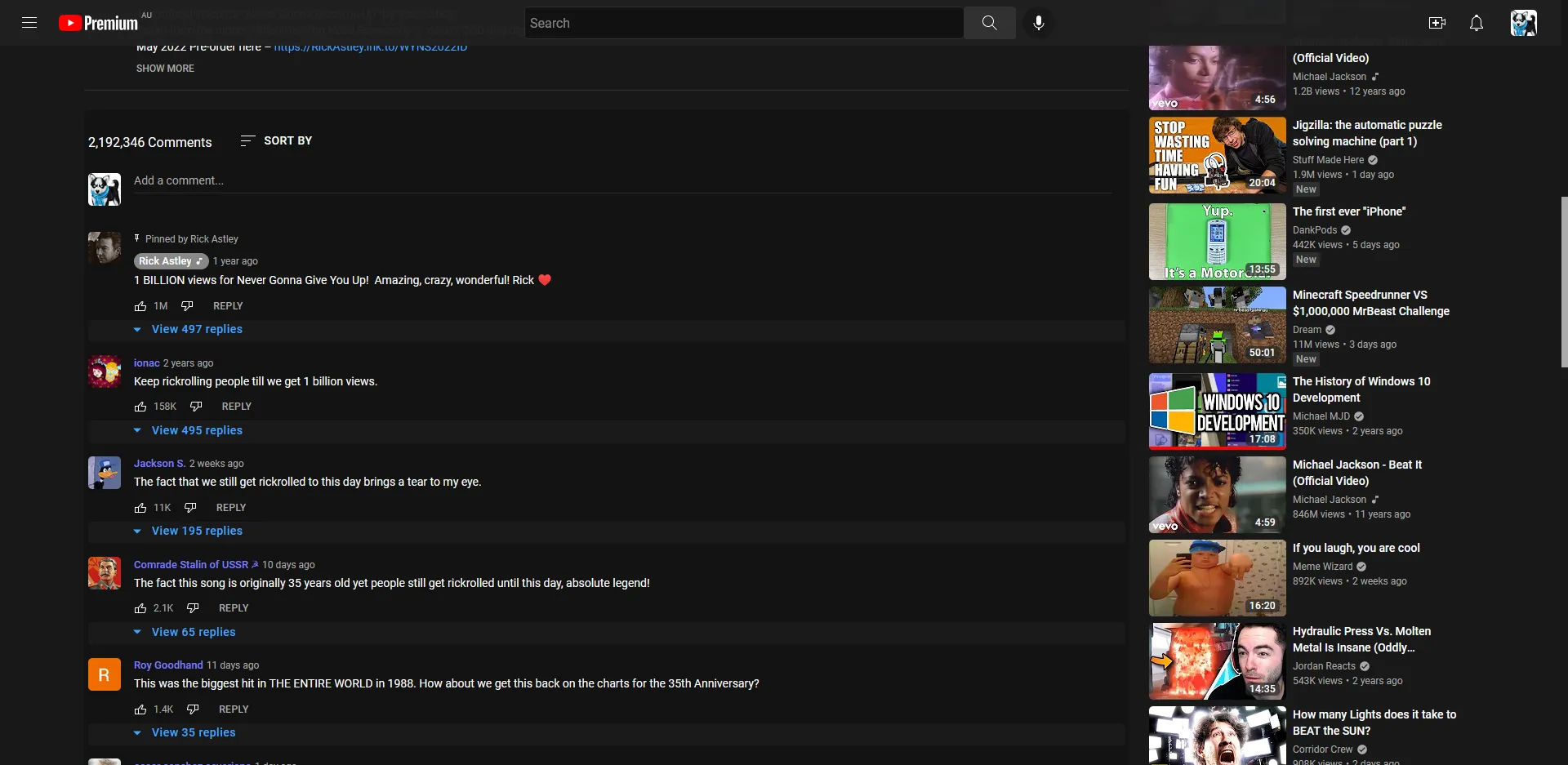
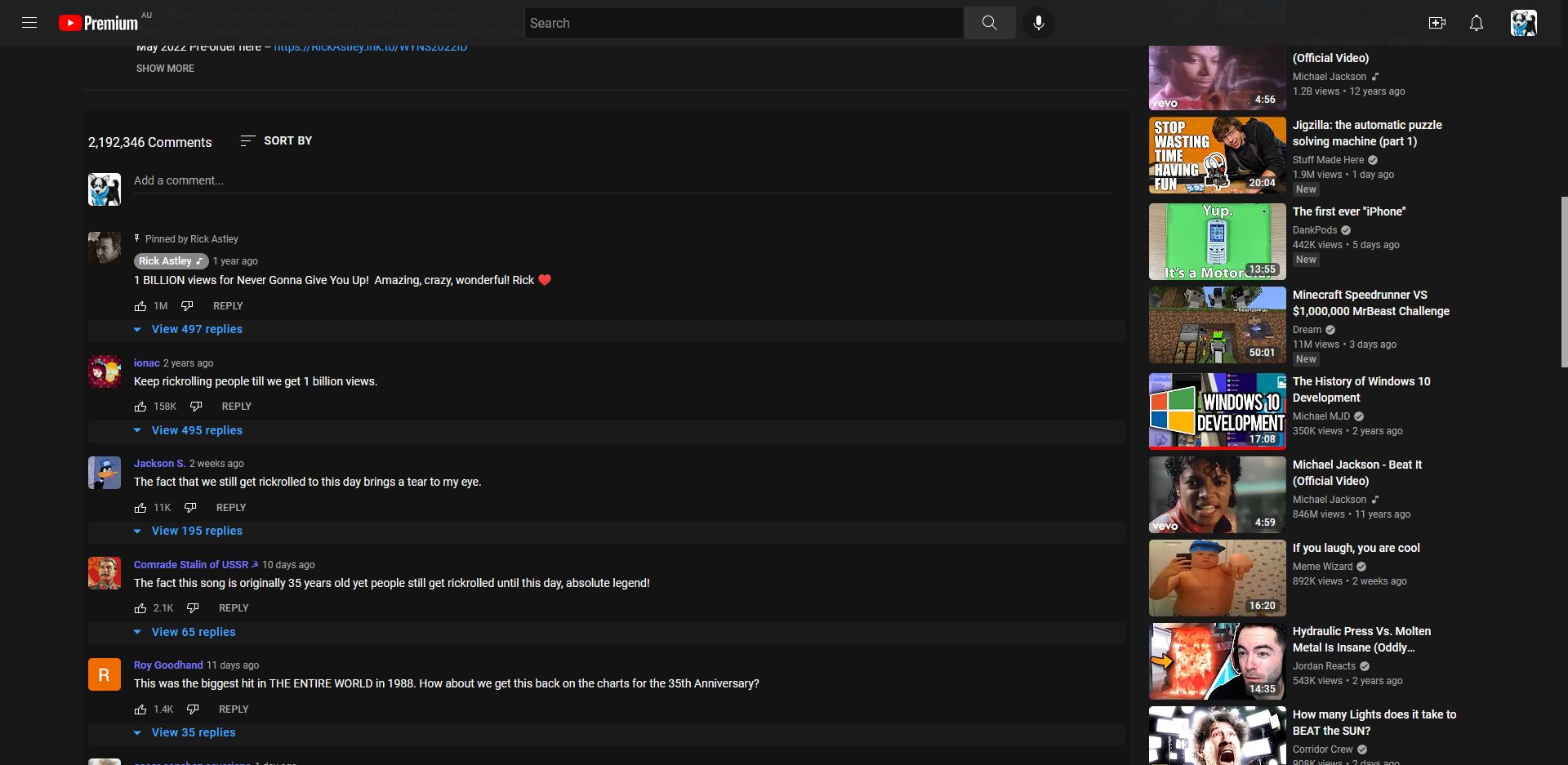
Makes youtube look more modern, requires dark mode to be enabled to work.
Youtube - More modern theme by devarite

Details
Authordevarite
LicenseNo License
Categoryyoutube
Created
Updated
Size3.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Not fully complete yet!, expect bugs.
latest:
Version 1.1: Fixed notification badge taking half of the screen when number is over 99, and added a transition to the search bar.
older:
Version 1.0.1: Fixed search suggestions not showing, and made more stuff rounded.
Version 1.0: Made the style.
