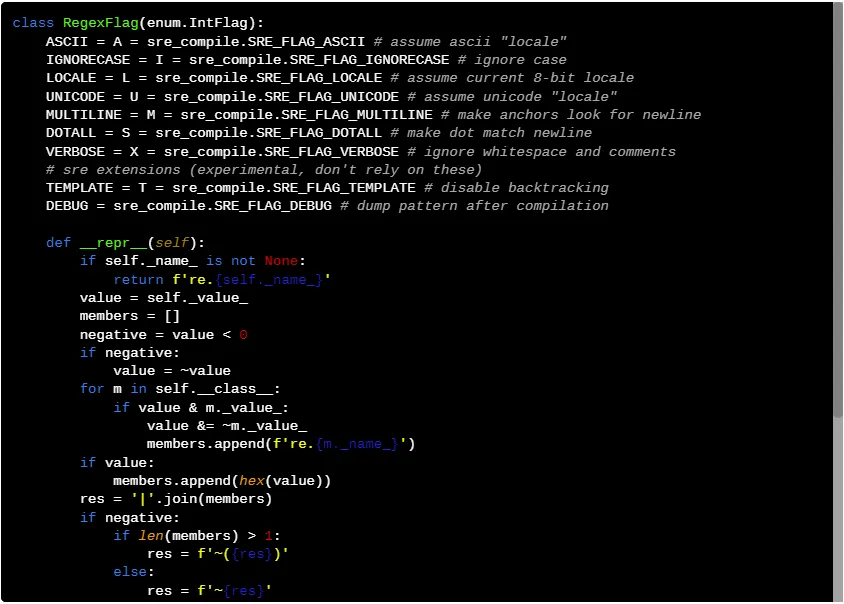
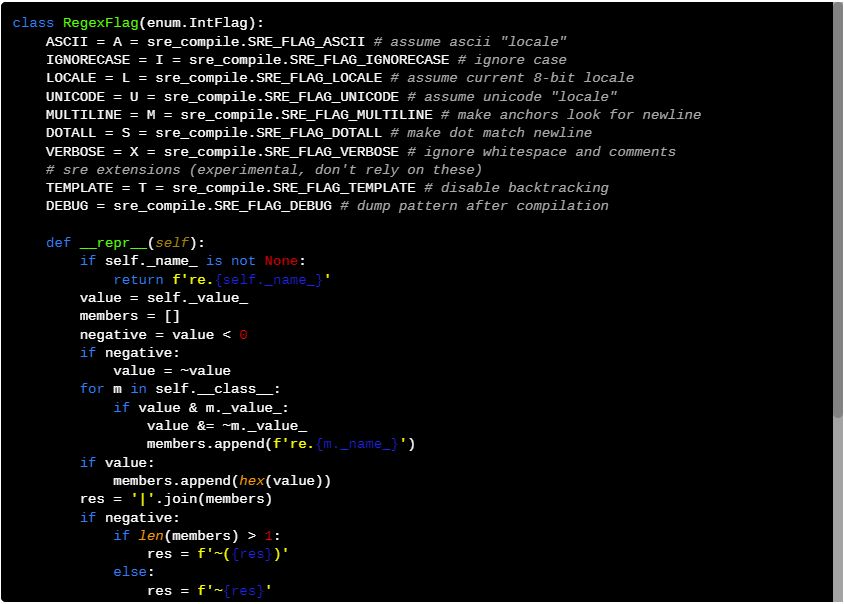
Styles the code blocks on Stack Overflow using a bright-on-black theme similar to the Neon Color Scheme for Sublime Text.
