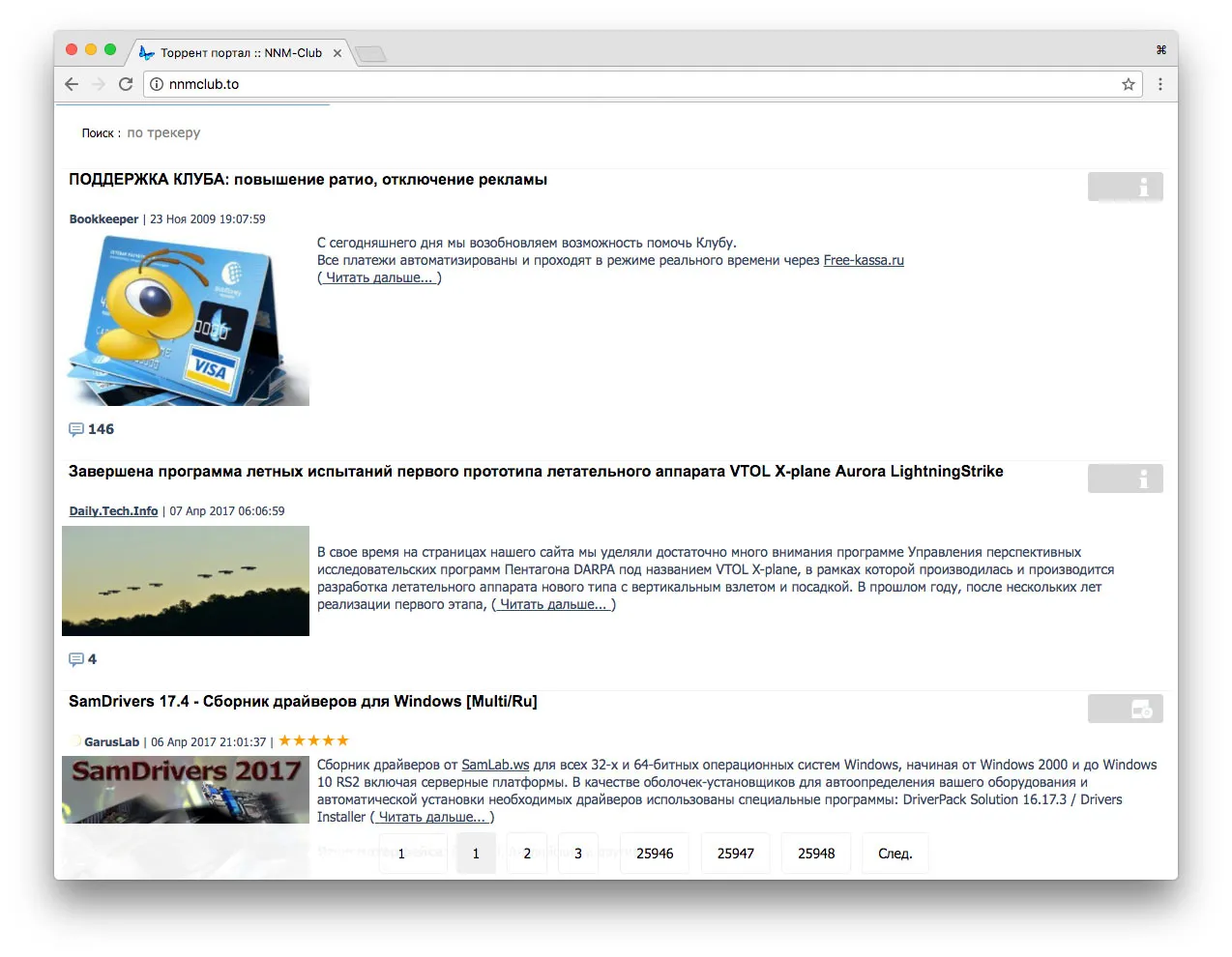
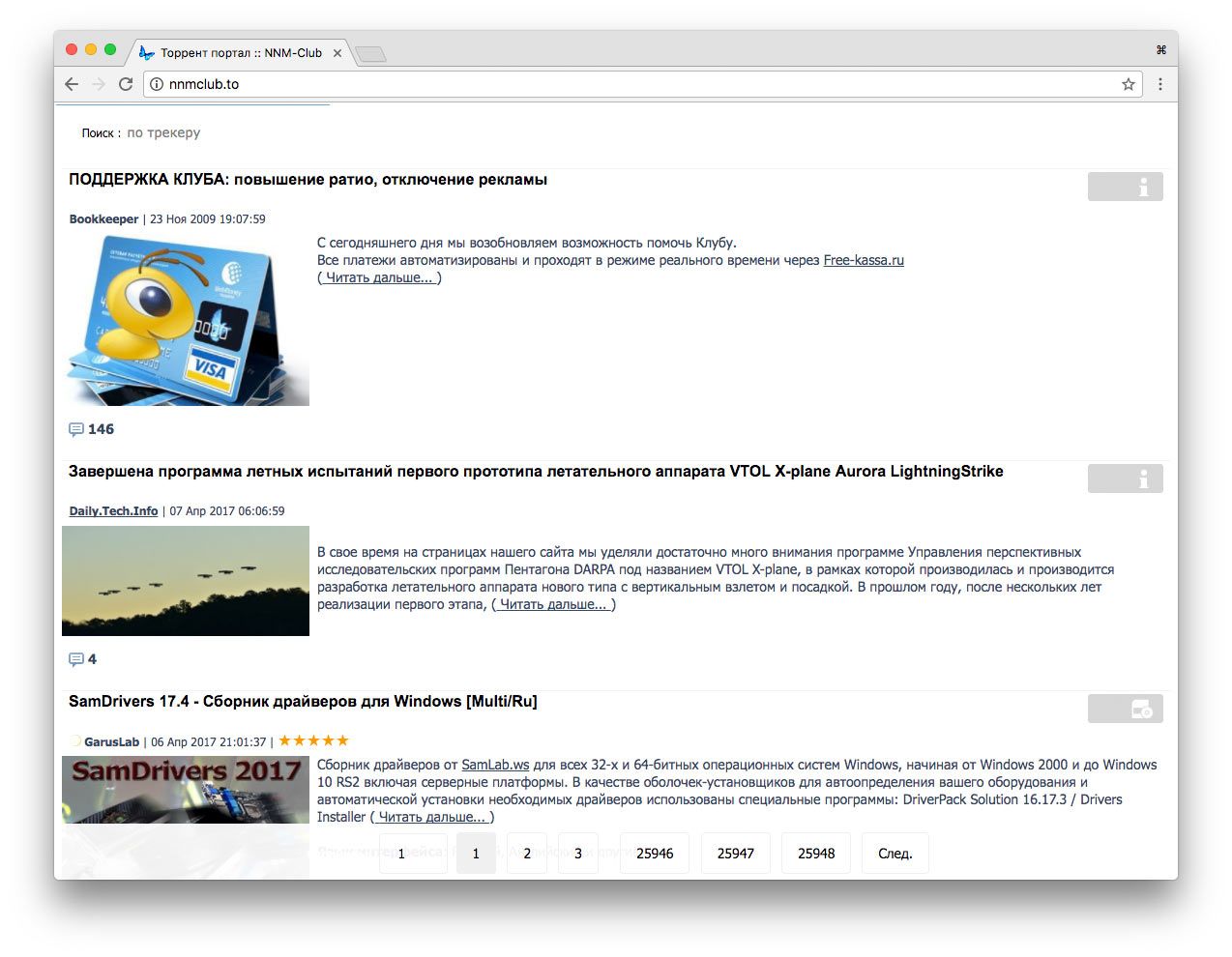
just clean & white
cleanwhite | nnm-club by quaritexa

Details
Authorquaritexa
LicenseNO-REDISTRIBUTION
Categoryuserstyles
Created
Updated
Code size2.9 kB
Code checksumaa6197a1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name cleanwhite | nnm-club
@namespace USO Archive
@author quaritexa
@description `just clean&white`
@version 2022.08.10
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document domain("nnm-club.me"),
regexp("https://(\\S*?\\.)?nnm-*club\\..*") {
/* clean */
#adss,
#brTop,
#dedm,
#lastp,
#logo > center,
#tor_blocked,
[id^="epom-pushdown"],
[id^="M"] .mgbox,
[id^="teaser_block_table"],
[id*="Market"],
[id*="lx_"],
[class*="advert"],
[class*="banner"],
._row2,
.b-page_newyear,
.b-magic-forest,
.copyright,
.menubot td:first-child,
.menubot td:last-child,
.skin-block,
._яpsoc,
.request,
#twelveBranding,
body > a[target=_blank],
body > :first-child,
/* may hide some important tags */
center,
form[name=search_block],
input.mbutton,
noindex {
display: none !important;
_border: solid 10px red !important;
}
body,
.wrap {
margin-top: 0 !important;
top: 0 !important;
_background: white !important;
}
/* sidebar */
td.leftnav * {
_background: white;
}
/* main */
input:focus {
outline: none;
}
.btTbl,
.forumline,
.forumline tr,
.forumline td,
.menutable,
.pcatHead,
.pline,
input[name=nm],
table.menubot,
table.header,
table.header td:first-child,
