Amoled Dark Theme for YouTube, YT Music, and YT Studio with Some Tweak and Adjustment to it!
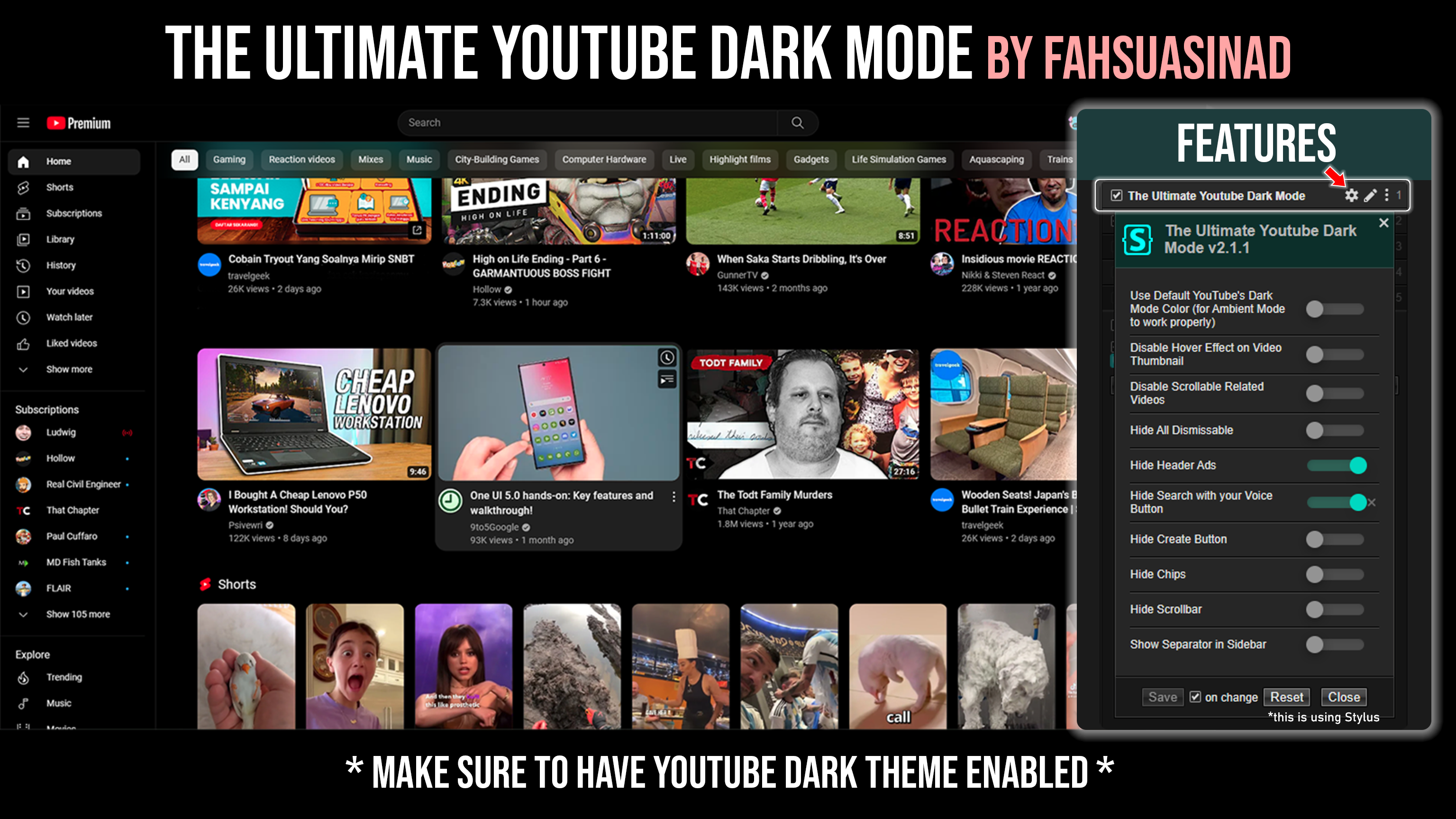
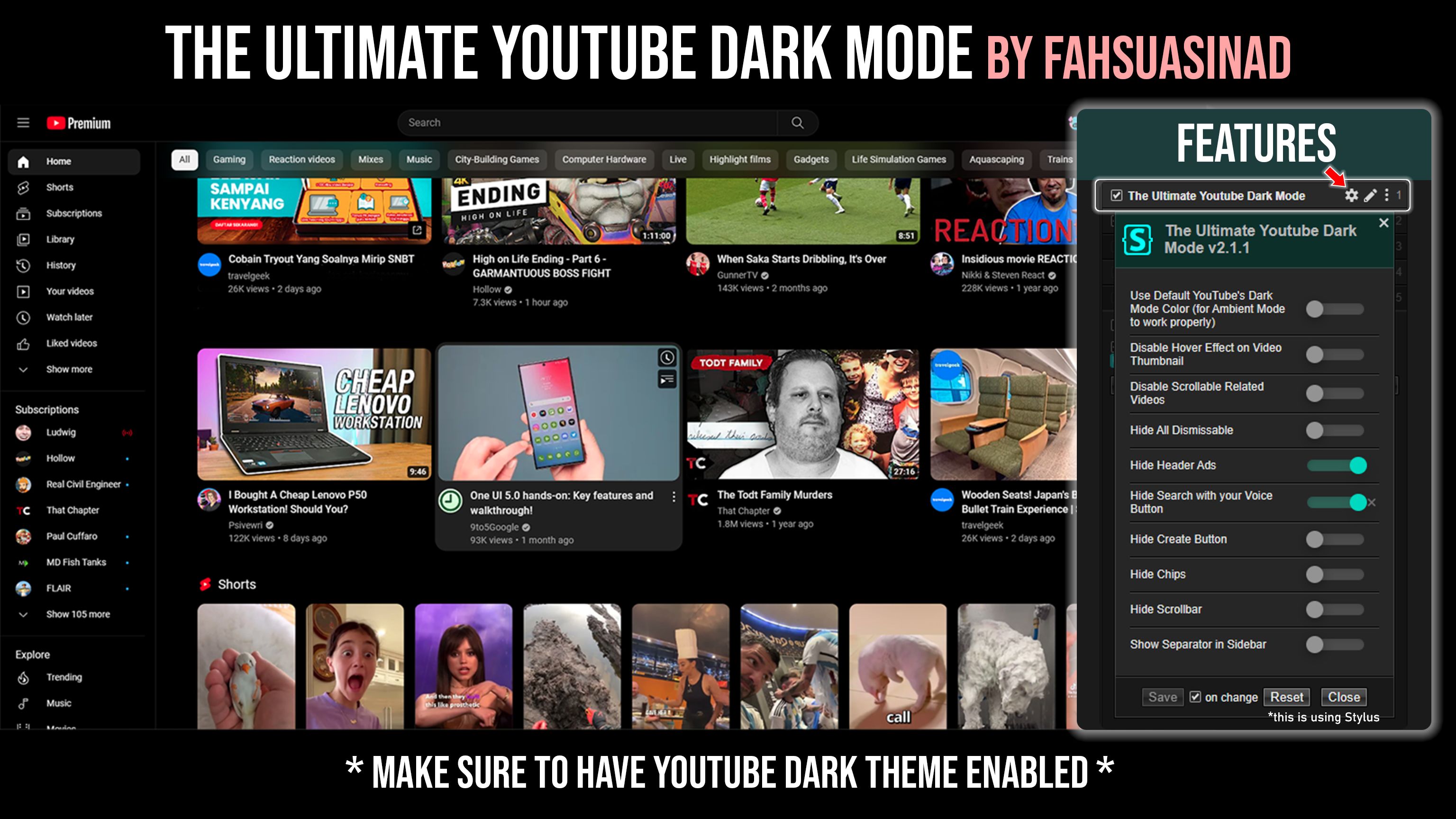
The Ultimate Youtube Dark Mode by fahsuasinad

Details
Authorfahsuasinad
LicenseGPL-3.0-or-later
CategoryYouTube, YouTube Music, YouTube Studio
Created
Updated
Code size96 kB
Code checksum1e15dee2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
*Make Sure to Have YouTube Dark Theme Enabled*
If something broken, try updating the style in the userstyle manager.
