***仅支持1080p屏幕全屏使用
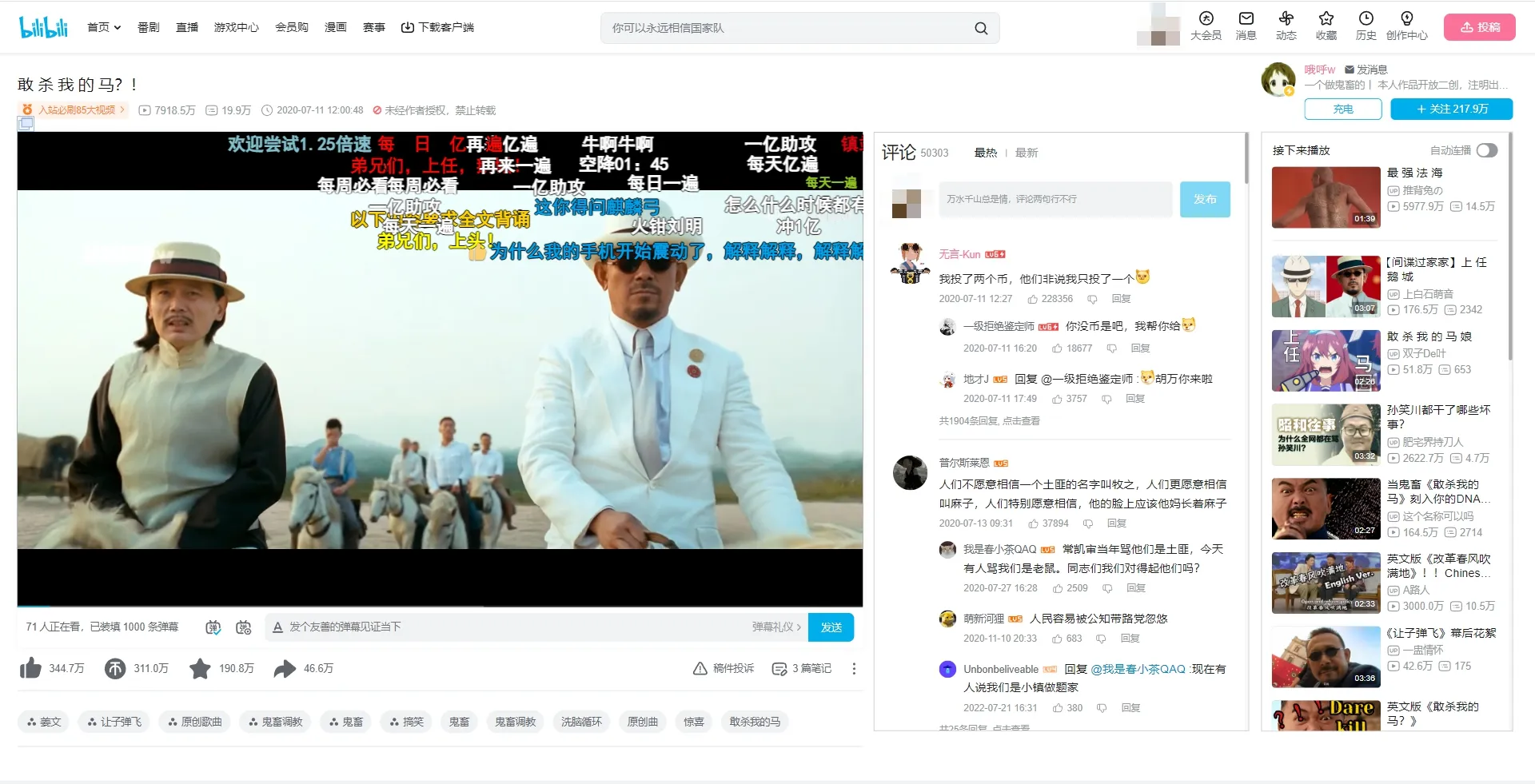
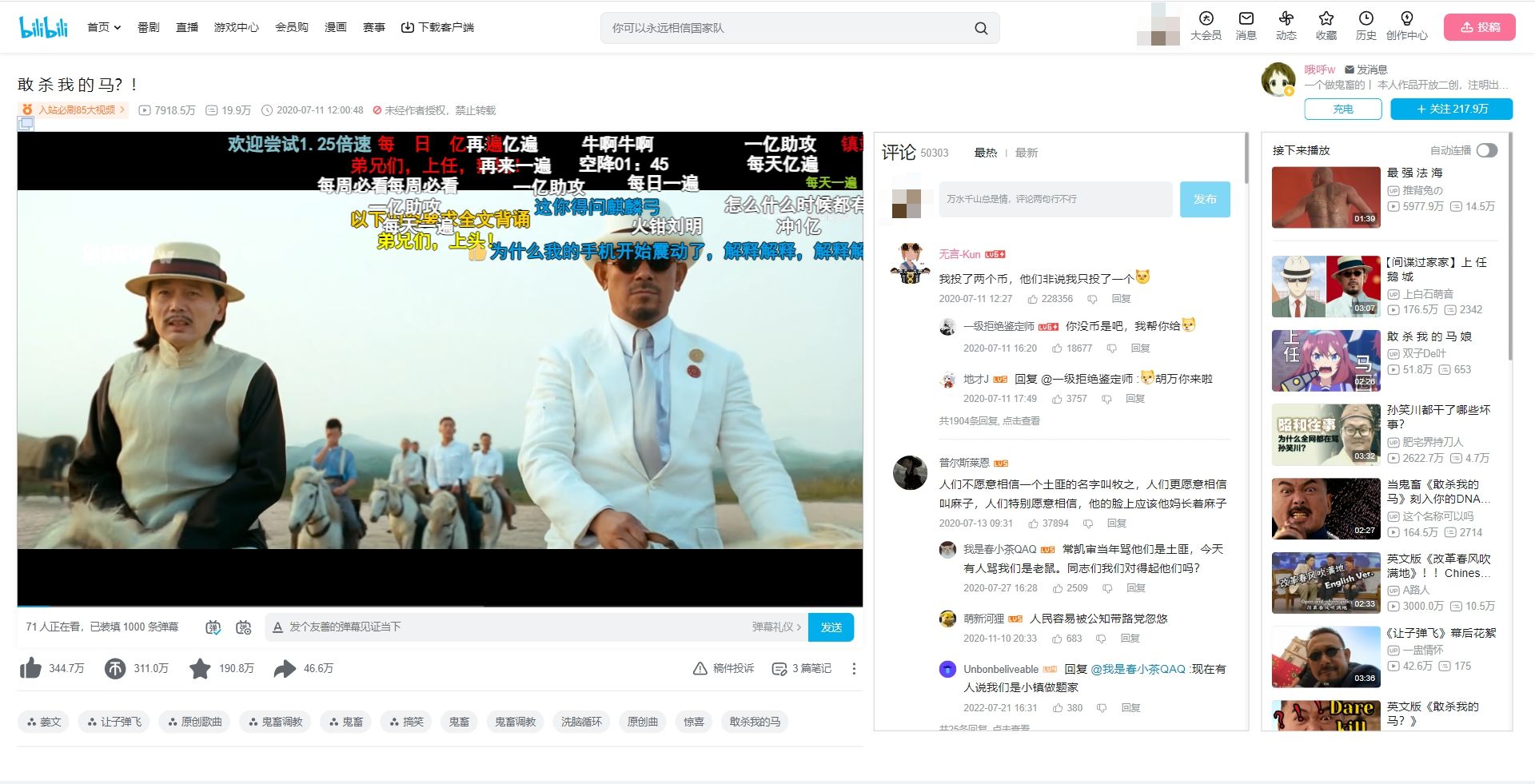
边看视频边看评论,视频页大改,同时显示视频、评论、稍后播放,删除部分广告 by ycyyyyy

Details
Authorycyyyyy
LicenseNo License
Categorybilibili
Created
Updated
Code size2.3 kB
Code checksum935ca54
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name bilibili.com - 2022/8/11 00:58:09
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("bilibili.com") {
/* 在此插入代码... */
body>frame{
background: #fff;
}
.reply-notice{
display: none !important;
}
.inside-wrp{
display: none !important;
}
#right-bottom-banner{
display: none !important;
}
.video-page-special-card-small{
display: none !important;
}
.fixed-nav{
display: none !important;
}
.danmaku-box{
display: none !important;
}
.pop-live-small-mode{
display: none !important;
}
.left-container{
position: absolute;
margin-left: -820px;
}
.left-container>*{
transform: scale(0.9);
}
.right-container{
position: absolute;
margin-right: -1520px;
width: 350px !important;
}
.right-container>*{
transform: scale(0.9);
}
.player-wrap{
margin-top: -45px;
}
.video-toolbar-v1{
margin-top: -45px;
}
.left-container-under-player{
position: absolute;
margin-top: -380px;
margin-top: 0px !important;
}
#reco_list{
margin-top: -120px;
}
.pic-box{
transform: scale(0.8);
margin: -10px -20px -10px -20px;
}
.up-info-v1{
margin-top: 8px !important;
}
.video-desc-v1{
position: absolute !important;
margin-top: 80px;
}
.comment-m-v1{
border: solid 1px #ccc;
width: 490px;
height: 821px;
overflow: auto;
position: absolute !important;
margin-top: -875px !important;
margin-left: 1190px;
padding: 10px 20px 0px 10px;
}
.recommend-list-v1{
border: solid 1px #ccc;
margin-top: -41px !important;
height: 802px;
overflow: auto;
padding: 15px;
}
::-webkit-scrollbar {
width: 5px;
height: 1px;
background-color: #f8f8f8;
}
/*滑块 阴影~圆角*/
::-webkit-scrollbar-thumb {
border-radius: 4px;
background-color: #aaa;
}
}