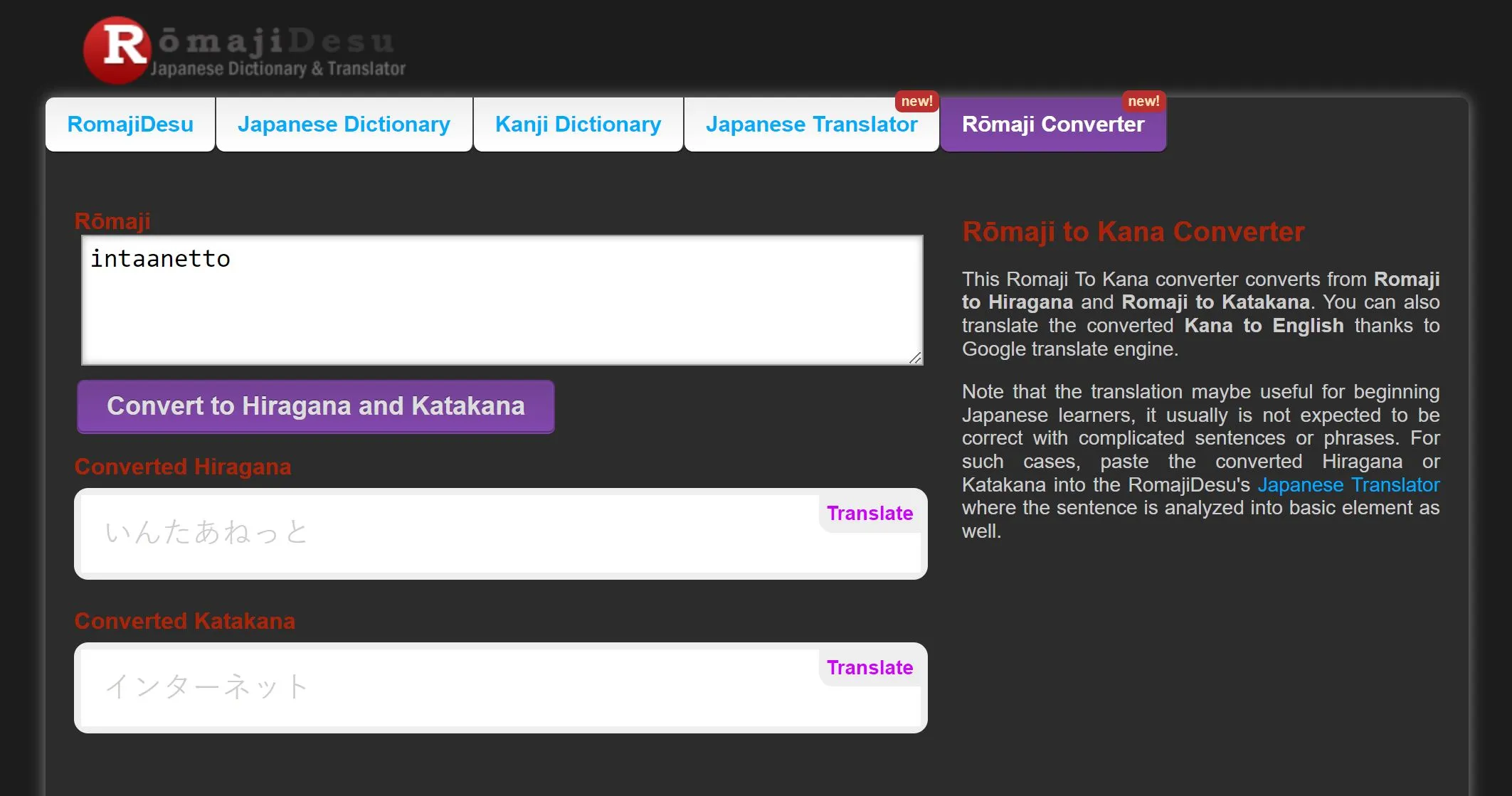
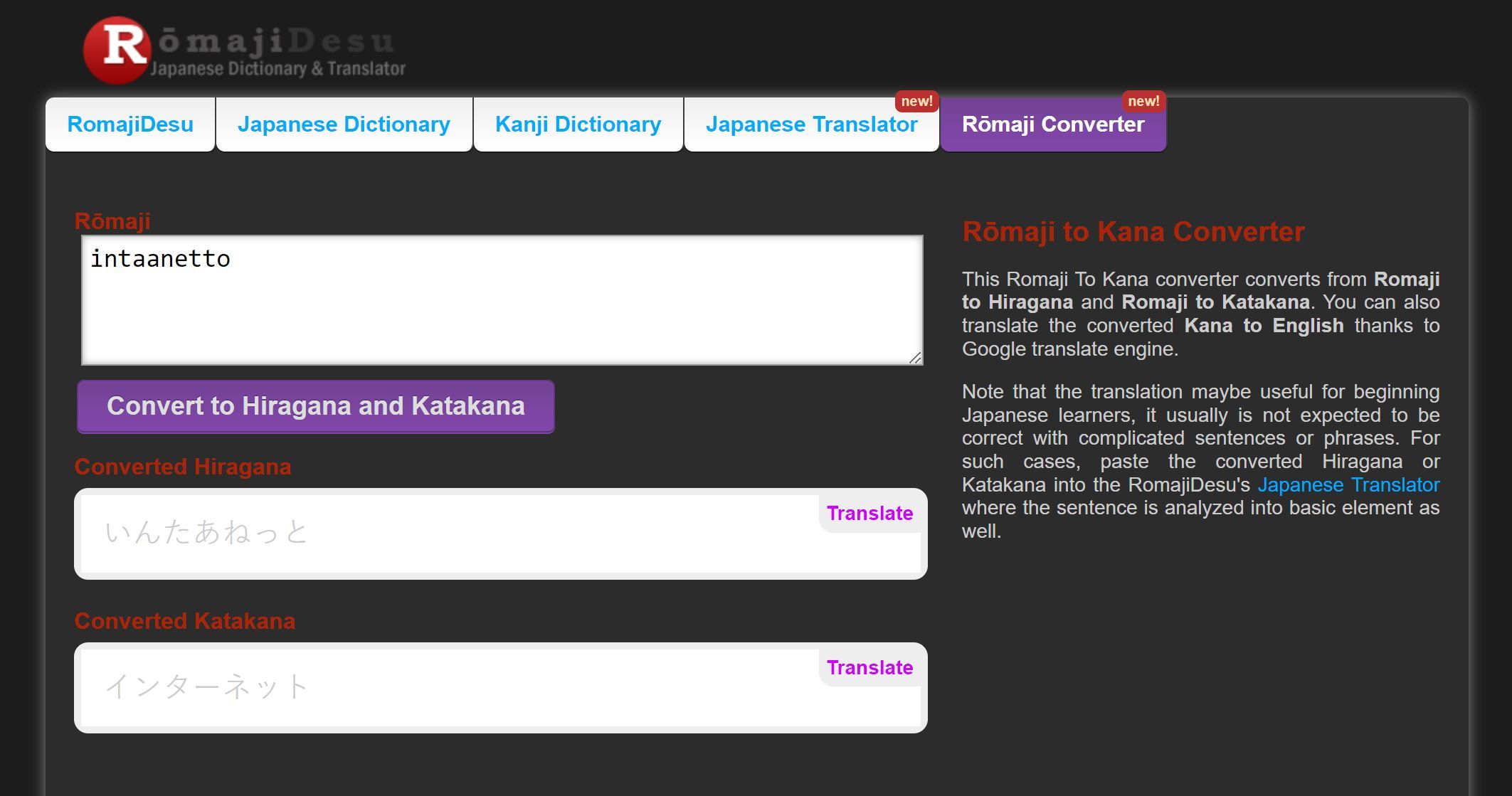
Gives a Dark Touch to RomajiDesu.
Feel free to tweek this style to your liking.
Darker Mode for RomajiDesu by ryushanna

Details
Authorryushanna
LicenseNo License
CategoryRomajiDesu
Created
Updated
Size1.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Darker Mode for RomajiDesu
@version 20220731.16.34
@namespace userstyles.world/user/ryushanna
@description Gives a Dark Touch to RomajiDesu.
Feel free to tweek this style to your liking.
@author ryushanna
@license No License
==/UserStyle== */
@-moz-document domain("romajidesu.com") {
body {
background-color: #1c1c1c;
}
#main-content {
background-color: #2c2c2c;
}
#main-content #top-nav a {
border-right: 1px solid #3c3c3c;
}
#main-content #top-nav a:hover {
background: linear-gradient(to bottom,rgba(130,76,175,.8) 0,rgba(130,76,175,1) 100%);
}
#main-content #top-nav a.selected {
background: linear-gradient(to bottom,rgba(130,76,175,.8) 0,rgb(130, 76, 175) 100%);
}
#main-content h2 {
color: #A20;
}
#main-content p, div {
color: #cccccc;
}
#main-content p a, #main-content div a {
color: rgb(0, 174, 255);
}
#main-content span {
color: rgb(204, 0, 255);
}
#main-content #kanji_otd div span {
color: rgb(0, 174, 255);
}
#bottom-links a, #footer a {
color: rgb(130, 76, 172);
}
#bottom-links, #footer {
color: #cccccc;
}
#main-content .convert_button {
background: linear-gradient(to bottom,rgba(130,76,175,.8) 0,rgb(130, 76, 175) 100%);
color: #dddddd;
box-shadow: 0 0 0 1px rgb(130 76 175 / 40%) inset, 0 1px rgb(130, 76, 175);
}
#kanji_form #k_options {
background-color: #3c3c3c;
}
#kanji_form #k_options div a:hover {
background-color: #fefefe;
color: #A20;
}
a#hide_options:hover, a#show_options:hover {
color: #A20;
}
}