If still broken or there's no update in the manager, try reinstalling the style.
For Ambient mode to work properly (with proper fade in the side of the screen)
turn on "Use Default YouTube's Dark Mode Color" in the style config menu
Changelog:
Version 2.4.1
Remove "Disable Hover Effect" option and replace with the new added dropdown setting called "Thumbnail Hover Effect"
options include: "Default", "Background Only", "Zoom Only", and "None"
and Minor Fixes and Adjustments
Version 2.4.0
added new configurable setting options;
- Hide Shorts in Related Videos (on by default)
- Hide Header and Sidebar Borders
Rename "Hide Chips" option to "Hide Chips/Filter"
Rename "Disable Scrollable Related and Comments" option to "Enable Scrollable Related Videos and Comments"
Rename "Hide All Dismissible" option to "Hide All Dismissible (Shorts, Community Posts, Breaking News, etc.)"
and Minor Fixes and Adjustments
Version 2.3.0
Updated YT Studio Styles
Version 2.2.0
Ultimatify YT Music and YT Studio
Version 2.1.1
Make Related Videos Scrollable
added configurable setting options;
- Disable Scrollable Related Videos toggle
Version 2.1.0
added configurable setting options;
- Use Default YouTube's Dark Mode Color (for Ambient Mode to work properly) toggle
- Disable Hover Effect on Video Thumbnail toggle
- Hide All Dismissible toggle
- Hide Header Ads toggle
- Hide Search with your Voice Button toggle
- Hide Create Button toggle
- Hide Chips toggle
- Hide Scrollbar toggle
- Show Separator in Sidebar toggle
Version 2.0.0
Updated to the new youtube visual changes
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name The Ultimate Youtube Dark Mode
@namespace fahsuasinad
@version 2.8.0.5
@description Amoled Black theme for youtube with some tweak/adjustment to it!
@author fahsuasinad
@preprocessor stylus
@var checkbox yt-default-color "Use Default YouTube's Dark Mode Color (for Ambient Mode to work properly)" 0
@var select hover-effect "Thumbnail Hover Effect" ["bgzoom:Zoom + Background", "raised:Raised *New* ", "bg:Background Only", "zoom:Zoom Only", "none:None"]
@var checkbox sidebar-bg "Material Style Sidebar" 0
@var checkbox enable-scroll-related "Scrollable Related Videos and Comments" 0
@var checkbox hide-dismissible "Hide All Dismissible (Shorts, Community Posts, Breaking News, etc.)" 1
@var checkbox hide-shorts-related "Hide Shorts in Related Videos" 1
@var checkbox hide-header-ad "Hide Header Ads" 1
@var checkbox hide-voice "Hide Search with your Voice Button" 0
@var checkbox hide-create "Hide Create Button" 0
var checkbox hide-chips "Hide Chips/Filter" 0
var checkbox hide-paw "Hide People alse watched in Search Results" 0
@var checkbox hide-scrollbar "Hide Scrollbar" 0
@var checkbox hide-navborder "Hide Header and Sidebar Borders" 1
@var checkbox hide-ChatReact "Hide Chat Reactions" 0
var checkbox show-separator "Show Separator in Sidebar" 0
==/UserStyle== */
@-moz-document domain("youtube.com") {
if (yt-default-color) {
html[dark],
[dark],
ytd-app[darker-dark-theme] {
--yt-spec-base-background: #0f0f0f !important;
