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This userstyle cleans up the Bing homepage by hiding everything except for the background and search bar.
It can optionally keep the Bing logo (enabled by default) as well as wallpaper-related UI elements (short description text that provides access to download & attribution and previous/next buttons).
It can also be configured to show the hidden elements when hovering around their area.
New in 1.1.0: Added an option to make the search box smaller after the recent redesign expanded it to multiple lines by default
Source code
/* ==UserStyle==
@name Clean Bing homepage
@namespace qlcvea.com
@version 1.1.0
@description Cleans up the Bing homepage by hiding everything except for the background and search bar (can optionally also keep Bing logo and wallpaper-related UI elements and show hidden elements when hovering over them)
@author Marco Benzoni <hello@qlcvea.com> (http://qlcvea.com)
@license CC-BY-SA-4.0
@homepageURL https://gitlab.com/-/snippets/2379810
@preprocessor less
@var checkbox showLogo "Always show Bing logo" 1
@var checkbox showHeaderOnHover "Show header when hovering over it" 1
@var checkbox showBottomRowOnHover "Show footer and news when hovering at the bottom" 0
@var checkbox showWallpaperUI "Always show wallpaper UI" 0
@var checkbox smallerSearchBox "Smaller search box" 0
==/UserStyle== */
@-moz-document regexp("^https:\\/\\/www\\.bing\\.com\\/?((\\?|#).*)?$") { /* Matches Bing homepage only (https://www.bing.com/) while allowing query parameters and hash values */
.shaders {
/* Hide shadows on the top and bottom of the page */
display: none;
}
.sbox .sb_form.c_show_form when (@smallerSearchBox = 1) {
grid-template-areas: 'sbox text mic cam foot foot foot foot';
grid-template-rows: 52px;
min-height: unset;
}
/* Hides character counter */
.sbox .sb_form .sb_footer when (@smallerSearchBox = 1) {
display: none;
}
/* Adds a margin to the bottom of the search box to keep the last row from being cropped when expanding to multiple lines */
.sbox .sb_form.c_show_form .sb_form_c when (@smallerSearchBox = 1) {
margin-bottom: 16px;
}
/*
If there is a way to write the following blocks with variables (something like being able to swap in .header or .header:not(:hover) based on the value of @showHeaderOnHover) please let me know, I couldn't figure it out
*/
.header:not(:hover) when (@showHeaderOnHover = 1) {
/* Hide header components when header is not hovered when @showHeaderOnHover is 1 */
.scope_cont, #idCont
{
display: none;
}
}
.header when (@showHeaderOnHover = 0) {
/* Always hide header components when @showHeaderOnHover is 0 */
.scope_cont, #idCont
{
display: none;
}
}
/* Hide logo if @showLogo is 0 */
.header when (@showHeaderOnHover = 0) {
.logo_cont when (@showLogo = 0) {
display: none;
}
}
.header:not(:hover) when (@showHeaderOnHover = 1) {
.logo_cont when (@showLogo = 0) {
display: none;
}
}
.bottom_row .scroll_cont .vs_cont:not(:hover) when (@showBottomRowOnHover = 1) {
/* Hide bottom row components when bottom row is not hovered when @showBottomRowOnHover is 1 */
.footer, .vs {
display: none;
}
}
.bottom_row .scroll_cont .vs_cont when (@showBottomRowOnHover = 0) {
/* Always hide bottom row components when @showBottomRowOnHover is 0 */
.footer, .vs {
display: none;
}
}
/* Hide wallpaper UI when @showWallpaperUI is 0 */
.bottom_row .scroll_cont .vs_cont:not(:hover) when (@showBottomRowOnHover = 1) {
.mc_caro when (@showWallpaperUI = 0) {
display: none;
}
}
.bottom_row .scroll_cont .vs_cont when (@showBottomRowOnHover = 0) {
.mc_caro when (@showWallpaperUI = 0) {
display: none;
}
}
/* Workaround: force wallpaper UI to stick to the bottom of the page (also prevents a tiny overflow when wallpaper UI is visible) */
.bottom_row .scroll_cont when (@showBottomRowOnHover = 0) {
position: absolute !important;
bottom: 0 !important;
top: unset !important; /* Unset variables from source CSS on bing homepage */
}
.bottom_row .scroll_cont:not(:hover) when (@showBottomRowOnHover = 1) {
position: absolute !important;
bottom: 0 !important;
top: unset !important; /* Unset variables from source CSS on bing homepage */
}
/* Workaround: force a minimum height on the bottom bar to ensure that it can be hovered when @showBottomRowOnHover is 1 */
.vs_cont when (@showBottomRowOnHover = 1) and (@showWallpaperUI = 0) {
min-height: 2.9rem;
}
}