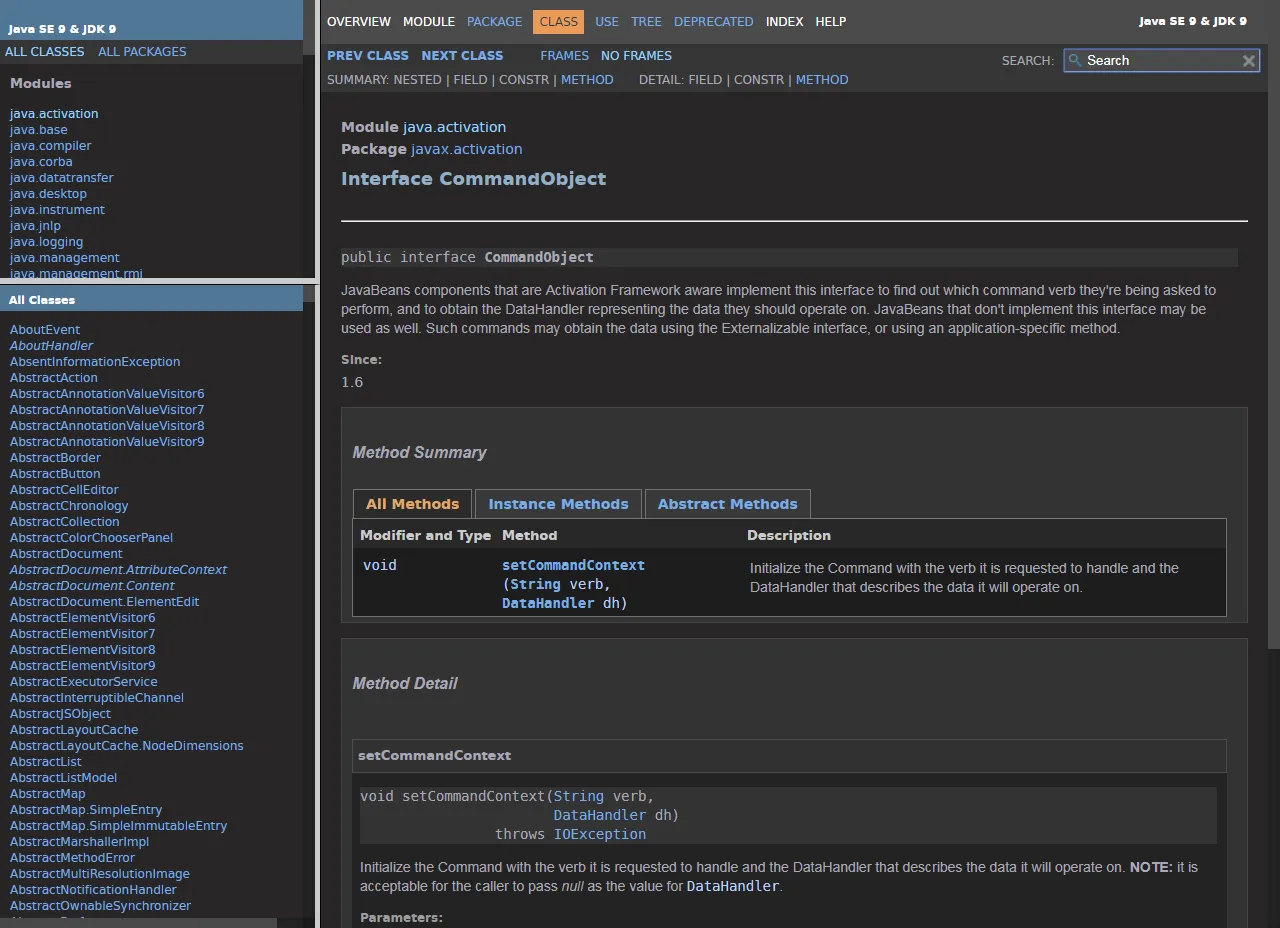
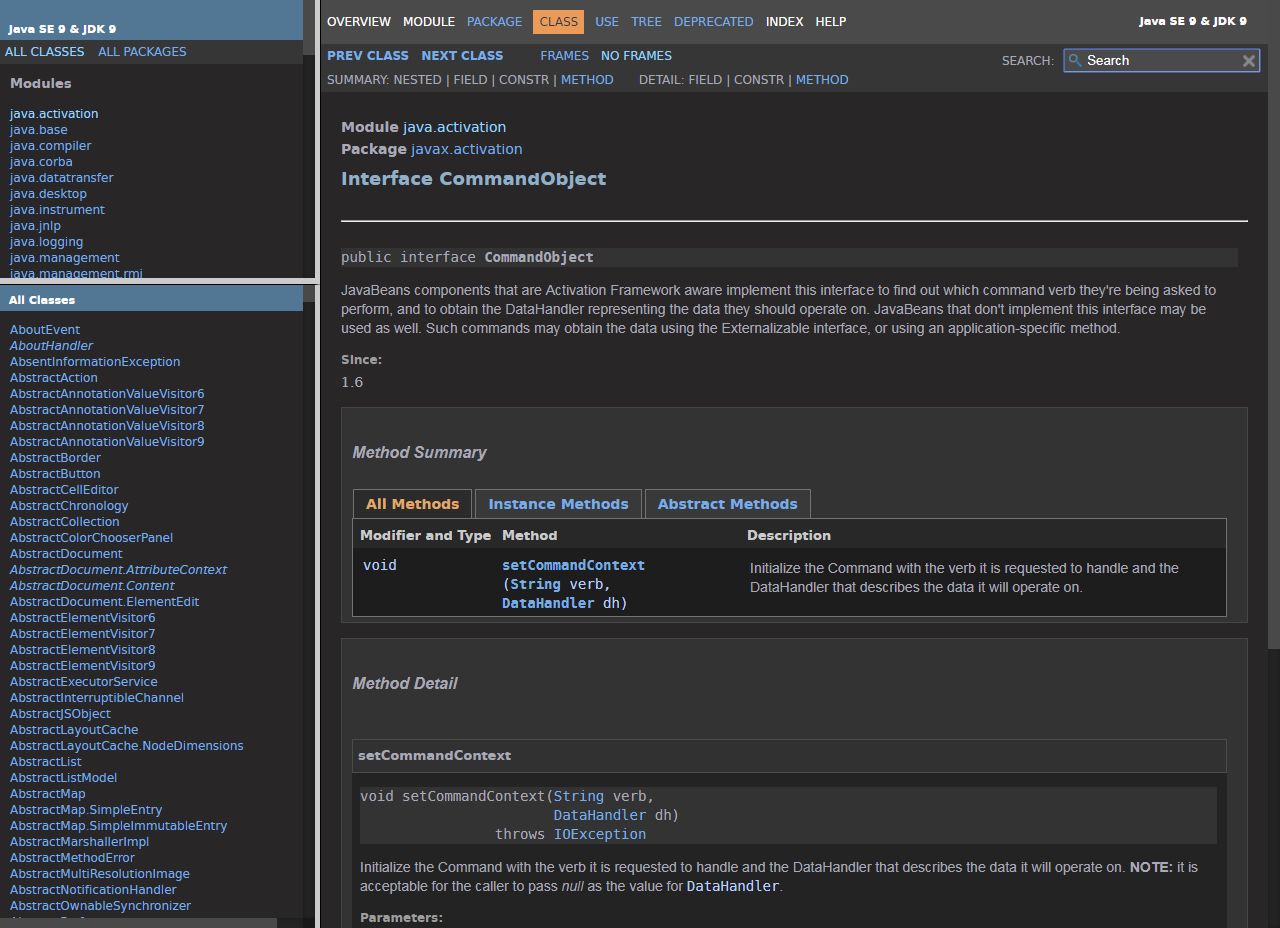
Dark Java 9-18 Javadocs Userstyle
Dark Javadocs by phoenix616
Mirrored from https://gist.github.com/Phoenix616/cc725e0f417af2f987b92e711ad37a98/raw/27f6db9b5f0dd05930e0b9b8c853d2e35bfe99d0/DarkJavadocs.user.css

Details
Authorphoenix616
LicenseCC0
Categoryjavadocs, jd, java, docs, documentation
Created
Updated
Code size12 kB
Code checksumb8c8516f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Dark style for Javadocs/Java references, based on saidfgn's dark design, fixed to work with Java 9-18 too.
