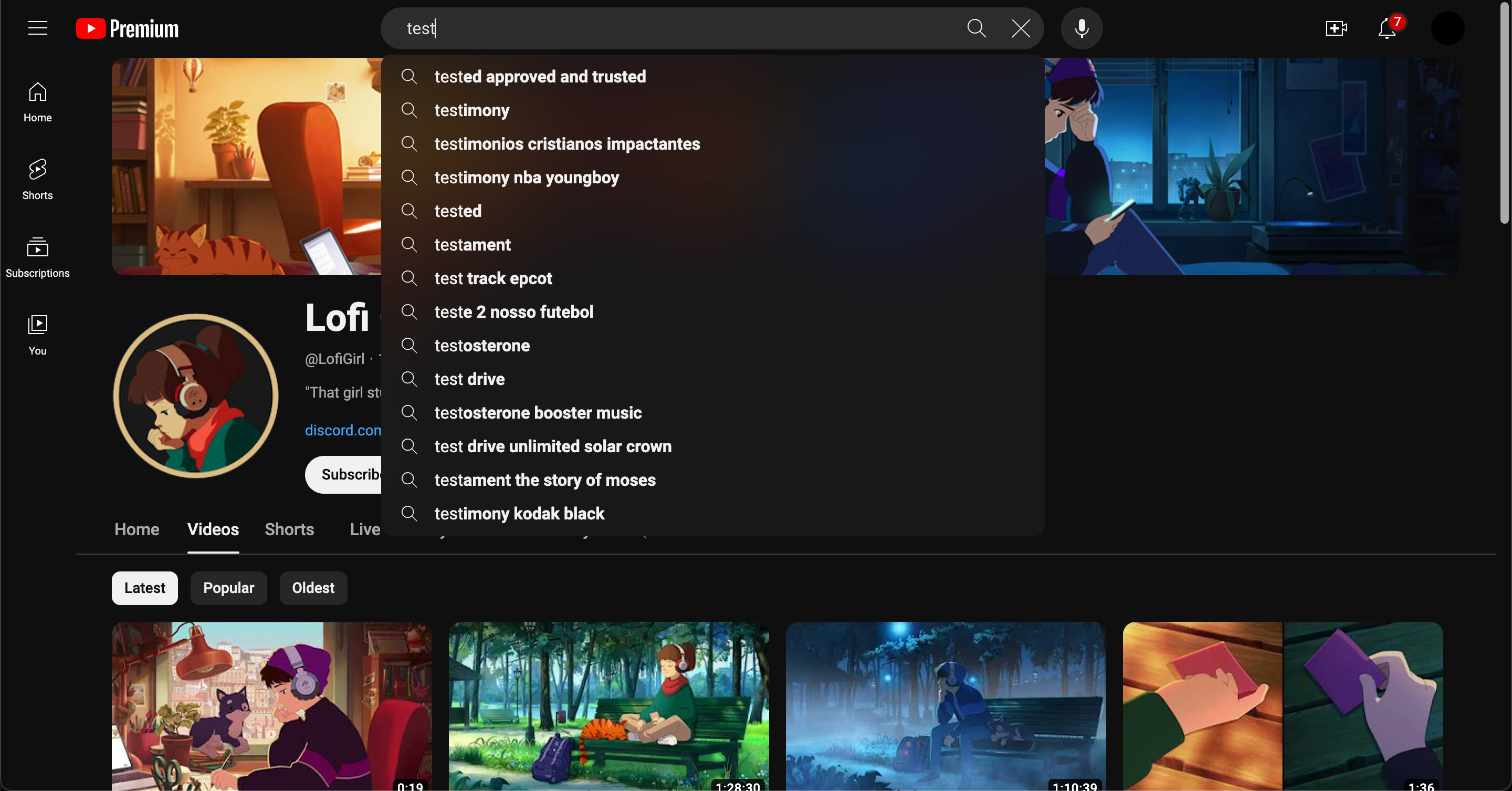
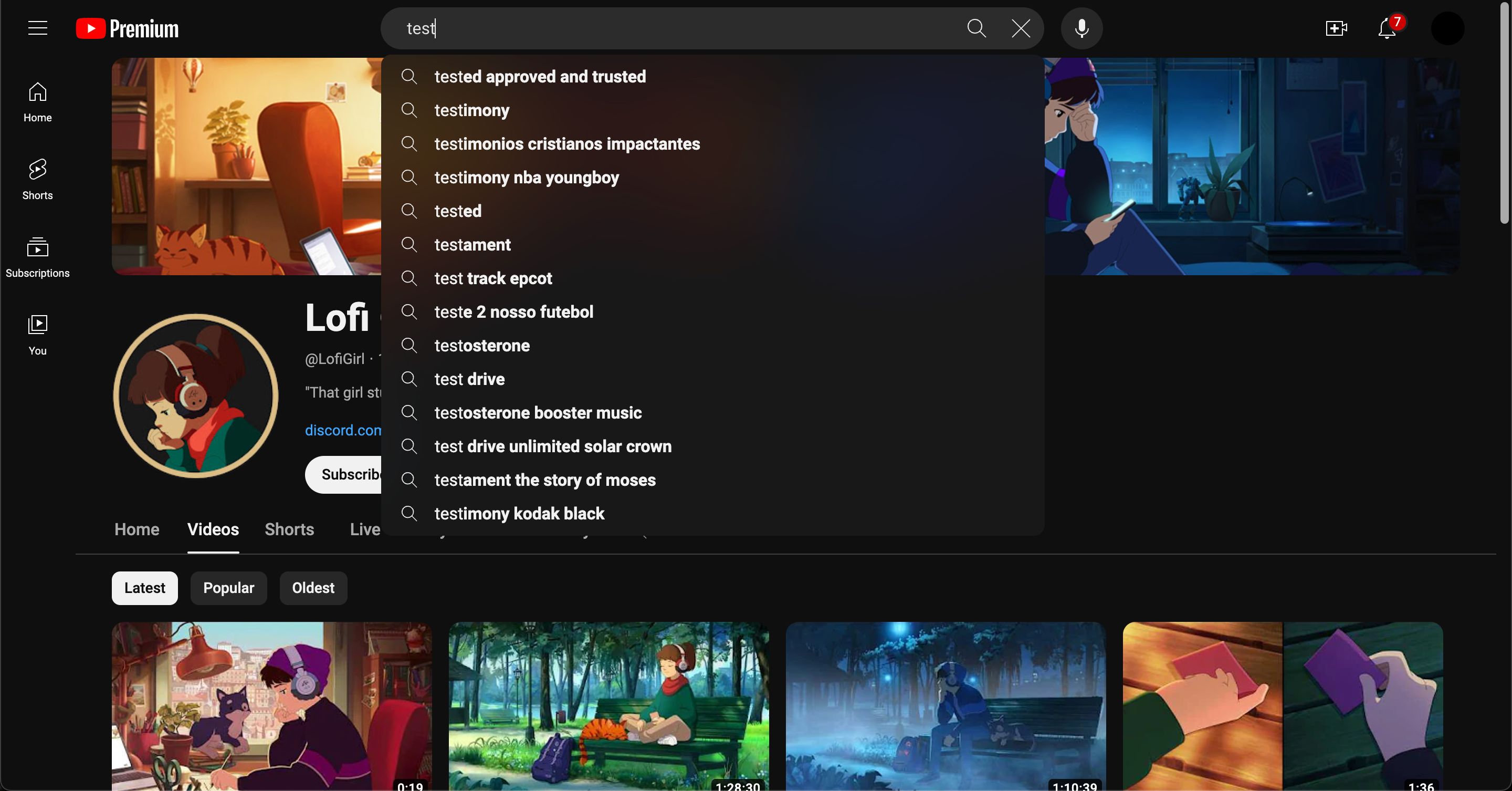
A dark theme for YouTube
YouTube - Modern Dark by ayebrian
Mirrored from https://raw.githubusercontent.com/ayebrian/youtube-theme/main/modern-dark.user.css

Details
Authorayebrian
LicenseCC BY-NC-ND 4.0
Categoryyoutube
Created
Updated
Code size16 kB
Code checksum3b4d5740
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Could be buggy!