--yt-spec-base-background-2: #0f0f0fab !important;
--yt-spec-base-background-3: #0f0f0fde !important;
--yt-spec-base-background-4: #0f0f0fb5 !important;
--yt-spec-raised-background: #212121 !important;
--yt-spec-menu-background: #282828de !important;
--ytd-searchbox-background: #181818 !important;
--ytd-searchbox-legacy-button-color: #202020 !important;
--ytd-searchbox-legacy-border-color: #252525 !important;
--ytd-searchbox-legacy-button-border-color: #252525 !important;
--yt-accent-bg1: #272727 !important;
--yt-accent-bg2: #383838 !important;
--yt-accent-bg3: #202020 !important;
--yt-accent-bg4: #ffffff21 !important;
--yt-accent-bg5: #181818 !important;
--yt-accent-bg6: #303030ba !important;
--yt-accent-bg8: #191919 !important;
--yt-accent-bg9: #272727 !important;
--yt-live-chat-tertiary-text-color: #fff !important;
}
::-webkit-scrollbar {
background: #0f0f0f !important;
}
}
/* https://userstyles.world/style/5950 */
/* fahsuasinad */
if hover-effect == bgzoom{ /*DEFAULT*/
#dismissible.ytd-rich-grid-media,
ytd-grid-video-renderer,
#dismissible.ytd-rich-grid-slim-media {
transition: transform .2s ease-out;
}
#dismissible.ytd-rich-grid-media:hover,
#dismissible.ytd-rich-grid-video-renderer:hover {
transform: scale(1.05);
border-radius: 12px;
animation: fadeBackground .1s;
animation-fill-mode: forwards;
z-index: 34;
}
#dismissible.ytd-rich-grid-slim-media:hover {
transform: scale(1.05);
border-radius: 8px;
animation: fadeBackground .1s;
animation-fill-mode: forwards;
position: relative;
z-index: 1
}
}else if hover-effect == raised{ /*RAISED*/
#dismissible.ytd-rich-grid-media,
#dismissible.ytd-rich-grid-video-renderer,
#dismissible.ytd-rich-grid-slim-media{
transition: transform .3s ease-out;
}
#dismissible.ytd-rich-grid-media:hover,
#dismissible.ytd-rich-grid-video-renderer:hover {
border-radius: 12px;
animation: fadeBackground .3s;
animation-fill-mode: forwards;
transform: translate3d(0, -8px, 0);
}
#dismissible.ytd-rich-grid-slim-media:hover {
transform: translate3d(0, -8px, 0);
border-radius: 12px;
animation: fadeBackground .3s;
animation-fill-mode: forwards;
position: relative;
z-index: 1
}
}else if hover-effect == bg{ /*BACKGROUND ONLY*/
#dismissible.ytd-rich-grid-media:hover,
#dismissible.ytd-rich-grid-video-renderer:hover {
border-radius: 12px;
animation: fadeBackground .3s;
animation-fill-mode: forwards;
}
#dismissible.ytd-rich-grid-slim-media:hover {
border-radius: 8px;
animation: fadeBackground .6s;
animation-fill-mode: forwards;
}
}else if hover-effect == zoom{ /*ZOOM ONLY*/
#dismissible.ytd-rich-grid-media,
ytd-grid-video-renderer,
#dismissible.ytd-rich-grid-slim-media {
transition: transform .4s ease-in-out;
}
#dismissible.ytd-rich-grid-media:hover,
#dismissible.ytd-rich-grid-video-renderer:hover {
transform: scale(1.06);
z-index: 34;
}
#dismissible.ytd-rich-grid-slim-media:hover {
transform: scale(1.06);
position: relative;
z-index: 1
}
}
@keyframes fadeBackground {
from {
background-color: #27272700;
box-shadow: 0 0 0 5px #27272700;
}
to {
background-color: var(--yt-accent-bg1);
