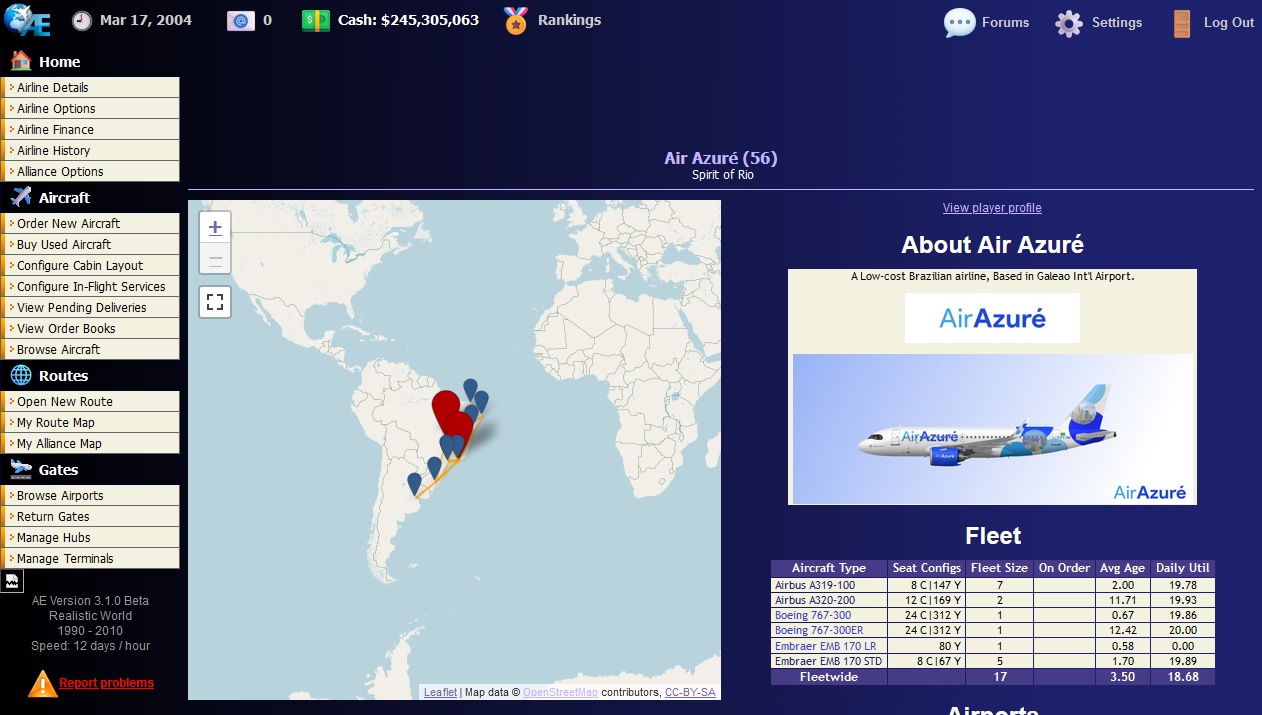
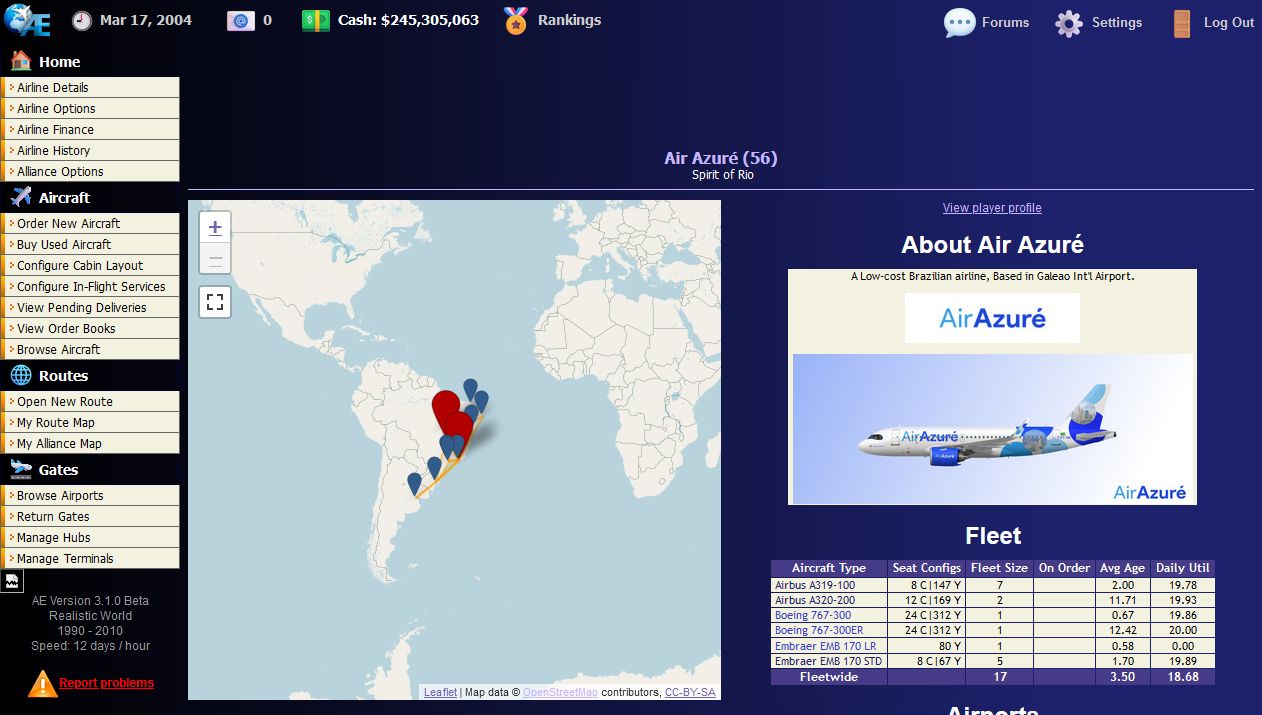
A Dark purple theme for Airline Empires.
AE - Dracula Purple by retr0cube

Details
Authorretr0cube
LicenseMPL-2.0
Categoryae31.airline-empires.com
Created
Updated
Size44 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name airline-empires.com - 8/16/2022, 2:48:00 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("ae31.airline-empires.com") {
img[src="http://www.airline-empires.com/public/style_emoticons/default/ranting2.gif"] {
width: 25px;
content: url("https://emojipedia-us.s3.amazonaws.com/source/microsoft-teams/337/angry-face-with-horns_1f47f.png");
}
img[src="http://www.airline-empires.com/public/style_emoticons/default/angry.gif"] {
width: 25px;
content: url("https://emojipedia-us.s3.amazonaws.com/source/microsoft-teams/337/angry-face_1f620.png");
}
img[src="http://www.airline-empires.com/public/style_emoticons/default/dance.gif"] {
width: 25px;
content: url("https://emojipedia-us.s3.amazonaws.com/source/microsoft-teams/337/partying-face_1f973.png");
}
img[src="http://www.airline-empires.com/public/style_emoticons/default/happy.gif"] {
width: 25px;
content: url("https://emojipedia-us.s3.amazonaws.com/source/microsoft-teams/337/slightly-smiling-face_1f642.png");
}
img[src="http://www.airline-empires.com/public/style_emoticons/default/smile.gif"] {
width: 25px;
content: url("https://emojipedia-us.s3.amazonaws.com/source/microsoft-teams/337/smiling-face_263a-fe0f.png");
}
img[src="http://www.airline-empires.com/public/style_emoticons/default/hmmm.png"] {
width: 25px;
content: url("https://emojipedia-us.s3.amazonaws.com/source/microsoft-teams/337/neutral-face_1f610.png");
}
img[src="http://www.airline-empires.com/public/style_emoticons/default/disgusted.gif"] {
width: 25px;
content: url("https://emojipedia-us.s3.amazonaws.com/source/microsoft-teams/337/face-with-steam-from-nose_1f624.png");
}
img[src="http://www.airline-empires.com/public/style_emoticons/default/dry.gif"] {
width: 25px;
content: url("https://emojipedia-us.s3.amazonaws.com/source/microsoft-teams/337/unamused-face_1f612.png");
}
img[src="http://www.airline-empires.com/public/style_emoticons/default/furious.gif"] {
width: 25px;
