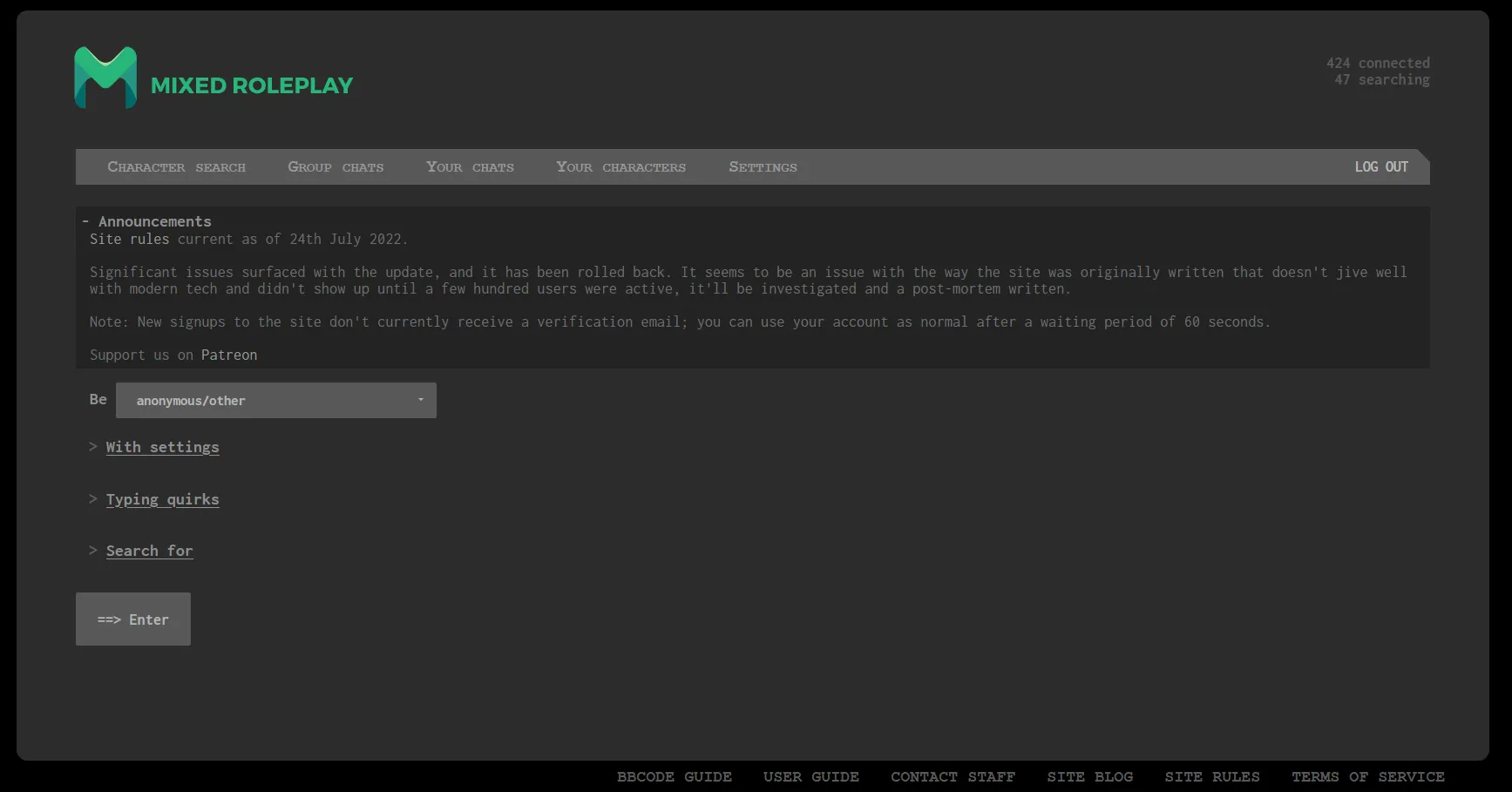
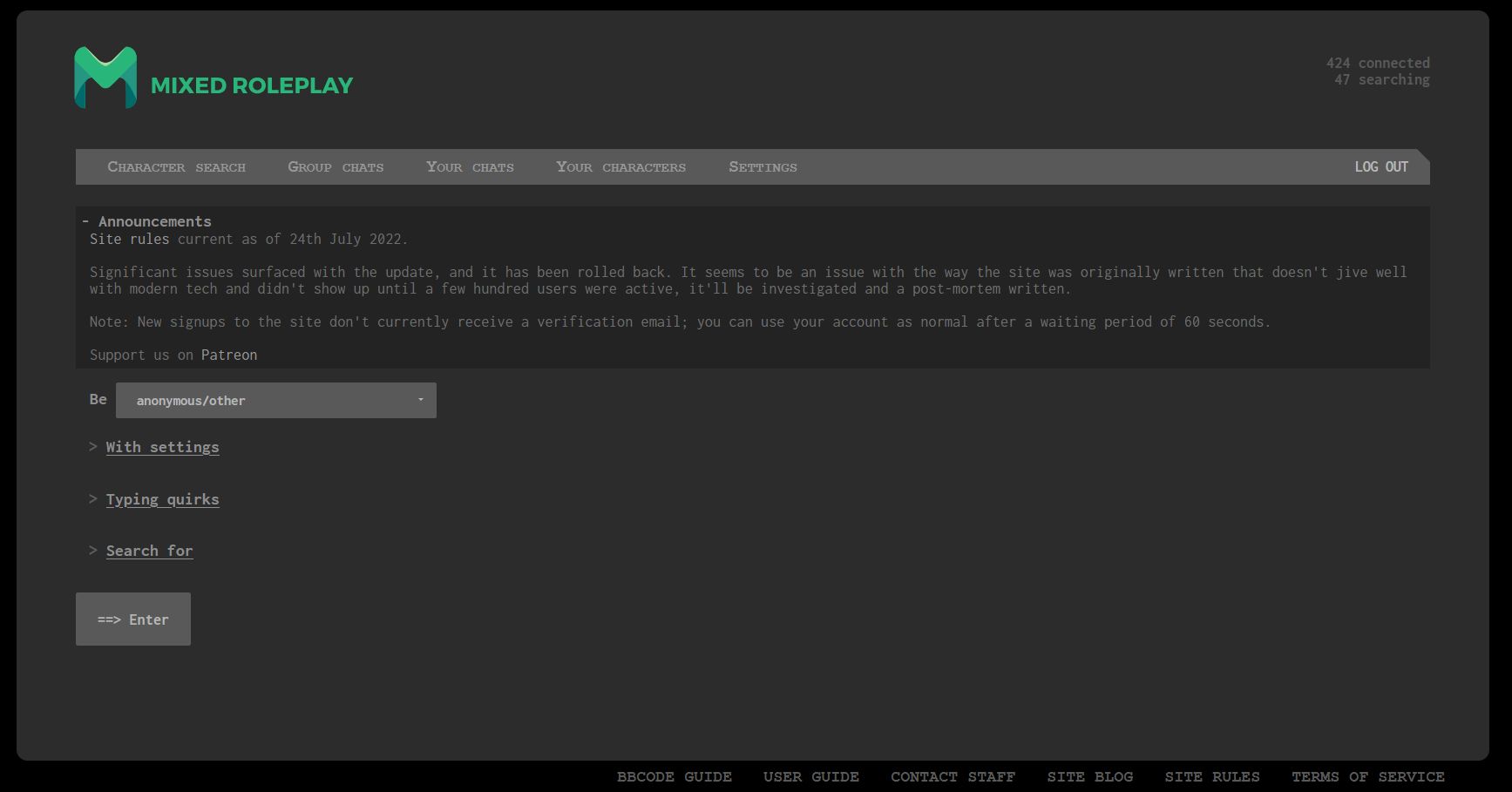
MxRP's dark theme but turned greyscale. Some minor alterations also included ie. darkening of spoiler background, sidebar background, un-boldening of conversation text.