Stack Overflow (stackoverflow.com) Neon Syntax Highlighting by mattdmo

Details
Authormattdmo
LicenseMIT
CategoryStack Overflow
Created
Updated
Size4.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name stackoverflow.com syntax highlighting
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Bright-on-black syntax highlighting for Stack Overflow
@author MattDMo
==/UserStyle== */
@-moz-document url-prefix("https://stackoverflow.com/"), url-prefix("https://stackoverflow.design") {
.s-prose code {
font-size: 14px;
}
pre.s-code-block {
color: white !important;
background: black !important;
}
pre.s-code-block::-webkit-scrollbar {
background-color: #a3a3a4;
}
pre.s-code-block .hljs-addition {
color: #3ac23a !important;
}
pre.s-code-block .hljs-attr {
color: #03ff73 !important;
}
pre.s-code-block .hljs-attribute {
color: #f6ff00 !important;
background: #00aaff54 !important;
}
pre.s-code-block .hljs-built_in,
pre.s-code-block .hljs-builtin-name {
color: #f90 !important;
font-style: italic !important;
}
pre.s-code-block .hljs-class {
background: #0b008ccc !important;
}
pre.s-code-block .hljs-comment {
color: darkgray !important;
font-style: italic !important;
}
pre.s-code-block .hljs-deletion {
color: red !important;
}
pre.s-code-block .hljs-function {
color: #01a601 !important;
}
pre.s-code-block .hljs-function .hljs-title {
background-color: #0240fd5c !important;
}
pre.s-code-block .hljs-keyword {
color: #017cff !important;
}
pre.s-code-block .hljs-literal {
color: #ff0202 !important;
font-weight: bold !important;
}
pre.s-code-block .hljs-literal .hljs-keyword {
color: #ff0202 !important;
font-weight: bold !important;
}
pre.s-code-block .hljs-meta {
color: #d689f7 !important;
}
pre.s-code-block .hljs-meta .hljs-keyword{
color: #017cff !important;
background: #6506f782 !important;
}
pre.s-code-block .hljs-meta-keyword {
color: #ff00a0 !important;
}
pre.s-code-block .hljs-meta-string {
color: #3ceed3 !important;
}
pre.s-code-block .hljs-name {
color: #08f !important;
}
pre.s-code-block .hljs-number {
color: red !important;
}
pre.s-code-block .hljs-params {
color: #a88403 !important;
font-style: italic !important;
}
pre.s-code-block .hljs-punctuation {
color: #bdb0f9 !important;
}
pre.s-code-block .hljs-regexp {
background: #161616 !important;
}
pre.s-code-block .hljs-section {
color: #009eff !important;
}
pre.s-code-block .hljs-selector-attr {
color: #15b9ec !important;
}
pre.s-code-block .hljs-selector-class {
color: #11BD7C !important;
}
pre.s-code-block .hljs-selector-id {
color: #ffa600 !important;
}
pre.s-code-block .hljs-selector-pseudo {
color: #aa02f5 !important;
}
pre.s-code-block .hljs-selector-tag {
color: #4ff702 !important;
background: #0000ff8c !important;
}
pre.s-code-block .hljs-string {
color: #f9ff03 !important;
}
pre.s-code-block .hljs-subst {
background: #00f !important;
color: #f9ff03 !important;
font-style: italic !important;
}
pre.s-code-block .hljs-symbol {
color: hotpink !important;
}
pre.s-code-block .hljs-tag {
color: #ff8c00 !important;
}
pre.s-code-block .hljs-title {
color: #0f0 !important;
}
pre.s-code-block .hljs-title.class_ {
color: #CFFF01 !important;
background: #44176f !important;
}
pre.s-code-block .hljs-title.class_.inherited__ {
color: #43e7f7 !important;
}
pre.s-code-block .hljs-title.function_ {
color: #04f925 !important;
}
pre.s-code-block .hljs-type {
color: #cc0422 !important;
font-style: italic !important;
/* font-weight: bold !important; */
/* background: greenyellow; */
}
pre.s-code-block .hljs-variable {
color: magenta !important;
}
pre.s-code-block .hljs-variable.constant_ {
color: #EB939A !important;
}
}