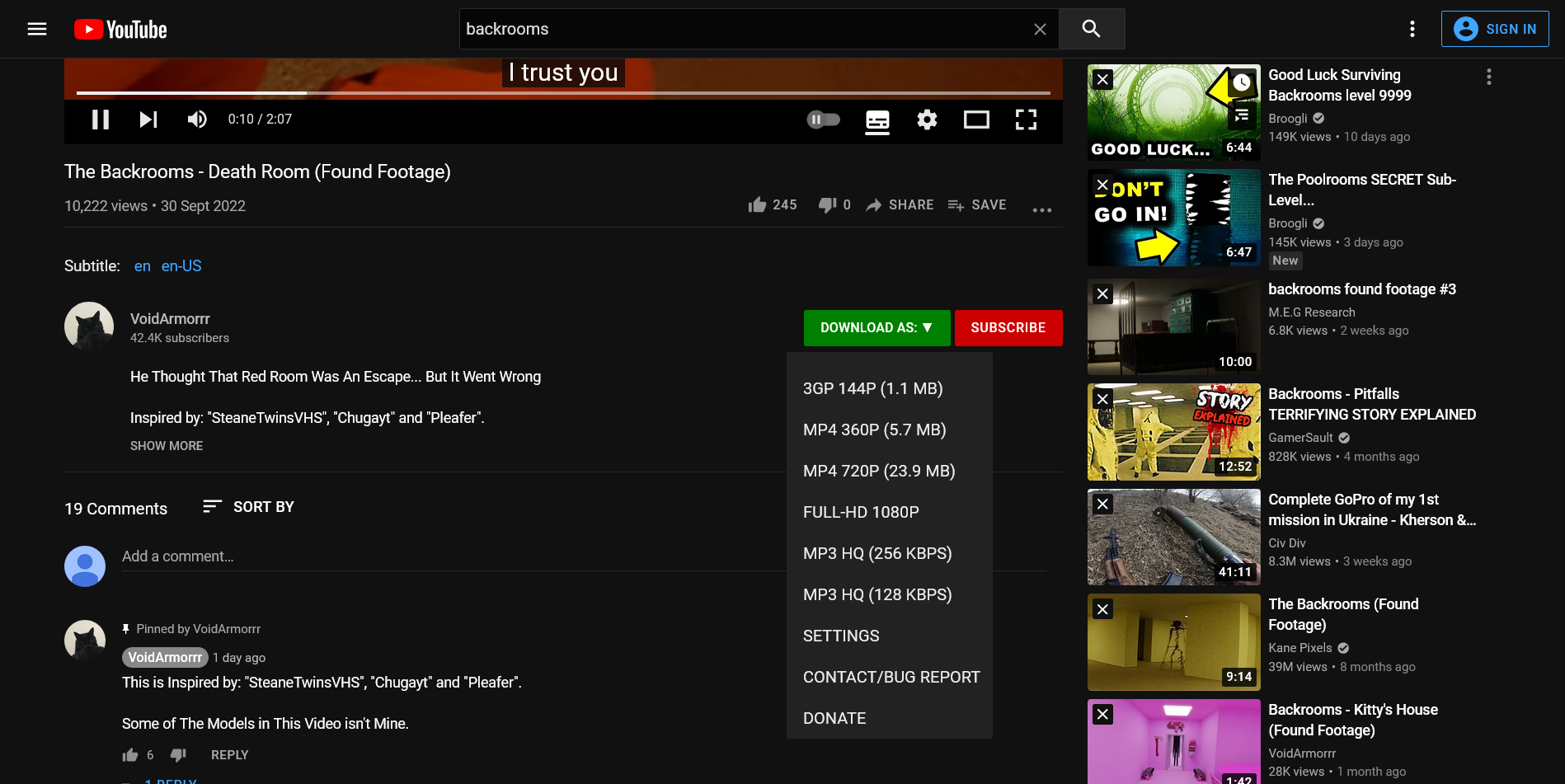
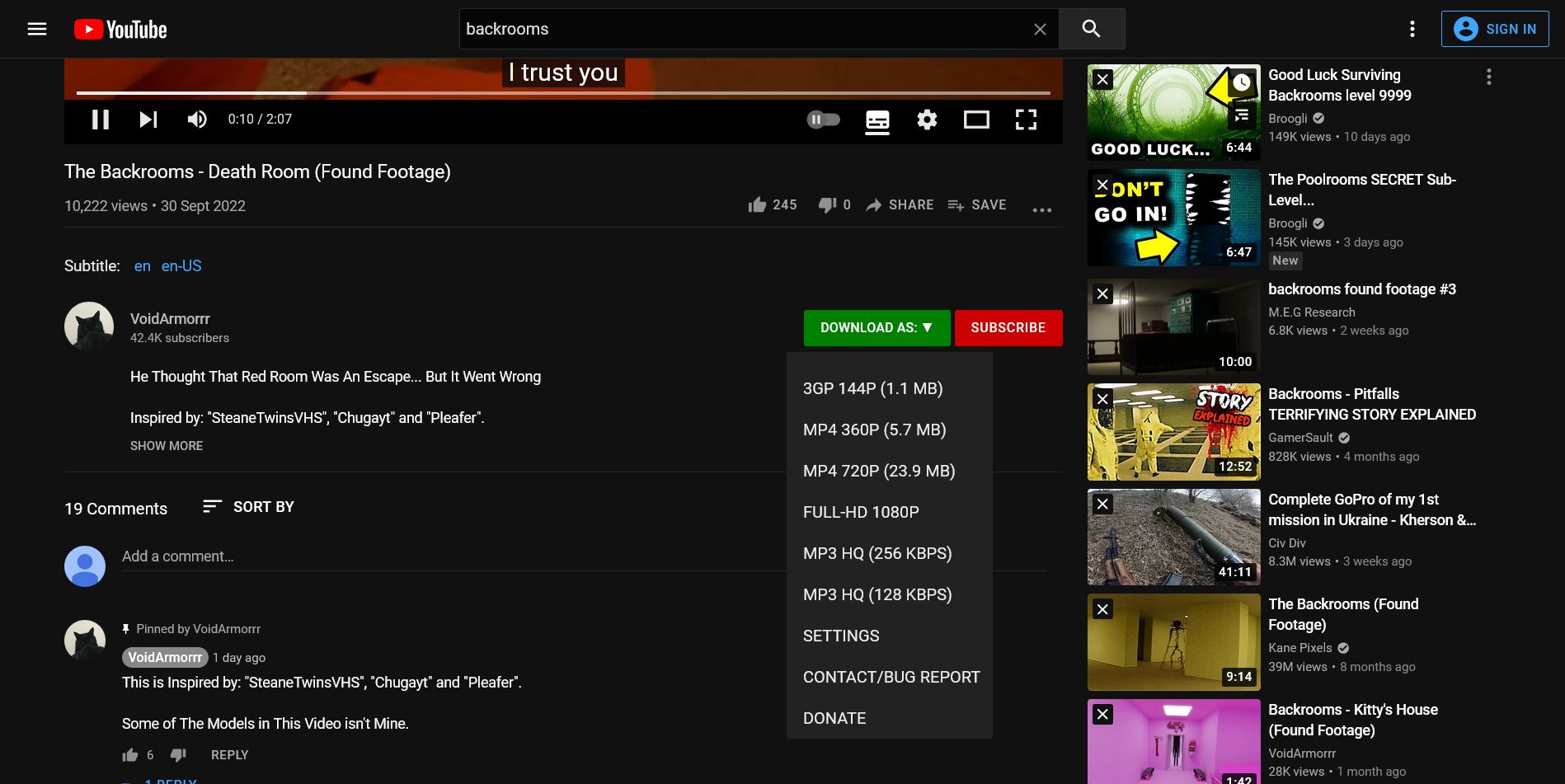
Dark mode for Youtube addons buttons
Youtube Addons dark by leknin

Details
Authorleknin
LicenseNo License
Categoryyoutube
Created
Updated
Size2.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name YouTube Addons Dark
@namespace github.com/openstyles/stylus
@version 1.0.2
@description Dark mode for buttons of youtube addons
@author Leknin
==/UserStyle== */
@-moz-document domain("youtube.com") {
/*Easy Youtube Video Downloader*/
.ytdl_btn {
color: #eee;
background-color: #008000;
border: none;
font: inherit;
font-weight: inherit;
font-size: 14px !important;
height: 37px !important;
}
.ytdl_list {
background-color: #222222;
box-shadow: none;
}
.eytd_list_item a {
color: #eee;
}
.eytd_list_item a:hover {
color: #eee;
}
.eytd_list_item:hover {
background-color: #333333;
}
/*Youtube Blocker*/
.ytbck-quickblock{
background-color: #202020;
}
/*Youtube Subtitle Downloader*/
#captionDownloadContainer{
color: #eee;
}
#captionDownloadContainer > a{
color: #3ea6ff;
text-decoration: none
}
/*YouTube Bring back channel playlists*/
div.playall {
position: absolute !important;
right: 20px !important;
}
/*Return Youtube Dislike*/
.ryd-tooltip-bar-container {
display: none !important;
}
/*Play Youtube playlist in reverse order*/
:root {
--activeColor: #eee;
--inactiveColor: #666;
}
#pytplir_btn {
