/* ==UserStyle==
// @name Dark Tiktok | CSS
// @description Dark css for tiktok desktop version.
// @version 0.3.2
// @license MIT
@namespace https://www.tiktok.com/*
@preprocessor stylus
@var checkbox timerEnable "Subtle video timer" 1
@var checkbox CleanSidenav "Clean sidenav" 1
@var checkbox NewLayout "New layout mode" 1
==/UserStyle== */
@-moz-document domain("tiktok.com"){
:root {
--violent-red: #812100;
--tiktok-red: #fe2c55;
--tiktok-Text: #808080;
--Tiktok-background:black;
--debug-1:#40bd56;
--debug-2:#bd4040;
}
/* _________Background coloring_________ */
Body{
background:var(--Tiktok-background)!important;
}
[class*=DivScrollContainer-StyledScroll] {
background:var(--Tiktok-background)!important;
}
[class*=DivContentContaine], [class*=DivCommentListContainer]{
background:var(--Tiktok-background)!important;
}
/* _________Video Comment styling_________ */
[class*=DivBottomCommentContainer]{
background:var(--Tiktok-background)!important;
}
/* _________Text styling_________ */
[class*=H2ShareTitle], H2 {
color: var(--tiktok-Text)!important;
}
Body{
color: var(--tiktok-Text)!important;
}
[class*=PUserDesc], [class*=H4UserTitle], [class*=H2CountInfos],[class*=StrongText],[class*=DraftEditor],[class*=ButtonCopyLink], p, a{
color: var(--tiktok-Text)!important;
}
[class*=InputElement]{
color: var(--tiktok-Text)!important;
}
/* _________Navbar_________ */
[class*=DivHeaderWrapperMain], [class*=DivHeaderContainer]{
background:var(--Tiktok-background)!important;
}
[class*=DivHeaderCenterContainer]{
background-color:#15151547;
border-radius:10px;}
[class*=StyledIcon],[class*=StyledInboxIcon],[class*=StyledUploadIcon]{
