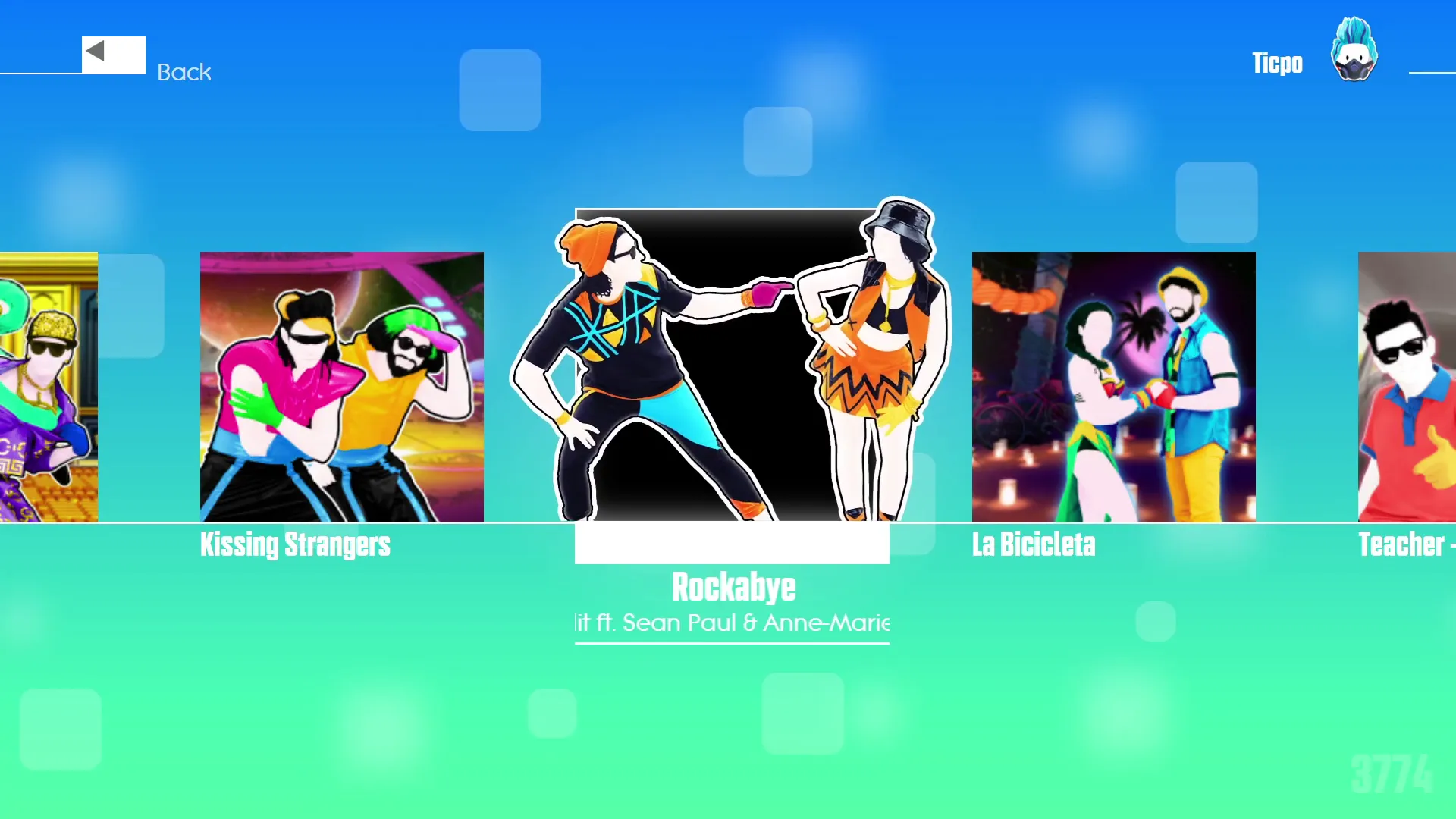
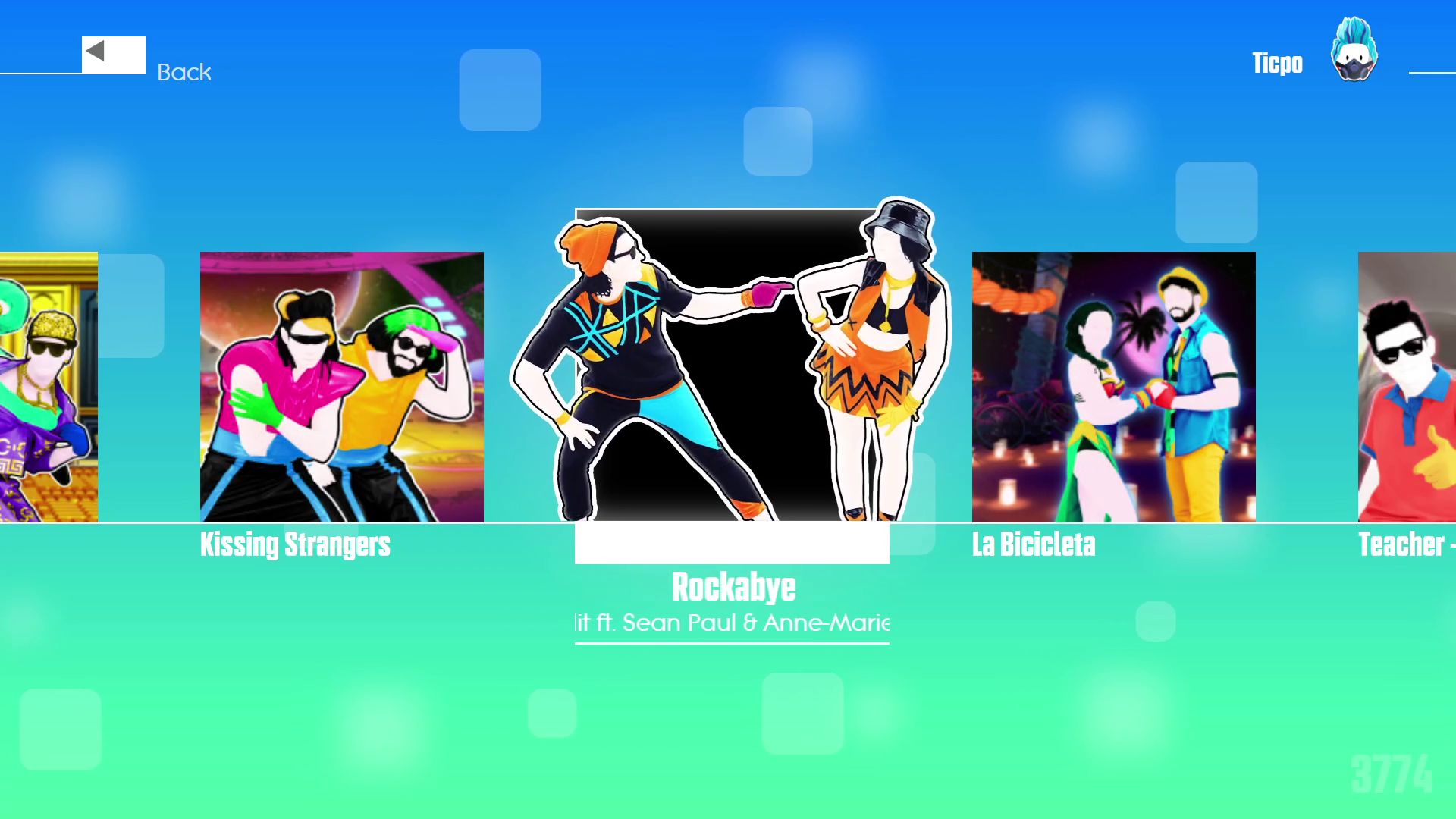
A recreation of the wii menu for Just Dance Now
Just Dance Now Wii Style (Menu Assets Style Required) by ticpo

Details
Authorticpo
LicenseNo License
Categoryjust dance, just dance now
Created
Updated
Code size38 kB
Code checksumf61e9c46
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name JDN Wii Style
@namespace justdancenow.com
@version 1.0.0
@description Recreation of the wii menu for JDN
@author Ticpo
==/UserStyle== */
@-moz-document domain("justdancenow.com") {
#settings, .sprite, .connect-phone-info, #section-tabs, .song-grid--duration, .song-grid--description, .caption.artist, .song__difficulty, .video-preview, .info-panel, .item:after, .song__reward, .playlist-img-container, .coach-selection:after, .coach-selection__bgImg, .controller-coins, .player-master, .player-exp, .state-songselection .player-flag, .state-songselection .player-color, .song-grid--title, .room-info__patch, .danceroom__qr-code-wrapper, .danceroom__label, .coach-selection__title, .state-coachselection #room-info, .state-coachselection #players, .player-flag, .progress-background, .state-coachselection #players, .state-dance #room-info, .star:before, .star:after, .score__number, .score__owner, #toast, .tutorial, .state-tutorial #players
{
display: none !important;
}
#just-dance-now
{
background: linear-gradient(180deg, #0075FF 0%, #47FFA7 100%);
}
.highscore-display
{
left: 13%;
top: 86%;
height: 11%;
width: 75%
}
.score__stars
{
position: absolute !important;
left: 0%;
top: 10%
}
#racetrack .star
{
transform: scale(0.9) rotate(-13deg)
}
@keyframes racetrack-star-beat
{
0%
{
transform: scale(0.9) rotate(-13deg);
}
15%
{
transform: scale(0.98) rotate(-18deg);
}
80%
{
transform: scale(0.9) rotate(-13deg);
}
100%
{
transform: scale(0.9) rotate(-13deg);
}
}
#racetrack .star
{background-image: url(https://vignette.wikia.nocookie.net/justdance/images/d/de/Star-unfilled.png/revision/latest?cb=20171022151707) !important}
#racetrack .star[data-visible="true"], #players .star, .score .stars .star, .state-songselection .star
{
background-image: url(https://vignette.wikia.nocookie.net/justdance/images/7/73/Star_glow.png/revision/latest?cb=20181124172344) !important
