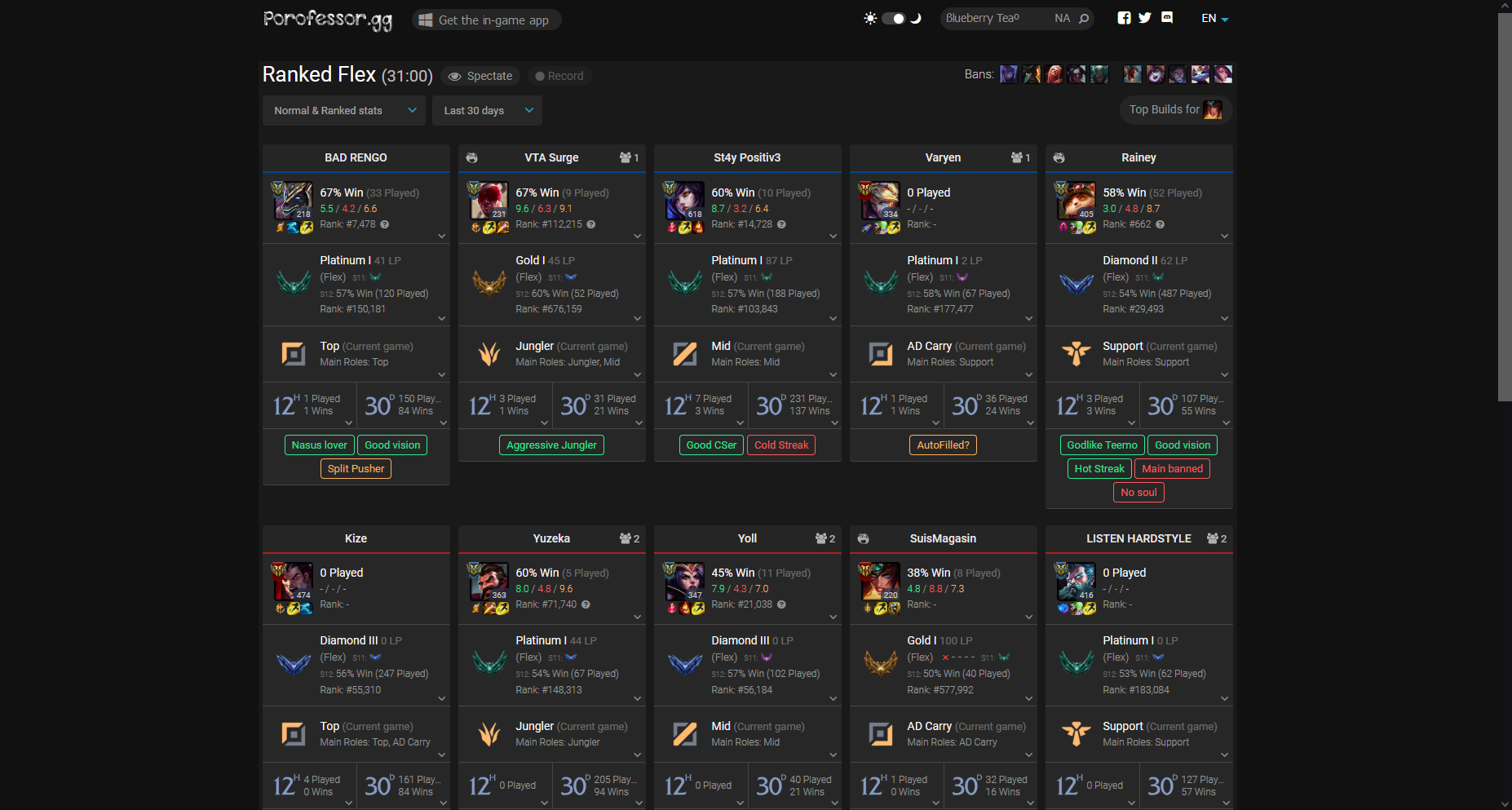
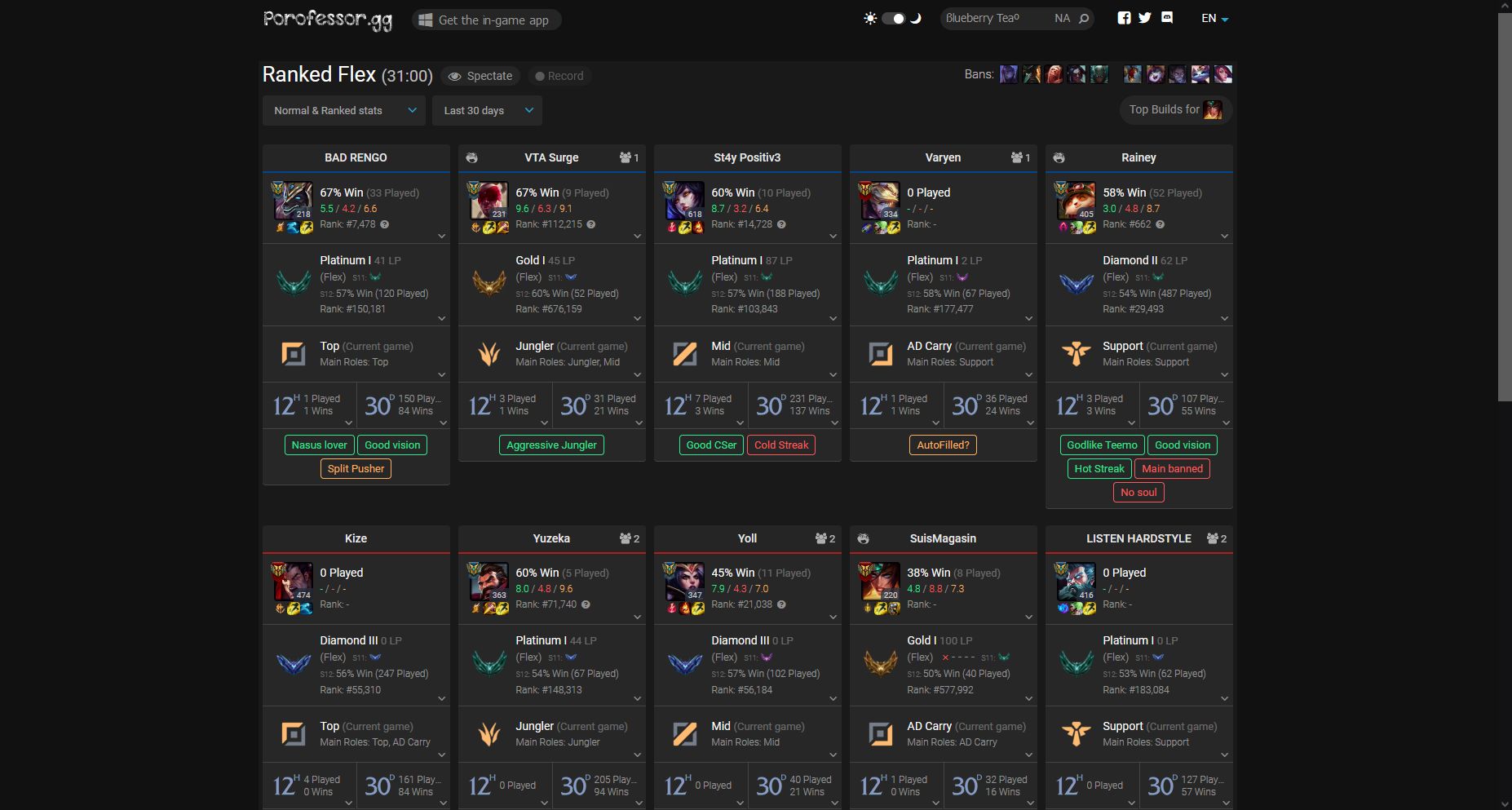
An even darker theme for porofessor live spectate by Zaltros Crown.