transition: .4s ease-in-out;
}
[class*=StyledIcon]:hover,[class*=StyledInboxIcon]:hover,[class*=StyledUploadIcon]:hover{
color: var(--violent-red)!important;
}
if NewLayout {
[class*=DivHeaderWrapperMain]{
background:var(--debug-2)!important;
top:-100px;
position:absolute}
[class*=DivHeaderContainer]{
background:transparent!important;
box-shadow: 0px 1px 1px #0000;
height:0px;}
[class*=DivScrollContainer-StyledScroll]{
top:0px;
left:450px;}
[class*=DivBodyContainer]{
margin-top: 0px;}
[class*=DivHeaderRightContainer]{
position:absolute;
top:130px;
left:1300px;}
[class*=DivHeaderCenterContainer]{
right:350px;
top:145px
}
}
/* _________remove Tiktok Logo_________ */
[class*=StyledLinkLogo]{display:none !important;}
/* _________remove get app area_________ */
[class*=DivBottomContainer]{display:none !important;}
/* _________Cleanup side navbar_________ */
if CleanSidenav {[class*=DivDiscoverContainer],
[class*=DivFooterContainer],
[class*=DivUserContainer]:last-child{
display:none !important;}
}
/* _________Video_________ */
[class*=DivReportText]{background:transparent}
if timerEnable {
[class*=DivVideoControlContainer], [class*=DivVideoControlTop]{
width: 100%;
height: 24px;
padding-inline: 16px;
position: absolute;
opacity: 1;
transition: opacity 0.3s ease 0s;
bottom: 28px;
cursor: initial;
display: flex;
-webkit-box-align: center;
align-items: center;
left: 50%;
transform: translateX(-50%);
max-width: 140vh;}
[class*=DivVideoControlContainer], [class*=DivVideoControlTop]{bottom: -12px;}
[class*=DivSeekBarTimeContainer]{Display:none;}
}
.tiktok-1jxhpnd-DivContainer {
background-color:transparent;
