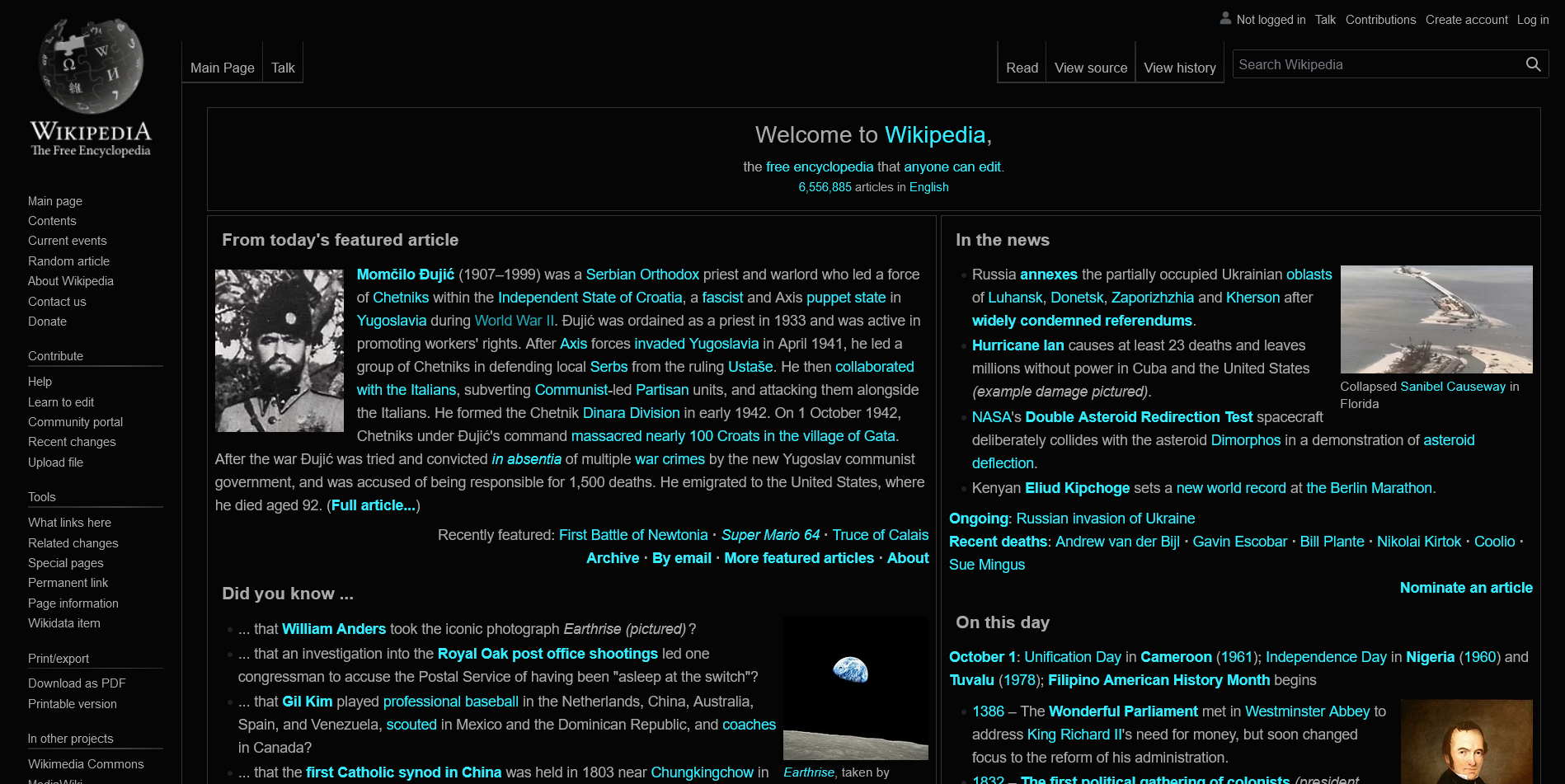
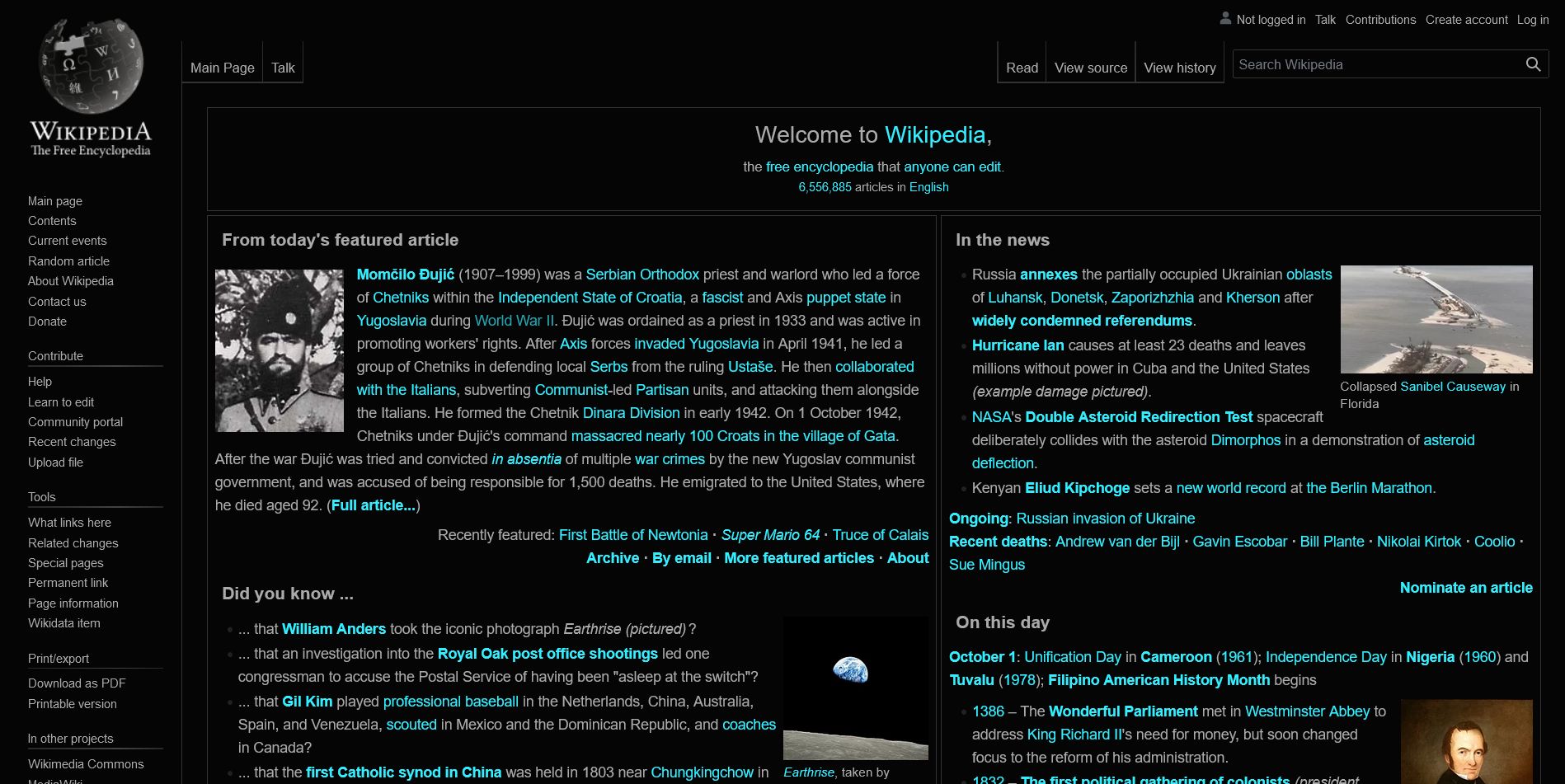
Dark mode for Wikipedia with aqua accents
Wikipedia Dark-Aqua by leknin

Details
Authorleknin
LicenseNo License
Categorywikipedia
Created
Updated
Size2.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Wikipedia Dark-Aqua
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Dark aqua style for Wikipedia
@author Leknin
==/UserStyle== */
@-moz-document domain("wikipedia.org") {
body {
background-color: #050505;
}
body * {
background-color: #050505 !important;
border-color: #333 !important;
color: #aaa;
}
.mw-footer li, .no.table-no2, .yes.table-yes2 {
color: #aaa !important;
}
.mw-parser-output #mp-left .mp-h2, .mw-parser-output #mp-right .mp-h2, .mw-parser-output #mp-tfp-h2, .mw-parser-output #mp-other-lower .mp-h2, .mw-headline {
background: #050505 !important;
border: none !important;
}
.mw-parser-output #mp-upper .mid-table {
border-color: transparent !important;
}
.mw-wiki-logo {
filter: invert(1);
background-color:transparent!important;
}
a {color: #3ef!important
}
a:visited {color: #21a6b2!important
}
a:hover {
text-decoration:none; }
.new,.new:link,.new:visited{
color: #aaa !important;
}
.vector-menu-tabs, .vector-menu-tabs a, #mw-head .vector-menu-dropdown h3 {
background-image: linear-gradient(to bottom,#282828 0,#333 100%);
}
.vector-menu-portal h3 {
background-image: linear-gradient(to right,#282828 0,#333 33%,#444 66%,#282828 100%) !important;
}
.vector-menu-tabs, .vector-menu-tabs a, #mw-head .vector-menu-dropdown h3 {
border-bottom: 1px solid #444;
}
.mw-parser-output a.external, .link-https, .wb-langlinks-link > a:link, .wb-langlinks-link > a:visited {
filter: grayscale(1);
}
.searchButton[name='go'] {
background-color: transparent !important;
filter: invert(1);
}
#footer-icons li {
filter: grayscale(1) invert(1);
background-color: transparent !important;
}
#footer-icons li img {
background-color: transparent !important;
border: 1px solid #aaa !important;
border-radius: 5px;
}
img.mwe-math-fallback-image-inline {
background: none !important;
filter: invert(.9);
}
.toctogglelabel {
cursor: pointer;
color: #aaa;
}
.tocnumber {
color: #aaa;
}
}