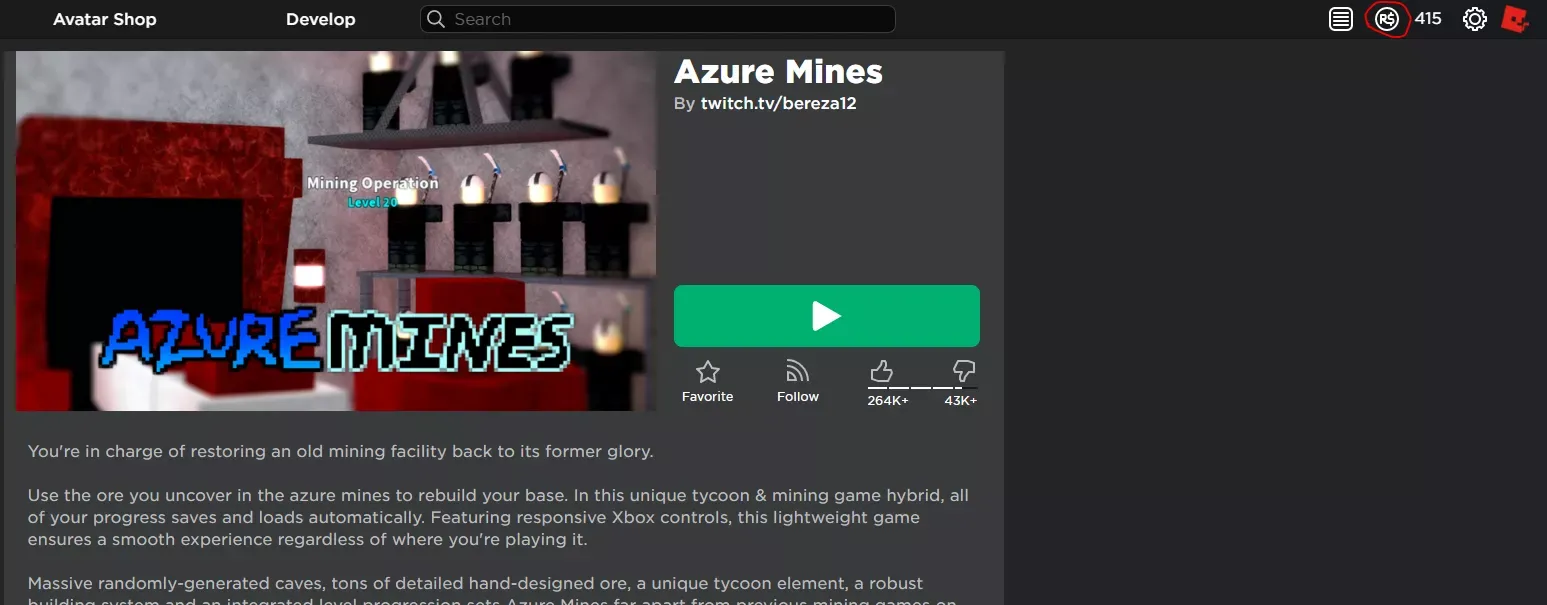
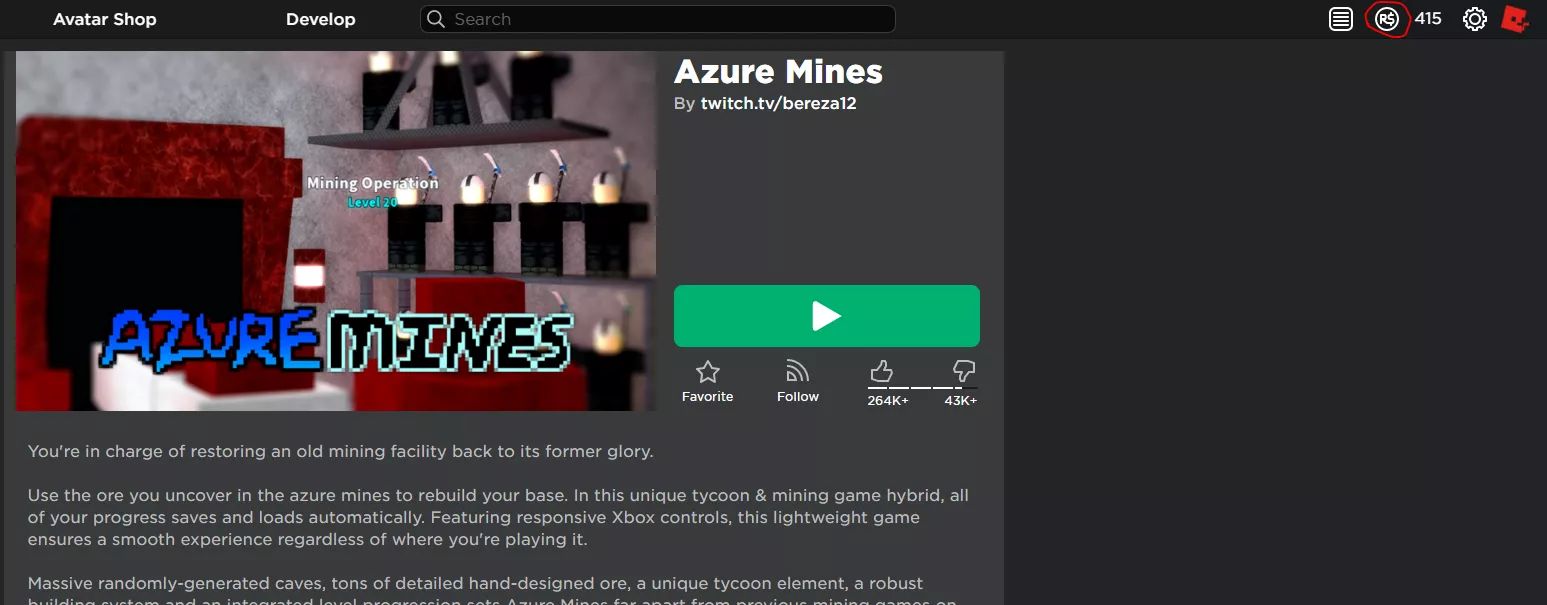
This will make the ROBUX Icon from 2015 come back to Roblox, instead of the ugly hexagon. This style is only compatible on dark theme.
Old ROBUX Icon (2015-2019) (dark theme) by lemonadesnake

Details
Authorlemonadesnake
LicenseCC BY
CategoryRoblox
Created
Updated
Code size832 B
Code checksuma572da30
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This style will make the icon look weird or not there in light theme, so i suggest not to use it in light theme.
Minor update 1.0.1 and 1.0.2
Site domain has been fixed to go to "roblox.com" instead of "example.com" sorry for the inconvenience.
Minor bugs have been fixed so it displays properly.
Minor update 1.0.3
Robux icons in other areas have been fixed. They used to be displayed as the player points icon by accident.
Source code
/* ==UserStyle==
@name 2015-2019 Robux Icon (DARK)
@namespace roblox.com
@version 1.0.3
@description This will make the ROBUX Icon from 2015 come back to Roblox, instead of the ugly hexagon. This style is only compatible on dark theme.
@author Lemon
==/UserStyle== */
@-moz-document domain("roblox.com") {
.dark-theme .icon-default-economy-28x28, .dark-theme .icon-robux-28x28, .dark-theme .icon-robux-gold-28x28, .dark-theme .icon-robux-gray, .dark-theme .icon-robux-white {
background-image: url(https://images.rbxcdn.com/6d89a812844283096c6c39935f02483d-branded_04182018.svg);
background-position: 0 -196px;
}
#nav-robux-icon .icon-robux-28x28 {
background-position: 0 -196px;
}
#nav-robux-icon .icon-robux-28x28:hover {
background-position: -28px -196px;
}
}