}
.highscore-display.megastar .score__stars .star, .score.megastar .stars .star, #racetrack.megastar .star[data-visible="true"], #players .player.megastar .star
{
background-image: url(https://vignette.wikia.nocookie.net/justdance/images/1/18/Star_glow_plus_more.png/revision/latest?cb=20181124172356) !important
}
.highscore-display.superstar .score__stars .star, .score.superstar .stars .star, #racetrack.superstar .star[data-visible="true"], #players .player.superstar .star
{
background-image: url(https://vignette.wikia.nocookie.net/justdance/images/c/cd/Star_glow_plus.png/revision/latest?cb=20181124172350) !important
}
.state-coachselection .coverflow--container, .state-coachselection #coverflow
{
display: block !important
}
.state-songselection .coverflow--container
{
animation: CoverEntranceAnimation .2s;
transform: scale(1);
opacity: 1
}
.state-coachselection .coverflow--container
{
animation: CoverAnimation .2s;
transform: scale(1.3);
opacity: 0
}
@keyframes CoverAnimation
{
0%
{
transform: scale(1);
opacity: 1
}
100%
{
transform: scale(1.3);
opacity: 0
}
}
@keyframes CoverEntranceAnimation
{
0%
{
transform: scale(1.3);
opacity: 0
}
100%
{
transform: scale(1);
opacity: 1
}
}
.coach-selection
{
animation: CoachAnimation1 .2s !important
}
@keyframes CoachAnimation
{
0%
{
transform: scale(1);
opacity: 1
}
100%
{
transform: scale(0.7);
opacity: 0
}
}
@keyframes CoachAnimation1
{
0%
{
transform: scale(0.7);
opacity: 0
}
100%
{
transform: scale(1);
opacity: 1
}
}
.title-container
{
pointer-events: none !important
}
#just-dance-now:hover, .song-cover:hover, .tabs, #song-selection:hover, .song:hover, .song__cover:hover, #preview:hover, .song-action__button:hover, .item:hover, .song-grid:hover, .song-grid--close:hover, #room-info:hover, .song--details:hover, #coverflow:hover, .coverflow--container:hover, .coach-selection__back:hover, .state-songselection:hover
{
cursor: url(https://imgur.com/O15uZ3n.png), auto !important;
}
.state-dance
{
cursor: none !important
}
#room-info
{
text-align: right !important;
width: 15%;
background: none !important;
top: 90%;
left: 84.4%
}
.danceroom__number
{
width: 100% !important;
