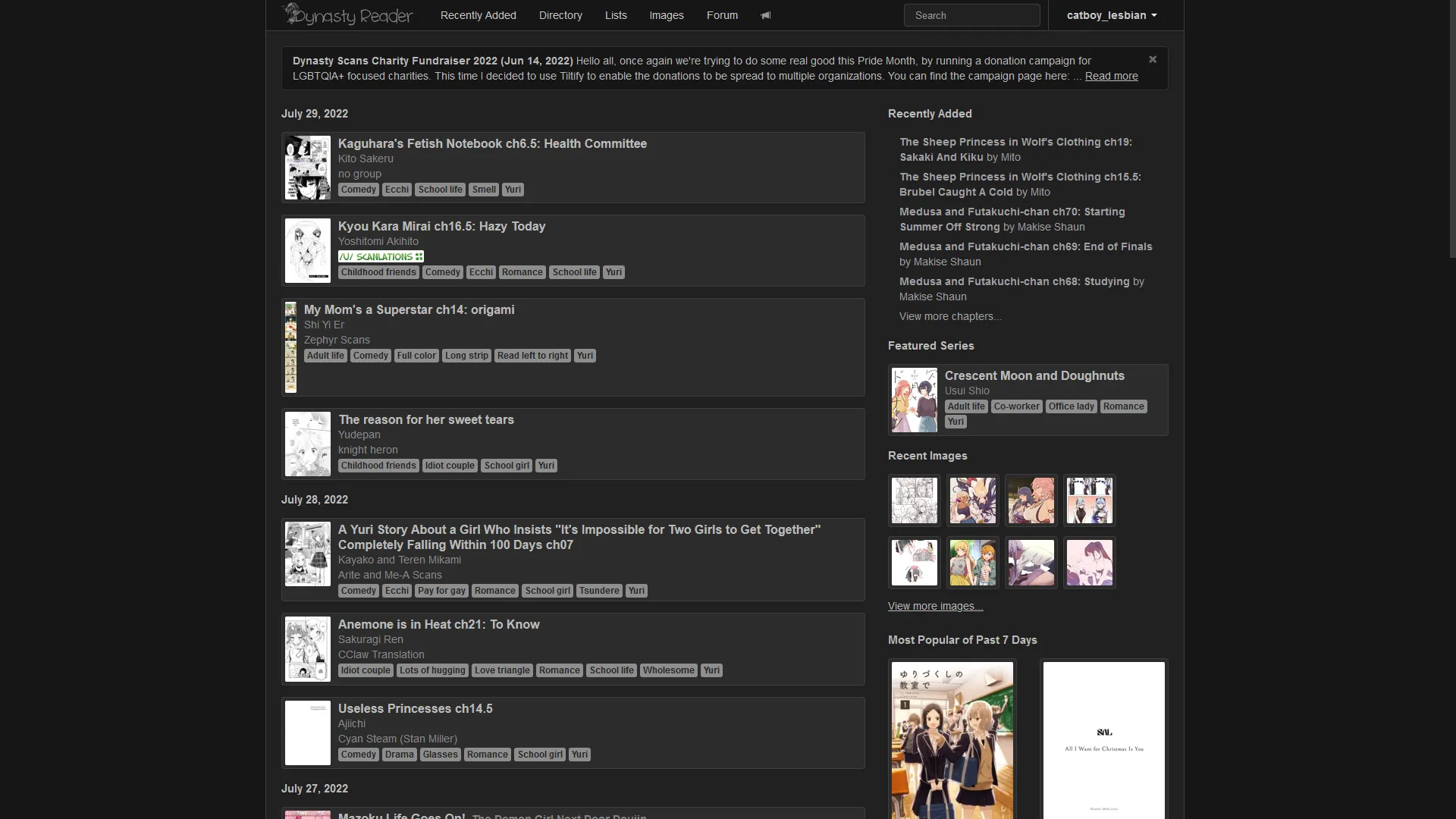
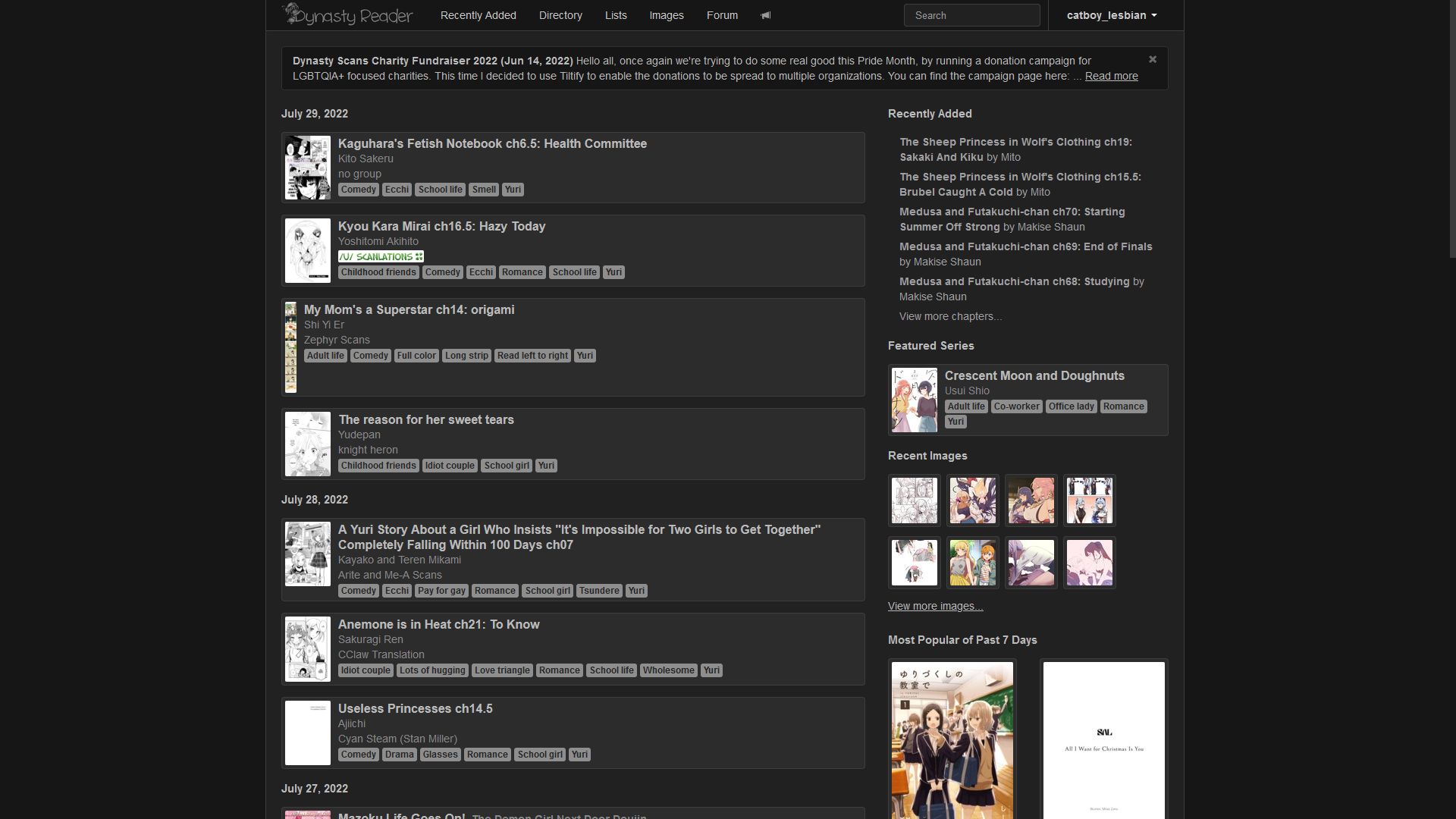
Quick lil dark mode for Dynasty Scans
Dynasty Scans Dark by lesboy

Details
Authorlesboy
LicenseNo License
CategoryDynasty Scans
Created
Updated
Code size9.0 kB
Code checksum12798689
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dynasty Scans Dark
@namespace github.com/openstyles/stylus
@version 6.9
@description Dark Dynasty Scans
@author Noelle lesboy
==/UserStyle== */
@-moz-document domain("dynasty-scans.com") {
:root {
scrollbar-color: #3b3b3b #161616;
scrollbar-width: thin !important;
}
::selection {
color: #161616;
background: #d0d0d0cf !important; }
.alert, .nav-list > li > a, .nav-list .nav-header {
text-shadow: none; }
body {
color: #bababa;
background: #161616; }
a {
color: #bababa; }
a:hover, a:active, a:focus {
color: #bababa; }
.thumbnail .caption, #main .nav a, #main .posts .forum_post .info .time {
color: #d3d3d6b5; }
#main.chapters .row > div > :first-child, #main.chapters .chapter .title, h4 {
color: #bababa; }
#main.chapters .chapter {
color: #d3d3d68f; }
.navbar.navbar-inverse .navbar-inner {
background: #161616;
border-bottom: 1px solid #3d3d3d; }
#content.container {
background: #212121;
box-shadow: 0 0 0 1px #3d3d3d; }
.alert-info {
color: #bababa;
background-color: #161616;
border-color: #303030; }
[alt="Dynasty Reader"] {
filter: grayscale(1) brightness(0.51); }
.navbar-inverse .brand, .navbar-inverse .nav > li > a {
color: #c9c9c9; }
.navbar-inverse .nav > li > a:focus, .navbar-inverse .nav > li > a:hover {
color: #c9c9c9;
background-color: #2c2c2c80; }
.navbar-inverse .nav li.dropdown.open > .dropdown-toggle, .navbar-inverse .nav li.dropdown.active > .dropdown-toggle, .navbar-inverse .nav li.dropdown.open.active > .dropdown-toggle {
color: #c9c9c9;
background-color: #2c2c2c80; }
.navbar-inverse .divider-vertical {
border-left-color: #3d3d3d00;
border-right-color: #3d3d3d; }
#main .nav a {
border-radius: 4px; }