box-shadow: 0 0 0 5px var(--yt-accent-bg1);
}
}
if (sidebar-bg) {
#sections.ytd-guide-renderer>*.ytd-guide-renderer{
background-color: var(--yt-accent-bg8);
border-radius: 12px;
margin: 8px;
margin-right: 15px;
padding: 8px !important;
}
ytd-guide-section-renderer[modern-typography] #guide-section-title.ytd-guide-section-renderer{
margin-top: 0 !important;
}
#guide-links-primary.ytd-guide-renderer, #guide-links-secondary.ytd-guide-renderer{
padding: 10px 15px 0 15px;
}
#footer.ytd-guide-renderer>#copyright{
padding: 15px 15px 20px 15px;
}
#container.ytd-masthead {
border-bottom: none !important;
}
#guide-content.ytd-app,
ytd-mini-guide-renderer.ytd-app {
border-right: none !important;
}
#sections.ytd-guide-renderer > *.ytd-guide-renderer:not(:last-child) {
border-bottom: none !important;
}
#sections.ytd-guide-renderer > *.ytd-guide-renderer {
padding-bottom: 0 !important;
}
}
/* fahsuasinad */
if (enable-scroll-related) {
#comments .ytd-item-section-renderer {
margin-top: 0 !important;
overflow-y: scroll !important;
overflow-x: hidden !important;
max-height: 785px !important;
}
ytd-item-section-renderer.ytd-watch-next-secondary-results-renderer {
overflow-y: scroll !important;
overflow-x: hidden !important;
max-height: 1900px !important;
}
}
if (hide-dismissible) {
#dismissible.ytd-rich-shelf-renderer,
ytd-rich-section-renderer,
ytd-inline-survey-renderer.ytd-rich-section-renderer {
display: none !important;
}
#contents.ytd-rich-grid-renderer ytd-rich-section-renderer.ytd-rich-grid-renderer:first-child{
display: flex !important
}
}
if (hide-shorts-related) {
ytd-reel-shelf-renderer.ytd-item-section-renderer {
display: none !important;
}
}
if (hide-header-ad) {
#masthead-ad.ytd-rich-grid-renderer {
display: none !important;
}
}
if (hide-voice) {
#voice-search-button.ytd-masthead {
display: none !important;
}
}
/* https://userstyles.world/style/5950 */
if (hide-create) {
ytd-topbar-menu-button-renderer #button.ytd-topbar-menu-button-renderer,
#chips.yt-chip-cloud-renderer {
display: none !important;
}
}
/* if (hide-chips) {
ytd-feed-filter-chip-bar-renderer {
display: none !important;
}
ytd-feed-filter-chip-bar-renderer[component-style=FEED_FILTER_CHIP_BAR_STYLE_TYPE_CHANNEL_PAGE_GRID] {
display: flex !important;
}
} */
/* if (hide-paw) {
ytd-shelf-renderer.ytd-item-section-renderer{
display: none
}
} */
if (hide-scrollbar) {
::-webkit-scrollbar {
display: none !important;
}
::-webkit-scrollbar-thumb {
display: none !important;
}
::-webkit-scrollbar-track {
display: none !important;
}
html {
scrollbar-width: none !important;
}
#sections.ytd-guide-renderer>*.ytd-guide-renderer{
margin-right: 0 !important;
}
ytd-notification-renderer {
margin-right: 0 !important
}
#guide-inner-content.ytd-app:hover, ytd-multi-page-menu-renderer[scrollbar-rework] .menu-container.ytd-multi-page-menu-renderer{
scrollbar-color: transparent transparent !important;
scrollbar-width: none !important
}
}
if (hide-navborder) {
#container.ytd-masthead {
border-bottom: none !important;
}
#guide-content.ytd-app,
...