height: 100% !important;
text-shadow: none;
font-size: 40%;
color: #ffffff38
}
.danceroom__caption
{
width: 100% !important;
height: 100% !important;
}
.song-grid--details
{
position: absolute !important;
top: -20%;
border: none !important
}
.song-grid--titleDetails
{
border: none !important
}
.song-grid--close
{
width: 50% !important;
position: absolute !important;
border-radius: 0 !important;
height: 130% !important;
top: -95% !important;
left: -6%;
background-image: none !important;
background-color: #fff0 !important;
background-size: contain !important;
transform: rotate(0deg)
}
.song-grid--close:before
{
content: "Back";
position: absolute !important;
top: 85%;
left: 63%;
color: #ffffffc7;
font-family: Just Dance Regular
}
.song-grid--close:after
{
background-image: url(https://cdn.glitch.global/eb89c972-d30a-4348-b4c8-b772f634da00/BackWII.png?v=1656539323434);
content: "";
position: absolute;
top: 70%;
left: 0%;
width: 60%;
height: 25%;
background-size: contain;
background-repeat: no-repeat;
border-bottom: solid #fff 0.07em;
background-position-x: right
}
.song-grid--close:hover
{
transform: scale(1.2) rotate(0deg) !important;
}
.state-songselection #players
{
width: 25%;
height: 20%;
position: absolute !important;
left: 86%;
opacity: 1;
top: -1%
}
.state-songselection .player
{
opacity: 0
}
.state-songselection .player.controller
{
opacity: 1 !important
}
.state-songselection .player.controller
{
top: 24% !important;
transform: scale(0.85) !important;
left: -48% !important
}
.state-songselection .player-name
{
font-family: Just Dance;
text-shadow: none !important;
letter-spacing: 0.02em;
left: 45% !important;
top: -40% !important;
font-size: 100%;
overflow: visible !important;
text-align: right !important;
}
.state-songselection .avatar-wrapper
{
left: 140% !important
}
.state-songselection .player-name em
{
overflow: visible !important;
}
.state-songselection .avatar-wrapper
{
animation: none !important
}
.state-songselection #players:before
{
background-image: none !important;
position: absolute !important;
height: 200%;
width: 100%;
top: -150%;
left: 43%;
transform: rotate(0deg);
border-bottom: solid 0.015em
}
:after
{
color: #fff0 !important
}
#section-tabs
