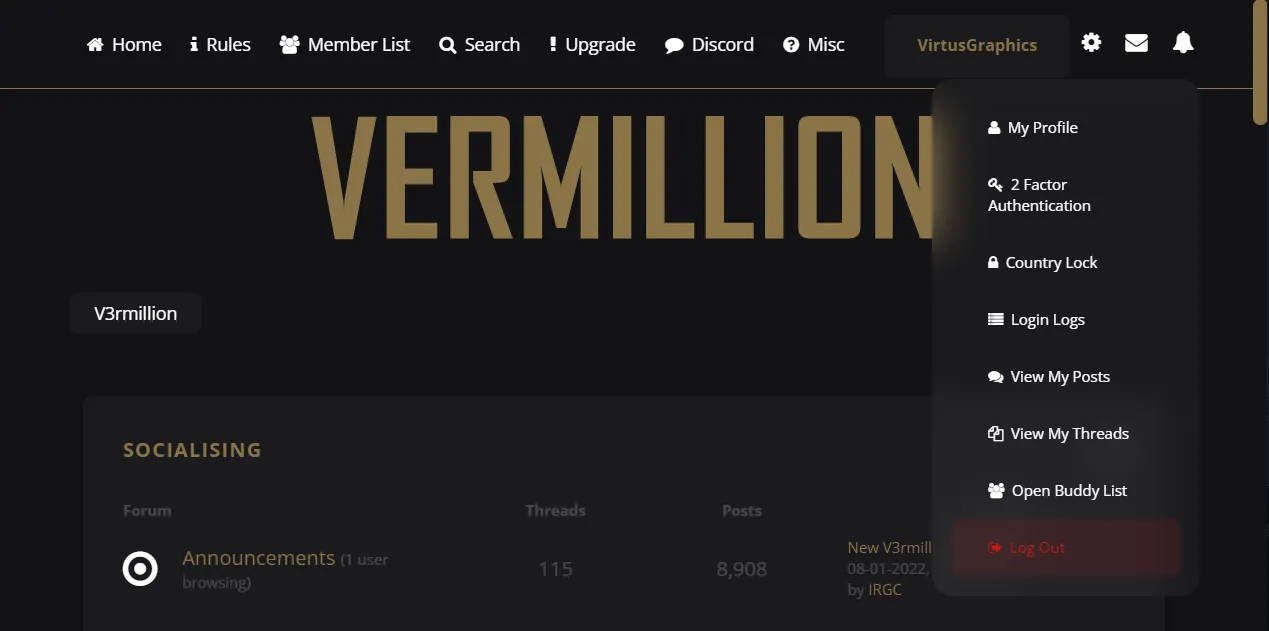
Re-skin and re-designs V3rmillion.net
Meta by virtus
Mirrored from https://github.com/KeyboardRage/meta-theme/blob/main/Style.user.css

Details
Authorvirtus
LicenseMIT
Categoryv3rmillion.net
Created
Updated
Code size21 kB
Code checksum75690268
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
See changes, guides, and features on my Github repository.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link.@-moz-document domain("v3rmillion.net") {
/*
// ==UserScript==
// @name Meta
// @namespace https://v3rmillion.net
// @match https://v3rmillion.net/*
// @version 0.2
// @description A theme loader and editor for the Meta theme
// @author VirtusGraphics
// @icon https://www.google.com/s2/favicons?domain=v3rmillion.net
// @run-at document-start
// ==/UserScript==
*/
/*
==============================
Table of Content
1. Variables
2. Overrides
- 2.1 Backgrounds
- 2.2 Borders
- 2.3 Accent: background;
3. Places of navigation
- 3.1 Top navbar
4. Constant site content
- 4.1 Body
- 4.2 Header
5. Various labels
- 5.1 Sub-forum label
- 5.2 Collapse / expand
- 5.3 Warnings
6. Postbit
- 6.1 Image area
- 6.2 Status container
- 6.3 Reputation
7. Meta theme stuff
- 7.1 Installation window
==============================
*/
/*
==============================
1. # Variables
==============================
/*
==============================
2. # Overrides
==============================
*/
body {
background: var(--bg);
}
/*
2.1 ## Backgrounds
*/
#header, /* Logo background */
#wrapper, /* Main outer BG */
.navigation, /* Breadcrumb */
#content, /* Content container */
ul.bottommenu, /* Footer container */
#footer /* Footer */
{
background: none;
}
#bridge, /* Navbar */
.tfoot /* Footer of table */
{
background: none;
}
/*
2.2 ## Borders
*/
.navigation, /* Breadcrumb */
#content, /* Content container */
#bridge, /* Navbar */
#footer /* Footer */
{
border: none;
}
/*
2.3 ## Accent
*/
/* BACKGROUND */
/* In-line styles */
[style*="background: #CD1818"]{background: var(--accent)}
/*
{
background: var(--accent);
}
*/
/* COLOR */
/* In-line styles */
[style*="color: #CD1818"]{color: var(--accent) !important}
.forum_on, /* Online list */
.cRem a:visited,/* Visited links */
.cRem a:link /* Links */
{
color: var(--accent) !important;
}
/*
2.4 ## Random overrides
*/
/* Online members statistics */
#boardstats_e * {
border: none;
}
/* Error box contianer */
div.error ul {
color: inherit;
}
/*
==============================
3. # Places of navigation
==============================
*/
/*
3.1 ## Top navbar
*/
#bridge {
position: fixed;
top: 0;
padding: 1em;
z-index: 99;
border-bottom: solid thin var(--accent);
width: 100%;
}
/* To allow blurred bridge, but also blurred dropdown menus */
#bridge:after {
width: 100%;
content: "";
position: absolute;
top: 0;
left: 0;
height: 100%;
-webkit-backdrop-filter: var(--blur);
backdrop-filter: var(--blur);
}
.wrap {
position: relative;
z-index: 99;
}
/* Home, Rules, Member List, ... */
ul.menu li:hover a, ul.menu li a:hover {
background: var(--card);
border-radius: 6px;
}