Source code
/* ==UserStyle==
@name Youtube.com More modern theme
@version 20220809.09.17
@namespace userstyles.world/user/devarite
@description Makes youtube look more modern, requires dark mode to be enabled to work.
@author devarite
@license No License
==/UserStyle== */
@-moz-document domain("youtube.com") {
/*More modern youtube theme*/
/*Requires dark mode*/
.ytd-feed-filter-chip-bar-renderer .iron-selected {
background-color: #7d7d7d !important;
}
#button .ytd-feed-filter-chip-bar-renderer {
background-color: #7d7d7d !important;
}
ytd-guide-entry-renderer {
height: 30px !important;
border-radius: 5px;
}
ytd-guide-entry-renderer #endpoint {
height: 30px !important;
border-radius: 5px;
}
.guide-icon {
margin-right: 15px;
}
#thumbnail {
border-radius: 5px;
}
.ytd-thumbnail {
border-radius: 5px;
background-color: #00000000;
}
ytd-thumbnail, #thumbnail {
border-radius: 5px !important;
background-color: #00000000;
}
ytd-thumbnail::before {
border-radius: 5px;
background-color: #00000000;
}
.miniplayer {
border-radius: 5px;
}
.ytd-searchbox {
border-radius: 5px;
}
yt-img-shadow {
border-radius: 5px !important;
}
.ytd-feed-filter-chip-bar-renderer, .yt-chip-cloud-renderer {
border-radius: 5px;
border: 0;
}
a {
border-radius: 5px !important;
}
#author-text {
color: #7d7dff !important;
}
#author-comment-badge {
border-radius: 5px;
}
#comments {
background-color: #131313 !important;
border-radius: 5px;
padding: 5px;
transition: all 0.1s ease-in-out;
}
#replies {
background-color: #1a1a1a !important;
border-radius: 5px;
transition: all 0.1s ease-in-out;
}
#expander #button {
padding-bottom: 2px;
}
#replies:hover {
background-color: #262626;
}
#container .ytd-searchbox {
border-radius: 5px;
transition:all 0.1s ease-in-out;
}
.sbsb_a {
background-color: #262626;
color: #fff !important;
border-radius: 5px;
}
.sbpqs_a {
background-color: #262626;
color: #fff !important;
}
.iv-click-target, .iv-card-content, .iv-card, .iv-card-video {
background-color: #262626;
color: #fff;
border-radius: 5px;
}
a .iv-card-primary-link {
color: #808bff;
transition: all 0.2s ease-in-out;
}
.iv-drawer {
border-radius: 5px 0 0 5px;
margin: 5px;
margin-right: 0;
}
ytd-backstage-post-thread-renderer {
border-radius: 5px;
}
#links-holder {
border-radius: 5px;
}
.ytd-thumbnail-overlay-time-status-renderer {
background-color: #262626b0;
padding: 2px 5px;
border-radius: 5px;
}
.sbqs_c {
color: #fff;
}
.sbqs_c::before {
color: #fff;
}
.sbpqs_a::before {
color: #fff;
}
.sbsb_c, .sbfl_b {
color: #ff7b7b;
background-color: #262626;
}
.sbsb_i:hover, .gsfs:hover {
color: #ff5757;
}
.sbdd_b {
border-radius: 5px;
border: none;
}
.sbsb_d:hover {
color: #acc8ff !important;
}
.sbpqs_a {
background-color: #0000;
}
.gsfs {
padding: 0 5px;
}
.sbse {
border-radius: 5px;
padding: 1px 5px;
transition: all 0.1s ease-in-out;
}
.sbse:hover {
background-color: #404040;
}
.sbfl_a {
margin-right: 0;
}
ytd-compact-link-renderer, ytd-multi-page-menu-renderer, .ytd-notification-renderer, .thumbnail-container, .ytd-rich-shelf-renderer, .ytd-rich-item-renderer, .branding-context-container-outer, .ytp-cued-thumbnail-overlay-image {
border-radius: 5px;
}
img .yt-img-shadow {
border-radius: 5px;
}
.ytp-chapter-hover-container, .ytp-timed-markers-container, .ytp-progress-list, .ytp-ad-progress-list, .ytp-hover-progress, .ytp-progress-linear-live-buffer, .ytp-play-progres {
border-radius: 5px;
}
}