#main .nav a:hover, #main .nav a:focus {
background: #2c2c2c; }
.thumbnail {
background: #2c2c2c;
border-color: #3d3d3d; }
a.thumbnail:hover, a.thumbnail:focus {
border-color: #505050;
box-shadow: none; }
/*
.label, .badge {
color: #bababaad;
background: #282828;
border: 1px solid #3d3d3d;
text-shadow: none; }
*/
.label, .badge {
color: #262626;
background: #8e8e8e;
text-shadow: none; }
a.label:hover, a.label:focus, a.badge:hover, a.badge:focus {
color: #2e2e2e; }
code {
color: #262626;
background: #8e8e8e;
border-color: #8e8e8e;
font-weight: bold;
text-shadow: none; }
.chzn-container-multi .chzn-choices .search-choice {
color: #262626;
background: #8e8e8e;
border-color: #8e8e8e;
text-shadow: none; }
#main.chapters .chapter .title small {
color: #888; }
.thumbnail > img {
border-radius: 2px; }
img {
border-radius: 2px !important; }
.close {
color: #bababa;
text-shadow: none;
opacity: 0.5; }
.navbar-inverse .navbar-search .search-query {
color: #ffffff;
background-color: #212121;
border-color: #3d3d3d;
border-radius: 4px;
box-shadow: none; }
#reader .pages-list #prev_link {
border-bottom-color: #3d3d3d; }
#reader .pages-list a {
color: #bababab8; }
#reader .pages-list a.active {
color: #fff;
background: #212121; }
#reader .pages-list a:hover {
color: #fff;
background: #37373780; }
[class^="icon-"], [class*=" icon-"] {
filter: grayscale(1) invert(0.40); }
.btn {
color: #bababa;
background-color: #191919;
background-image: none;
border-color: #393939;
-webkit-box-shadow: none;
text-shadow: none; }
.btn:active, .btn:hover, .btn:focus {
color: #bababa;
background-color: #2c2c2c40;
background-image: none;
border-color: #393939;
-webkit-box-shadow: none;
text-shadow: none; }
.btn.active {
color: #bababa !important;
background-color: #2c2c2c40 !important;
background-image: none;
border-color: #393939;
-webkit-box-shadow: none;
text-shadow: none; }
.tooltip-inner {
color: #262626;
background-color: #8e8e8e; }
.tooltip.top .tooltip-arrow {
border-top-color: #8e8e8e; }
