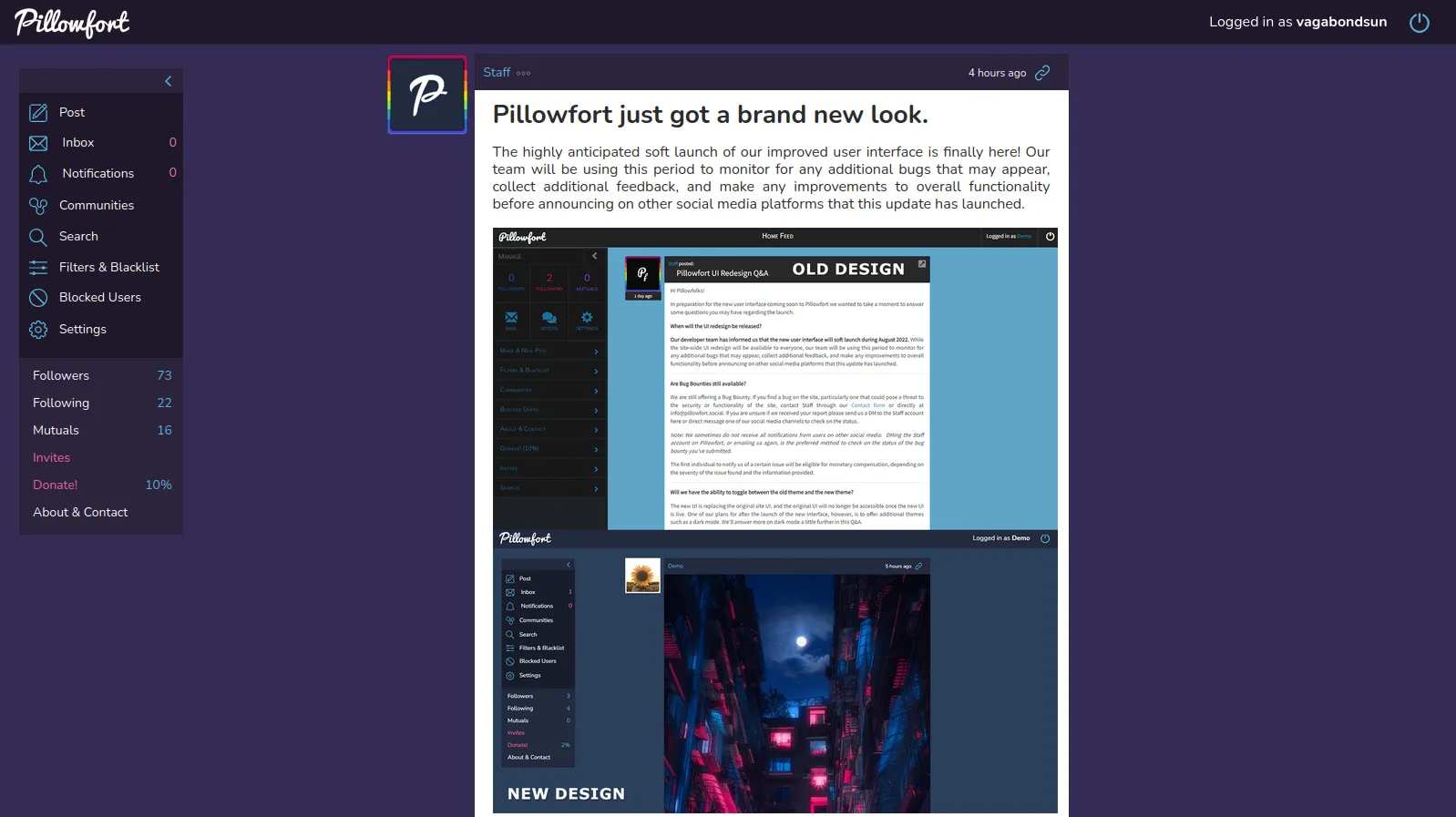
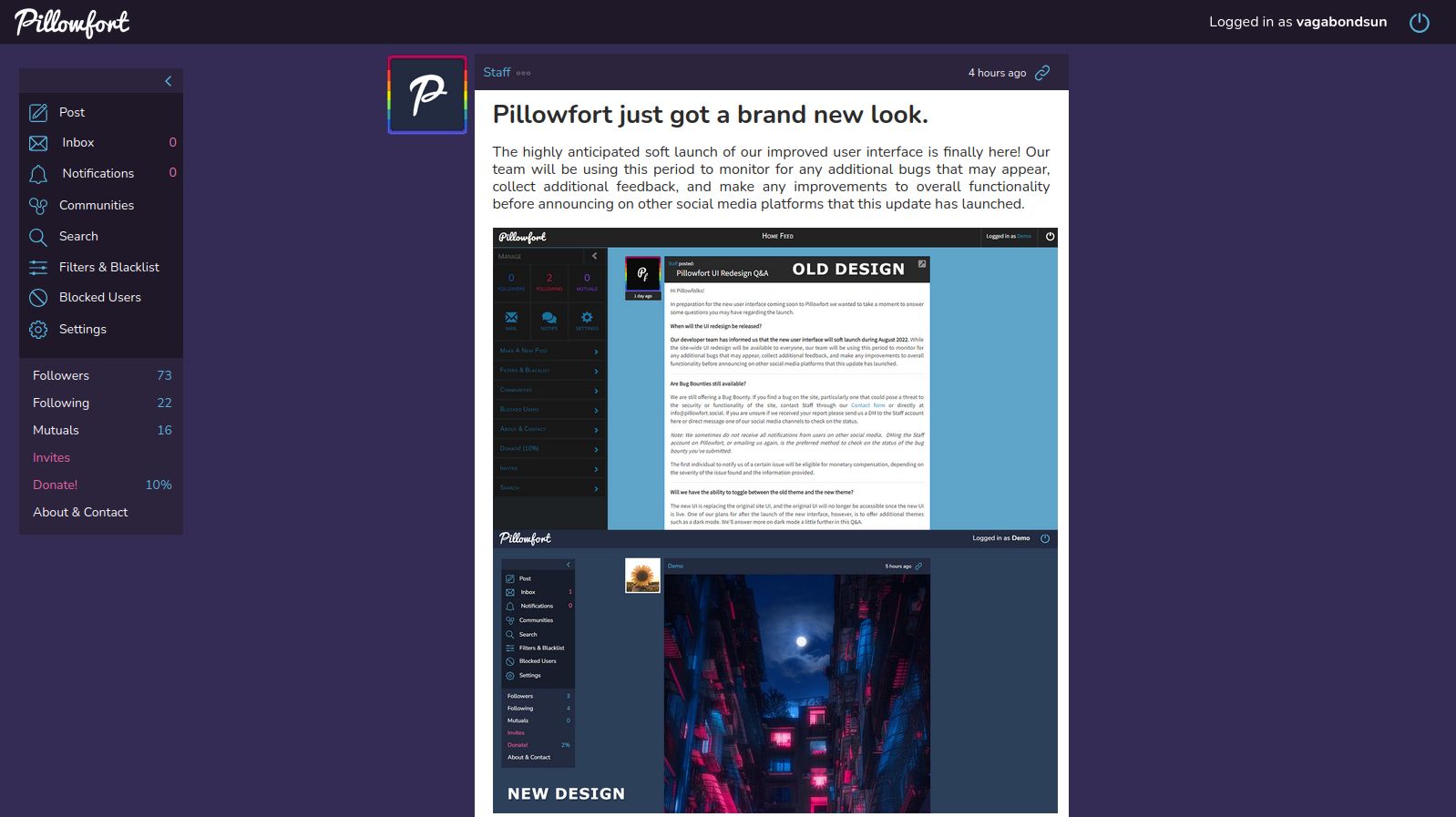
a style which shifts the new base color of pillowfort's interface just a little towards purple instead of blue
pillowfort.social - what if it was purple? by sunotawa

Details
Authorsunotawa
LicenseNo License
Categorypillowfort
Created
Updated
Size1.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
2022-08-06... 2!: added community infobox. the one page i didn't check
as of 2022-08-06 (the day the UI update soft launched), the only things this doesn't change is:
- the SSL encryption notice at the bottom of the donation page, because it has no class/id names it can be targeted with
- the transparent overlay that comes with the blacklist modal and post modals, because i have no clue what controls that
i make no guarantees that i will keep updating this if staff changes how the css works. i simply dashed this off in half an hour because i hate the color blue.
Source code
/* ==UserStyle==
@name pillowfort.social - what if it was purple?
@namespace github.com/openstyles/stylus
@version 1.0.2
@description a style which shifts the new base color of pillowfort's interface towards a warm, dark purple
@author vagabondsun
==/UserStyle== */
@-moz-document domain("pillowfort.social") {
/* colors */
body {
background-color: #342C54;
}
.expanded-bar,
.collapsed-bar,
.sidebar-bottom,
.sidebar-bottom-left,
.post .header,
.post .post-nav,
.header-top,
.new-post .post-type-container .post-type,
.edit-post .post-type-container .post-type,
.submit-post-bkd,
.btn-success,
.inbox-container .inbox-bottom,
.nav-tabs li a,
#communitiesListCtrlId #joined_filter,
#communitiesListCtrlId #browse #browse-filter,
.results-count,
.info,
.user-sidebar .expanded-bar-show {
background-color: #2C233D;
}
.new-navbar-inverse,
.sidebar,
.sidebar-topic,
.new-post .post-type-container,
.edit-post .post-type-container,
.follow-search,
.community .comm-nav-buttons {
background-color: #1F1829;
}
/* borders */
.site-sidebar {
border: 2px solid #342C54;
}
}