Changelog:
- 0.1 - Release for Java 9
- 0.1.1 - Added docs.minebench.de domain
- 0.1.2 - Updated Paper Javadocs domain
- 0.1.3 - Updated Paper Javadocs domain again (now on papermc.io), also added google.github.io docs
- 0.1.4 - Added support for pre.codeblock elements (e.g. like on this page, thanks to Olo for noticing this)
- 0.1.5 - Darken some more elements in some cases (table rows and a[name] on docs.oracle.com) and add some more domains. (Javacord, Typesafe Config)
- 0.1.6 - Added Java 12 docs support
- 0.1.7 - Added JANITOR support
- 0.1.8 - Added Java 15 support
- 0.1.9 - Added Java 16 support
- 0.1.10 - Added jd.papermc.io
- 0.1.11 - Fix search bar colors (Java 17)
Sites supported out of the box:
- Oracle.com Java docs
- Google's docs on their google.github.io domain or guava.dev
- SpigotMC's Bukkit docs
- SpigotMC's Spigot-API docs
- Paper-API docs
- Javacord (Discord bot library) docs
- Typesafe Config (HOCON library) docs
- Phoenix616's docs
- Minebench.de docs
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* == UserStyle==
@name Dark Javadocs
@namespace phoenix616.dev
@description Dark Java 9-18 Javadocs Userstyle
@author Max Lee aka Phoenix616 (https://phoenix616.dev)
@version 0.1.11
@homepageURL https://gist.github.com/Phoenix616/cc725e0f417af2f987b92e711ad37a98/
@license CC0
==/UserStyle== */
/**
* Dark Javadocs for Java 9-18 by Max Lee (https://github.com/Phoenix616)
* Based on style by saidfgn (https://userstyles.org/styles/136888/)
* Licensed under CC0
*
* Changelog:
* 0.1 - Release for Java 9
* 0.1.1 - Added docs.minebench.de domain
* 0.1.2 - Updated Paper Javadocs domain
* 0.1.3 - Updated Paper Javadocs domain again (now on papermc.io), also added google.github.io docs
* 0.1.4 - Added support for pre.codeblock elements (thanks to Olo for noticing this)
* 0.1.5 - Darken some more elements in some cases (table rows and a[name] on docs.oracle.com) and add some more domains. (Javacord, Typesafe Config)
* 0.1.6 - Added Java 12 support
* 0.1.7 - Added JANITOR support
* 0.1.8 - Added Java 15 support
* 0.1.9 - Added Java 16 support
* 0.1.10 - Added jd.papermc.io
* 0.1.11 - Fix search bar colors
*/
@-moz-document url-prefix("https://hub.spigotmc.org/javadocs/"), url-prefix("https://moep.tv/apidocs/"), url-prefix("https://papermc.io/javadocs/"), url-prefix("https://lightbend.github.io/config/latest/api/"), url-prefix("https://javadoc.io/static/"), url-prefix("https://kvverti.github.io/Documented-DataFixerUpper/"), domain("docs.minebench.de"), domain("google.github.io"), domain("docs.javacord.org"), domain("jd.andross.fr"), domain("docs.phoenix616.dev"), domain("jd.velocitypowered.com"), domain("jd.adventure.kyori.net"), domain("jd.spongepowered.org"), domain("jd.papermc.io"), regexp("http[s]\\:\\/\\/docs\\.oracle\\.com\\/javase\\/\\d*\\/docs\\/.*"), regexp("http[s]\\:\\/\\/docs\\.oracle\\.com\\/en\\/java\\/javase\\/\\d*\\/docs\\/.*"), regexp("http[s]\\:\\/\\/guava\\.dev\\/releases\\/.+/api\\/docs\\/.*") {
body {
background-color: rgb(35, 33, 33);
color: rgb(170, 170, 185);
}
h1,
h2,
h3,
h4,
h5 {
color: #CD9AB1;
}
*::selection {
background: #F8981D;
color: black;
}
*::-webkit-scrollbar {
width: 0.9em;
}
*::-webkit-scrollbar-corner, *::-webkit-resizer {
background-color: #111;
}
*::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #1D1D1D;
}
*::-webkit-scrollbar-thumb {