content: url("https://emojipedia-us.s3.amazonaws.com/source/microsoft-teams/337/pouting-face_1f621.png");
}
img[src="http://www.airline-empires.com/public/style_emoticons/default/grin.gif"] {
width: 25px;
content: url("https://emojipedia-us.s3.amazonaws.com/source/microsoft-teams/337/grinning-face-with-smiling-eyes_1f604.png");
}
/* Other*/
img[src="images/ul.gif"] {
content: url("https://emojipedia-us.s3.amazonaws.com/source/skype/289/check-mark_2714-fe0f.png");
width: 12px;
}
img[src="images/icons/add_20.png"] {
content: url("https://emojipedia-us.s3.amazonaws.com/source/microsoft-teams/337/plus_2795.png");
width: 20px;
}
img[src="images/icons/settings_20.png"] {
content: url("https://emojipedia-us.s3.amazonaws.com/source/skype/289/gear_2699-fe0f.png");
width: 20px;
}
img[src="images/icons/lease.png"] {
content: url("https://emojipedia-us.s3.amazonaws.com/source/microsoft-teams/337/timer-clock_23f2-fe0f.png");
width: 20px;
}
img[src="images/icons/buy.png"] {
content: url("https://emojipedia-us.s3.amazonaws.com/source/microsoft-teams/337/shopping-cart_1f6d2.png");
filter: brightness(50%);
width: 20px;
}
img[ src="http://beta.airlineempires.org/images/icons/lease.png"] {
content: url("https://emojipedia-us.s3.amazonaws.com/source/microsoft-teams/337/timer-clock_23f2-fe0f.png");
width: 32px;
}
img[src="http://beta.airlineempires.org/images/icons/buy.png"] {
content: url("https://emojipedia-us.s3.amazonaws.com/source/microsoft-teams/337/shopping-cart_1f6d2.png");
filter: brightness(50%);
width: 32px;
}
}
@-moz-document domain("ae31.airline-empires.com") {
/* Insert code here... */
@charset "utf-8";
/* CSS Document */
html,
body {
margin: 0;
padding: 0;
max-height: 100%;
}
* {
-webkit-user-select: none;
/* Safari */
-moz-user-select: none;
/* Firefox */
-ms-user-select: none;
/* IE10+/Edge */
user-select: none;
/* Standard */
}
#container {
min-height: 100%;
position: relative;
}
#body {
padding: 10px;
padding-bottom: 0px;
}
div#footer {
margin-top: 50px;
}
body {
font-family: "Open Sans", sans-serif;
font-size: 12px;
color: #FFF;
height: 100%;
background: -moz-linear-gradient(left, rgba(0, 0, 0, 1) 0%, rgb(29, 33, 107) 83%);
background: -webkit-linear-gradient(left, rgba(0, 0, 0, 1) 0%, rgba(29, 33, 107, 1) 83%);
}
a:link {
color: #7565b5;
text-decoration: underline;
transition: all 0.5s ease;
