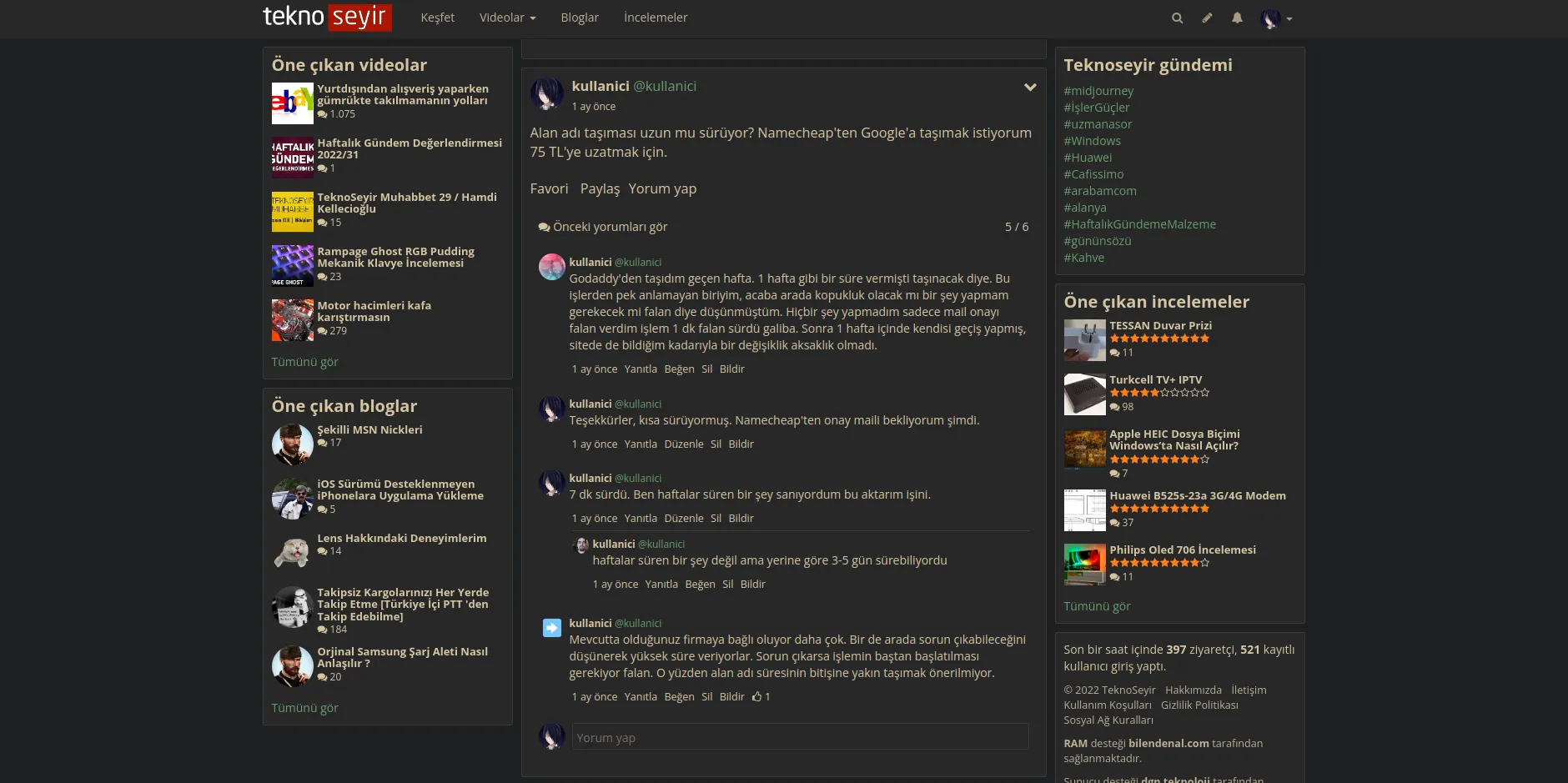
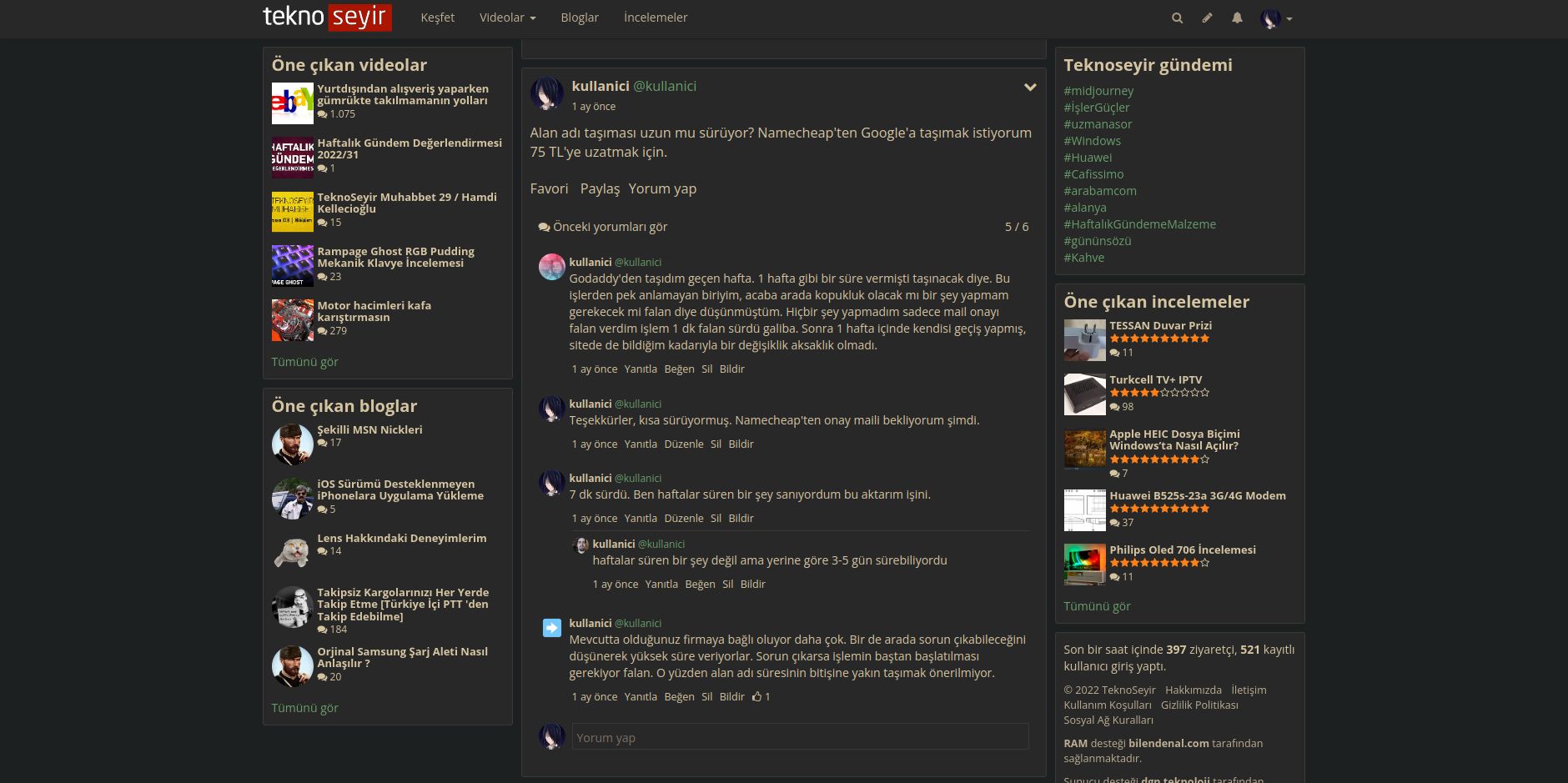
- Teknoseyir için gruvbox dark teması.
- Daha iyi okunabilirlik.