#main .posts .forum_post .info {
background: #2a2a2a;
border-top: 1px solid #2a2a2a;
border-bottom: 1px solid #2a2a2a; }
blockquote {
border-left-color: #5b5b5b; }
blockquote p {
color: #888; }
#main .posts::after {
background: #3d3d3d; }
.navbar-inverse .btn-navbar {
color: #fff;
background-color: #161616;
background-image: none;
border-color: #3d3d3d;
box-shadow: none;
text-shadow: none; }
.navbar-inverse .btn-navbar:hover, .navbar-inverse .btn-navbar:active, .navbar-inverse .btn-navbar:focus {
color: #fff;
background-color: #212121;
text-shadow: none; }
textarea, input[type="text"], input[type="password"], input[type="datetime"], input[type="datetime-local"], input[type="date"], input[type="month"], input[type="time"], input[type="week"], input[type="number"], input[type="email"], input[type="url"], input[type="search"], input[type="tel"], input[type="color"], .uneditable-input, select {
color: #bababa;
background-color: #171717;
border: 1px solid #3d3d3d;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075); }
.chzn-container-multi .chzn-choices {
color: #bababa;
background-color: #171717;
border: 1px solid #3d3d3d;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075); }
.pagination ul > li > a, .pagination ul > li > span {
background-color: #212121;
border-color: #3d3d3d; }
.pagination ul > li > a:hover, .pagination ul > .active > a, .pagination ul > li > a:active, .pagination ul > li > a:focus {
color: #bababa;
background-color: #2a2a2a; }
.pagination ul > .active > a {
color: #161616;
background-color: #8e8e8e; }
.navbar-inverse .nav-collapse .navbar-search {
border-top-color: #3d3d3d;
border-bottom-color: #3d3d3d; }
.navbar-inverse .nav-collapse .nav > li > a:hover, .navbar-inverse .nav-collapse .nav > li > a:focus, .navbar-inverse .nav-collapse .dropdown-menu a:hover, .navbar-inverse .nav-collapse .dropdown-menu a:focus {
background-color: #212121;
background-image: none; }
.form-actions {
background-color: #1b1b1b;