fill: var(--activeColor);
}
#pytplir_btn[activated="false"] {
fill: var(--inactiveColor);
}
/*YouTube Comment Translation Button*/
top_level_translate_btn {
margin-left: 8px !important;
}
#top-level-buttons-computed > div > button > span {
color: #aaaaaa;
text-transform: uppercase;
}
.yt-spec-button-shape-next--size-s {
color: #aaaaaa;
text-transform: uppercase;
background-color: transparent!important;
}
div[name="top_level_translate_btn"] button {
overflow: hidden !important
}
div[name="top_level_translate_btn"] img {
width: 17px !important;
height: 17px !important;
filter: drop-shadow(60px 0 0 #aaaaaa);
transform: translate(-60px);
content: url(data:image/svg+xml;base64,PHN2ZyB2aWV3Qm94PSIwIDAgMjAgMjAiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PHBhdGggZD0ibTcuNDEgOSAyLjI0IDIuMjQtLjgzIDJMNiAxMC40bC0zLjMgMy4zLTEuNC0xLjQyTDQuNTggOWwtLjg4LS44OGMtLjUzLS41My0xLTEuMy0xLjMtMi4xMmgyLjJjLjE1LjI4LjMzLjUzLjUxLjdsLjg5LjkuODgtLjg4QzcuNDggNi4xIDggNC44NCA4IDRIMFYyaDVWMGgydjJoNXYyaC0yYzAgMS4zNy0uNzQgMy4xNS0xLjcgNC4xMkw3LjQgOXptMy44NCA4TDEwIDIwSDhsNS0xMmgybDUgMTJoLTJsLTEuMjUtM2gtNS41em0uODMtMmgzLjg0TDE0IDEwLjQgMTIuMDggMTV6IiBmaWxsPSIjOTA5MDkwIiBjbGFzcz0iZmlsbC0wMDAwMDAiPjwvcGF0aD48L3N2Zz4=) !important;
}
button.yt-spec-button-shape-next.yt-spec-button-shape-next--tonal.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--size-m {
background: transparent !important;
}
}