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YouTube - Modern Dark
@namespace ayebrian
@version 1.5.5
@description A dark theme for YouTube
@author ayebrian
@license CC BY-NC-ND 4.0
@preprocessor stylus
@homepageURL https://github.com/ayebrian/youtube-theme
@var checkbox VideoInfoStyle "Padding for video sections" 1
@var checkbox RedesignSearchResults "Search results redesign" 1
@var checkbox Blur "Blur for all elements" 1
@var checkbox fakepremium "Fake Premium" 0
@var checkbox Enablepip "Enable hidden PiP" 0
@var checkbox DisableSecondaryColumn "Zen mode (Video Player only)" 0
@var checkbox DisableIVbranding "Hide channel branding" 0
@var checkbox disableprogressgradient "Disable the red-to-pink progress bar" 1
@var checkbox enableaccent "Use custom accent color" 0
@var color custom-accent "Select:" "#ef1313"
==/UserStyle== */
@-moz-document domain("www.youtube.com") {
:root {
--my-selected-button: #3a3a3a;
--border-radius: 10px;
--round20: 20px;
--darker-background: inherit;
--blur-30: blur(60px);
/* Blur for UI elements */
--bg-1-100: #767676;
--bg-1-200: #f4f4f4;
--bg-2-popups: #fff;
--bg-90-gray: #e9e9e9d9;
/* For blur */
--search-bg: #8a8a8a1f;
--gray: #272727;
/* moved from search-bg */
--blur-primary-bg: rgba(255, 255, 255, .9);
--blur-secondary-bg: rgba(0, 0, 0, .5);
--shadow-popup-renderer: 0 4px 32px 0 rgba(89, 89, 89, .44);
--search-item-hover: #0000000f;
--playlist-panel-bg: #e8e8e8;
--playlist-panel-bg-alt: #f5f5f5;
--playlist-items-bg: #e8e8e8;
--playlist-items-bg-alt: #f5f5f5;
--video-preview-radius: 12px;
}
html[dark],
[dark] {
color-scheme: dark;
/*var(--yt-spec-base-background); /*#0f0f0f*/
--bg-1-100: #1c1c1c;
--bg-1-200: #141414;
--bg-2-popups: #101010;
--bg-90-gray: #1c1c1cd9;
/* For blur */
--search-bg: #ffffff1f;
--gray: #272727;
/* moved from search-bg */
--blur-primary-bg: rgba(13, 13, 13, .77);
--shadow-popup-renderer: 0 4px 32px 0 rgba(13, 13, 13, .77);
--search-item-hover: #ffffff0f;
--playlist-panel-bg: #0c0c0c;
--playlist-items-bg: #181818;
}
if (DisableIVbranding==1) {
.iv-branding {
display: none;
}
}
if (DisableSecondaryColumn==1) {
#secondary,
#items.ytd-watch-next-secondary-results-renderer {
display: none!important;
}
}
if (Enablepip==1) {
button.ytp-pip-button.ytp-button {
display: inline-block !important;
}
}
if (disableprogressgradient==1) {
ytd-thumbnail-overlay-resume-playback-renderer[enable-refresh-signature-moments-web] #progress.ytd-thumbnail-overlay-resume-playback-renderer,
#progress.ytd-thumbnail-overlay-resume-playback-renderer {
background: #ef1313;
}
}
if (enableaccent==1) {
ytd-thumbnail-overlay-resume-playback-renderer[enable-refresh-signature-moments-web] #progress.ytd-thumbnail-overlay-resume-playback-renderer,
.yt-spec-icon-badge-shape--type-notification-refresh .yt-spec-icon-badge-shape__badge {
background custom-accent;
}
#title-container > h2.style-scope.ytd-reel-shelf-renderer > yt-icon#icon > span.yt-icon-shape.style-scope.yt-icon.yt-spec-icon-shape > div > svg > path:first-of-type {
fill custom-accent; // shorts icon recolor
}
}
if (VideoInfoStyle==0) {
#below {
background-color: unset!important;
padding: 0!important;
