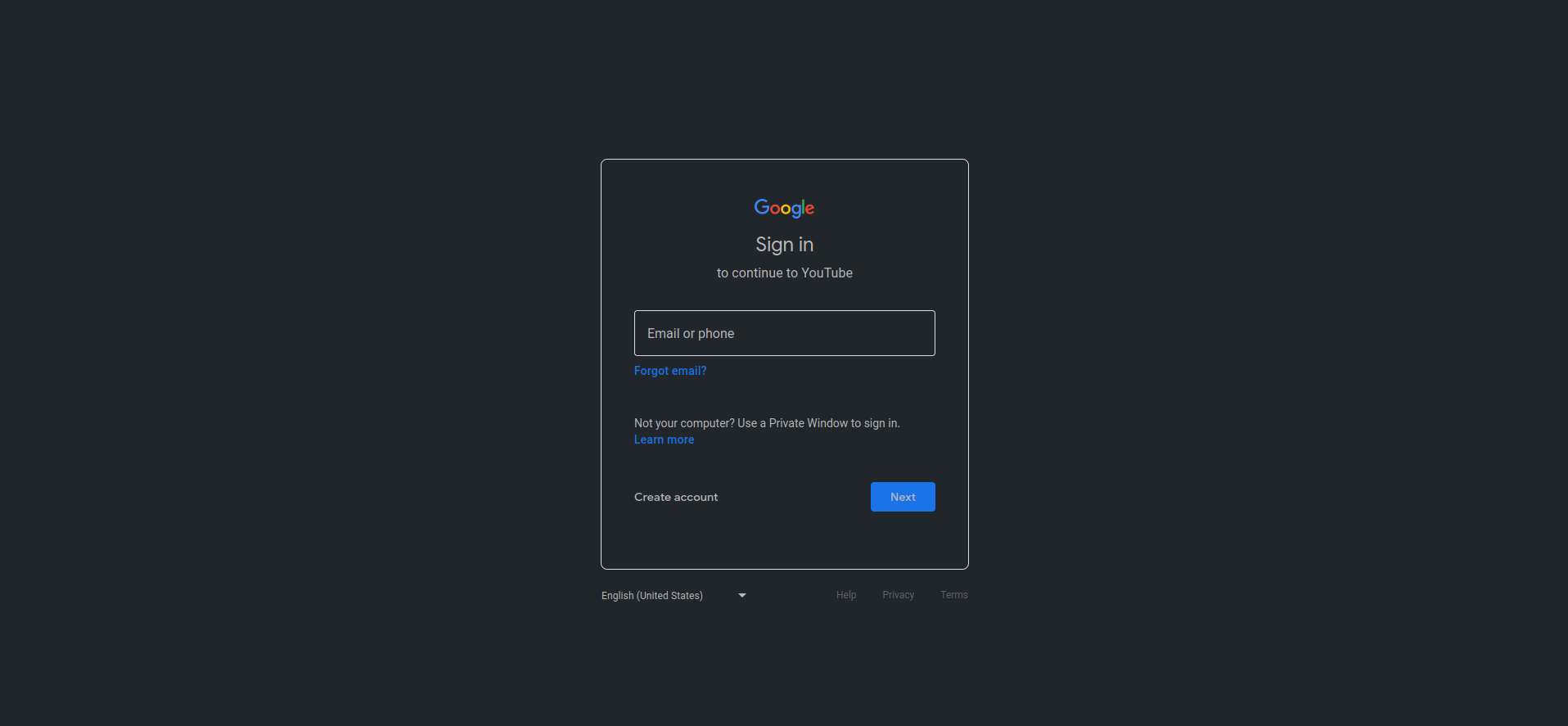
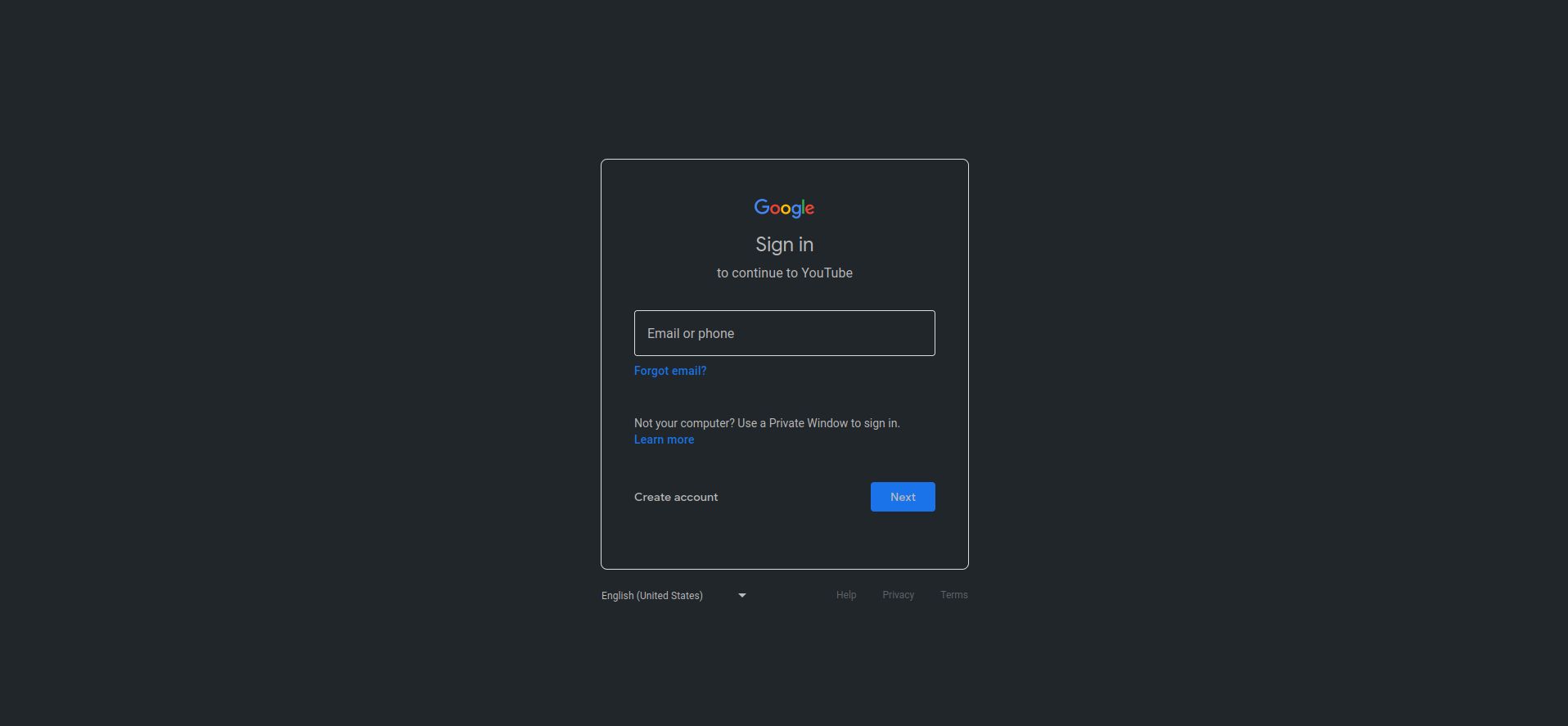
Dark theme for account sign-in/account screen.
Google account Dark Breeze by kajika

Details
Authorkajika
LicenseNo License
Categorygoogle
Created
Updated
Code size1.2 kB
Code checksume726aa2e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Google account Dark Breeze
@namespace USO Archive
@author Kajika
@description `Dark theme for Google login page`
@version 20201111.10.26
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document domain("accounts.google.com") {
:root
{
--main-bg-color: #21262b;
--main-fg-color: #bbb;
--lighter-bg-color: #31363b;
--lighter-fg-color: #ccc;
--highlight-bg-color: #41464b;
--highlight-fg-color: #ddd;
--gm3-sys-color-surface-container: #21262b;
--gm3-sys-color-on-surface: #bbb;
--gm3-sys-color-background: #31363b;
}
body > div:first-child > div,
html, body,
input[type="email"], input[type="number"], input[type="password"], input[type="tel"], input[type="text"], input[type="url"]
{
background: var(--main-bg-color) !important;
color: var(--main-fg-color) !important;
}
input, html div, html span
{
color: var(--main-fg-color) !important;
}
.card
{
background: var(--lighter-bg-color) !important;
}
.N3Hzgf .snByac
{
background: var(--main-bg-color);
color: var(--main-fg-color);
}
#lang-chooser span
{
color: var(--main-fg-color) !important;
}
}