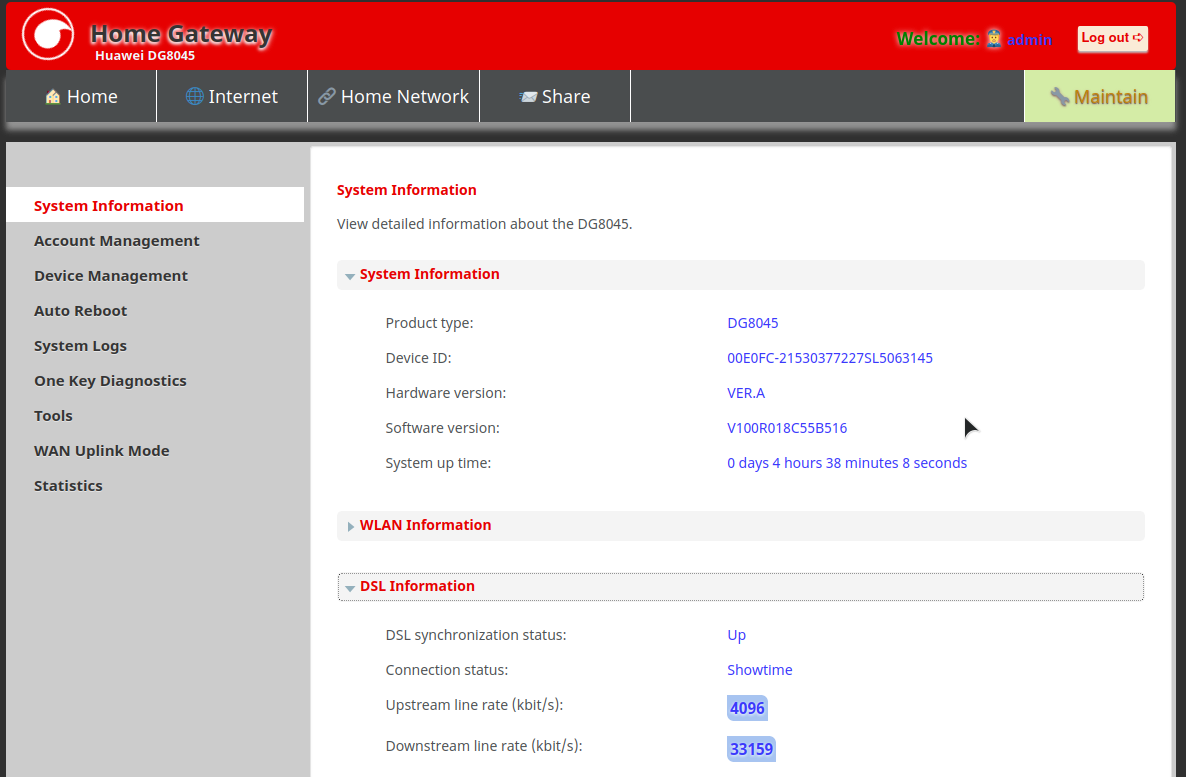
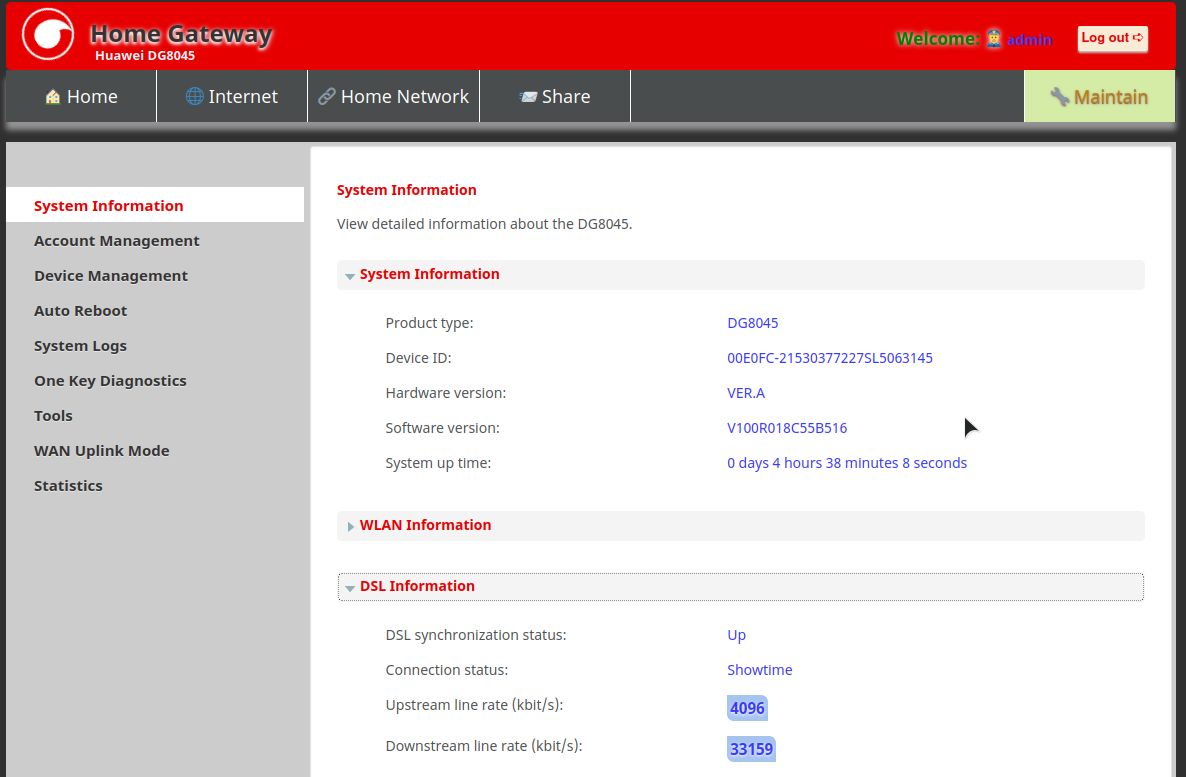
Some styles modifications, Unicode icons, colors and animations for Huawei DG8045 ADSL router (Home Gateway) administration site.
Home Gateway - Huawei DG8045 ADSL Router by saidbakr

Details
Authorsaidbakr
LicenseNo License
Category192.168.1.1
Created
Updated
Code size18 kB
Code checksum2b769b29
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Using the CSS pseudo elements after and before The router's model is always found on the header, more contrast for important elements and data.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Huawei DG8045 ADSL Router
@namespace github.com/openstyles/stylus
@version 3.5.36
@description DG8045 Administration site Huawei Home Gateway
@author Said Bakr
==/UserStyle== */
@-moz-document url-prefix("https://192.168.1.1/") {
body {
-webkit-text-size-adjust: 100%;
-moz-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
text-size-adjust: 100%;
font-family: sans-serif, -apple-system, BlinkMacSystemFont, 'Open Sans', HelveticaNeue;
color: rgb(76, 124, 238);
word-wrap: break-word;
line-height: 1.28;
-webkit-font-smoothing: subpixel-antialiased;
-moz-osx-font-smoothing: auto;
}
body {
background: #303030;
color: rgb(58, 57, 251);
font: 13px/1.231 sans-serif, arial, helvetica, clean;
/* *font-size: small;
*font: x-small;*/
}
.product_title {
text-shadow: 1px 1px 5px #fff, -1px 2px 3px aliceblue;
}
.product_title::after {
content: "Huawei DG8045";
font-size: small;
display: block;
text-shadow: none;
color: aliceblue;
padding: 2px 0 0 5px;
}
.top_div {
border-radius: 5px;
background: #e60000;
}
#loginusername:before {
content: "Welcome: \1F46E \ ";
color: #008000;
text-shadow: 0 0 5px #fff;
font-size: larger;
}
#loginusername {
color: rgb(58, 57, 251);
font-weight: bold;
font-size: 1.1em;
}
#signout_ctrl {
font-weight: bold;
background: antiquewhite;
font-size: 1.0em;
}
#signout_ctrl span::after {
content: " ➪"
}
#lzt-logo {
width: 68px;
height: 50px;
float: left;