TeknoSeyir Gruvbox Dark by veotaar

Details
Authorveotaar
LicenseMIT
Categoryteknoseyir
Created
Updated
Code size18 kB
Code checksumf72fefd0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name TeknoSeyir Gruvbox Dark
@namespace veotaar
@version 1.0.1
@description Gruvbox Dark theme for teknoseyir
@author veotaar (https://github.com/veotaar)
==/UserStyle== */
@-moz-document domain("teknoseyir.com") {
@import url("https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap");
:root {
/* **************************** */
/* ******** font sizes **********/
--post-font-size: 1.575rem;
--comment-font-size: 1.4rem;
--action-font-size: 1.25rem;
/* **************************** */
/* accent */
--main-accent: #689d6a;
--main-accent-hov: #8ec07c;
--main-bg: #1d2021;
--main-text: #d5c4a1;
--main-text-hov: #fbf1c7;
--navbar-border: #1d2021;
--post-bg: #282828;
--comment-bg: var(--post-bg);
--navbar-bg: var(--post-bg);
--textbox: var(--post-bg);
--new-post-hov: var(--post-bg);
--btn-secondary: #504945;
--comment-border: #3c3836;
--menu-hov: var(--comment-border);
--new-post-bg: var(--comment-border);
--main-border: var(--comment-border);
--navbar-link: #bdae93;
--kayit-tarihi: var(--navbar-link);
--star-review: #fe8019;
--verified-badge: #458588;
--devamini-gor: var(--main-accent);
--nav-icons: #a89984;
--shared: var(--navbar-link);
--shared-hov: var(--main-text-hov);
/* logo */
--hue-rotate: 176deg;
--saturation: 50%;
--tanitici-reklam: #d65d0e;
--placeholder: #7c6f64;
--btn-bg: #83a598;
--btn-border: #458588;
--btn-hover: #458588;
--btn-danger-bg: #fb4934;
--btn-danger-border: #cc241d;
--btn-danger-hover: #cc241d;
/* ************************** */
/* UNUSED */
--666: #666;
--888: #888;
--101010: #101010;
--232323: #232323;
--1c1e22: #1c1e22;
--aaa: #aaa;
--f9d1d1: #f9d1d1;
--dcf7d1: #dcf7d1;
--443f3f: #443f3f;
--6f6868: #6f6868;
--999: #999;
/* ************************* */
}
.navbar-brand {
filter: hue-rotate(var(--hue-rotate));
}
.navbar-header {
filter: saturate(var(--saturation));
}
.user_badge {
color: var(--verified-badge);
}
.label.label-warning {
background-color: var(--tanitici-reklam);
}
span.fa-chevron-down,
span.fa-chevron-up {
color: var(--navbar-link);
}
div[data-type="user"] .kayit-tarihi,
.kayit-tarihi,
.takip-ediyor,
.stream-top .takip-ediyor {
color: var(--kayit-tarihi);
}
.paylas_bilgi,
.paylas_bilgi a {
color: var(--shared);
}
.paylas_bilgi a:hover {
color: var(--shared-hov);
}
::placeholder {
color: var(--placeholder);
}
.nav-icons.navbar-right {
display: flex;
gap: 8px;
}
.btn {
background-color: var(--btn-bg);
border-color: var(--btn-border);
}
.btn:hover {
background-color: var(--btn-hover);
}
.btn-danger {
background-color: var(--btn-danger-bg);
border-color: var(--btn-danger-border);
}
.btn-danger:hover {
background-color: var(--btn-danger-hover);
}
.copyright ul,
.copyright ul > a,
.copyright li > a {
color: var(--navbar-link);
}
.nav-icons > li > a {
color: var(--nav-icons);
}
.secenekler a {
color: var(--main-text);
}
.secenekler a:hover {
color: var(--navbar-link);
}
.devamini_gor {
color: var(--devamini-gor);
}
body {
background-color: var(--main-bg);
color: var(--main-text);
}
a,
.username {
color: var(--main-accent);
}
a:hover,
.username:hover {
color: var(--main-accent-hov);
}
hr {
border-top: 1px solid var(--btn-secondary);
}
.navbar-default {
background-color: var(--navbar-bg);
border-color: var(--navbar-border);
background-image: none;
}
.navbar-default .navbar-nav > li > a {
color: var(--navbar-link);
}
.navbar-default .navbar-nav > li > a:hover,
.navbar-default .navbar-nav > li > a:focus,
.navbar-default .nav-icons > li > a:hover,
.navbar-default .nav-icons > li > a:focus {
color: var(--main-text-hov);
background-color: transparent;
}
.navbar-default .navbar-nav > .active > a,
.navbar-default .navbar-nav > .active > a:hover,
.navbar-default .navbar-nav > .active > a:focus {
color: var(--main-text-hov);
background-color: var(--navbar-border);
}
.navbar-default .navbar-nav > .disabled > a,
.navbar-default .navbar-nav > .disabled > a:hover,
.navbar-default .navbar-nav > .disabled > a:focus {
color: var(--comment-border);
background-color: transparent;
}
.navbar-default .navbar-toggle {
border-color: var(--menu-hov);
}
.navbar-default .navbar-toggle:hover,
.navbar-default .navbar-toggle:focus {
background-color: var(--menu-hov);
}
.navbar-default .navbar-toggle .icon-bar {
background-color: var(--888);
}
.navbar-default .navbar-collapse,
.navbar-default .navbar-form {
