对必应UI的一些模糊处理
包括:主页(国内外版)
普通搜索
图片
视频
学术
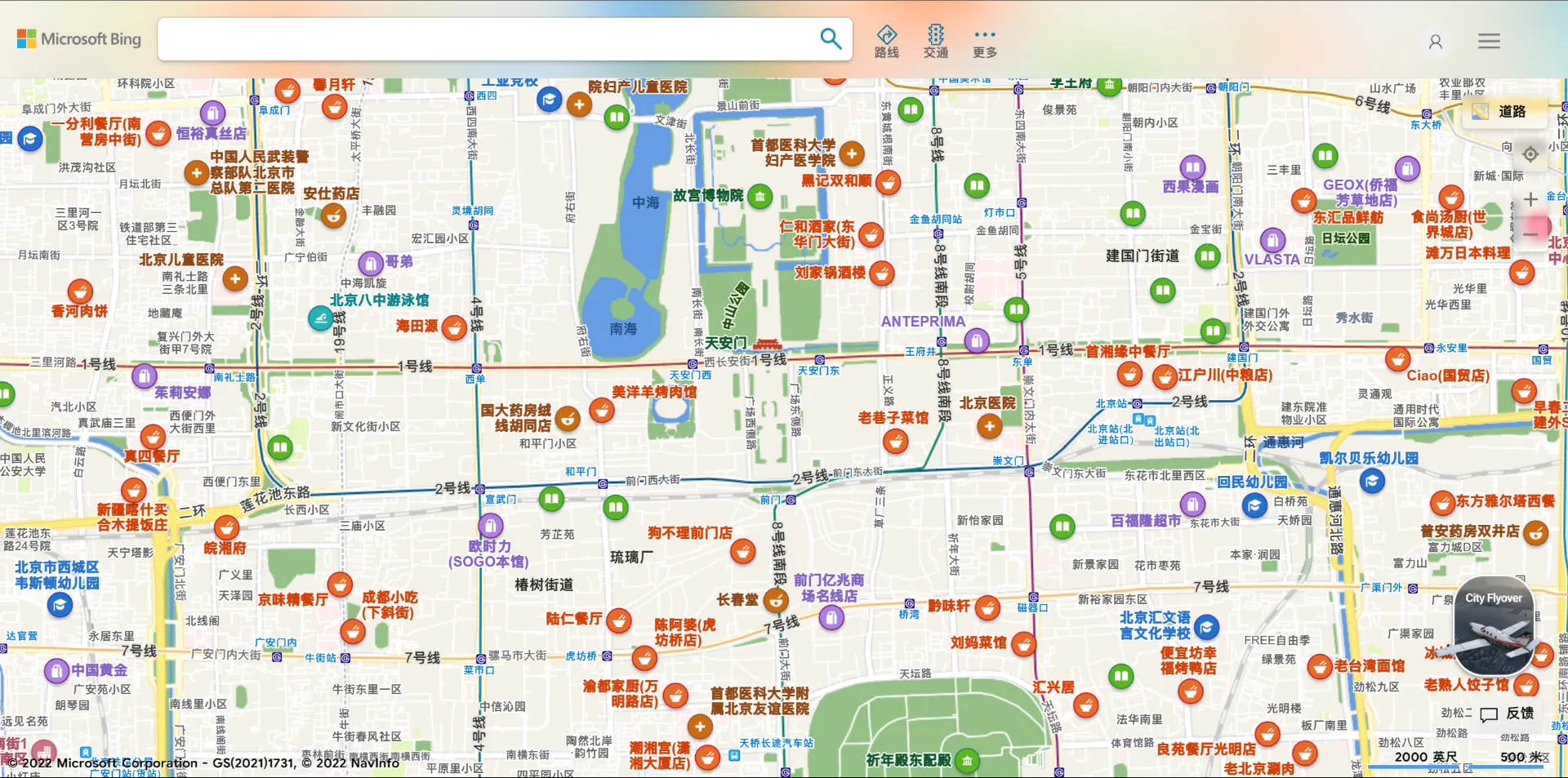
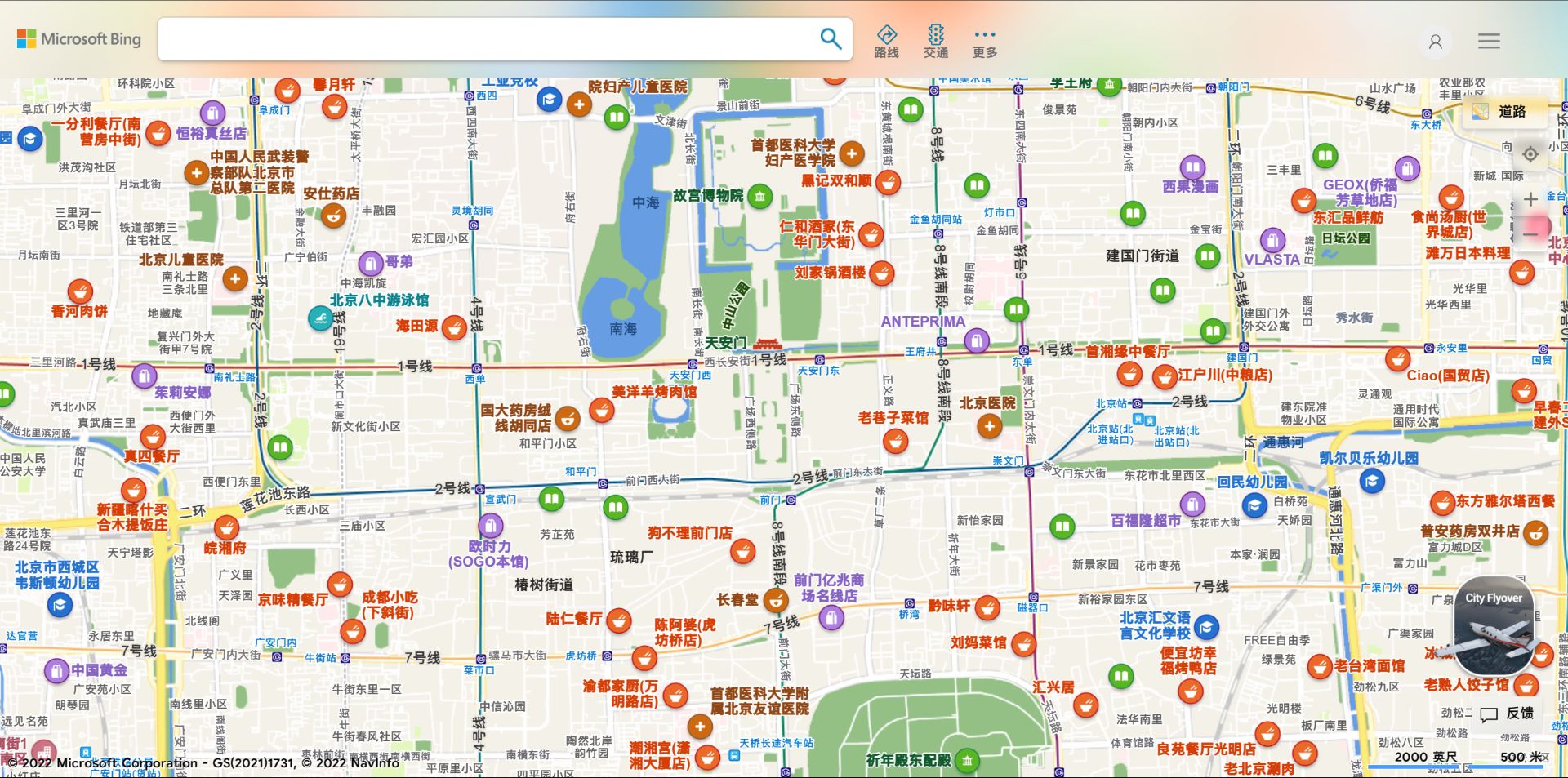
地图
Bing 模糊(已失效!) by minus_one

Details
Authorminus_one
License随意使用/修改(如果你看的懂的话(悲)
CategoryBing
Created
Updated
Size6.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
低技术力,勿喷,只是想把心中的样式表现出来。
Source code
/* ==UserStyle==
@name Bing 高斯模糊
@version 20220225.09.20
@namespace userstyles.world/user/jonnyjong
@description 必应高斯模糊。
@author jamiechen,参考过@jonnyjong的样式表。
@license 随意更改
including: Bing homepage、map、image、media
==/UserStyle== */
@-moz-document url-prefix("https://cn.bing.com"),url-prefix("https://www.bing.com/"){
.phead{
transition: .1s ease-in-out;
}
form#sb_form{
background: #fff6 !important;
backdrop-filter: blur(5px) saturate(200%);
}
footer#footer{
display: none;
}
div.hp_trivia_inner{
background: #fff6 !important;
backdrop-filter: blur(5px) saturate(200%);
transition: .1s ease-in-out
}
div.hp_trivia_inner.focusin{
background: #fff6 !important;
backdrop-filter: blur(5px) saturate(200%);
transition: .1s ease-in-out
}
div.headline>*{
background: #fff6 !important;
backdrop-filter: blur(5px) saturate(200%);
}
div.musCardCont{
background: #fff6 !important;
backdrop-filter: blur(5px) saturate(200%);
}
div.mc_caro .musCard .headline .nav .rightNav, .mc_caro .musCard .headline .nav .leftNav, .mc_caro .musCard .headline .nav .down .hideShowCaro{
background: #0000
}
a#hideShowCaro.down{
backdrop-filter: blur(5px) saturate(200%);
}
div#carousel .nav .down{
background: #0006
}
ul#crs_pane .pntile, #carousel #crs_pane .itile{
background: #0006 !important;
backdrop-filter: blur(5px) saturate(200%);
}
div.info{
background: #fff6 !important;
backdrop-filter: blur(5px) saturate(200%);
}
ul.overflow_menu {