MxRP Dark Grey (+ Minor Tweaks) by s455-3r

Details
Authors455-3r
LicenseNo License
CategoryMxRP
Created
Updated
Code size32 kB
Code checksumbe4ba30e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name MxRP Dark Grey (+ Minor Tweaks)
@version 20220804.03.15
@namespace userstyles.world/user/s455-3r
@description MxRP's dark theme but turned greyscale. Some minor alterations also included ie. darkening of spoiler background, sidebar background, un-boldening of conversation text.
@author s455-3r
@license No License
==/UserStyle== */
@-moz-document domain("mxrp.chat") {
/* ORIGINAL CSS PULLED DIRECTLY FROM MxRP. ALTERED BY SASSER. 2022 */
body {
background-color:#000
}
a:link {
color:#979797
}
a:visited {
color:#979797
}
a:hover,
a:active {
color:#b7b7b7
}
#logo {
background:transparent url(/static/img/logo-dark.png) no-repeat scroll 0 bottom;
background-size:contain;
max-width:100%
}
#wrapper {
background:#2c2c2c
}
body:not(.no_forms) * {
scrollbar-base-color:#404040;
scrollbar-arrow-color:#404040;
scrollbar-shadow-color:#1c1c1c;
scrollbar-track-color:#1c1c1c
}
body:not(.no_forms) *::-webkit-scrollbar-track,
*::-webkit-scrollbar-corner {
background:#1c1c1c
}
body:not(.no_forms) *::-webkit-scrollbar-thumb {
background-color:#343434;
border:1px solid #404040
}
#users_online p {
color:#595959
}
#global_navigation {
background-color:transparent
}
#global_navigation,
#global_navigation a {
color:#979797
}
#global_navigation ul {
margin:0;
padding:0;
list-style-type:none;
background-color:#595959
}
#global_navigation a:hover,
#global_navigation button:hover {
color:#b7b7b7
}
#global_navigation #unread_counter {
color:#232323;
background-color:#979797;
border-left:1px solid #404040
}
#global_navigation:before {
border-color:transparent #2c2c2c
}
#global_navigation #unread_counter:before {
border-color:#6c7487 #2c2c2c
}
@media(min-width:686px) {
#global_navigation:not(.in_chat_nav) .user:hover ul,
#global_navigation:not(.in_chat_nav) .user a:hover+ul,
#global_navigation:not(.in_chat_nav) .user a:focus+ul,
#global_navigation:not(.in_chat_nav) .user a:active+ul {
border-top:1px dashed #404040
}
}
@media(max-width:685px) {
#global_navigation li:active {
background-color:#656565
}
#global_navigation label {
background-color:#595959
}
#global_navigation label:hover {
color:#b7b7b7
}
}
footer,
footer a,
footer a:link,
footer a:visited {
color:#595959
}
footer a:hover {
color:#6b6b6b
}
@media(max-width:650px) {
body {
margin:0;
min-height:100vh;
background:#2c2c2c
}
#wrapper {
background:0 0
}
footer,
footer a,
footer a:link,
footer a:visited {
color:#505050
}
footer a:hover {
color:#606060
}
}
#announcements {
background-color:#232323
}
#announcements h2 {
color:#8f8f8f
}
body {
color:#6e6e6e
}
h2,
h3,
h4,
h5,
h6,
h2 a,
h3 a,
h4 a,
h5 a,
h6 a {
color:#8f8f8f
}
tbody tr:nth-child(2n+1) {
background-color:#1c1c1c
}
#subnav {
border-bottom:1px solid #3a3a3a
}
#subnav a,
#subnav .tab_active {
background:#1c1c1c;
border:1px solid #404040;
border-top:2px solid #595959;
border-bottom-color:#3a3a3a
}
#subnav a:hover {
background:#232323;
color:#b7b7b7
}
#subnav .tab_active {
border-bottom-color:#232323;
background:#232323;
color:#8f8f8f;
font-weight:700;
border-top:2px solid #595959
}
input:invalid+.pattern_error {
color:red
}
.textlabel {
color:#6e6e6e
}
.input label,
.not_input label {
color:#6e6e6e
