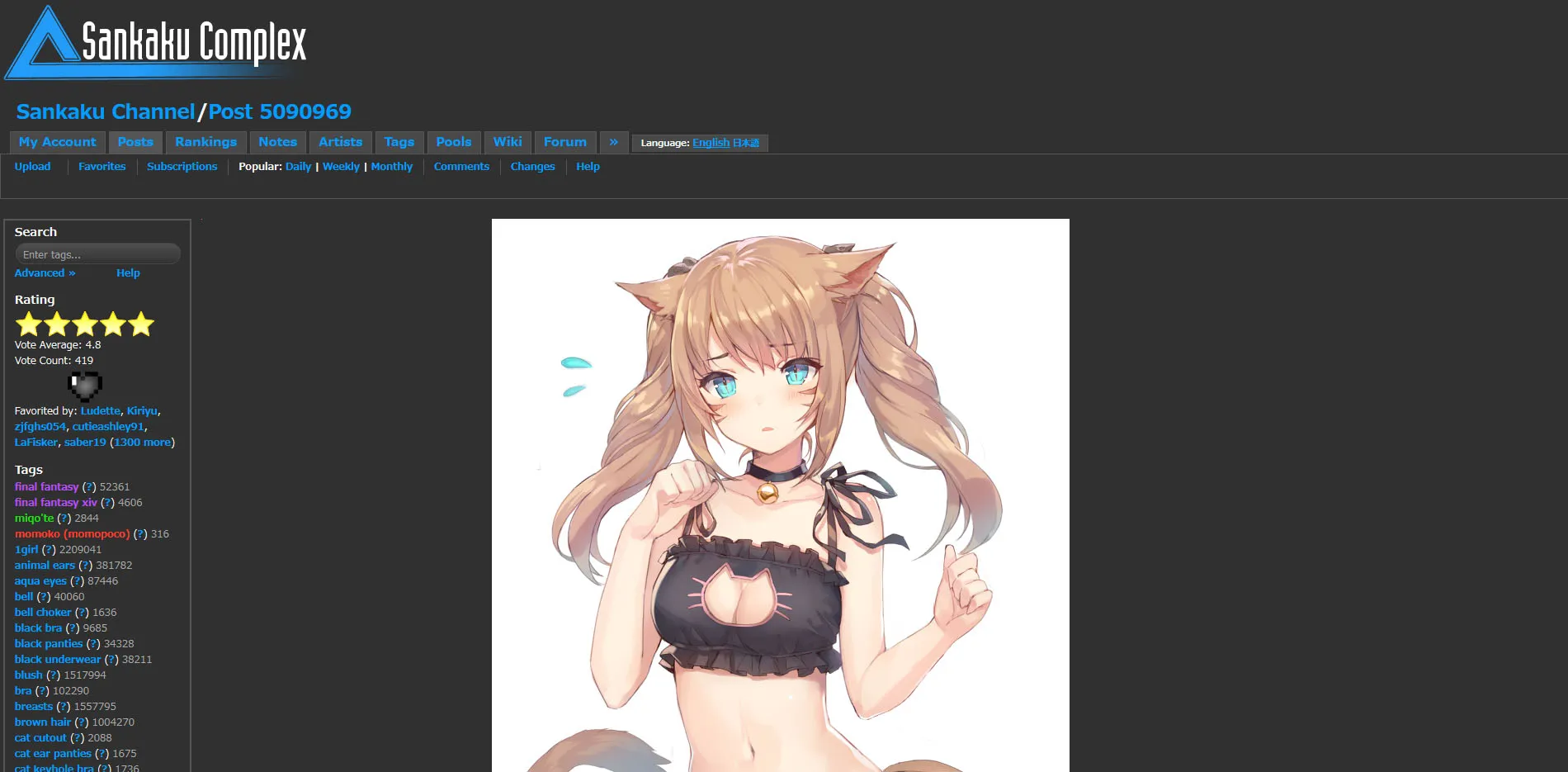
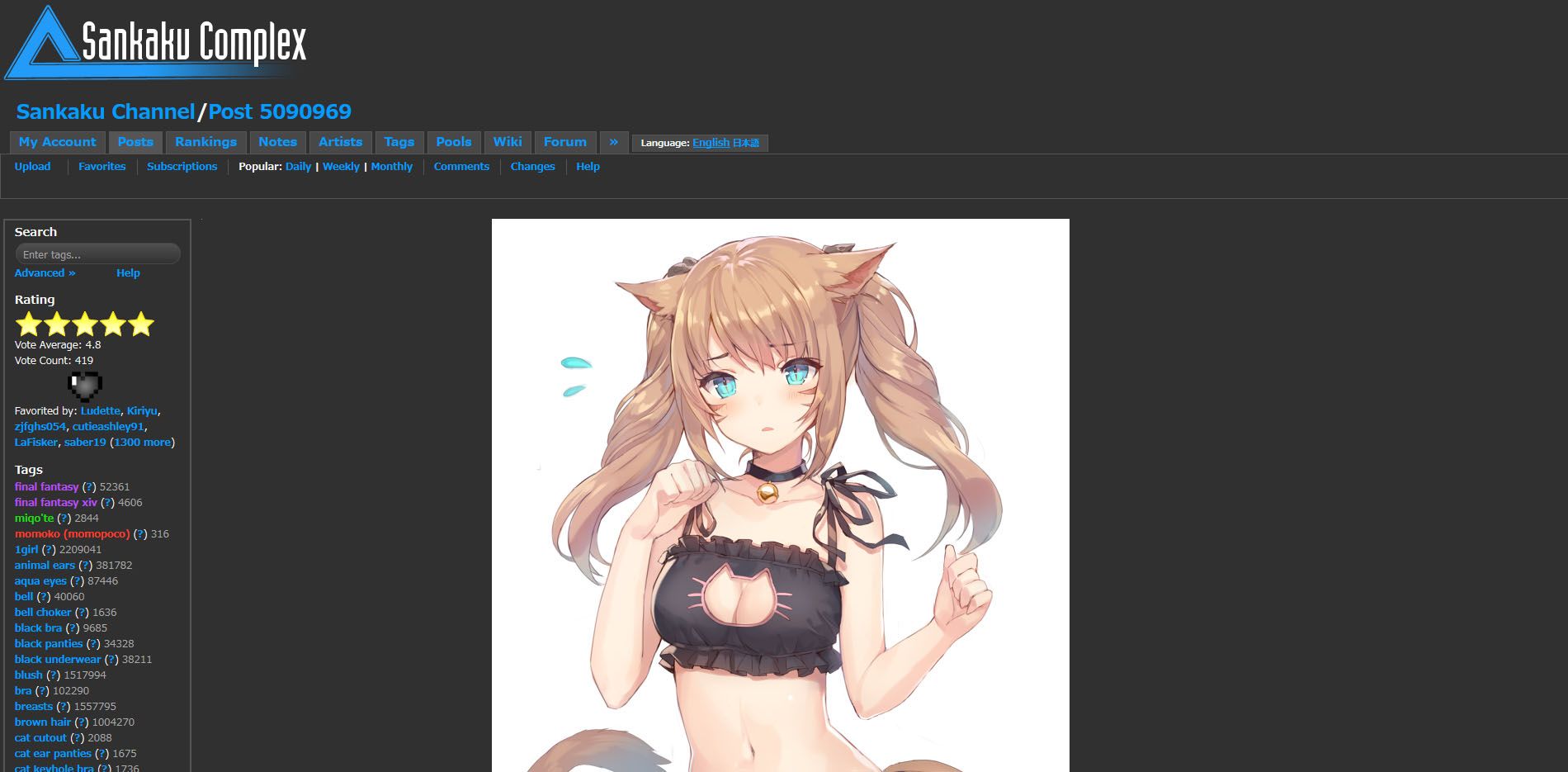
Changes the theme of chan.sankakucomplex.com to a rather coherent, darker one, while keeping the original 'soul' of the website. Multiple color options and header options available. Also centers pictures and videos, and resizes them sanely - generally better formatting. Modifies (probably) all types of pages properly, and removes ads.
If you have any comments, suggestions, or bug reports, feel free to send your feedback below!
More images!
