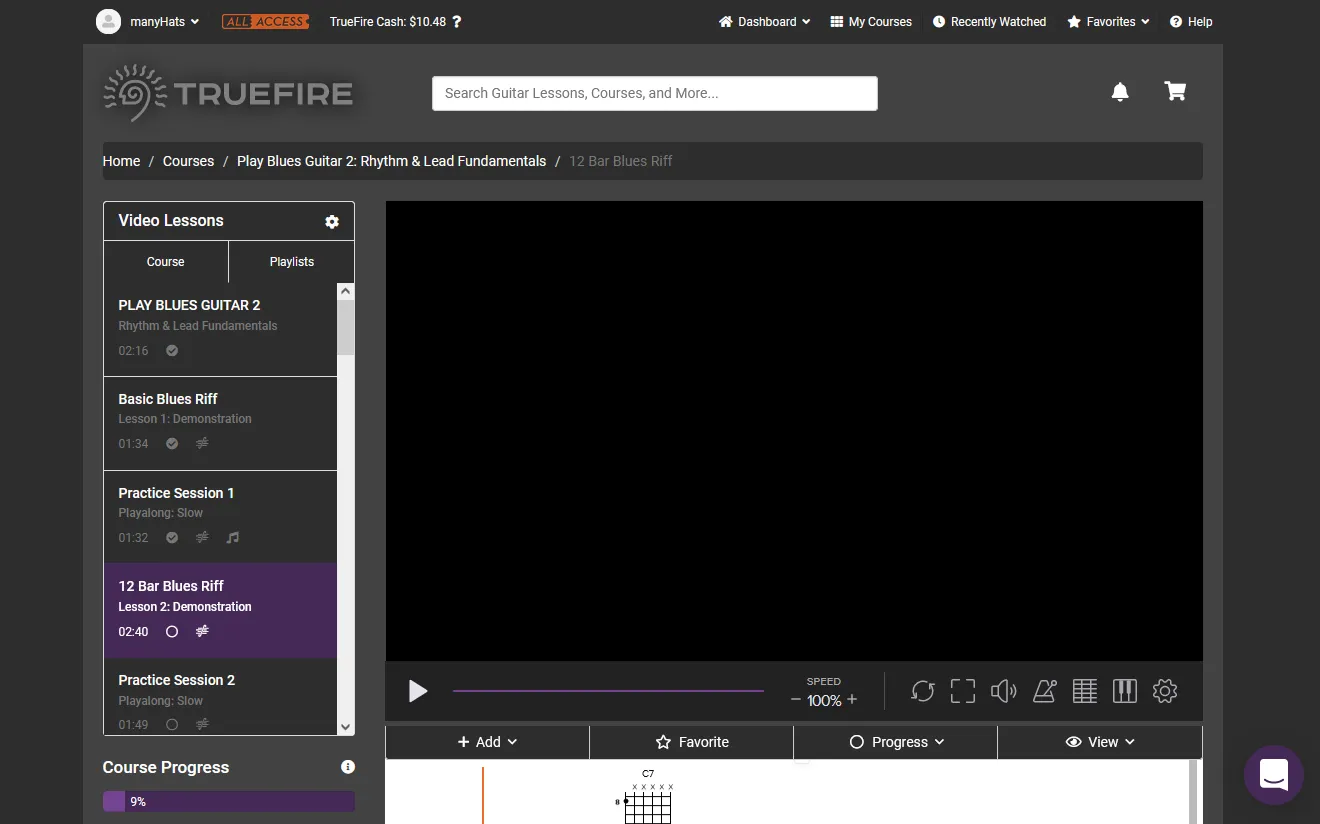
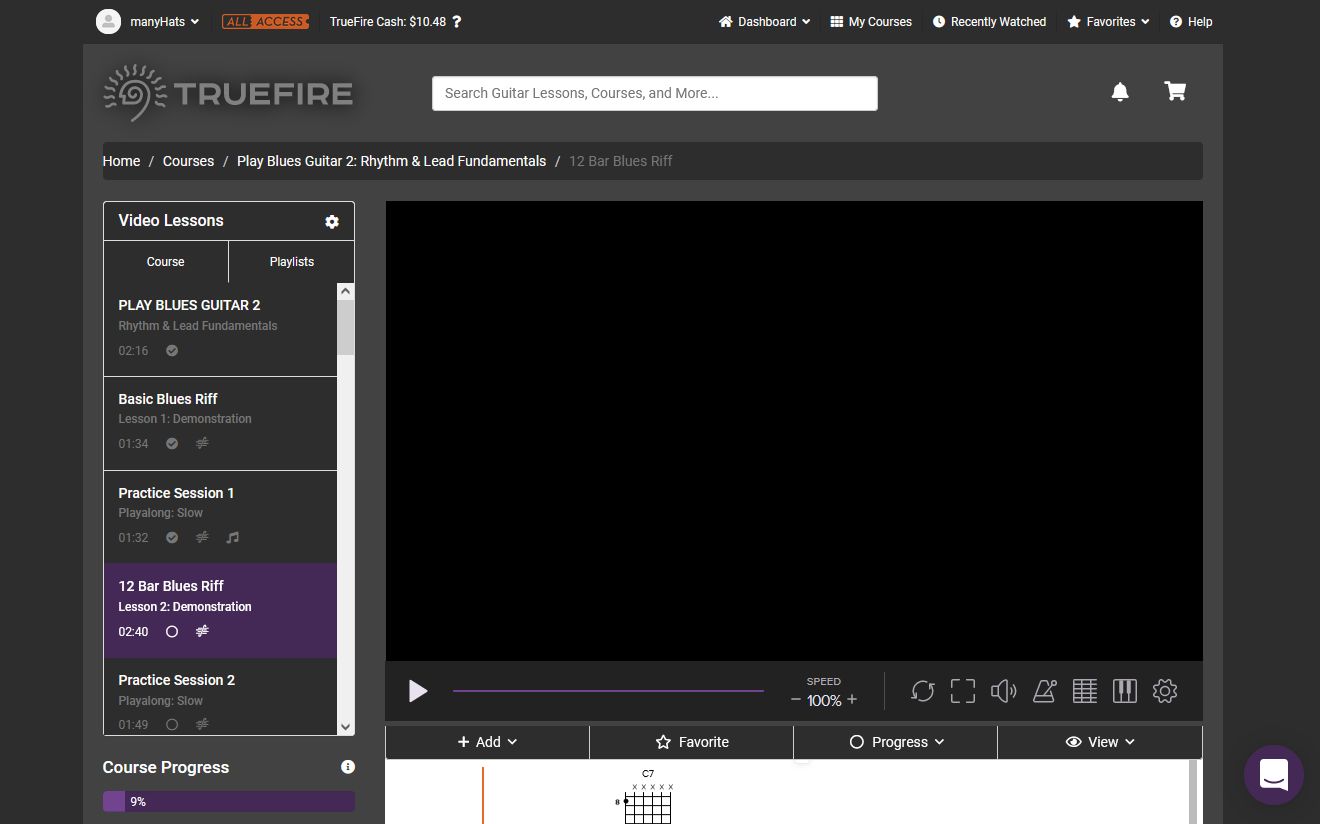
Learn guitar without going blind.
TrueFire Dark by manyhats

Details
Authormanyhats
LicenseNo License
CategoryTrueFire
Created
Updated
Size2.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name TrueFire Dark
@version 1.9
@namespace userstyles.world/user/manyhats
@description Learn guitar without going blind.
@author manyhats
@license No License
==/UserStyle== */
@-moz-document url-prefix("truefire.com"), domain("truefire.com") {
.nav-tabs > li.active > a, .nav-tabs > li.active > a:hover, .nav-tabs > li.active > a:focus, li, .tfUserBar, .breadcrumb, .tfBodyBg, .dropdown-menu, panel panel-default tocLessonList, .well, .modal-content {
background-color: #2d2d2d !important;
}
.headerLight, .tfPageContainer, html, body {
background-color: #424242 !important;
}
a, body, .btn-link {
color: white !important;
}
.coursePlayerTemplate .tocLessonList .list-group a.active, a:hover, .btn-primary, .hlsVideoPlayer .videoContent .bigPlayButtonPlaceholder div {
background-color: #442956 !important;
}
.tfNavigation .mainNavItems .mainNavItem .tfNavigationDropdownMenu, .list-group-item, .tfNavigation {
background-color: #2d2d2d !important;
}
.mainNavItemLink:hover, .intercom-lightweight-app-launcher, .intercom-launcher, .progress, #progressbar {
background-color: #442956 !important;
color: white !important;
}
.panel-heading, .panel-body, .btn-default {
background-color: #2d2d2d !important;
color: white !important;
}
.notificationDropdownHeader, .notificationsDropdownFooter, .newFooterContainer {
background-color: #2d2d2d !important;
color: white !important;
}
.notificationScrollerItemIn {
background-color: #424242 !important;
color: white !important;
}
.close {
color: white !important;
text-shadow: 0 1px 0 black !important;
}
.siteSvgHeader {
filter: invert(50%) drop-shadow(1px 1px 10px black) !important;
}
.learningPathRequiredCoursePanel .learningPathCorner {
background-color: #424242 !important;
}
.progress-marker, .progress-bar {
background: #724490 !important;
}
.text-muted {
color: white !important;
}
}