ul.menu li:hover a:hover {
color: var(--accent);
}
#content {
overflow: visible;
}
/*
3.2 ## Pages
*/
.pagination a,
.pagination_current {
background: var(--accent) !important;
border: none;
border-radius: 6px;
width: 2em;
height: 1.7em;
padding: 0 !important;
display: inline-block;
padding-top: .3em !important;
text-align: center;
font-size: 1.4em;
color: var(--over_accent) !important;
box-shadow: 0 2px 4px #000;
transition: background .2s;
}
a.pagination_next,
a.pagination_page,
a.pagination_previous {
background: var(--accent_slight) !important;
color: var(--accent) !important;
box-shadow: none;
}
a.pagination_next,
a.pagination_previous {
width: auto;
padding: .3em .8em !important;
background: transparent !important;
height: 1.4em;
}
a.pagination_next:hover,
a.pagination_page:hover,
a.pagination_previous:hover {
transition: background .2s;
color: var(--over_accent) !important;
background: var(--accent) !important;
}
a.pagination_last {
width: fit-content;
padding-left: .4em !important;
padding-right: .4em !important;
}
/*
==============================
4. # Constant site content
==============================
*/
/*
4.1 ## Body
*/
body {
background: var(--bg);
color: var(--text);
}
/*
4.2 ## Header
*/
[onclick*="Advertisement"] {
display: none;
}
div#header {
margin-top: 5em;
}
/*
4.3 ## Table container
*/
/* table:not(#clickable_smilies):not(.tfixed):not([style]) { */
#content > table:not(.tfixed):not([align="center"]) {
box-shadow: var(--shadow);
color: var(--slight);
}
.inline_row a:visited,
.inline_row a {
color: var(--accent);
}
#container {
position: relative;
}
/*
==============================
5. # Various labels
==============================
*/
/*
5.1 ## Sub-forums
*/
/* Forum group table main header */
.tborder {
/*padding: 1em;*/
background: var(--card);
}
.thead,
.tcat {
padding: 2rem 2rem .2rem 2rem;
}
.trow2[align="center"]:first-child,
.trow1[align="center"]:first-child,
table tr td.scaleimages .smalltext {
padding-left: 2rem;
}
.thead {
border-radius: 2em;
background: transparent;
}
.thead a,
.thead div > strong {
text-transform: uppercase;
letter-spacing: .06em;
color: var(--accent) !important;
}
.tcat, /* 'Forum | Threads | Posts | Last post' bar */
.trow1, /* Forum thread/cat rows */
.trow2 /* Forum thread/cat rows */ {
background: transparent;
border: none;
}
.trow1 strong, /* Forum thread/cat rows */
.trow2 strong /* Forum thread/cat rows */
{
font-weight: 400;
}
.tcat {
color: #ffffff47;
padding-top: 0;
}
table tr:last-child td {
padding-bottom: 1.8em;
}
/* Sub-forums in rows */
.sub_control {
background-color: var(--over_lighter);
position: relative;
transition: all .2s;
top: 0;
border-radius: 6px;
padding: .7em 1.5em;
border: none;
}
.sub_control:hover {
top: -2px;
background: var(--accent);
transition: all .2s;
}
.sub_control:hover a {
color: var(--over_accent) !important;
}
/*
5.2 ## Collapse / expand
*/
.expcolimage > img {
opacity: .2;
border-radius: 2em;
transition: opacity .2s ease-out;
}
.expcolimage > img:hover {
opacity: 1;
transition: opacity .2s ease-out;
}
.smalltext,
table .smalltext strong a,