background: #fff6 !important;
backdrop-filter: blur(5px) saturate(200%);
}
span#id_hbfo.hpfo.hb_hpqexp.slide_down{
background: #fff6 !important;
backdrop-filter: blur(5px) saturate(200%);
}
ul#sa_ul.sa_drw::before{
display:none;
}
}
@-moz-document url-prefix("https://cn.bing.com/search?q="), url-prefix("https://www.bing.com/search?q="),url-prefix("https://cn.bing.com/academic/search?q="){
.phead{
transition: .1s ease-in-out;
}
header#b_header {
position: sticky;
top: 0px;
z-index: 10000 !important;
background: #ffffff4d !important;
backdrop-filter: blur(30px) saturate(500%);
transition: .1s ease-in-out;
}
header#b_header div.b_header_bg thm_ThDf {
background: #0000;
}
.phead.phead_smallest{
background-color: #0000;
box-shadow: none;
border-bottom: none;
}
.b_scopebar{
opacity: 100%;
transition: .2s;
}
.phead_smallest+.b_scopebar{
opacity: 0;
height: 26px;
}
}
@-moz-document url-prefix("https://cn.bing.com/images/search?q="), url-prefix("https://cn.bing.com/videos/search?q="){
.phead{
transition: .1s ease-in-out;
}
div#miniheader{
background: #ffffff5c !important;
backdrop-filter: blur(50px) saturate(500%);
}
div#miniheader table {
background-color: #fff0;
height: 72px;
}
a#fbpgbt {
background: #ffffff5c !important;
backdrop-filter: blur(50px) saturate(500%);
}
div#fbpgdg{
background: #ffffff5c !important;
backdrop-filter: blur(50px) saturate(500%);
}
}
@-moz-document url-prefix("https://cn.bing.com/videos/trending?form="){
header#b_header {
position: sticky;
top: 0px;
z-index: 10000 !important;
background: #ffffff4d !important;
backdrop-filter: blur(30px) saturate(500%);
transition: .1s ease-in-out;
}
header#b_header div.b_header_bg thm_ThDf {
background: #0000;
}
.phead.phead_smallest{
background-color: #0000;
box-shadow: none;