}
.input .help-block {
color:#8f8f8f
}
body:not(.no_forms) .input input[type=text],
body:not(.no_forms) .input input[type=number],
body:not(.no_forms) .input input[type=email],
body:not(.no_forms) .input input[type=password],
body:not(.no_forms) .input textarea,
body:not(.no_forms) #color_hex_input {
border-bottom:1px solid #1c1c1c;
background:#404040;
color:#6e6e6e
}
body:not(.no_forms) .input input[type=text]::-webkit-input-placeholder,
body:not(.no_forms) .input input[type=email]::-webkit-input-placeholder,
body:not(.no_forms) .input input[type=password]::-webkit-input-placeholder,
body:not(.no_forms) .input input[type=number]::-webkit-input-placeholder,
body:not(.no_forms) .input textarea::-webkit-input-placeholder {
color:#404040
}
body:not(.no_forms) .input input[type=text]:-moz-placeholder,
body:not(.no_forms) .input input[type=email]:-moz-placeholder,
body:not(.no_forms) .input input[type=password]:-moz-placeholder,
body:not(.no_forms) .input input[type=number]:-moz-placeholder,
body:not(.no_forms) .input textarea:-moz-placeholder {
color:#404040
}
body:not(.no_forms) .input input[type=text]::-moz-placeholder,
body:not(.no_forms) .input input[type=email]::-moz-placeholder,
body:not(.no_forms) .input input[type=password]::-moz-placeholder,
body:not(.no_forms) .input input[type=number]::-moz-placeholder,
body:not(.no_forms) .input textarea::-moz-placeholder {
color:#404040
}
body:not(.no_forms) .input input[type=text]:-ms-input-placeholder,
body:not(.no_forms) .input input[type=email]:-ms-input-placeholder,
body:not(.no_forms) .input input[type=password]:-ms-input-placeholder,
body:not(.no_forms) .input input[type=number]:-ms-input-placeholder,
body:not(.no_forms) .input textarea:-ms-input-placeholder {
color:#404040
}
body:not(.no_forms) .input input[type=text]:-webkit-autofill,
body:not(.no_forms) .input input[type=email]:-webkit-autofill,
body:not(.no_forms) .input input[type=password]:-webkit-autofill,
body:not(.no_forms) .input input[type=number]:-webkit-autofill,
body:not(.no_forms) .input textarea:-webkit-autofill {
box-shadow:0 0 0 1000px #404040 inset
}
body:not(.no_forms) .input input[type=text]:focus,
body:not(.no_forms) .input input[type=email]:focus,
body:not(.no_forms) .input input[type=number]:focus,
body:not(.no_forms) .input input[type=password]:focus,
body:not(.no_forms) .input textarea:focus,
body:not(.no_forms) #color_hex_input:focus {
box-shadow:0 1px 0 #979797;
border-color:#979797;
background:#404040
}
body:not(.no_forms) .input input[type=text]:focus::-webkit-input-placeholder,
body:not(.no_forms) .input input[type=email]:focus::-webkit-input-placeholder,
body:not(.no_forms) .input input[type=number]:focus::-webkit-input-placeholder,
body:not(.no_forms) .input input[type=password]:focus::-webkit-input-placeholder,
body:not(.no_forms) .input textarea:focus::-webkit-input-placeholder {
color:#232323!important
}
body:not(.no_forms) .input input[type=text]:focus:-moz-placeholder,
body:not(.no_forms) .input input[type=email]:focus:-moz-placeholder,
body:not(.no_forms) .input input[type=number]:focus:-moz-placeholder,
body:not(.no_forms) .input input[type=password]:focus:-moz-placeholder,
body:not(.no_forms) .input textarea:focus:-moz-placeholder {
color:#232323!important
}
body:not(.no_forms) .input input[type=text]:focus::-moz-placeholder,