}
a:visited {
color: #c4b5ff;
text-decoration: none;
}
a:hover {
color: #fff;
text-decoration: underline;
}
a:active {
color: #7565b5;
text-decoration: none;
}
h1 {
font-size: 13px;
font-weight: bold;
color: #2900cc;
}
ul {
padding: 0;
margin: 0;
}
hr {
width: 100%;
}
img {
border: none;
}
img.countryflag {
vertical-align: -1px;
border-radius: 5px;
}
input {
FONT-SIZE: 14px;
font-weight: bold;
padding-left: 5px;
BACKGROUND-COLOR: #59516f;
border-radius: 12px;
color: #fff;
height: 20px;
}
div.prices {
padding-top: 10px;
padding-bottom: 10px;
border-radius: 15px;
-moz-border-radius: 10px;
text-align: center;
width: 100%;
background-color: #fff;
}
div.route_profit {
display: inline-block;
margin: 12px;
padding: 8px 16px 8px 16px;
border-radius: 25px;
-moz-border-radius: 25px;
text-align: center;
vertical-align: middle;
font-size: 16px;
font-weight: bold;
font-style: italic;
BACKGROUND-COLOR: #fff;
}
input.price_input {
FONT-SIZE: 14px;
font-weight: bold;
BACKGROUND-COLOR: #59516f;
color: #fff;
height: 20px;
width: 40px;
text-align: center;
}
input.price_input_right {
padding-right: 4px;
FONT-SIZE: 12px;
font-weight: bold;
BACKGROUND-COLOR: #F3F1E0;
color: #036;
height: 20px;
width: 40px;
text-align: right;
}
input.bonus_input {
padding-right: 4px;
FONT-SIZE: 12px;
font-weight: bold;
BACKGROUND-COLOR: #F3F1E0;
color: #036;
height: 20px;
width: 80px;
text-align: right;
}
input.button {
border-color: #fff0;
border-radius: 12px;
-moz-border-radius: 12px;
text-align: center;
font-weight: bold;
font-size: 12px;
background: #59516f;
color: #fff;
height: 24px;
margin-right: 4px;
cursor: pointer;
}
input.button:hover {
text-decoration: underline;
}
div.textbutton {
padding: 4px;
margin: 4px;
display: inline-block;
border-radius: 8px;
-moz-border-radius: 8px;
text-align: center;
}
textarea {
FONT-SIZE: 16px;
color: #fff;
BACKGROUND-COLOR: #59516f;
border-radius: 12px;
margin-bottom: 10px;
font-family: "Open Sans", sans-serif;
}
select {
FONT-SIZE: 15px;
font-style: italic;
border-radius: 10px;
padding-left: 5px;
color: #fff;
font-family: "Open sans", sans-serif;
BACKGROUND-COLOR: #59516f;
}
#links a:link {
color: #7565b5;
text-decoration: underline;
transition: all 0.5s ease;
}
#links a:visited {
color: #c4b5ff;
text-decoration: none;