border-color: var(--101010);
}
.navbar-default .navbar-nav > .open > a,
.navbar-default .navbar-nav > .open > a:hover,
.navbar-default .navbar-nav > .open > a:focus,
.navbar-default .nav-icons > .open > a,
.navbar-default .nav-icons > .open > a:hover,
.navbar-default .nav-icons > .open > a:focus {
color: var(--main-text-hov);
background-color: var(--navbar-border);
}
.navbar-default .navbar-link {
color: var(--navbar-link);
}
.navbar-default .navbar-link:hover {
color: var(--main-text-hov);
}
.navbar-default .btn-link {
color: var(--navbar-link);
}
.navbar-default .btn-link:hover,
.navbar-default .btn-link:focus {
color: var(--main-text-hov);
}
.navbar-default .btn-link[disabled]:hover,
fieldset[disabled] .navbar-default .btn-link:hover,
.navbar-default .btn-link[disabled]:focus,
fieldset[disabled] .navbar-default .btn-link:focus {
color: var(--comment-border);
}
.navbar-brand {
background-size: 100%;
margin-top: 9px;
}
.dropdown-menu {
background-color: var(--post-bg);
}
.dropdown-menu > li > a {
color: var(--main-text);
}
.dropdown-menu > li > a:hover,
.dropdown-menu > li > a:focus {
color: var(--main-text-hov);
background-color: var(--menu-hov);
}
.dropdown-menu .divider {
background-color: var(--btn-secondary);
}
li.bildirim {
border-bottom: 1px solid var(--comment-border);
color: var(--main-text);
background: var(--post-bg);
}
li.bildirim:hover {
background-color: var(--textbox);
color: var(--main-text);
}
li.bildirim time,
li.bildirim a.bildirim_sil {
color: var(--navbar-link);
}
.dropdown-menu > li.bildirim a:hover {
color: var(--main-text-hov);
background: 0;
}
li.bildirim_tumu a {
background-color: var(--main-border);
color: var(--main-text-hov);
}
li.no_read {
background: var(--btn-secondary);
}
li.bildirim a {
color: var(--main-text);
}
.menu-drop {
background-color: var(--textbox);
background-color: var(--post-bg);
}
ul.sub-menu {
color: var(--btn-secondary);
background-color: var(--post-bg);
}
ul.sub-menu li a,
.menu-drop a {
color: var(--main-text);
}
ul.sub-menu li a.active {
background-color: var(--comment-border);
color: var(--main-text-hov);
}
.videos {
background: 0;
}
.social_badge,
.video-page .social_badge {
background-color: var(--textbox);
}
.social_badge a,
.social_badge .stats {
color: var(--main-text);
}
.social_badge a:hover,
.social_badge .stats:hover,
.menu-drop a:hover {
color: var(--main-text-hov);
}
.col-right article,
.video-page article,
.birsey_yaz {
background-color: var(--post-bg);
border: 1px solid var(--main-border);
}
.col-right article {
border: 0;
border-bottom: 1px solid var(--main-border);
}
.col-right .content,
.video-page .content {
background-color: var(--post-bg);
}
.col-right .content a,
.video-page h1 a,
.form_header a {
color: var(--main-text);
}
.col-right .content a:hover,
.video-page h1 a:hover {
color: var(--main-text-hov);
}
.post_content,
.post_input {
color: var(--menu-hov);
}
.btn-default {
color: var(--main-text-hov);
background-color: var(--btn-secondary);
border-color: var(--btn-secondary);
}
.btn-default:hover,
.btn-default:focus,
.btn-default.focus,
.btn-default:active,
.btn-default.active,
.open > .dropdown-toggle.btn-default {
color: var(--main-text-hov);
background-color: var(--new-post-hov);
border-color: var(--232323);
}
#yeni-icerik {
border: 1px solid var(--main-border);
color: var(--main-text);
background-color: var(--new-post-bg);
border-color: var(--new-post-bg);
}
#yeni-icerik:hover {
color: var(--main-text-hov);
background-color: var(--new-post-hov);
border: 1px solid transparent;
}
.col-left article,
.author-header,
.author-nav,
.profile.wrapper,
.main-head {
background-color: var(--post-bg);
border: 1px solid var(--main-border);
}
.stream-top .author,
.takip_oneri .author,
.comment-heading,
.comment-actions a,
.post-actions a,
.time {
color: var(--main-text);
}
.stream-top .author:hover,
.takip_oneri .author:hover,
.comment-heading:hover,
.post-actions a:hover {
color: var(--main-text-hov);
}
input#inceleme_urun,
textarea#post_content,
textarea.comment_content {
background-color: var(--textbox);
color: var(--main-text);
border: 1px solid var(--comment-border);
}
.post_form:before {
border-bottom: 11px solid var(--comment-border);
}
.post_form:after {
border-bottom: 10px solid var(--textbox);
}
#comments {
border-top: 2px solid var(--post-bg);
background-color: var(--comment-bg);
}
.comment {
border-bottom: 2px solid var(--post-bg);
}
.children li {
border-top: 1px solid var(--comment-border);
}
#respond {
border-botto...