Sankaku Complex (Channel) - Modern Dark by broodyr
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/141349.user.css

Details
Authorbroodyr
LicenseCC-BY-NC-4.0
Categorysankakucomplexxx
Created
Updated
Code size10 kB
Code checksuma0a90564
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
(August 8/22) Regarding the previous update - I've added an optional customization for this style, where you can choose to hide the 'new mail' notice entirely. Upside: no big top-of-page ad. Downside: no mail notice on top of every page.
(July 31/22) Hides new ad at top of page masquerading as a 'new mail' notice.. sort of. Because of how they made it, the only way I can hide it in CSS without also hiding mail notices is with an experimental CSS selector (:has). This selector is currently poorly supported by browsers, although in some it can be enabled manually. Eventually, this selector should become standard, and this update will work for you.
(April 2/21) Minor fix for notice messages' text color.
(March 14/21) Further improved translation note alignment & image scrolling, to be more similar to the vanilla site.
(March 13/21) Fixed translation note alignment issues. Now shows scrollbars on wide expanded images, instead of shrinking the image.
(February 2/19) Added option of hiding or showing ads, and catches new fullscreen ad.
(November 19/18) Fixed issue with some changes not being applied properly on first loading of pages
(October 9/17) Fixed ads not being removed on the posts page
(September 5/17) Auto-hides the news ticker that seemingly never goes away
(July 7/17) Hides anti-adblock pop-up
(June 17/17) Stylized 'new mail' alert
(May 22/17) Updated to remove all ads and padding, even for those without an adblocker.
(May/17) Customizing is back again; just choose "Advanced Style Settings" above to customize it!
(April 28/17) Note: Userstyles.org currently doesn't support customizing styles, so the only option right now is the orange style with full header. This should be fixed within the week, from what I've heard.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Sankaku Complex (Channel) - Modern Dark
@namespace USO Archive
@author Broodyr
@description `Changes the theme of <b>chan.sankakucomplex.com</b> to a rather coherent, darker one, while keeping the original 'soul' of the website. Multiple color options and header options available. Also centers pictures and videos, and resizes them sanely - generally better formatting. Modifies (probably) all types of pages properly, and removes ads.</br>If you have any comments, suggestions, or bug reports, feel free to send your feedback below!</br><a href="http://imgur.com/a/5zD2s"><b>More images!</b></a>`
@version 20220811.4.12
@license CC-BY-NC-4.0
@preprocessor uso
@advanced dropdown customize "Choose a Color" {
orange "Orange*" <<<EOT :root {
--link-color: #ff761c;
--hover-color: #ffa062;
--header-img: url('http://i.imgur.com/VRFbCxh.png');
/*[[stars]]*\/
} EOT;
blue "Blue" <<<EOT :root {
--link-color: #009cff;
--hover-color: #00d2ff;
--header-img: url('http://i.imgur.com/9dk29Ve.png');
/*[[stars]]*\/
} EOT;
pink "Pink" <<<EOT :root {
--link-color: #fe6bee;
--hover-color: #ffa7f6;
--header-img: url('http://i.imgur.com/UyY71VU.png');
/*[[stars]]*\/
} EOT;
white "White" <<<EOT :root {
--link-color: #f5f5f5;
--hover-color: #c0c0c0;
--header-img: url('http://i.imgur.com/8SCUZOW.png');
/*[[stars]]*\/
} EOT;
}
@advanced dropdown no-header "Disable Top Logo & Article Links" {
no "No*" <<<EOT div#headerthumbs {
padding-bottom: 30px;
}
div#headerlogo {
padding-bottom: 16px;
} EOT;
yes "Yes" <<<EOT #headerlogo {
display: none;
} EOT;
ads "Only disable articles" <<<EOT div#headerthumbs ul li a {
display: none;
}
div#headerlogo {
margin-bottom: -32px;
} EOT;
adtext "Only disable article text" <<<EOT div#headerlogo {