background-color: #474747;
outline: 1px solid #737373;
}
#TopBar_left {
color: rgba(174, 195, 229, 1);
}
#TopBar {
min-width: 0px;
border-bottom: 1px solid rgba( 0, 30, 255, 1);
border-radius: 3px;
background: linear-gradient( to bottom, rgba( 0, 0, 0, 1) 0%, rgba( 0, 69, 122, 1) 100%) repeat scroll 0% 0% transparent;
}
.header-container {
background-color: rgba( 0, 0, 0, 1);
border-bottom: 1px solid rgba( 0, 143, 255, 1);
box-shadow: 0px 2px 2px rgba( 0, 66, 255, 0.15);
}
#logocover {
width: 0px;
}
.nolinkLESSON,
.nolinkAHEAD,
.nolinkBHEAD,
.nolinkCHEAD,
.nolinkQUESTIONS {
color: rgb(68, 153, 168);
}
#Contents a,
.NavBit a,
#TagNotes a {
color: rgb(66, 178, 228);
}
#BreadCrumbs a {
color: rgb(205, 180, 155);
}
a:link {
text-decoration: none;
color: #76B1E6 !important;
}
a:hover {
color: #deecf9 !important;
}
a:visited,
#Contents a:visited,
.NavBit a:visited,
#TagNotes a:visited {
color: #94D5FF;
}
#productName {
color: rgb(227, 168, 108);
}
code {
color: rgb(186, 210, 255);
}
code.visited {
color: rgb(196, 220, 255);
}
.TutorialLink {
color: #5AA3E8;
}
#homeGetStarted a:link,
#homeGetStarted a:active,
#homeGetStarted a:visited,
.threecolumns a:link,
.threecolumns a:active,
.threecolumns a:visited {
color: #739BC0;
}
.button {
text-align: center;
display: inline-block;
background-color: #525252;
border: none;
box-shadow: none;
border-radius: 2px;
padding: 2px 5px;
margin-left: 5px;
}
.button:hover {
background-color: #626262;
border: none;
box-shadow: none;
}
.treeview li,
.treeview li.submenu {
background-color: rgb(35, 33, 33);
}
.booktitle {
background: none;
border-bottom: 1px solid #898989;
border-radius: 0;
}
#breadcrumb a:link,
#breadcrumb a:visited {
color: #76B1E6;
}
.footer-container,
.footer-containerbook {
background: none;
border-top: 1px solid #656565;
border-radius: 0;
}
footer,
#Footer .footertext {
color: rgb(170, 170, 185);
}
.SourceLink {
border-bottom: 1px solid rgb(186, 190, 255);
}
div.block {
color: rgb(170, 170, 185);
font-family: sans-serif;
}
.title {
color: #93B2C8;
}
.contentContainer .description dl dt,
.contentContainer .details dl dt,
.serializedFormContainer dl dt {
color: #9E9E9E;
}
.summary section[class$="-summary"],
.details section[class$="-details"],
.class-uses .detail,
.serialized-class-details,
ul.blockList ul.blockList li.blockList,
ul.blockList ul.blockListLast li.blockList {
border: 1px solid #444444;
background-color: #303030;
}
.overview-summary table,
.member-summary table,
.type-summary table,
.use-summary table,
.constants-summary table,
.deprecated-summary table,
.requires-summary table,
.packages-summary table,
.provides-summary table,
.uses-summary table,
.system-properties-summary table,
.overviewSummary,
.memberSummary,
.typeSummary,
.useSummary,
.constantsSummary,
.deprecatedSummary {
border-left: 1px solid #737373;
border-right: 1px solid #737373;
border-bottom: 1px solid #737373;
}
.overview-summary table caption,
.member-summary table caption,
.overviewSummary caption,
.memberSummary caption,
.overview-summary table .caption,
.member-summary table .caption,
.overviewSummary .caption,
.memberSummary .caption {
border-bottom: 1px solid #737373;
}
th.col-first,
th.col-second,
th.col-last,
th.col-one,
th.colFirst,
th.colSecond,
th.colLast,
th.colOne,
.constantsSummary th,
.table-header.col-first,
.table-header.col-second,
.table-header.col-last,
.table-header.col-one,
