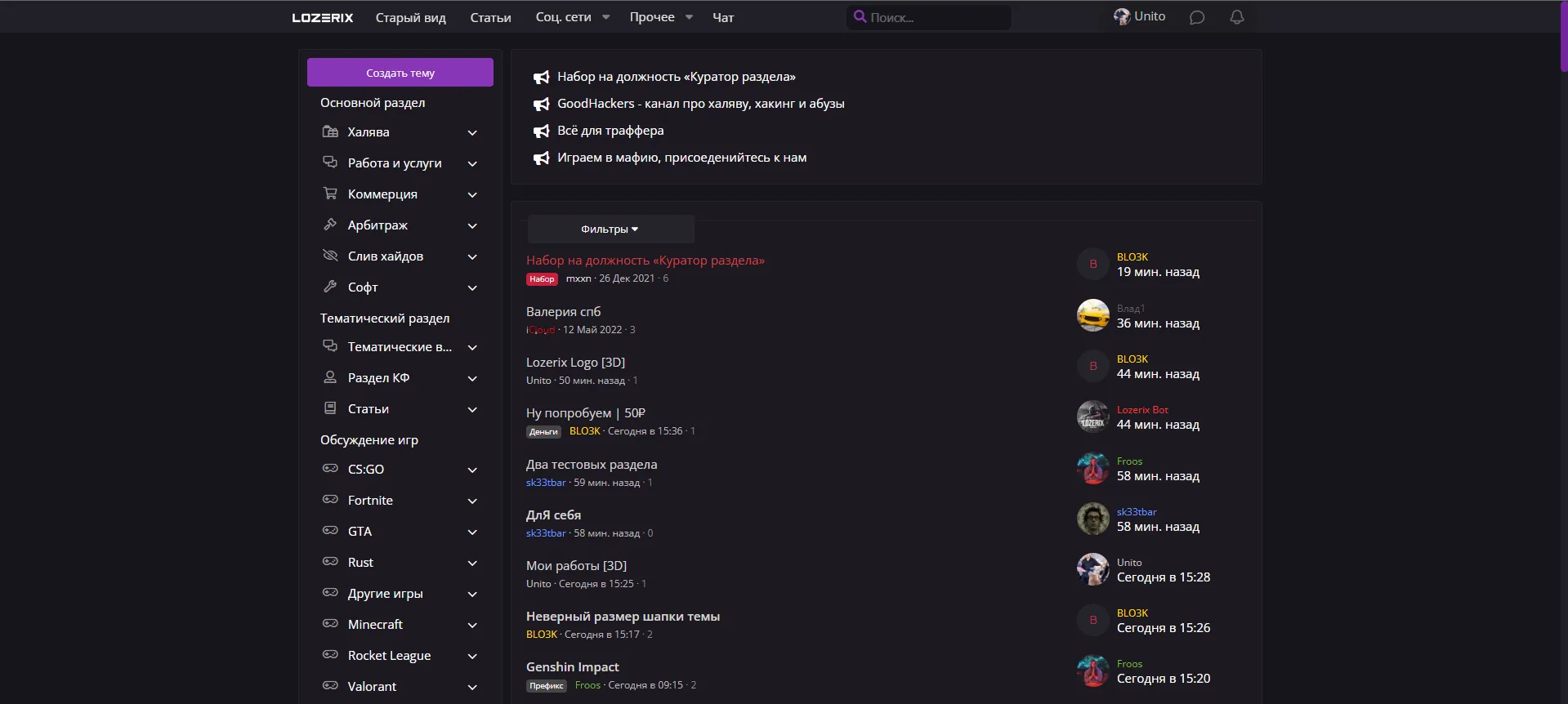
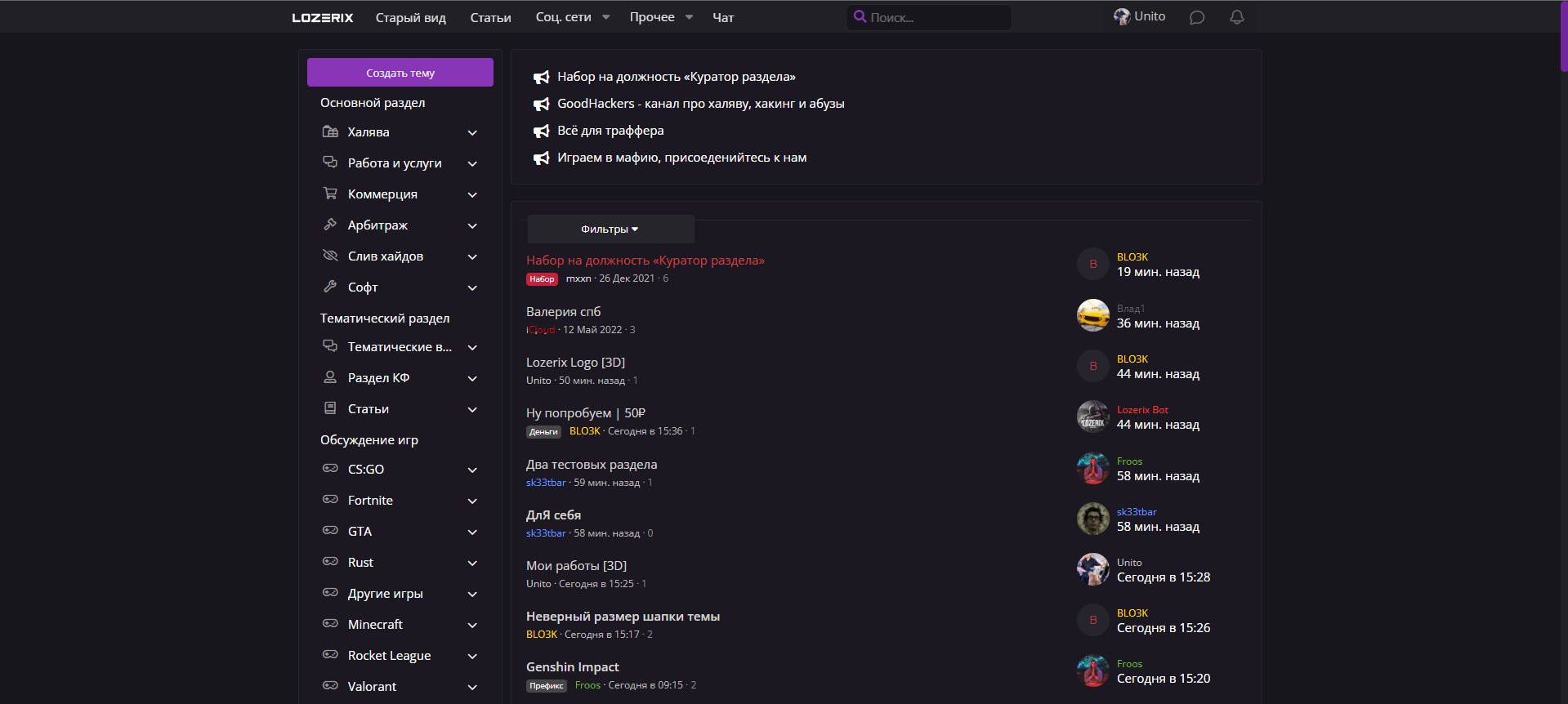
Purple Theme
Lozerix DarkPurple by unitogit

Details
Authorunitogit
LicenseNo License
CategoryLozerix
Created
Updated
Size3.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name lozerix.com - 30.07.2022, 16:37:45
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("lozerix.com") {
.block-container {
color: #424242;
background: #4242;
border-width: 1px;
border-style: solid;
border-top-color: #25252b;
border-right-color: #25252b;
border-bottom-color: #25252b;
border-left-color: #25252b;
border-radius: 4px;
}
.button.button--primary, a.button.button--primary {
color: #fff;
background: #8835b7;
min-width: 80px;
border-color: #8835b7 #8835b7 #8835b7 #8835b7;
}
::-webkit-scrollbar-thumb {
background: #70259a;
border-radius: 6px;
}
.block-filterBar {
padding: 6px 10px;
font-size: 13px;
color: #e2e2e2;
background: #202026;
border-bottom: 1px solid #25252b;
background: linear-gradient(0deg, #1c1821, #1c1821);
}
.block-container {
color: #805b9d;
background: #4242;
border-width: 1px;
border-style: solid;
border-top-color: #25252b;
border-right-color: #25252b;
border-bottom-color: #25252b;
border-left-color: #25252b;
border-radius: 4px;
}
formRow .iconic>i, .inputGroup .iconic>i, .inputChoices .iconic>i, .block-footer .iconic>i, .dataList-cell .iconic>i, .message-cell--extra .iconic>i, .formRow.dataList-cell--fa>a>i, .inputGroup.dataList-cell--fa>a>i, .inputChoices.dataList-cell--fa>a>i, .block-footer.dataList-cell--fa>a>i, .dataList-cell.dataList-cell--fa>a>i, .message-cell--extra.dataList-cell--fa>a>i, .formRow .iconic svg, .inputGroup .iconic svg, .inputChoices .iconic svg, .block-footer .iconic svg, .dataList-cell .iconic svg, .message-cell--extra .iconic svg, .formRow.dataList-cell--fa>a svg, .inputGroup.dataList-cell--fa>a svg, .inputChoices.dataList-cell--fa>a svg, .block-footer.dataList-cell--fa>a svg, .dataList-cell.dataList-cell--fa>a svg, .message-cell--extra.dataList-cell--fa>a svg {
color: #8752c9;
fill: currentColor;
}
.formRow .iconic>i, .inputGroup .iconic>i, .inputChoices .iconic>i, .block-footer .iconic>i, .dataList-cell .iconic>i, .message-cell--extra .iconic>i, .formRow.dataList-cell--fa>a>i, .inputGroup.dataList-cell--fa>a>i, .inputChoices.dataList-cell--fa>a>i, .block-footer.dataList-cell--fa>a>i, .dataList-cell.dataList-cell--fa>a>i, .message-cell--extra.dataList-cell--fa>a>i, .formRow .iconic svg, .inputGroup .iconic svg, .inputChoices .iconic svg, .block-footer .iconic svg, .dataList-cell .iconic svg, .message-cell--extra .iconic svg, .formRow.dataList-cell--fa>a svg, .inputGroup.dataList-cell--fa>a svg, .inputChoices.dataList-cell--fa>a svg, .block-footer.dataList-cell--fa>a svg, .dataList-cell.dataList-cell--fa>a svg, .message-cell--extra.dataList-cell--fa>a svg {
color: #8752c9;
fill: currentColor;
}
.search--bar::before {
color: #8835b7;
display: inline-block;
font-family: "Font Awesome 5 Pro";
font-weight: 600;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: "\f002";
float: left;
margin-right: -36px;
width: 36px;
text-align: center;
position: relative;
line-height: 30px;
font-size: 16px;
pointer-events: none;
}
}