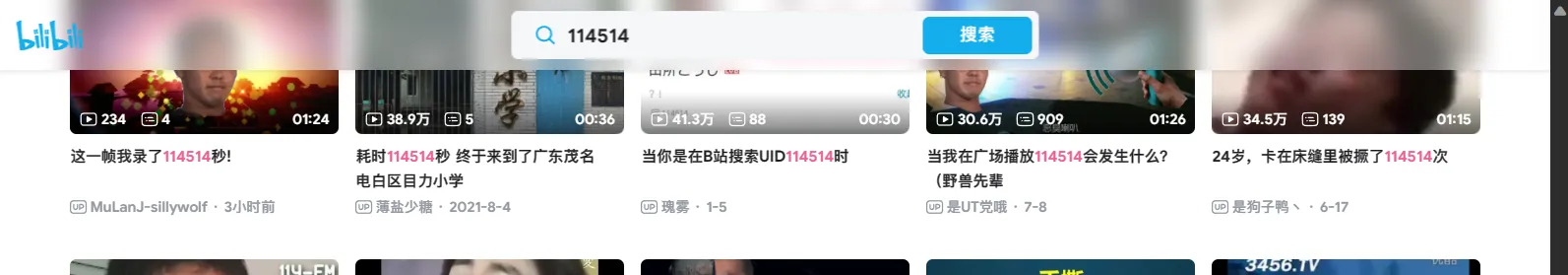
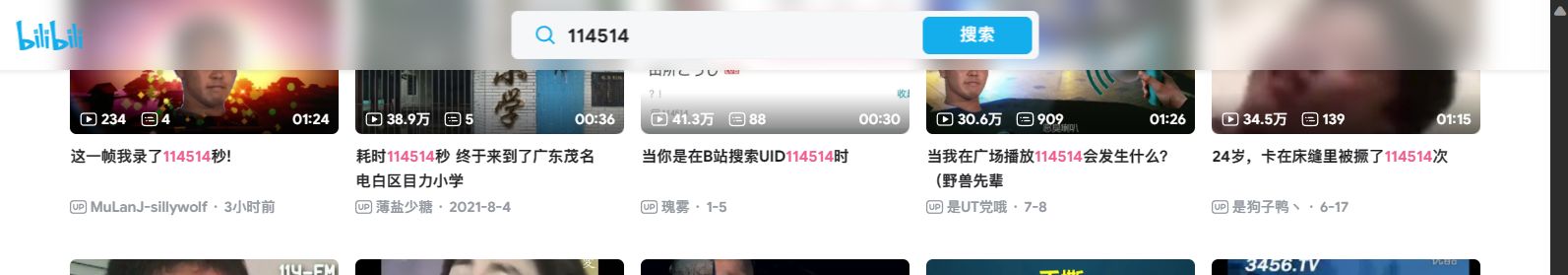
一个极低技术力的小东西,将Bilibili网页的顶栏作了模糊效果,顺带着隐藏了网页底端的一大堆东西。
bilibili 模糊顶栏 by minus_one

Details
Authorminus_one
License随意更改搬运
Categorybilibili
Created
Updated
Size10 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
文本简单到不需要注释。
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name bilibili blur
@namespace github.com/openstyles/stylus
@version 114.514.1919810.1
@description Blur for bilibili
@author jamiechen
==/UserStyle== */
@-moz-document url-prefix("https://www.bilibili.com"){
.phead{
transition: .1s ease-in-out;
}
.adblock-tips{
display: none !important;
}
}
@-moz-document url-prefix("https://www.bilibili.com/video/"){
.phead{
transition: .1s ease-in-out;
}
div.mini-header{
background:rgba(255, 255, 255, .4);
backdrop-filter: blur(25px) saturate(10);
}
.v-popover-content{
background:rgba(255, 255, 255, .6)!important;
backdrop-filter: blur(10px)saturate(10)!important;
}
dli.v-popover-wrap{
backdrop-filter: blur(10px)!important;
}
.bili-header .header-avatar-wrap .header-avatar-wrap--container{
background:rgba(255, 255, 255, .6)!important;
backdrop-filter: blur(10px)!important;
}
.coin-operated-m-exp{
background:rgba(255, 255, 255, .6)!important;
backdrop-filter: blur(10px)!important;
}
.collection-m-exp{
background:rgba(255, 255, 255, .6)!important;
backdrop-filter: blur(10px)!important;
}
.van-popover.van-share{
background:rgba(255, 255, 255, .6)!important;
backdrop-filter: blur(10px)!important;
}
.bili-dialog-m{
background:rgba(255, 255, 255, 0)!important;
backdrop-filter: blur(10px)!important;
}
.note-list{
background:rgba(255, 255, 255, .6)!important;
backdrop-filter: blur(10px)!important;
}
div.resizable-component.bili-view-note.bili-note.active-note{
background:rgba(255, 255, 255, 0)!important;
backdrop-filter: blur(10px)!important;
}
ul.sanlian-box{
background:rgba(255, 255, 255, .6)!important;
backdrop-filter: blur(10px)!important;
}
div.note-view-drag-bar.drag-el {
background:rgba(255, 255, 255, .6)!important;
backdrop-filter: blur(10px)!important;
}
div#van-popover-3612.van-popover.van-popper.van-more{
background:rgba(255, 255, 255, .6)!important;
backdrop-filter: blur(10px)!important;
}
.resizable-component {
background:rgba(255, 255, 255, .6)!important;
backdrop-filter: blur(10px)!important;
}
.resizable-component .note-drag-bar {
background:rgba(255, 255, 255, 0)!important;
}
.ql-toolbar{
background:rgba(255, 255, 255, 0)!important;
}
.bpx-player-dm-setting-left{
background:rgba(0, 0, 0, 0)!important;
backdrop-filter: blur(10px)!important;
}
.bpx-player-ctrl-quality-menu{
background:rgba(0, 0, 0, .6)!important;
backdrop-filter: blur(10px)!important;
}
.bpx-player-ctrl-playbackrate-menu{
background:rgba(0, 0, 0, .6)!important;
backdrop-filter: blur(10px)!important;
}
.bui-panel-wrap{
background:rgba(0, 0, 0, .6)!important;