}
ytd-item-section-renderer.ytd-watch-next-secondary-results-renderer {
background-color: transparent!important;
padding: 0!important;
}
.header.ytd-playlist-panel-renderer {
background-color: var(--playlist-panel-bg-alt)!important;
}
.playlist-items.ytd-playlist-panel-renderer {
background-color: var(--playlist-items-bg-alt)!important;
}
}
if (Blur==1) {
ytd-multi-page-menu-renderer[menu-style=multi-page-menu-style-type-system],
ytd-multi-page-menu-renderer.style-scope.ytd-popup-container,
#contentContainer[swipe-open][opened]:not([persistent]),
div#ytp-id-18,
div#watch-while-engagement-panel,
.ytSearchboxComponentSuggestionsContainerDark,
.ytSearchboxComponentSuggestionsContainer {
// search and other
backdrop-filter: var(--blur-30) contrast(0.9) !important;
background: var(--blur-primary-bg) !important;
box-shadow: 0 16px 24px 12px var(--paper-dialog-shadow-color, rgba(0, 0, 0, 0.15));
}
div#ytp-id-18 {
background: var(--blur-secondary-bg) !important; // video settings popup
}
ytd-voice-search-dialog-renderer[dialog],
ytd-engagement-panel-section-list-renderer[dialog] #content.ytd-engagement-panel-section-list-renderer,
#header.ytd-engagement-panel-title-header-renderer {
background-color: transparent!important;
}
ytd-menu-popup-renderer,
ytd-menu-popup-renderer.style-scope.ytd-popup-container,
tp-yt-paper-dialog,
.yt-contextual-sheet-layout-wiz {
background: var(--bg-90-gray) !important;
backdrop-filter: var(--blur-30) saturate(2.5) contrast(1.5);
}
#guide-content.ytd-app {
background-color: transparent; // remove first layer bg coloring to show blur
}
#guide-content.ytd-app {
box-shadow: none;
}
}
if (RedesignSearchResults==1) {
.ytSearchboxComponentSuggestionsContainer {
padding: 10px;
}
.ytSuggestionComponentSuggestion {
padding: 0 8px;
border-radius: 5px;
}
// 2025: yt removed the legacy search code, seems codebase is being rewritten
}
div#inline-preview-player,
#player-container.ytd-video-preview {
background-color: transparent!important; // fix for video preview black bg
}
#thumbnail-container.ytd-video-preview,
div#media-container {
border-radius: var(--video-preview-radius);
overflow: hidden;
}
video.video-stream.html5-main-video {
border-radius: var(--video-preview-radius);
}
ytd-compact-video-renderer.ytd-item-section-renderer:first-of-type {
margin-top: 0;
} // video section first, fix perfect borders
ytd-voice-search-dialog-renderer[dialog] {
margin: 0!important;
}
tp-yt-paper-dialog:has(ytd-voice-search-dialog-renderer) {
border-radius: 10px;
overflow: hidden;
}
ytd-watch-flexy[rounded-info-panel] #clarify-box.ytd-watch-flexy,
ytd-watch-metadata.ytd-watch-flexy {
margin-top: 0 !important;
margin-bottom: 0 !important;
}
ytd-playlist-sidebar-renderer {
background-color: var(--bg-2-popups) !important;
}
ytd-browse[page-subtype="playlist"] ytd-two-column-browse-results-renderer.ytd-browse,
ytd-browse[page-subtype="show"] ytd-two-column-browse-results-renderer.ytd-browse {
background-color: var(--darker-background);
}
ytd-multi-page-menu-renderer {
border: 0 !important;
background: var(--bg-2-popups) !important;
}
#logo.ytd-primetime-promo-header-renderer > * > img.yt-img-shadow {
