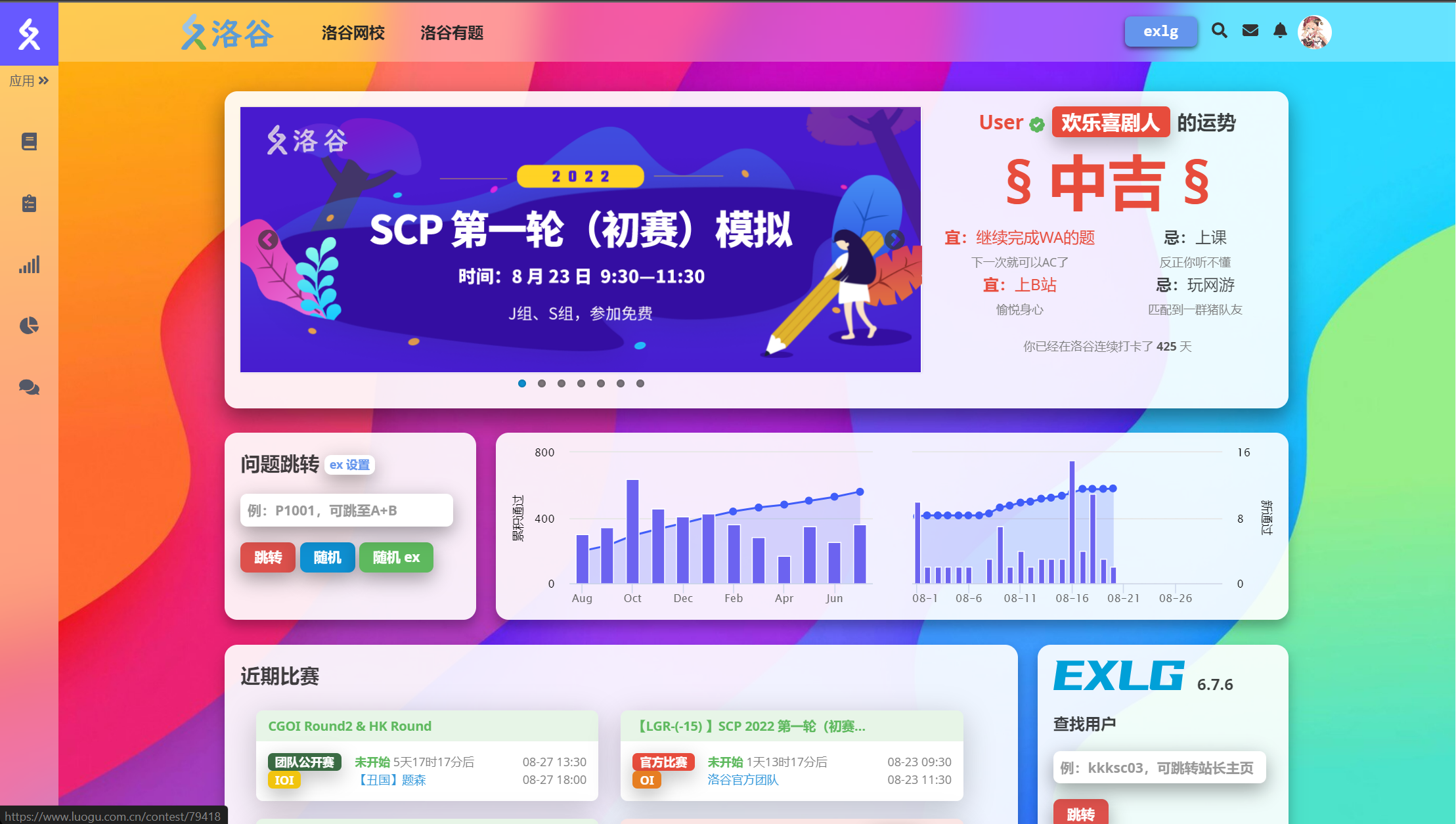
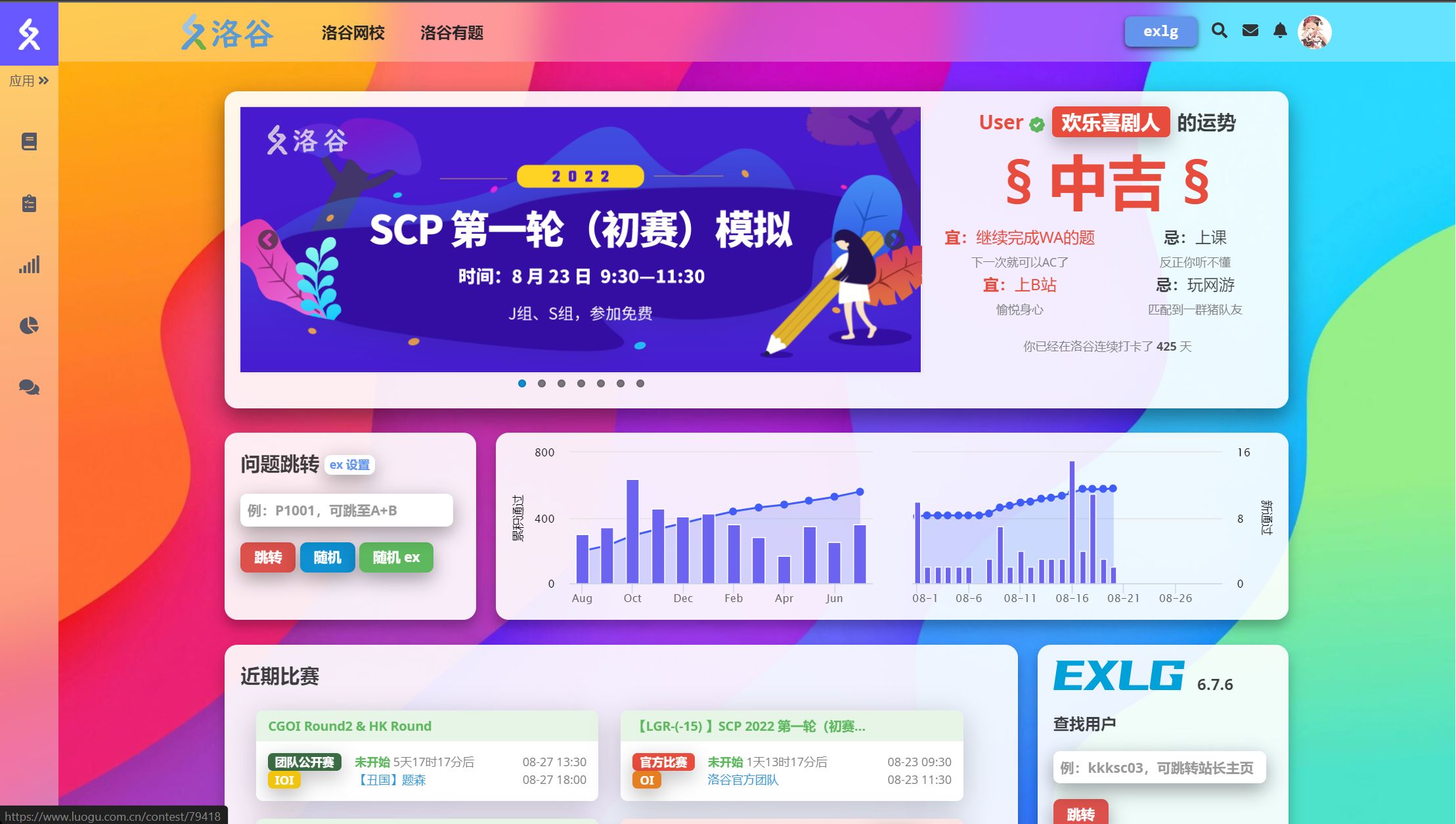
原 智能 - 罗谷 精简版 让你的 Luogu 更舒适 你可以 私信 洛谷网 U_id 514850 来联系作者。
Simple - Luogu by acerkaio

Details
Authoracerkaio
LicenseNo License
CategoryLuogu
Created
Updated
Code size12 kB
Code checksumc3448e77
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Simple-Luogu
这是 Simple-Luogu 的 userstyles页面
更新日志:
版本:1.09
- 无大改动??