border-color: #3d3d3d; }
.toolbar {
background: #212121;
border-bottom: 1px solid #3d3d3d; }
#main.topics.index .forum_topic:nth-child(2n+1) {
background: #2a2a2a; }
#main.topics.index .forum_topic {
border-bottom: 1px solid #3d3d3d; }
.dropdown-menu {
background-color: #8e8e8e;
border: 1px solid #8e8e8e;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); }
.navbar .nav > li > .dropdown-menu::before {
border-left: 7px solid transparent;
border-right: 7px solid transparent;
border-bottom: 7px solid #8e8e8e; }
.navbar .nav > li > .dropdown-menu::after {
border-left: 7px solid transparent;
border-right: 7px solid transparent;
border-bottom: 7px solid #8e8e8e; }
.dropdown-menu .divider {
background-color: #4a4a4a4f;
border-bottom: 1px solid #8e8e8e; }
hr {
border-top: 1px solid #3d3d3d;
border-bottom: 1px solid #3d3d3d00; }
#main.topics.index .forum_topic .info > span {
color: #bababa;
background: #353535; }
.nav-pills > .active > a {
background-color: #2c2c2c; }
.table-striped tbody > tr:nth-child(2n+1) > td {
background-color: #2a2a2a; }
.table td {
border-top-color: #3d3d3d; }
table.table-links tbody tr:hover td {
background: #333333b5 !important; }
.nav-tabs {
border-bottom: 1px solid #3d3d3d; }
.nav-tabs > .active > a, .nav-tabs > .active > a:hover, .nav-tabs > .active > a:focus {
background-color: #2c2c2c;
border: 1px solid #2c2c2c; }
.nav-tabs > li > a:hover, .nav-tabs > li > a:active, .nav-tabs > li > a:focus {
border-color: #2c2c2c; }
.popover {
background-color: #2a2a2a; }
.popover.bottom .arrow::after {
border-bottom-color: #2a2a2a; }
#main.images.show #new_forum_post {
border-top: 1px solid #3d3d3d; }
.chzn-container .chzn-results .group-result {
color: #bababa; }
.chzn-container .chzn-results {
color: #bababa9c; }
.chzn-container .chzn-drop {
background: #171717;
border: 1px solid #3d3d3d;
border-top-color: #3d3d3d;
box-shadow: none; }
.chzn-container .chzn-results .highlighted {
color: #bababa;
background-color: #212121; }
}