margin-top: 4px;
margin-left: -5px;
background: url(https://i.imgur.com/PJaUHsY.png) no-repeat;
background-size: 100%;
}
#index_show_status {
font-weight: bold;
}
#homenetwork_settings_menu div,
div#homenetwork_settings_menu span.choosed_menu_font_color {
padding-right: 10px;
padding-left: 10px;
}
#homenetwork_settings_menu div::before,
#homenetwork_settings_menu span::before {
content: "\1F517 ";
display: inline
}
#internet_settings_menu div::before,
#internet_settings_menu span::before {
content: "\01F310 ";
display: inline
}
#sharing_settings_menu div::before,
#sharing_settings_menu span::before {
content: "\1F4E8 ";
display: inline
}
#maintain_settings_menu div::before,
#maintain_settings_menu span::before {
content: "\1F527 ";
display: inline
}
#home_menu div::before,
#home_menu span::before {
content: "\1F3E0 ";
display: inline
}
.linkcolor,
.change_del {
font-weight: bold;
padding: 2px;
border-radius: 3px;
border: 1px solid brown;
background: #ecd6d2
}
.linkcolor:hover,
.change_del:hover {
color: #2d587c;
background: #d5ab22;
text-shadow: 0 1px 2px rgba(0, 0, 0, 0.5);
cursor: pointer;
}
.div_ssid_part,
.div_six_part {
color: green;
font-weight: bold;
font-size: larger;
}
.div_six_part {
/* text-indent: -121px;*/
line-height: 0;
/* Collapse the original line */
}
#wlan_ssids_view_data_list .div_six_part::after {
content: "\001BE4";
text-indent: 0;
display: inline;
line-height: initial;
color: blue;
visibility: visible
}
.second_menu_choose {
background-color: #fff;
}
.index_page_font_color:hover {
color: blue;
text-decoration: none;
}
td.paddingleft_10 {
font-weight: bold;
}
#InternetGatewayDevice_LANDevice_1_WLANConfiguration_2__name::after {
content: "2 \001BE4";
}
#InternetGatewayDevice_LANDevice_1_WLANConfiguration_3__name::after {
content: "3 \001BE4";
}
#InternetGatewayDevice_LANDevice_1_WLANConfiguration_4__name::after {
content: "4 \001BE4";
}
#InternetGatewayDevice_LANDevice_1_WLANConfiguration_2__name,
#InternetGatewayDevice_LANDevice_1_WLANConfiguration_3__name,