版本:1.08
- 补充信息
版本:1.07(beta版本未进行与此版本接轨)
- 针对主页进行了优化
版本: 1.06(beta版本未进行与此版本接轨)
- 修复侧栏 bug
版本: 1.05(beta版本未进行与此版本接轨)
-
优化(SearchAnywhere)
-
圆角化了一些 tag
版本: 1.04(beta版本未进行与此版本接轨)
主要改动:
-
适配了一点插件(exlg,SearchAnywhere)
-
圆角化了一些 tag
版本: 1.03
改动:
- 503页面bug修复
版本: 1.02
主要改动:
-
私信小更新
-
夜间模式测试中
版本: 1.00 (Simple - Luogu 第一个正式版本)
主要改动:
- 添加背景 - 侧栏,包括: Loogu 图标、应用等。
- tiny,包括:透明、毛玻璃(部分浏览器不支持)等。
- 卡片,包括:透明度、阴影、圆角等。
- 按钮 & badge:阴影、字粗、圆角等。未实现:暗色主题。
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Smart - Luogu 精简版
@version 1.0.9
@namespace userstyles.world/user/acerkaio
@description Smart - Luogu 精简版,体验版
@author acerkaio
@license MIT
==/UserStyle== */
@-moz-document regexp("https://www.luogu(.org|.com.cn)/(?!blog).*") {
/*SL lite*/
/*-字体-*/
@font-face {
font-family: "Ubuntu-Mono";
src: url(https://www.acerkaio.top/tff/Ubuntu-Mono.ttf);
font-weight: normal;
font-style: normal;
}
@keyframes showapp{0%{opacity:0;}}
/*滚动条*/
::-webkit-scrollbar {
width: 8px;
height: 12px;
}
::-webkit-scrollbar-track-piece {
background-color: transparent;
-webkit-border-radius: 6px;
}
::-webkit-scrollbar-thumb:vertical {
height: 12px;
background-color: #6C63F0;
-webkit-border-radius: 6px;
}
::-webkit-scrollbar-thumb:horizontal {
width: 12px;
background-color: #6C63F0;
-webkit-border-radius: 6px;
}
::-webkit-scrollbar-thumb:vertical:hover,::-webkit-scrollbar-thumb:horizontal:hover
{
background-color: #405DF9;
}
/*-----------背景----------*/
html > body{
background: url(https://pic.imgdb.cn/item/6301896a16f2c2beb1299954.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
}
.main-container > main.lfe-body
,.background[data-v-7958fe72] {
background: transparent !important;
}
/*tiny*/
.wrapper.wrapped.lfe-body.header-layout.tiny {
height: 60px;
z-index: 999;
background-color: #ffffff4a !important;
-webkit-backdrop-filter: blur(20px) !important;
backdrop-filter: blur(20px) !important;
font-weight:bolder;
}
.background[data-v-43a0de31] {
background: #fff0 !important;
}
/*-----------侧栏---------- update by */
#app > .lfe-body > a:first-of-type{
margin-top: 20px;
}
#app > .lfe-body {
background-color: #ffffff61 !important;
-webkit-backdrop-filter: blur(40px) !important;
backdrop-filter: blur(40px) !important;
}
#app > .lfe-body > div:first-of-type{
background:#6759ff !important;
}
.popup-wrap > .popup{
box-shadow: 0 7px 30px rgba(0, 0, 0, .5) !important;
animation: showapp .1s ease-in;
border-radius:7px;
width:11em;
}
#app > .lfe-body > a > .text {
display:none;
}
.popup-button[data-v-5e85f938] {
margin-top: .4em;
}
#app > .lfe-body > a > .icon {
transition: all .2s ease;
border-radius: 7px;
margin: 0 auto;
height:100%;
width: 100%;
display: flex;
align-items: center;
}
#app > .lfe-body > a > .icon > svg {
margin: 0 auto;
}
#app > .lfe-body > a {
margin-top:.4em;
height:3.4em;
display: flex;
