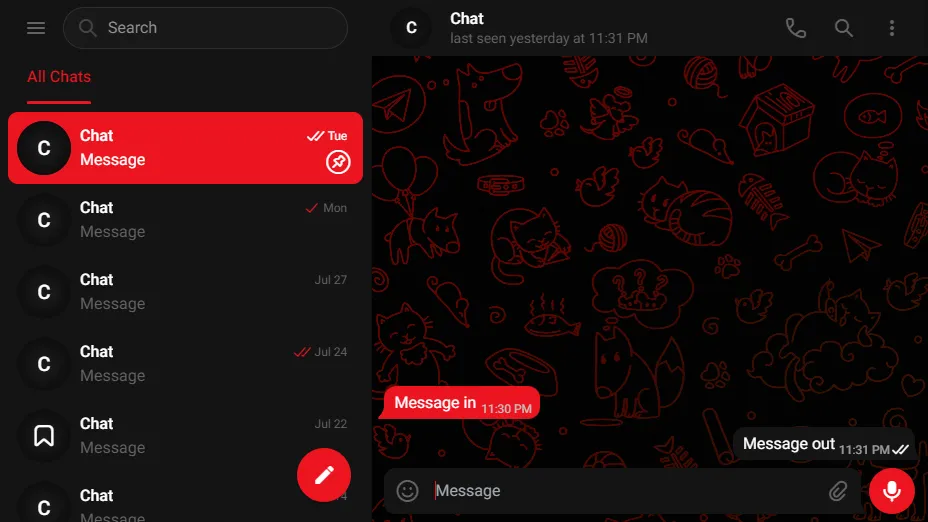
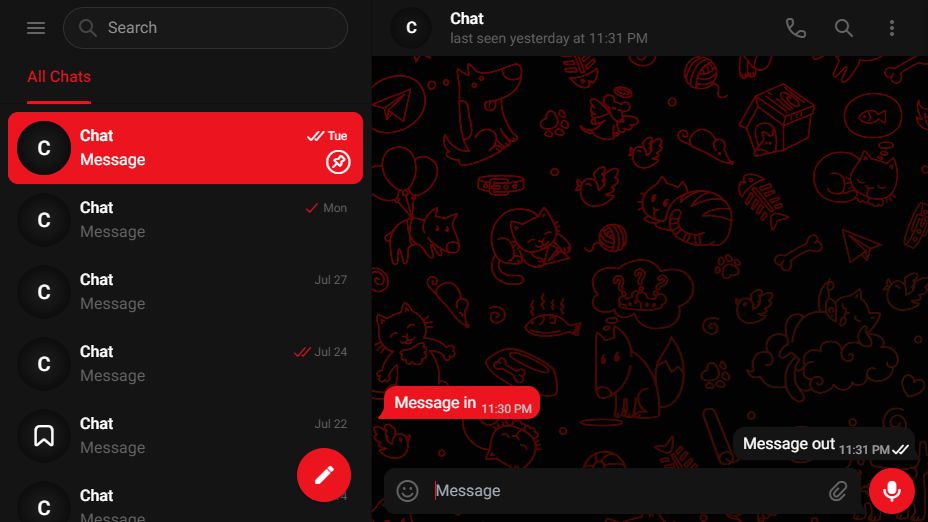
Dark and red theme. Do comment if you find anything that looks out of place.
Telegram: Red District by rustygentleman

Details
Authorrustygentleman
LicenseGNU GPLv3
Categorytelegram
Created
Updated
Size2.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Telegram: Red District
@version 20220803.05.31
@namespace userstyles.world/user/rustygentleman
@description Dark and red theme. Do comment if you find anything that looks out of place.
@author rustygentleman
@license GNU GPLv3
==/UserStyle== */
@-moz-document url-prefix("https://web.telegram.org/k/") {
html{
--red-district-red: hsl(357, 84%, 50%);
--red-district-red-transparent: hsl(357, 84%, 50%, 40%);
--primary-color: var(--red-district-red) !important;
--dark-primary-color: hsl(357, 84%, 38%) !important;
--message-out-background-color: rgb(20 20 20) !important;
--light-filled-message-out-primary-color: hsl(357, 84%, 55%) !important;
--dark-message-out-background-color: hsl(357, 84%, 45%) !important;
--red-district-black-1: rgb(10 10 10);
--red-district-black-1-5: rgb(15 15 15);
--red-district-black-2: rgb(20 20 20);
--red-district-black-2-5: rgb(25 25 25);
--red-district-black-3: rgb(30 30 30);
--background-color-true: var(--red-district-black-1) !important;
--surface-color: var(--red-district-black-2) !important;
--surface-color-rgb: 20,20,20 !important;
--red-district-light-1: rgb(255 255 255);
--red-district-light-2: rgb(200 200 200);
--red-district-light-3: rgb(150 150 150);
--secondary-text-color: rgb(100 100 100) !important;
--body-background-color: rgb(10 10 10) !important;
--message-background-color: var(--red-district-red) !important;
--message-highlightning-color: var(--red-district-red-transparent) !important;
}
.bubble.is-in .quote .webpage-name, .bubble.is-in .reply-title{
color: var(--red-district-light-2);
}
.bubble.is-in .time .inner{
color: var(--red-district-light-2);
}
.chat-background-item.is-pattern{
filter: saturate(3) brightness(1) hue-rotate(37deg);
mix-blend-mode: soft-light;
background-color: red !important;
}
.chat-background{
filter: brightness(2)
}
avatar-element[data-color]{
--color-top: var(--red-district-black-3);
--color-bottom: var(--red-district-black-3);
box-shadow: inset 0 0 20px 8px var(--red-district-black-1);
}
}