{
position: absolute
}
#coverflow
{
background: none;
}
.coverflow--container
{
position: absolute !important;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
border-radius: 0em !important;
padding: 0;
background: none
}
.coach__names-list
{
left: 13%;
top: 35%;
}
.coach__player-list
{
background: #fff0;
border-radius: 0;
opacity: 1 !important;
color: #fff;
font-family: Just Dance;
padding-left: 4%;;
}
.coach__player-list:before
{
content: "";
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background: #0000006e;
display: block;
position: absolute;
-webkit-mask-image: linear-gradient(90deg, #000000 0%, rgba(217, 217, 217, 0) 70%);
z-index: -1;
border: solid white 0.1em
}
.coach:before
{
display: none
}
.coach-selection__list.coach-selection__list--1 .coach-selection__item.coach
{
transform: scale(1.3);
left: -5%
}
.coach-selection__list.coach-selection__list--1 .coach__names-list
{
left: 100%;
top: 15%
}
.coach-selection__button
{
width: 35% !important;
height: 30%;
background-repeat: no-repeat !important;
border: solid;
border-radius: 0;
transform: rotate(0deg);
font-family: Just Dance Regular !important;
text-transform: uppercase;
top: 86%;
color: #fff0;
transition: .1s all;
left: 61%;
position: absolute !important;
background: none;
overflow: visible
}
.coach-selection__button:before
{
content: "DANCE NOW";
animation: none !important;
width: 60% !important;
filter: none !important;
background: none !important;
color: white !important;
transform: none !important;
top: 10%;
left: 19%;
height: 18% !important;
position: absolute !important;
text-align: right;
font-family: Just Dance;
font-size: 180%
}
.coach-selection__button:after
{
background-image: url(https://imgur.com/8r6TtqV.png);
content: "" !important;
position: absolute;
top: 10%;
left: 78%;
width: 100%;
height: 25%;
background-size: contain;
background-repeat: no-repeat;
border-bottom: solid #fff 0.16em;
background-position-x: left;
animation: none !important;
filter: none !important;
background-color: transparent;
opacity: 1 !important;
transform: scale(0.9) rotate(0deg)
}
.coach-selection__button:hover
{
transform: scale(1.15) rotate(0deg)
}
.item-container
{
width: 1000000000000000% !import...