.table-header.colFirst,
.table-header.colSecond,
.table-header.colLast,
.table-header.colOne,
.constantsSummary .table-header,
tr[bgcolor="#ccccff"] {
background: #232323;
color: #CCC;
}
.alt-color, .alt-color th, alt-color .table-header,
.altColor, .altColor th, altColor .table-header,
.even-row-color, .even-row-color .table-header,
tr[bgcolor="#eeeeff"] {
background-color: #171717;
}
.row-color, .row-color th, .row-color .table-header,
.rowColor, .rowColor th, .rowColor .table-header,
.odd-row-color, .odd-row-color .table-header {
background-color: #232323;
}
.inherited-list, section[class$="-details"] .detail,
ul.blockList ul.blockList ul.blockList li.blockList,
ul.blockList ul.blockList ul.blockListLast li.blockList {
background-color: #1D1D1D;
}
ul.blockList ul.blockList ul.blockList li.blockList h3 {
border: 1px solid #292929;
background-color: #333333;
}
body.class-declaration-page .summary h3,
body.class-declaration-page .details h3,
body.class-declaration-page .summary .inherited-list h2,
div.details ul.blockList ul.blockList ul.blockList li.blockList h4,
div.details ul.blockList ul.blockList ul.blockListLast li.blockList h4 {
background-color: #2D2D2D;
border: 1px solid #4B4B4B;
}
.top-nav,
.topNav {
background-color: #494949;
}
.subNav {
background-color: #4D4D4D;
}
.summary-table caption span,
.overviewSummary caption span,
.memberSummary caption span,
.typeSummary caption span,
.useSummary caption span,
.constantsSummary caption span,
.deprecatedSummary caption span,
.summary-table .caption span,
.overviewSummary .caption span,
.memberSummary .caption span,
.typeSummary .caption span,
.useSummary .caption span,
.constantsSummary .caption span,
.deprecatedSummary .caption span {
background-color: #474747;
color: rgb(227, 168, 108);
border-left: 1px solid #737373;
border-right: 1px solid #737373;
border-top: 1px solid #737373;
}
.memberSummary caption span.activeTableTab span,
.memberSummary .caption span.activeTableTab span {
background-color: #272727;
color: rgb(227, 168, 108);
border-left: 1px solid #737373;
border-right: 1px solid #737373;
border-top: 1px solid #737373;
}
.memberSummary caption span.tableTab span,
.memberSummary .caption span.tableTab span {
background-color: #363636;
}
.memberSummary caption span.tableTab,
.memberSummary caption span.activeTableTab,
.memberSummary .caption span.tableTab,
.memberSummary .caption span.activeTableTab {
opacity: 0;
}
dd,
h3 {
font-family: sans-serif;
}
.IND div > pre,
.IND dd > pre,
.IND li > pre {
background-color: rgba(238, 238, 238, 0);
}
div.syntaxhighlighter {
background-color: rgba(238, 238, 238, 0) !important;
}
div.syntaxhighlighter .line.alt1,
div.syntaxhighlighter .line.alt2 {
background-color: rgba(238, 238, 238, 0) !important;
}
.syntaxhighlighter code.comments,
.syntaxhighlighter code.comments a,
.syntaxhighlighter code.keyword,
.syntaxhighlighter code.plain,
.syntaxhighlighter code.plain a,
.syntaxhighlighter code.string,
.syntaxhighlighter code.string a {
color: rgb(170, 170, 185) !important;
}
.TableRowColor {
background-color: #434343;
}
.TableSubHeadingColor {
background-color: #5A5A5A;
}
.TableHeadingColor {
background: #525252;
}
body,
th,
td,
p,
h5,
h5 a,
h6,
h6 a,
h5 span,
h6 span,
h1,
h2,
h3,
h1 span,
h2 span,
h3 span,
h1 a,
h2 a,
h3 a,
h4,
h4 span,
h4 a,
a[name] {
color: #aaaab9;
}
div.maincontent pre,
di...