RH
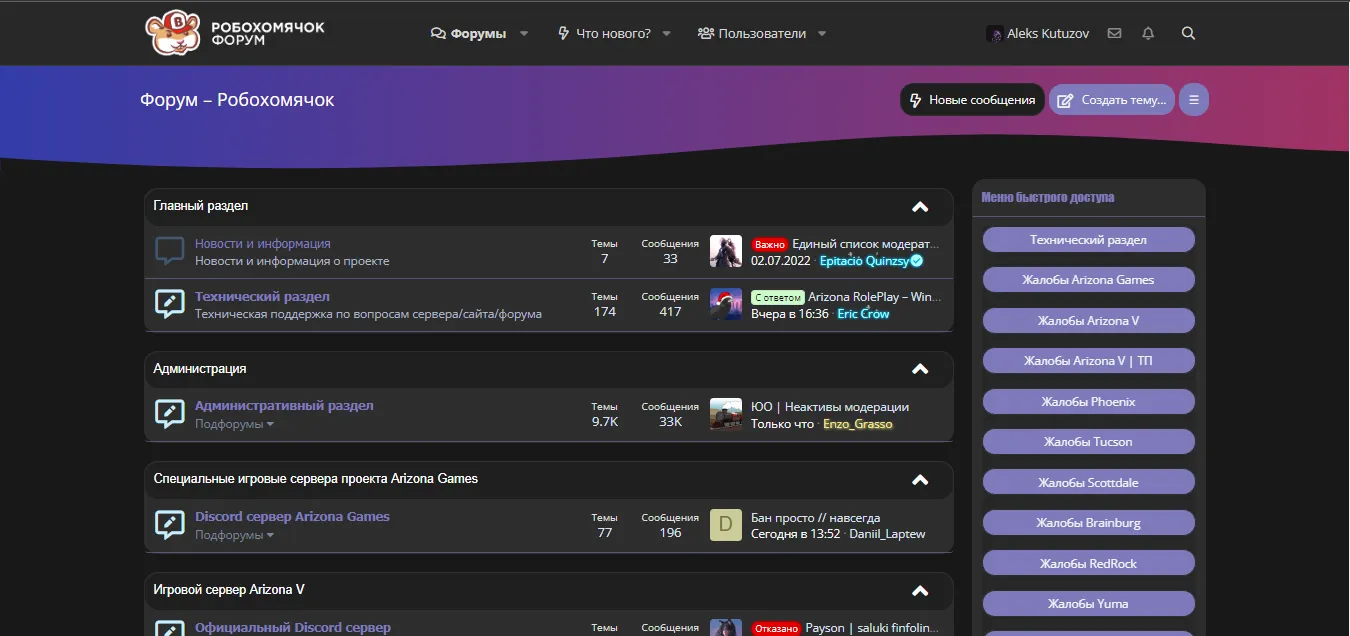
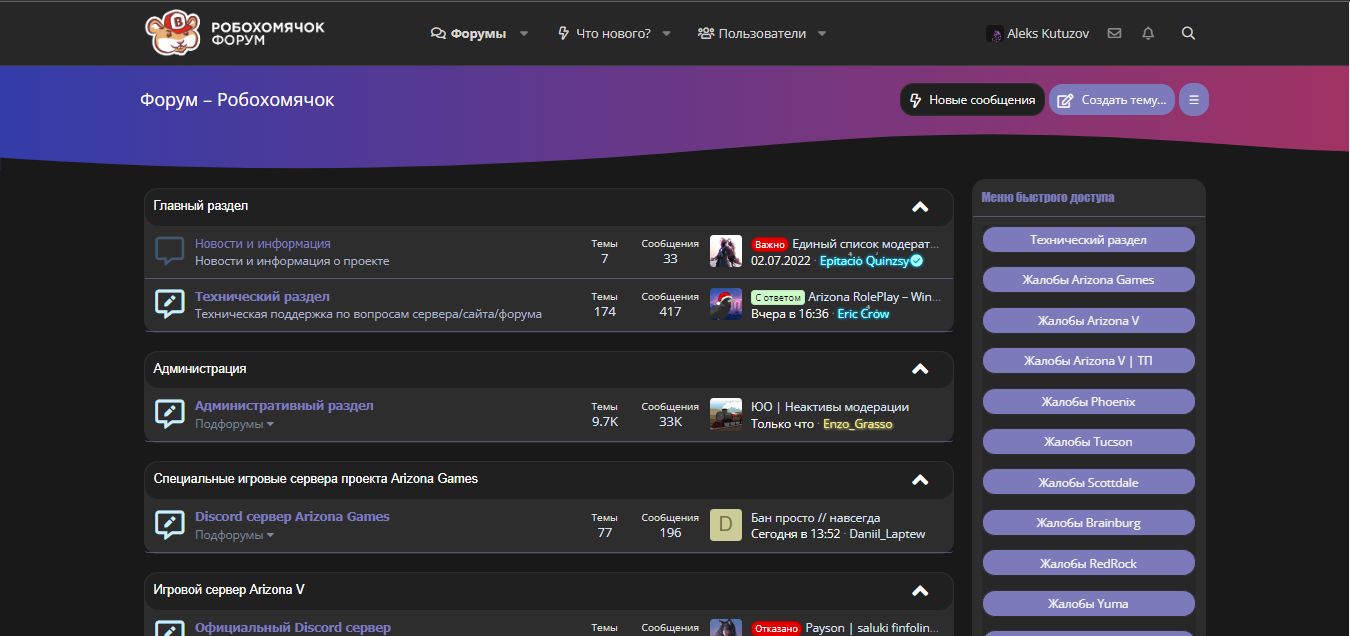
Dark bluew theme for robo-hamster by schwartz13

Details
Authorschwartz13
LicenseNo License
Categoryforum.robo-hamster
Created
Updated
Size157 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 13.08.2022, 18:41:12
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("forum.robo-hamster.ru"), domain("forum.robo-hamster.com") {
:root {
--input-border-heavy: #191919;
--input-border-light: #2d2d2d;
}
.menu-tabHeader .tabs-tab.is-active {
color: #ffffff;
border-color: #756ffb;
}
.bbCodeBlock-title {
padding: 6px 10px;
font-size: 15px;
color: #a8a5f9;
background: #525151;
}
.button.button--primary:not(.button--splitTrigger):hover, a.button.button--primary:not(.button--splitTrigger):hover, .button.button--primary.button--splitTrigger>.button-text:hover, a.button.button--primary.button--splitTrigger>.button-text:hover, .button.button--primary.button--splitTrigger>.button-menu:hover, a.button.button--primary.button--splitTrigger>.button-menu:hover, .button.button--primary:not(.button--splitTrigger):focus, a.button.button--primary:not(.button--splitTrigger):focus, .button.button--primary.button--splitTrigger>.button-text:focus, a.button.button--primary.button--splitTrigger>.button-text:focus, .button.button--primary.button--splitTrigger>.button-menu:focus, a.button.button--primary.button--splitTrigger>.button-menu:focus, .button.button--primary:not(.button--splitTrigger):active, a.button.button--primary:not(.button--splitTrigger):active, .button.button--primary.button--splitTrigger>.button-text:active, a.button.button--primary.button--splitTrigger>.button-text:active, .button.button--primary.button--splitTrigger>.button-menu:active, a.button.button--primary.button--splitTrigger>.button-menu:active {
background-color: #7D7ABC85;
}
.inputNumber-button {
position: relative;
font-family: 'Font Awesome 5 Pro';
/* font-size: inherit; */
/* font-style: normal; */
font-weight: 400;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #7D7ABC;
font-size: 1.0em;
font-style: normal !important;
line-height: .75em;
/* vertical-align: -15%; */
width: 45px;
justify-content: center;
/* text-align: center; */
cursor: pointer;
-webkit-touch-callout: none;
/* -webkit-user-select: none; */
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.button.is-disabled:hover, a.button.is-disabled:hover, .button.is-disabled:active, a.button.is-disabled:active, .button.is-disabled:focus, a.button.is-disabled:focus {
background: #7D7ABC !important;
}
.blockMessage.blockMessage--important {
color: #dae1f3;
background: #7D7ABC85;