border-bottom: none;
}
.b_scopebar{
opacity: 100%;
transition: .2s;
}
.phead_smallest+.b_scopebar{
opacity: 0;
height: 26px;
}
div#b_header div.b_searchboxForm .b_searchboxForm{
border-radius: 0px
}
div#est_switch+#sb_form .b_searchboxForm {
border-top-left-radius: 0px!important;
}
div#est_switch+#sb_form .b_searchboxForm:hover{
border-top-left-radius: 0px!important;
}
ul#landing_tabs{
display: none
}
}
@-moz-document url-prefix("https://cn.bing.com/maps?q="){
.phead{
transition: .1s ease-in-out;
}
div#mapContainer div.taskBar{
background: #0000 !important;
backdrop-filter: blur(50px) saturate(200%);
}
/*烦人的反馈按钮*/
div#mapContainer div.feedbackPopOutTop{
background: #0000 !important;
backdrop-filter: blur(5px) saturate(200%);
}
div#mapContainer div.bm_feedbackButtonContentContainer {
background: #0000 !important;
backdrop-filter: blur(50px) saturate(200%);
}
/*右边四个小按钮*/
div#container div.NavBar_MapTypeButtonContainer {
background: #0000 !important;
backdrop-filter: blur(5px) saturate(200%);
}
div#container div.NavBar_DropDown.opened {
background: #0000 !important;
backdrop-filter: blur(5px) saturate(200%);
transition: .1s ease-in-out;
}
div#container div.slot.road {
background: #fff0 !important;
}
div#container div.slot.night {
background: #fff0 !important;
}
div#container div.switchSlot.labelToggle.disabled {
background: #fff0 !important;
}
a#LocateMeButton {
background: #0000 !important;
backdrop-filter: blur(5px) saturate(200%);
}
a#ZoomInButton{
background: #fff0 !important;
}
a#ZoomOutButton {
background: #fff0 !important;
}
div#ZoomControl {
background: #0000 !important;
backdrop-filter: blur(5px) saturate(200%);
}
div#zoom_divider {
background: #fff0 !important;
}
/*隐藏页脚无用空间*/
footer#b_footer {
display: none
}
}