body {
background: none;
border: none;
padding: 0 !important;
font-weight: normal;
}
/* header */
.mainmenu {
_color: black !important;
}
span.mainmenu {
margin-left: 15px;
}
input[name=nm] {
width: calc(100% - 85px) !important;
margin-top: 10px;
height: 30px !important;
}
table.header > tbody > tr:first-child {
height: 2px !important;
overflow: hidden !important;
display: inline-block !important;
}
table.header > tbody > tr:first-child:hover {
height: auto !important;
}
.tg {
padding: 0;
}
/* article title */
.pcatHead {
_border-top: #efefef 1px solid;
padding-top: 20px;
}
h2 {
margin-bottom: 0 !important;
}
.pgenmed {
_color: black !important;
text-shadow: none;
}
.picon {
_background: #666 !important;
border-radius: 3px;
margin: 0;
padding: 5px 10px;
opacity: .3;
}
/* paging */
form + table table:last-of-type {
margin-bottom: 0px;
}
.paginport {
position: fixed;
width: 100%;
bottom: -16px;
left: 0;
background: #0008;
height: auto;
padding: 15px 0;
}
.paginport span {
_color: white;
}
.paginport span input,
.paginport span a,
.paginport span a:hover,
.paginport span b {
border-radius: 21px;
background: none;
border: 1px solid transparent;
padding: 12px 16px;
font-weight: normal;
_color: black;
}
.paginport span input {
margin-right: 3px;
text-align: right;
}
.paginport span a:hover,
.paginport span b {
border: 1px solid #999;
}
.paginport {
margin-bottom: 1rem !important;
}
/* single page */
.thHead,
.thTop {
background: none;
}
}