margin-bottom: -24px;
}
div#headerthumbs a {
line-height: 0;
font-size: 0;
color: transparent;
} EOT;
}
@advanced dropdown stars "Grayscale Stars?" {
desatstar "No*" <<<EOT --stars: url('http://i.imgur.com/hYnBSTn.png'); EOT;
colorstar "Yes" <<<EOT --stars: url('http://i.imgur.com/DZLvw2v.png'); EOT;
}
@advanced dropdown ads "Hide Ads?" {
hideads "Yes*" <<<EOT /* Remove Ads *\/
.scad {
display: none;
}
#sp1 {
display: none;
}
div[width="160"][height="600"] {
display: none;
}
cf-div[class^="adbmodal-cloudflare"] {
display: none !important;
}
#sank-prestitial {
display: none;
}
body {
overflow: visible !important;
position: static !important;
}
.has-mail:has(div) {
display: none;
} EOT;
showads "No" <<<EOT EOT;
}
@advanced dropdown newmail "Hide 'New Mail' Notice?" {
shownewmail "No*" <<<EOT EOT;
hidenewmail "Yes" <<<EOT #has-mail-notice {
display: none;
} EOT;
}
==/UserStyle== */
@-moz-document domain('chan.sankakucomplex.com'),
url(https://chan.sankakucomplexxx.com/) {
/* Customization */
/*[[customize]]*/
/*[[no-header]]*/
/*[[ads]]*/
/*[[newmail]]*/
/* Body & Content */
#post-content {
display: inline-flex;
max-height: 100%;
max-width: 100%;
}
#right-col {
width: calc(100% - 218px - 3em);
text-align: center;
margin-left: 1em;
}
#right-col>* {
margin-left: 0;
}
#right-col>#note-info, #right-col>#share, #right-col>#recommended, #right-col>#edit, #right-col>#comments {
text-align: initial;
}
video#image {
height: auto;
max-height: 95vh;
max-width: 100%;
}
#post-content img {
height: auto;
margin-left: 0em !important;
}
#note-container {
display: initial !important;
margin-left: 0em !important;
position: relative !important;
z-index: 1;
}
#note-container[style*="display: none"] * {
display: none;
}
#note-container div.note-body, #edit-box {
background: #555555 !important;
}
body, body.en, body.ja, #header, #header, #header #subnavbar, #advanced_search, div.status-notice, div.status-notice.pending {
background: #303030 !important;
}
#add-to-favs, #remove-from-favs {
background: none !important;
}
#popular-preview {
border: 0;
background: none;
}
#news-ticker {
background: #484848 !important;
}
#has-mail-notice {
position: relative;
left: 109px;
background: #484848;
border-color: #555555;
width: 25%;
margin: auto;
margin-bottom: 25px;
}
h5, h6, body {
color: whitesmoke !important;
}
* :not([class^="tag-type-"]) > a {
color: var(--link-color) !important;
}
* :not([class^="tag-type-"]) > a:hover {
color: var(--hover-color) !important;
}
.forum-topic, tbody tr td {
color: whitesmoke;
}
a.last-page {
color: whitesmoke !important;
}
a.last-page:hover {
color: #bbbbbb !important;
}
blockquote p {
color: #868686;
}
.ranking-top-spot {
background-image: url('http://i.imgur.com/zOpE6cT.png');
}
div.col2 div.comment-heading, div.col2 div.tags {
color: whitesmoke;
}
div.bad {
color: #bbbbbb !important;
}
#response {
position: absolute;
padding-left: 50px;
max-width: 100% !important;
width: 64em !important;
}
textarea#dmail_body {
width: 60em !important;
}
/* Header */
#header * {
border-color: #555555 !important;
}
#headerthumbs {
padding-bottom: 30px;
padding-left: 80px;
}
#headerlogo img[class=""] {
height: 0 !important;
width: 0 !important;
padding-left: 392px !important;
padding-top: 100px !important;
background: var(--header-img) no-repeat !important;
}
#header #navbar li, #header #navbar li a{
background-color: #484848 !important;
}
#header #navbar li {
color: whitesmoke !important;
}
#header #navbar li.current-page {
background-color: #555555 !important;
border-bottom-width: 1px;
}
#header #navbar li.current-page a {
background-color: #555555 !important;
}
#header #navbar li ul.subnav {
background-color: #303030 !important;
}
#header #navbar li ul.subnav li, #header #navbar li ul.subnav li *, #header #navbar li ul.subnav li:hover:first-child {