table .smalltext strong a:visited {
color: var(--slight);
}
table .smalltext strong a,
table .smalltext strong a:visited {
color: var(--slight) !important;
}
.lastpost a {
color: var(--accent) !important;
border-bottom: dotted thin var(--accent);
}
.lastpost a:hover {
border-bottom: solid thin var(--accent);
}
.pagination .pages {
display: none;
}
/*
5.3 ## Warnings
*/
div.error {
border-radius: 6px;
background: var(--accent);
color: var(--over_accent);
}
div.error p em {
color: var(--over_accent);
}
/*
7. Buttons
*/
button,
input.button,
.like_post,
.dislike_post,
.post_ratings,
.post_controls a,
input[type="submit"],
.navigation a
{
background: var(--accent_slight) !important;
border: none !important;
border-radius: 6px;
text-align: center;
color: var(--accent) !important;
transition: background .2s;
padding: .4rem 1.2rem !important;
}
.like_post,
.dislike_post,
.post_ratings,
.post_controls a,
input[type="submit"],
.navigation a
{
background: var(--card) !important;
}
button:hover,
input.button:hover,
.like_post:hover,
.dislike_post:hover,
.post_ratings:hover,
.post_controls a:hover,
input[type="submit"]:hover,
.navigation a:hover
{
background: var(--accent) !important;
color: var(--over_accent) !important;
cursor: pointer;
text-decoration: none;
}
.thead input.textbox, .thead select {
border-color: var(--bg);
}
.thead input.textbox:focus, .thead select:focus {
border:solid thin var(--accent);
}
.navigation a {
margin-right: .4rem;
}
tr.inline_row {
position:relative;
top: 0;
transition: all .2s;
}
/*
tr.inline_row:hover {
box-shadow: 0 4px 8px rgba(0,0,0,.8), -6px 0 0 var(--accent);
transition: all .2s;
background: var(--accent_slight);
}*/
#boardstats_e .tfoot {
text-align: center !important;
}
#boardstats_e .tfoot a {
padding: .8em 1.2em;
background: var(--accent_slight);
border-radius: 6px;
color: var(--accent);
transition: all .2s ease;
}
#boardstats_e .tfoot a:hover {
text-decoration: none;
background: var(--accent);
color: var(--bg);
transition: all .2s ease;
}
#boardstats_e .tfoot a[href*="=logout"],
.dislike_post,
#elite_close {
background: var(--red_slight) !important;
color: var(--red) !important;
}
#boardstats_e .tfoot a[href*="=logout"]:hover,
.dislike_post:hover,
#elite_close:hover {
background: var(--red) !important;
color: var(--bg) !important;
}
h2 {
color: var(--accent);
}
#copyright {
color: var(--slight);
}
.closed_table {
background: transparent;
border: solid thin var(--accent);
box-shadow: none;
}
#boardstats_e [style="text-align:center;border-top:1px solid #101010"] {
display: flex;
justify-content: center;
border-top:none !important;
}
#boardstats_e [style="display:inline-block;width:40%;"] {
width: auto;
background: rgba(255,255,255,.03);
padding: .8em 1.2em;
margin: .4em .3em;
border-radius: 6px;
}
.pagination {
color: var(--slight);
margin: 1em 0;
position: relative;
z-index: 2;
}
.go_page {
display: none !important;
}
.drop_go_page {
display: inline-block !important;
position: initial !important;
background: transparent;
border: none;
}
input.textbox:focus, textarea:focus {
border-color: var(--accent);
b...