align-items: center;
width: 3.3em;
margin-left: .2em;
margin-right: .2em;
padding: 0;
}
#app > .lfe-body > a > .icon:hover {
transition: all .3s ease;
background:#6759ff !important;
color: #fff;
}
/*-----------头像----------*/
.center > .am-comment-avatar,
.searchUserCardImg{
border:0 !important;
transition: all .5s ease;
box-shadow: 0 7px 30px rgba(0, 0, 0, .5) !important;
}
.center > .am-comment-avatar:hover,
.searchUserCardImg:hover{
transform:translateY(-1px);
box-shadow: 0 7px 30px rgba(0, 0, 0, .6) !important;
}
/*---帖子、评论及奔奔---*/
.am-comment-main{
transition: all .3s ease;
border-radius: 10px !important;
box-shadow: 0 7px 20px rgba(0, 0, 0, .12), 0 7px 10px rgba(0, 0, 0, .2) !important;
border:0;
}
.am-comment-main::before,
.am-comment-main:after {
border: 0;
}
.am-comment-main:hover{
box-shadow: 0 10px 30px rgba(0, 0, 0, .2), 0 10px 20px rgba(0, 0, 0, .3) !important;
}
header.am-comment-hd{
background:#eeec;
border-radius:10px 10px 0px 0px !important;
}
.am-comment-bd{
border-radius:0px 0px 10px 10px !important;
}
/*a*/
a,
.item{
transition:all .1s ease-out;
}
/*card*/
.lg-article,
.card,
.lg-table-bg0{
margin-top:10px !important;
transition: all .4s ease;
background:#ffffffe8 !important;
box-shadow: 0 7px 20px rgba(0, 0, 0, .12), 0 7px 10px rgba(0, 0, 0, .2) !important;
border-radius:13px !important;
}
.lg-article:hover,
.card:hover,
.lg-table-bg0:hover{
box-shadow: 0 10px 30px rgba(0, 0, 0, .2), 0 10px 20px rgba(0, 0, 0, .3) !important;
}
.lg-table-bg0{
white-space: nowrap !important;;
}
.lg-index-contest,
.am-panel-success{
border-radius:7px;
transition:all .3s ease;
white-space: nowrap !important;
margin-top:2%;
width:45% !important;
margin-left:2%;
border:0;
box-shadow: 0 7px 30px rgba(0, 0, 0, .21) !important;
}
.inner-card,
.drop[data-v-01cd4e24],
.discuss{
border-radius:7px;
transition:all .2s ease;
border:0;
box-shadow: 0 3px 17px rgba(0, 0, 0, .19) !important;
}
.lg-index-contest:hover,
.am-panel-success:hover{
box-shadow: 0 8px 40px rgba(0, 0, 0, .29) !important;
}
.inner-card:hover,
.drop[data-v-01cd4e24]:hover,
.discuss:hover{
box-shadow: 0 3px 23px rgba(0, 0, 0, .24) !important;
}
/*用户展示*/
.dropdown > .float-card{
background-color: rgba(255, 255, 255, .4) !important;
-webkit-backdrop-filter: blur(30px) !important;
backdrop-filter: blur(30px) !important;
}
/*exlg 私信*/
.exlg-message-inner {
transition: .2s ease;
border-radius:10px;
background-color: rgba(255, 255, 255, .8) !important;
box-shadow: 0px 2px 10px rgba(0, 0, 0, .2);
}
.exlg-message-inner:hover {
box-shadow: 0px 3px 10px rgba(0, 0, 0, .4);
}
/*----button & input box---*/
.am-btn,
.select-button,
.lfe-form-sz-middle,
.am-form-field,
.exlg-rand-settings,
#feed-content,
.lfe-form-sz-small,
.problemTagInfo
{
border:0;
border-radius:7px !important;