border-left: 3px solid #e60000;
}
.block-tabHeader .hScroller-action.hScroller-action--end {
/* background: #3b425c; */
background: linear-gradient(to right, rgba(59,66,92,0) 7%, #7D7ABC85 93%);
}
.block-tabHeader .tabs-tab.is-active {
background: none;
color: #eef8ed;
border-color: #7D7ABC;
}
.xtr-message-block {
color: #ffffff;
position: relative;
height: 100%;
margin-top: -70.6px;
padding: 75px 0;
text-align: center;
overflow: hidden;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-ms-flex-align: center;
align-items: center;
-ms-flex-pack: center;
justify-content: center;
}
.p-nav.xtr-nav-logo {
background: #272727;
border-bottom: 1px solidrgba(255,255,255,0.1);
overflow: hidden;
}
.p-nav-inner {
padding-left: max(0px, env(safe-area-inset-left));
padding-right: max(0px, env(safe-area-inset-right));
background: #272727;
}
.p-nav {
color: #d6d6d6;
background: #272727;
}
.p-nav a {
color: #d6d6d6;
}
.p-nav-scroller .hScroller-action.hScroller-action--end {
background: #272727;
}
.p-nav-scroller .hScroller-action {
color: #d6d6d6;
}
.p-nav-scroller .hScroller-action.hScroller-action--start {
background: #272727;
}
.message-wave .shape-fill.shape-fill-1 {
fill: #191919;
}
.p-body {
display: flex;
align-items: stretch;
flex-grow: 1;
min-height: 1px;
background: #191919;
}
.menu-linkRow {
display: block;
padding: 6px 15px 6px 12px;
border-left: 3px solid transparent;
color: #f5f5f5;
text-decoration: none;
background: #2d2d2dc9;
}
.menu-header {
padding: 10px 15px;
margin: 0;
font-weight: 400;
text-decoration: none;
font-size: 14px;
color: #dae1f3;
background: #3b425c;
border-bottom: 1px solid #171b2a;
background: linear-gradient(0deg, #191919, #191919);
}
.tabs--standalone {
padding: 0;
margin-bottom: 20px;
font-weight: 400;
border-width: 1px;
border-style: solid;
border-top-color: #2d2d2d;
border-right-color: #2d2d2d;
border-bottom-color: #7D7ABC;
border-left-color: #2d2d2d;
font-size: 14px;
color: #d5d5d5;
background: #2d2d2d;
font-size: 0;
}
.tabs--standalone .tabs-tab.is-active {
color: #7D7ABC;
border-color: #7D7ABC;
}
.structItem.structItem--note .structItem-cell {
padding-top: 5px;
padding-bottom: 5px;
font-size: 12px;
text-align: center;
background: #191919;
}
.block-outer{
background:#191919;
}
.block-filterBar .filterBar-filterToggle {
background: #101010;
border-radius: 15px;
}
.memberOverviewBlock-seeMore {
background: #191919;
border: 1px solid #191919;
padding: 3px;
text-align: center;
margin-top: auto;
border-radius: 15px;
}
.block-textHeader a {
color: #7D7ABC;
text-decoration: none;
}
.blockLink.is-selected {
font-weight: 700;
background: #2d2d2d;
...