border-radius: 0 !important;
}
ytd-rich-section-renderer > * > #action-button.ytd-primetime-promo-panel-renderer {
border-radius: 8px;
margin-top: 8px;
}
#container.ytd-playlist-panel-renderer {
border: none !important;
}
.header.ytd-playlist-panel-renderer {
background-color: var(--playlist-panel-bg);
border-radius: 8px 8px 0 0;
}
.playlist-items.ytd-playlist-panel-renderer {
background-color: var(--playlist-items-bg);
border-radius: 0 0 8px 8px;
}
tp-yt-paper-item.ytd-menu-service-item-renderer:hover {
border-radius: var(--border-radius);
/* hover selection menu in popups*/
}
ytd-menu-popup-renderer {
background: var(--gray);
border-radius: var(--border-radius);
box-shadow: var(--shadow-popup-renderer);
}
#button-container.ytd-about-channel-renderer {
padding-bottom: 12px;
/* Fix missing padding for the share button by the style above */
}
#header.ytd-engagement-panel-title-header-renderer {
margin-top: -10px;
/* Fix ugly position */
}
tp-yt-paper-listbox {
padding: 10px;
}
tp-yt-paper-item.style-scope.ytd-menu-service-item-renderer,
tp-yt-paper-item#primary-entry {
border-radius: calc(var(--border-radius) / 2);
}
ytd-mini-guide-entry-renderer {
background: none !important;
}
#info.ytd-video-primary-info-renderer {
display: flex;
flex-direction: column !important;
/*due bad location for HD and lower resolution */
align-items: flex-start !important;
}
yt-chip-cloud-chip-renderer[chip-style="STYLE_DEFAULT"],
yt-chip-cloud-chip-renderer[chip-style="STYLE_HOME_FILTER"],
yt-chip-cloud-chip-renderer[chip-style="STYLE_REFRESH_TO_NOVEL_CHIP"],
#chips-wrapper.ytd-feed-filter-chip-bar-renderer {
border: 0 !important;
border-top: 0 !important;
border-bottom: 0 !important;
}
ytd-app {
display: block;
background: var(--darker-background) !important;
--app-drawer-content-container-background-color: var( --darker-background) !important;
}
ytd-thumbnail-overlay-time-status-renderer[overlay-style="SHORTS"] {
background-color: #000000b3;
}
ytd-thumbnail-overlay-time-status-renderer[overlay-style="SHORTS"] #text.ytd-thumbnail-overlay-time-status-renderer {
color: var(--yt-spec-text-primary) !important;
}
#search {
display: flex;
justify-content: center;
align-items: center;
}
ytd-searchbox.ytd-masthead {
flex-direction: row;
align-items: center;
position: relative !important;
}
.ytSearchboxComponentDesktop .ytSearchboxComponentClearButton {
margin-right: 72px;
width: 32px;
height: 32px; // clear icon before search
}
.ytSearchboxComponentInputBox {
margin-left: 0 !important;
background: var(--search-bg) !important;
border: none !important;
border-radius: 25px !important;
box-shadow: none !important;
padding: 10px 10px 10px 25px !important;
}
.ytSearchboxComponentInnerSearchIcon {
// hidden left search icon
display: none;
}
.ytSearchboxComponentSearchButton {
background-color: transparent;
transition: all cubic-bezier(0, 0.79, 0.58, 1) 0.2s;
border: none !important;
width: 38px;
border-radius: 51px;
padding: 4px;
right: 8px;
top: 4px;
position: absolute;
}
.ytSearchboxComponentSearchButton:hover {
background-color: hsla(0, 0%, 100%, .2);
}
#sections.ytd-multi-page-menu-renderer > *.ytd-multi-page-men...