Porofessor (Darker) by zaltroscrown

Details
Authorzaltroscrown
LicenseNo License
Categoryhttps://porofessor.gg
Created
Updated
Code size4.1 kB
Code checksum41e7f8ad
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If you encounter anything you don’t like and would like to have changed or would like for me to make a dark theme for a different site please contact me on zaltros.work@gmail.com or over on Discord - zaltroscrownwork
Source code
/* ==UserStyle==
@name Porofessor (Darker)
@version 20220820.08.49
@namespace userstyles.world/user/zaltroscrown
@description An even darker theme for porofessor live spectate by Zaltros Crown.
@author zaltroscrown
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://porofessor.gg") {
:root {
--bg1: #111;
--bg2: #191919;
--bg3: #252525;
--bg4: #272727;
--border: #444;
--fg: #999999;
--button-hover: #666;
}
body, .site-content .searchArea, .card .cardHeader.black {
background-color: var(--bg1);
}
.site-content-bg, .site-footer .site-footer-content{
background-color: var(--bg2);
}
.card .cardHeader.blue{
background-color: var(--bg3);
border-bottom: 2px solid #01468e;
}
.card .cardBody, .card .cardBody .box{
background-color: var(--bg4);
border-color: var(--border);
}
.card .cardBody .box.half.last, .card .cardBody .box .half.last{
border-color: var(--border);
}
.card .cardHeader.red {
background-color: var(--bg3);
border-bottom: 2px solid #ac1f20;
}
#filters-menu .filter{
background-color: var(--bg4);
}
.vertical-ad-1-container, .vertical-ad-2-container, .infobanner.info{
display: none !important;
}
a#topbuilds_button:hover{
background-color: var(--border)!important;
}
.site-header{
background-color: var(--bg1)!important;
}
.site-header .site-header-content .searchArea, .site-header .site-header-content .searchArea input, .site-header .site-header-content .searchArea .regionSelect .currentValue, .site-header .site-header-content .searchArea .searchButton, #bigTooltip, #matchStatsPopup, a#topbuilds_button{ /*search bar*/
background-color: var(--bg3)!important;
color: var(--fg);
border-radius: 20px;
}
.site-header .site-header-content .searchArea .regionSelect .dropdown, .site-header .site-header-content .languageSelector .dropdown, #filters-menu .filter .dropdown{
background-color: var(--bg3);
border-radius:10px;
border-color: var(--border);
overflow: hidden;
color: var(--fg);
}
.site-header .site-header-content .languageSelector .dropdown .dropdownOption, #tooltip{
background-color: var(--bg3);
}
.site-header .site-header-content .searchArea .regionSelect .dropdown .regionOption:hover, .site-header .site-header-content .searchArea .regionSelect .dropdown .regionOption.selected, .site-header .site-header-content .languageSelector .dropdown .dropdownOption:hover, .site-header .site-header-content .languageSelector .dropdown .dropdownOption.selected{
background-color: var(--border);
}
.site-content .searchArea .regionSelect .regionOption, .site-content .searchArea .inputLineContainer .inputLine input, .site-content .searchArea .inputLineContainer .inputLine button, .seeMoreFeaturedGamesButton, .site-header .site-header-content .downloadPopupButton, #spectate_button, #record_button:disabled, #record_button[disabled]{ /*buttons*/
background-color: var(--bg3);
color: var(--fg);
border-radius: 20px;
border-color: var(--border);
overflow: hidden;
}
#matchStatsPopup .matchStatsPopupContent .matchStatsButton{
border: 1px solid var(--border);
border-radius: 20px;
background-color: var(--border);
color: var(--fg);
}
#matchStatsPopup .matchStatsPopupContent .matchStatsButton:hover{
background-color: var(--button-hover);
}
.site-content .searchArea .regionSelect .regionOption:hover, .site-content .searchArea .regionSelect .regionOption.selected, .site-content .searchArea .inputLineContainer .inputLine button:hover, .seeMoreFeaturedGamesButton:hover, .site-header .site-header-content .downloadPopupButton:hover, #spectate_button:hover, #record_button:disabled:hover, #record_button[disabled]:hover, #filters-menu .filter .dropdown li:hover, #filters-menu .filter .dropdown li.current{ /* buttons hover*/
background-color: var(--border);
color: var(--fg);
}
.nightmode-toggle .switch input:checked + .slider{ /*dark theme switch*/
background-color: var(--border);
}
}