background-color: transparent !important;
border-width: 0;
}
#header #navbar li ul.subnav li~li, #header #navbar li ul.subnav li~li:hover {
border-width: 0;
border-left: 1px solid #868686;
}
#header #subnavbar li~li {
padding-left: 12px;
margin-right: 4px;
border-left: 1px solid #868686;
}
#header #navbar li.lang-select {
padding-top: 1px;
}
#header #navbar li.lang-select:hover {
border: 1px solid #555555;
border-bottom-width: 0;
background-color: #555555 !important;
}
#header #navbar li.lang-select:hover a {
background-color: #555555 !important;
}
#news-ticker {
display: none;
}
/* Sidebar */
div.sidebar {
border-color: #555555 !important;
border-width: 2px;
background: #303030;
}
.favoriteIcon {
background-image: url('http://i.imgur.com/VuDvx0N.png') !important;
}
.tag-type-copyright a:not(:hover) {
color: #b84ffa;
}
.tag-type-copyright a:hover {
color: #c983f5;
}
.tag-type-studio a:not(:hover) {
color: #ff58ed;
}
.tag-type-character a:not(:hover) {
color: #19e00d;
}
.tag-type-character a:hover {
color: #9ef498;
}
.tag-type-artist a:not(:hover) {
color: #ff3b2c;
}
.tag-type-artist a:hover {
color: #ff7777;
}
.tag-type-medium a:not(hover) {
color: #2ed4f2;
}
.tag-type-medium a:hover {
color: #6bf0fc;
}
.tag-type-general a:not(:hover) {
color: var(--link-color);
}
.tag-type-general a:hover {
color: var(--hover-color);
}
.unit-rating li a:hover {
background: var(--stars) left bottom !important;
z-index: 2;
left: 0;
}
.unit-rating {
background: var(--stars) left center repeat-x !important;
}
.unit-rating li {
background: var(--stars) left top !important;
}
#advanced_search {
margin-bottom: 0;
}
#tags {
background: #555555 !important;
background-image:-moz-linear-gradient(#505050,#323232) !important;
background-image:-webkit-gradient(linear,left bottom,left top,color-stop(0,#323232),color-stop(1,#505050)) !important;
}
#tags:hover, #tags:focus, #tags:active {
background: #555555 !important;
}
/* Tables */
table {
border-color: #484848 !important;
border-collapse: collapse;
}
table td {
border-color: #555555 !important;
background: #494949;
}
table th {
color: whitesmoke;
}
tbody tr td {
padding-top: 2px;
padding-bottom: 2px;
}
table.form *:not([class^="tag-type-"]), table.highlightable *:not([class^="tag-type-"]) {
border-color: #484848;
background: #303030;
color: whitesmoke;
}
thead {
border-color: #484848 !important;
}
thead tr {
background: #303030;
}
thead tr th {
border: 1px solid #484848 !important;
color: whitesmoke !important;
}
table tbody tr {
border-bottom: 1px solid #484848 !important;
}
tr:nth-child(odd) td, tr:nth-child(odd) td *:not(input) {
background: #393939;
}
tr:nth-child(even) td, tr:nth-child(even) td *:not(input) {
background: #323232;
}
table th {
background: #353535 !important;
color: whitesmoke;
border-right: 1px solid #505050;
}
table th * {
background-color: #353535;
color: whitesmoke;
}
form input {
border-color: #484848;
background: #303030;
color: whitesmoke;
}
input[type="text"], input[type="text"]:focus, textarea, textarea:focus {
border-color: #484848 !important;
background: #333333 !important;
color: whitesmoke;
}
input[type="submit"], tr input[type="submit"], input[type="button"], td input[type="button"] {
border-color: #484848 !important;
background: #303030 !important;
color: whitesmoke;
}
input[type="submit"]:hover, input[type="button"]:hover {
border-color: #484848;
background: #303030;
color: #bbbbbb !important;
}
select {
border-color: #484848;
background: #555555 !important;
color: whitesmoke;
}
/* Misc */
#resized_notice {
border-color: #555555!important;
}
div.status-notice {
border-color: #555555 !important;
}
#notice {
color: var(--link-color) !important;
}
#pending-notice {
border-color: #555555!important;
}
#recommendations-paginator span {
border-color: #4...