backdrop-filter: blur(10px)!important;
}
.bui-panel .bui-panel-move{
background:rgba(0, 0, 0, 0)!important;
}
.bpx-player-ctrl-subtitle-menu-left{
background:rgba(0, 0, 0, 0)!important;
}
div.bui-panel-item.bui-panel-item-active{
background:rgba(0, 0, 0, .6)!important;
backdrop-filter: blur(10px)!important;
}
div.con{
background:rgba(255, 255, 255, .6)!important;
backdrop-filter: blur(10px)!important;
}
div.konvajs-content{
backdrop-filter: blur(10px)!important;
}
.reply-box.fixed-box{
background:rgba(255, 255, 255, .6)!important;
backdrop-filter: blur(25px) saturate(25)!important;
}
.bpx-player-contextmenu.bpx-player-active{
background:rgba(0, 0, 0, .6)!important;
backdrop-filter: blur(10px)!important;
}
.bpx-player-info-container{
background:rgba(0, 0, 0, .6)!important;
backdrop-filter: blur(10px)!important;
}
.bpx-player-color-panel{
background:rgba(0, 0, 0, .6)!important;
backdrop-filter: blur(10px)!important;
}
.bl-audio-panel{
background:rgba(0, 0, 0, .6)!important;
backdrop-filter: blur(10px)!important;
}
.bpx-player-hotkey-panel{
background:rgba(0, 0, 0, .6)!important;
backdrop-filter: blur(10px)!important;
}
.user-card {
background:rgba(255, 255, 255, .6)!important;
backdrop-filter: blur(10px)!important;
}
.bpx-player-popup.bpx-player-popup-guide-all{
background:rgba(0, 0, 0, .6)!important;
backdrop-filter: blur(10px)!important;
}
.bpx-player-popup.bpx-player-popup-guide-all{
background:rgba(0, 0, 0, .6)!important;
backdrop-filter: blur(10px)!important;
}
.bpx-player-dm-tip{
backdrop-filter: blur(10px)!important;
border-radius: 250px;
}
}
@-moz-document url-prefix(https://account.bilibili.com/){
.phead{
transition: .1s ease-in-out;
}
.international-header .mini-type, .van-popover .mini-type{
position: fixed;
background:rgba(255, 255, 255, .6)!important;
backdrop-filter: blur(10px)!important;
}
}
@-moz-document url-prefix("https://www.bilibili.com/") {
.phead{
transition: .1s ease-in-out;
}
div.bili-header .slide-down{
background:rgba(255, 255, 255, .4)!important;
backdrop-filter: blur(25px) saturate(10);
}
.v-popover-content{
background:rgba(255, 255, 255, .6)!important;
backdrop-filter: blur(10px)!important;
}
.avatar-panel-popover {
background:rgba(255, 255, 255, .4)!important;
backdrop-filter: blur(10px)!important;
}
div.user-card-m-exp.card-loaded{
backdrop-filter: blur(15px)!important;
background:rgb(255, 255, 255, .6)!important;
}
div.header-channel{
background:rgba(255, 255, 255, .8)!important;
backdrop-filter: blur(25px) saturate(10);
}
}
@-moz-document url-prefix(https://www.bilibili.com/v/channel){
.phead{
transition: .1s ease-in-out;
}
.international-header .mini-type{
background:rgba(255, 255, 255, 0)!important;
}
.international-header{
position: absolute !important;
width: inherit;
background:rgba(255, 255, 255, .6)!important;
backdrop-filter: blur(15px)
}
}
@-moz-document url-prefix(https://t.bilibili.com/) {
.phead{