body:not(.no_forms) .input input[type=email]:focus::-moz-placeholder,
body:not(.no_forms) .input input[type=number]:focus::-moz-placeholder,
body:not(.no_forms) .input input[type=password]:focus::-moz-placeholder,
body:not(.no_forms) .input textarea:focus::-moz-placeholder {
color:#232323!important
}
body:not(.no_forms) .input input[type=text]:focus:-ms-input-placeholder,
body:not(.no_forms) .input input[type=email]:focus:-ms-input-placeholder,
body:not(.no_forms) .input input[type=number]:focus:-ms-input-placeholder,
body:not(.no_forms) .input input[type=password]:focus:-ms-input-placeholder,
body:not(.no_forms) .input textarea:focus:-ms-input-placeholder {
color:#232323!important
}
body:not(.no_forms) .input input[type=text][disabled],
body:not(.no_forms) .input input[type=email][disabled],
body:not(.no_forms) .input input[type=number][disabled],
body:not(.no_forms) .input input[type=password][disabled],
body:not(.no_forms) .input textarea[disabled],
body:not(.no_forms) #color_hex_input[disabled] {
color:#404040;
background-color:#1c1c1c
}
body:not(.no_forms) .input input[type=text][disabled]+label,
body:not(.no_forms) .input input[type=email][disabled]+label,
body:not(.no_forms) .input input[type=number][disabled]+label,
body:not(.no_forms) .input input[type=password][disabled]+label,
body:not(.no_forms) .input textarea[disabled]+label {
color:#8f8f8f
}
body:not(.no_forms) .input input[type=text].error,
body:not(.no_forms) .input input[type=email].error,
body:not(.no_forms) .input input[type=number].error,
body:not(.no_forms) .input input[type=password].error,
body:not(.no_forms) .input textarea.error,
body:not(.no_forms) #color_hex_input.error {
border-color:#f66660;
box-shadow:0 1px 0 #f66660
}
body:not(.no_forms) .input input[type=text].error~.help-block,
body:not(.no_forms) .input input[type=email].error~.help-block,
body:not(.no_forms) .input input[type=number].error~.help-block,
body:not(.no_forms) .input input[type=password].error~.help-block,
body:not(.no_forms) .input textarea.error~.help-block {
color:#f66660
}
body:not(.no_forms) .input input[type=checkbox]+label:before {
border:2px solid #404040;
background:#404040
}
body:not(.no_forms) .input input[type=checkbox]:checked+label:before {
background:#595959;
border-color:#595959
}
body:not(.no_forms) .input input[type=checkbox].indeterminate+label:before {
background:#404040;
border-color:#515151
}
body:not(.no_forms) .input input[type=checkbox]+label:after {
border-right:2px solid #232323;
border-bottom:2px solid #232323
}
body:not(.no_forms) .input input[type=checkbox].indeterminate+label:after {
border-right:2px solid #979797;
border-bottom:2px solid #979797
}
body:not(.no_forms) .input input[type=checkbox]:checked+label:after {
border-right:2px solid #c9c9c9;
border-bottom:2px solid #c9c9c9
}
body:not(.no_forms) .input input[type=checkbox][disabled]+label {
color:#4a4a4a
}
body:not(.no_forms) .input input[type=checkbox][disabled]+label:before {
border-color:#2c2c2c;
background:#2c2c2c
}
body:not(.no_forms) .input input[type=checkbox][disabled]:checked+label:before {
background:#1c1c1c
}
body:not(.no_forms) .input input[type=radio]+label:before,
body:not(.no_forms) .input input[type=radio]+label:after {
border:2px solid #404040;
background:#1c1c1c
}
body:not(.no_forms) .input input[type=radio]+label:after {
background:#cacaca;...