#InternetGatewayDevice_LANDevice_1_WLANConfiguration_4__name {
visibility: hidden;
}
#gate_info .ember-view,
#index_show_status {
background-color: #fdf4c5;
}
#errorCategory {
font-size: larger;
font-weight: bold;
}
@keyframes flashing {
from {
color: red;
}
to {
color: #d5a907;
}
}
@keyframes flash-bg {
from {
box-shadow: 0 0 17px 15px #2dd70a;
}
to {
box-shadow: 0 0 7px 9px #d5a907;
}
}
@keyframes shadowing {
0% {
text-shadow: 1px -1px 2px #00000085;
}
50% {
text-shadow: -1px -1px 2px #00000085;
}
75% {
text-shadow: 0 -1px 2px #00000085;
}
100% {
text-shadow: 1px -1px 2px #00000085;
}
}
#errorCategory::before {
content: "\0026A0";
font-size: x-large;
font-weight: bolder;
padding-right: 3px;
text-shadow: 0 0 1px #6f0303;
animation-name: flashing;
animation-duration: 1s;
animation-iteration-count: infinite;
}
a.accordion-toggle {
text-decoration: none !important;
}
a.accordion-toggle:hover {
color: green;
text-decoration: none !important;
font-weight: bold;
}
div.ember-view > a.accordion-toggle::before {
content: "\1F4A1";
font-size: x-large;
text-shadow: 0 -1px 2px #00000085;
animation-name: shadowing;
animation-duration: 1s;
animation-iteration-count: infinite;
}
#top_title {
font-size: xx-large;
font-weight: bolder;
padding-bottom: 9px;
color: navy;
}
.alert {
padding: 5px;
margin: 10px;
font-weight: bold;
min-height: 35px;
}
.alert label {
font-weight: bold;
font-size: large;
line-height: 34px;
}
.choosed_menu_back {
background: #d4eca6;
text-shadow: 0 1px 3px #b59191, 0 1px 1px #513f3f;
}
.choosed_menu_font_color {
color: #c4830b;
}
#user_restore,
#user_find {
font-weight: bold;
line-height: 1.7em;
}
#user_restore div.text_left,
#user_find .getaccount_info {
background: #fdf4c5;
padding: 5px;
}
#i18n-6::before {
content: '\0026A0';
font-size: x-large;
padding-right: 5px;
font-weight: bold;
text-shadow: -1px -1px 2px #48232a;
}
#input_username_pass *, #loginbtn {
font-size: large;
font-weight: bold;
}
#login_window .fontsize_18::before,
#login_window .fontsize_18::after {