transition:all .2s ease-in-out;
box-shadow: 0 7px 20px rgba(0, 0, 0, .37) ;
font-weight:bolder !important;
}
.am-btn:hover,
.select-button:hover,
.lfe-form-sz-middle:hover,
.am-form-field:hover,
.exlg-rand-settings:hover,
#feed-content:hover,
.lfe-form-sz-small:hover,
.problemTagInfo:hover{
box-shadow: 0 7px 20px rgba(0, 0, 0, .27);
}
.copy-btn.lfe-form-sz-middle{
margin-right:10px !important;
}
/*成员卡片单独处理*/
.member > .inner-card {
height:56px;
transition: .2s ease;
white-space: nowrap !important;
}
.member > .inner-card > .left > .avatar {
border:0 !important;
transition: all .5s ease;
box-shadow: 0 4px 20px rgba(0, 0, 0, .4) !important;
}
.member > .inner-card > .left > .avatar:hover {
transform: scale(1.05);
box-shadow: 0 4px 26px rgba(0, 0, 0, .5) !important;
}
/*tag & badge*/
.lfe-caption.tag,
.lfe-caption[data-v-43a42535][data-v-0c66dd62],
.am-badge,
.exlg-badge,
.difficulty > .color-default{
box-shadow: 0 7px 20px rgba(0, 0, 0, .27);
border-radius:5px !important;
}
/*主页图表*/
.highcharts-point.highcharts-color-0{
fill:#405DF9;
}
.highcharts-graph{
stroke:#405DF9;
}
.highcharts-area{
fill: #405DF933;
}
.highcharts-point.highcharts-color-1{
fill: #6C63F0;;
}
/*--test-case--*/
.test-case{
transition:all .3s ease-out;
border-radius:5px;
box-shadow: 0 7px 20px rgba(0, 0, 0, .27);
margin-left:7px !important;
}
.test-case:hover{
transform:translateY(-3px);
box-shadow: 0 7px 25px rgba(0, 0, 0, .33);
}
.wrapper .test-case:hover ~ .message[data-v-21e0a7cc], .wrapper .test-case:focus ~ .message[data-v-21e0a7cc], .wrapper .message[data-v-21e0a7cc]:hover {
transition: .4s cubic-bezier(0.35, 0.14, 0.39, 1.81) all;
top: -3em;
opacity: .8;
pointer-events: auto;
transform: translateX(-50%) scale(1.05);
box-shadow:0px 3px 15px rgba(0, 0, 0, .2)
}
.message[data-v-21e0a7cc]{
transition: .4s cubic-bezier(0.35, 0.14, 0.39, 1.81) all;
border-radius: 5px;
transform: translateX(-50%) scale(.8);
top: 0em;
}
/*私信*/
.message-block > .message[data-v-5c0627c6]{
transition: all .3s ease-in-out;
border-radius:7.13px;
color:white;
background:#6C63F0 !important;
box-shadow: 0px 1px 15px rgba(0, 0, 0, .38);
}
.message-block > .message[data-v-5c0627c6]:hover{
box-shadow: 0px 1.5px 18px rgba(0, 0, 0, .4);
}
.message-block > .message[data-v-5c0627c6]::after{
display:none;
}
/*exlg-window*/
#exlg-dash-window {
background-color:#ffffffeb !important;
}
/*searchAnywhere*/
.searchAnywhere{
background-color: #0000006e;
-webkit-backdrop-filter: blur(14px) !important;
backdrop-filter: blur(14px) !important;
}
.searchAnywhereCloseSettings{
transition: all .3s ease;
}
.searchAnywhereCloseSettings:hover {
width:35px;
height:35px;
}
.searchAnywhereSettingsLink:hover {
transition: all .5s ease;
transform:rotate(180deg);
-webkit-transform:rotate(180deg);
}
.searchAnywhereClicky div{
transition: .25s ...