}
#links a:hover {
color: #fff;
text-decoration: underline;
}
#links a:active {
color: #7565b5;
text-decoration: none;
}
div#topbar {
position: absolute;
top: 0px;
left: 0px;
right: 0px;
height: 40px;
text-align: right;
font-family: "Open Sans", sans-serif;
font-size: 13px;
font-weight: bold;
color: #c4b5ff;
background: none;
padding: 8px 8px 8px 8px;
line-height: 20px;
}
#topbar a {
color: #CCC;
text-decoration: none;
transition: all 500ms ease;
}
#topbar a:hover {
color: #c4b5ff;
text-decoration: underline;
}
#topbar img[src="images/FORUMS.png"] {
width: 32px;
content: url("https://emojipedia-us.s3.dualstack.us-west-1.amazonaws.com/thumbs/120/facebook/327/speech-balloon_1f4ac.png");
}
#topbar img[src="images/icons/settings.png"] {
width: 32px;
content: url("https://emojipedia-us.s3.amazonaws.com/source/microsoft-teams/337/gear_2699-fe0f.png");
}
#topbar img[src="images/icons/settings.png"]:hover {
animation: spin 2s infinite;
}
@keyframes spin {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
#topbar img[src="images/icons/logout.png"] {
width: 32px;
content: url("https://emojipedia-us.s3.amazonaws.com/source/microsoft-teams/337/door_1f6aa.png");
}
div#logo {
position: absolute;
top: 2px;
left: 2px;
z-index: 3;
}
div#gametime {
position: absolute;
top: 9px;
left: 70px;
z-index: 3;
font-family: Tahoma, Geneva, sans-serif;
font-size: 14px;
font-weight: bold;
color: #CCC;
cursor: default;
}
div#mail_new {
position: absolute;
top: 5px;
left: 225px;
z-index: 3;
font-family: Tahoma, Geneva, sans-serif;
font-size: 14px;
font-weight: bold;
}
#mail_new a {
color: #FFF;
text-decoration: none;
transition: all 500ms ease;
}
#mail_new a:hover {
color: #c4b5ff;
text-decoration: underline;
}
#mail_new img {
width: 32px;
content: url("https://emojipedia-us.s3.amazonaws.com/source/microsoft-teams/337/e-mail_1f4e7.png");
animation: shake 10s;
animation-iteration-count: infinite;
}
@keyframes shake {
0% {
transform: translate(1px, 1px) rotate(0deg);
}
10% {
transform: translate(-1px, -1px) rotate(-15deg);
}
20% {
transform: translate(0px, 0px) rotate(15deg);
}
30% {
transform: translate(-1px, -1px) rotate(-15deg);
}
40% {
transform: translate(1px, 1px) rotate(15deg);
}
50% {
transform: translate(-1px, -1px) rotate(-15deg);
}
60% {
transf...