content: "\1F511"
}
#login_window .fontsize_18 {
font-size: xx-large;
text-align: center;
letter-spacing: 2px;
text-shadow: 1px -2px 3px;
}
.ember-view .text_center {
font-weight: bold;
}
input,
select {
font-weight: bold;
font-size: larger !important;
font-family: monospace, fixed;
color: #644 !important;
}
input[disabled] {
background: #999 !important;
}
button:hover {
color: cyan !important;
text-shadow: 1px 0 1px rgba(0, 0, 0, 0.6)
}
footer {
margin-top: 3px;
border-top: 1px inset gray;
}
footer span {
color: burlywood;
}
footer a span {
color: cyan;
}
footer a span::after {
content: '\00279A';
font-size: large;
}
footer a:hover span {
color: greenyellow;
}
.terms-of-use {
font-size: large;
/*line-height:1.9em*/
}
.terms-of-use br {
margin-top: 1.5em
}
.terms-of-use p::first-letter {
font-weight: bold;
}
body,
div,
dl,
dt,
dd,
ul,
ol,
li,
h1,
h2,
h3,
h4,
h5,
h6,
pre,
code,
form,
fieldset,
legend,
input,
button,
textarea,
p,
blockquote,
th,
td {
margin: 0;
padding: 0;
}
* {
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body {
display: block;
margin: 8px;
}
#diagnose_wlan_ssid_label_ctrl,
#dsl_view_data_edit_dsl_UpCurrRate_label_ctrl,
#dsl_view_data_edit_dsl_DownCurrRate_label_ctrl,
td#index_upCurrRate_info, td#index_downCurrRate_info{
font-weight: bold;
font-size: larger;
background-color: #a7c4f1;
text-shadow: 0 1px 3px #fff;
padding: 3px;
border-radius: 1px 15px;
text-align: center;
}
body::-webkit-scrollbar {
width: 15px;
}
body::-webkit-scrollbar-thumb {
background-color: rgb(148, 148, 148);
border: 3px solid rgb(0, 0, 0);
border: 3px solid rgba(0, 0, 0, 0);
_border: 3px solid rgb(0, 0, 0);
background-clip: padding-box;
border-radius: 10px;
}
body::-webkit-scrollbar-track {
background-color: #303030;
}
#SerialNumberinfo {
font-weight: bolder;
color: black;
font-family: monospace;
}
#index_wanipaddr_info {
color: #090;
font-weight: bolder;
font-family: monospace;
text-shadow: 1px 0px 1px #000;
font-size: larger;
}
span#i18n-15::before,
span#i18n-12::befor...