transition: .1s ease-in-out;
}
.bili-header .bili-header__bar{
position: fixed
}
.mini-header{
background:rgba(255, 255, 255, .6)!important;
backdrop-filter: blur(10px)!important;
}
}
@-moz-document url-prefix(https://search.bilibili.com/all?) {
.phead{
transition: .1s ease-in-out;
}
div.flex_center.search-fixed-header.search-sticky-header{
background:rgba(255, 255, 255, .4);
backdrop-filter: blur(25px) saturate(10);
}
div.bili-footer{
display:none
}
}
@-moz-document url-prefix(https://space.bilibili.com/) {
.n .n-inner{
background:rgba(255, 255, 255, .4);
backdrop-filter: blur(10px);
}
}
@-moz-document url-prefix(https://www.bilibili.com/account/history) {
.bili-footer{
display:none;
}
}
@-moz-document url-prefix(https://message.bilibili.com/?) {
.space-left{
background:rgba(255, 255, 255, .4);
backdrop-filter: blur(10px);
}
}
@-moz-document url-prefix(https://manga.bilibili.com/) {
.manga-navbar{
background-color:rgba(255, 255, 255, .4)!important;
backdrop-filter: blur(10px);
}
}
@-moz-document url-prefix(https://www.bilibili.com/match) {
.game-header .topbar{
background:rgba(255, 255, 255, .4)!important;
backdrop-filter: blur(10px);
}
}
@-moz-document url-prefix(https://live.bilibili.com/) {
aside.live-sidebar-ctnr.a-move-in-left.ts-dot-4{
background-color: #00000070!important;
backdrop-filter: blur(10px);
}
div.link-navbar-ctnr, .link-navbar-ctnr .link-navbar{
background-color:rgba(0, 0, 0, .4)!important;
backdrop-filter: blur(10px);
}
.gift-sender-panel{
background-color:rgba(0, 0, 0, .4)!important;
backdrop-filter: blur(10px);
}
div.user-panel.p-relative.border-box.none-select.panel-shadow{
position:relative;
background-color:rgba(0, 0, 0, .8)!important;
}
.link-navbar-ctnr .link-navbar .main-ctnr .link-panel-ctnr{
background-color:rgba(255, 255, 255, .4)!important;
backdrop-filter: blur(10px);
}
div.panel-main-ctnr.w-100.p-absolute.p-zero.border-box{
background-color:rgba(255, 255, 255, .4)!important;
backdrop-filter: blur(10px);
}
}
@-moz-document url-prefix(https://member.bilibili.com/) {
.header{
background:rgba(255, 255, 255, .4)!important;
backdrop-filter: blur(10px);
}
.bca-c-header-box{
background:rgba(255, 255, 255, .6)!important;
backdrop-filter: blur(10px)!important;
}
}
@-moz-document url-prefix(https://www.bilibili.com/audio) {
.audioplayer{
background-color:#00c4ff42;
backdrop-filter: blur(10px) saturate(5);
}
.ap-controller {
background-color: transparent!important;
}
div.ap-playlist.ap-playlist-hide{
display: none;
}
div.ap-playlist{
background-color:#00c4ff7a!important;
backdrop-filter: blur(10px) saturate(10);
}
.ap-controller-center .ap-artist{
color: black;
}
.audioplayer .ap-controller .ap-controller-center .ap-name, .audioplayer .ap-controller .ap-controller-center .ap-current-time, .audioplayer .ap-controller .ap-controller-center .ap-playlist-button-amount{
color: black;
}
.audioplayer .ap-playlist .ap-playlist-he...