}
/* _________Link styling_________ */
h4{
transition: .4s ease-in-out;}
h4:hover {
color: var(--violent-red)!important;}
[class*=H2MainNavText],[class*=H2ShareTitle],[class*=SpanLiked],[class*=PPost],[class*=PShowMoreText],[class*=SpanUniqueId],[class*=StrongText],[class*=DivMainContent] > h4 > a,[class*=StyledUserLinkName]
,[class*=PReplyActionText]
{
transition: .4s ease-in-out;
}
[class*=H2MainNavText]:hover,[class*=H2ShareTitle]:hover,[class*=SpanLiked]:hover,[class*=PPost]:hover, [class*=PShowMoreText]:hover,[class*=SpanUniqueId]:hover,[class*=StrongText]:hover,[class*=DivMainContent] > h4 > a:hover,[class*=StyledUserLinkName]:hover,[class*=PReplyActionText]:hover{
color: var(--violent-red)!important;
}
/* */
[class*=DivBottomCommentContainer]{
background:#171717b5!important;
margin: 0px 0px;
padding: 0px 0px;}
[class*=DivInputAreaContainer]{
background:#17171736!important;
background-color:transparent!important;
border-radius:5px;
}
[class*=DraftEditor]{
color:white;
}
[class~=comment-input-outside-container]{
filter:invert(.065);
}
[class*=DivPostButton]{
color: rgb(254, 44, 85)!important;
width:40px;
line-height: 39px;
text-align: left;
padding-left:12px;
margin-right: 4px;
}
img[src*="like"] {
filter: saturate(5);
}
img[src*="unlike"] {
filter: brightness(5) saturate(0);
}
[class*=DivLikeWrapper]{
color:#fff6;}
}



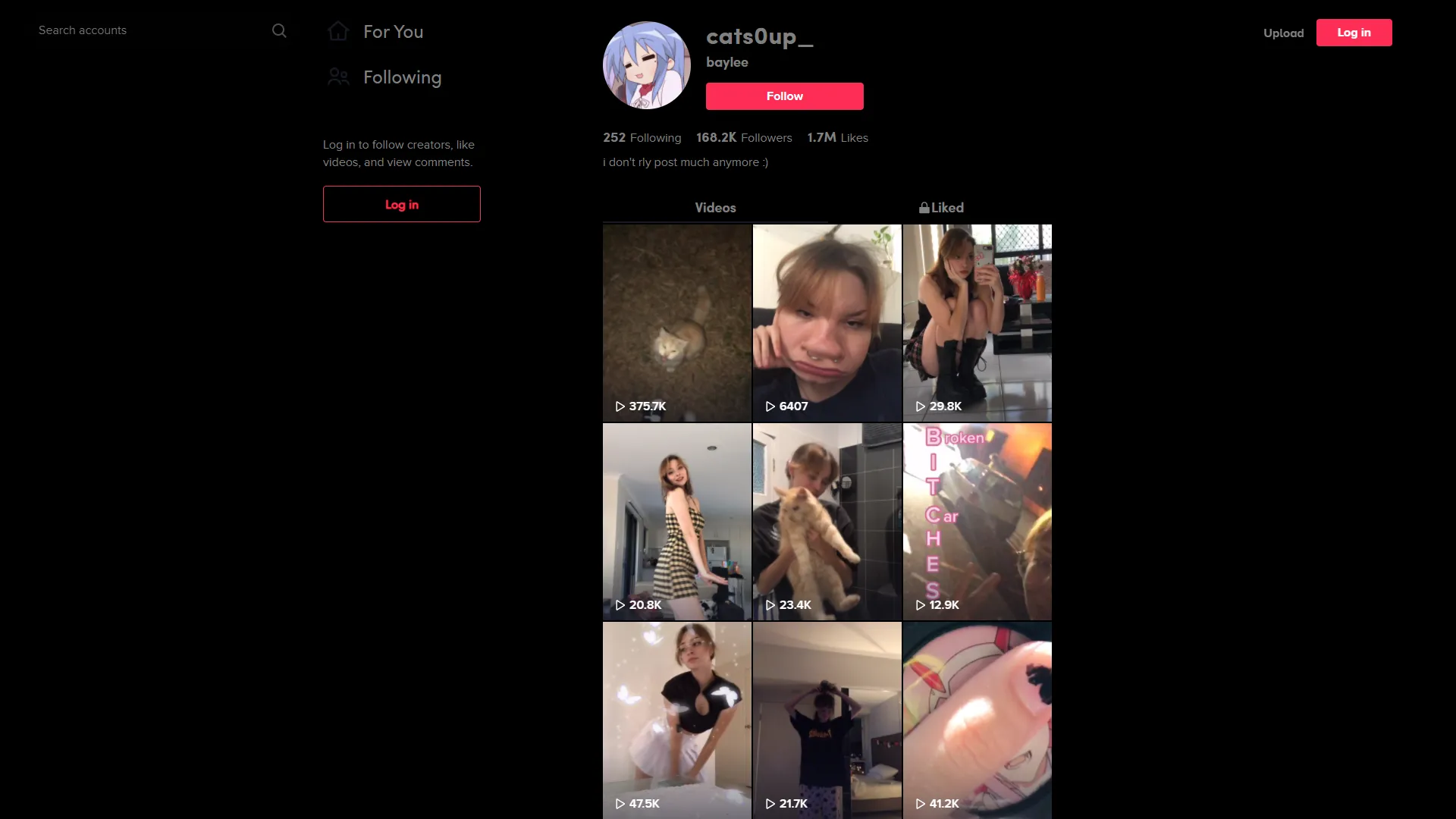
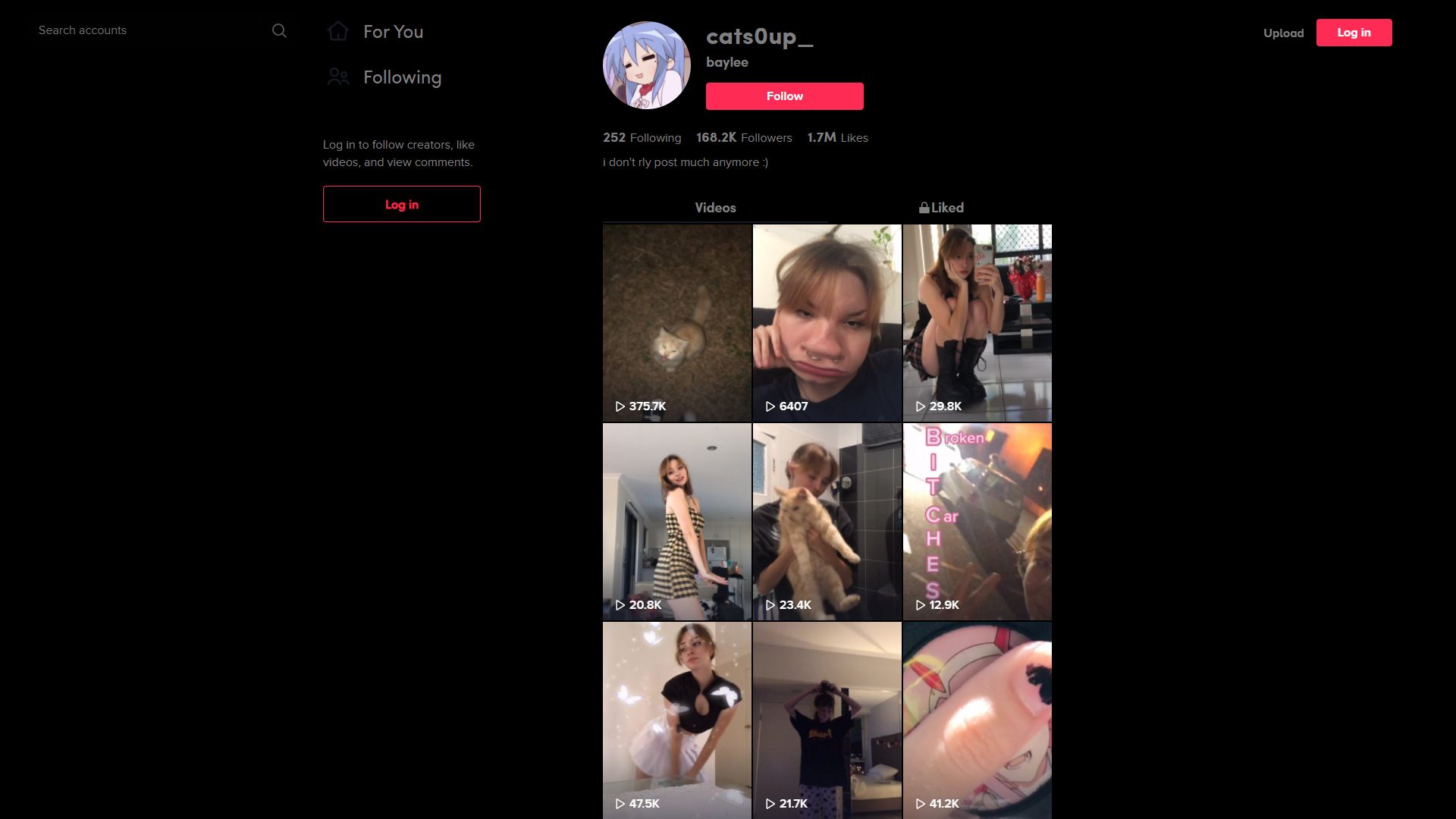
 The logo was removed because the red and blue accents are jarring on the pitch black background.
The logo was removed because the red and blue accents are jarring on the pitch black background.